js内存泄漏
IE和webkit浏览器都是采用计数来处理垃圾,也就是说每个对象被引用一次,该对象的计数器成员+1,如果计数器为0,那么这个对象被销毁
例如:
function A() {
var obj = {};
}
运行A(); 对象obj在内存中,obj的计数为1,当A()运行完之后,A函数应该被销毁,A函数中的成员对象计数器需要-1,那么obj的计数器成员为0,obj对象被销毁。
<script>
var obj;
function A(){
obj = $('#id');
$('#id').p = obj;
}
</script>
$('#id')与obj互相引用,运行A();obj不会被销毁,那么导致$('#id')也不会被销毁,导致内存泄漏。 因为$('#id').p的计数器用户不为0。
可能发生的场景
1.1闭包
看下面代码:
function assignEvents(){
var id = "xdi9592";
document.getElementById("save-btn").onclick = function(event){
saveDocument(id);
}
}
assignEvents函数为一个DOM元素指定了一个事件句柄,可是事件句柄是一个闭包,可以访问id变量。每次访问时都导致一些性能的损失。
1.2循环引用(包含dom对象和JS对象循环引用)
下面代码dom对象和JS对象循环引用导致内存泄漏。
<html>
<head>
<script>
function myFunction(element){
this.elementReference = element;
element.expandoProperty = this;
}
function Leak(){
var obj = new myFunction(document.getElementById("myDiv"));
}
</script>
</head>
<body onload="Leak()">
<div id = "myDiv"></div>
</body>
</html>
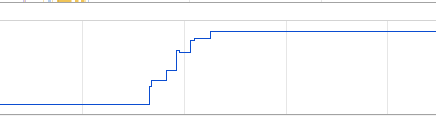
用谷歌调试器切换到Timeline,查看Memory的记录情况。

发现调用Leak()函数执行后,内存变大,可能内存已经泄漏。解决内存泄漏有一个办法就是设置对象为null,打破循环引用。
function Leak(){
var obj = new myFunction(document.getElementById("myDiv"));
obj.element = null;
}
查看Memory的记录情况:

内存已经降了下来。
在nodejs中很多源码都有相互引用的例子,例如nodejs源码lib/_http_server.js
function connectionListener(socket) {
// ...
// 从 parsers 中取一个 parser
var parser = parsers.alloc();
parser.reinitialize(HTTPParser.REQUEST);
//parser和socket相互引用
parser.socket = socket;
socket.parser = parser;
// ...
state.onData = socketOnData.bind(undefined, this, socket, parser, state);
// ...
socket.on('data', state.onData);
// ...
}
js内存泄漏的更多相关文章
- Chrome JS内存泄漏排查方法(Chrome Profiles)
原文网址:http://blog.csdn.net/kaitiren/article/details/19974269 JS内存泄漏排查方法(Chrome Profiles) Google Ch ...
- JS内存泄漏 和Chrome 内存分析工具简介(摘)
原文地址:http://web.jobbole.com/88463/ JavaScript 中 4 种常见的内存泄露陷阱 原文:Sebastián Peyrott 译文:伯乐在线专栏作者 - AR ...
- JS内存泄漏排查方法——Chrome Profiles
一.概述 Google Chrome浏览器提供了非常强大的JS调试工具,Heap Profiling便是其中一个.Heap Profiling可以记录当前的堆内存(heap)快照,并生成对象的描述文件 ...
- JS内存泄漏排查方法-Chrome Profiles
原文链接:http://caibaojian.com/chrome-profiles.html 一.概述 Google Chrome浏览器提供了非常强大的JS调试工具,Heap Profiling便是 ...
- [转]JS内存泄漏排查方法(Chrome Profiles)
Google Chrome浏览器提供了非常强大的JS调试工具,Heap Profiling便是其中一个.Heap Profiling可以记录当前的堆内存(heap)快照,并生成对象的描述文件,该描述文 ...
- 写出js内存泄漏的问题?
回答一: (1)IE7/8 DOM对象或者Active对象循环引用导致内存泄漏 a.多个对象循环引用 b.循环的DOM泄漏 (2)基础的DOM泄漏 当原有的DOM被移除时,子节点引用没有被移除则无法回 ...
- js内存泄漏的问题?
内存泄漏指任何对象在您不再拥有或需要它之后仍然存在. 垃圾回收器定期扫描对象,并计算引用了每个对象的其他对象的数量.如果一个对象的引用数量为 0(没有其他对象引用过该对象),或对该对象的惟一引用是循环 ...
- js 内存泄漏
在javascript中,我们很少去关注内存的管理.我们创建变量,使用变量,浏览器关注这些底层的细节都显得很正常. 但是当应用程序变得越来越复杂并且ajax化之后,或者用户在一个页面停留过久,我们可能 ...
- Js内存泄漏的几种情况
想解决内存泄露问题,必须知道什么是内存泄露,什么情况下出现内存泄露,才能在遇到问题时,逐个排除.这里只讨论那些不经意间的内存泄露. 一.什么是内存泄露 内存泄露是指一块被分配的内存既不能使用,又不能回 ...
随机推荐
- zabbix 监控MySQL
现在我来说一下我的监控环境 zabbix-3.0.3 MySQL-5.6.23 1.首先我们要登录MySQL,创建一个监控MySQL的用户 GRANT USAGE,PROCESS,SUPER,REPL ...
- PHP的CURL方法curl_setopt()函数案例介绍(抓取网页,POST数据)
通过curl_setopt()函数可以方便快捷的抓取网页(采集很方便),curl_setopt 是php的一个扩展库 使用条件:需要在php.ini 中配置开启.(PHP 4 >= 4.0.2) ...
- C++中的重载隐藏覆盖&&JAVA中的重载覆盖&&多态
class 类继承默认是private, struct 默认继承是public C++中的隐藏: 只要派生类中出现和基类一样的函数名,基类中的函数就会被派生类中的函数给隐藏(如果派生类和基类中的函数名 ...
- javascript 数组实例
在遍历数组时, 如果想要排除 null / undefined 和 不存在的元素时,代码如下: for ( var i = 0; i < a.length; i++ ){ //跳过null / ...
- mysql基础语法及拓展到web中的sql注入
本来是想写下javaweb的mvc(tomcat, spring, mysql)的搭建, 昨天搭到凌晨3点, 谁知道jdbcTemplate的jar包不好使, 想死的心都有了, 想想还是休息一下, ...
- 100726A
迭代深搜,从最深的地方搜,然后一个数被搜过了,标记用过,以后不再访问 #include<iostream> #include<cstring> #include<map& ...
- 利用MVC的自定义过滤器FilterAttribute、IActionFilter、IExceptionFilter实现异常处理等功能
今天在博客园上看了一篇推荐文章,还说得蛮有道理: http://www.cnblogs.com/richieyang/p/4779028.html 项目中确实有各种后台验证过程,最常见的莫过于判空,而 ...
- 用C#制作推箱子小游戏
思路分析: 一.制作一个地图 二.地图中放置墙.箱子.人.目标等 三.让小人动起来完成推箱子动作 游戏制作: 1.按照上述地图制作一个地图 (12行×13列) 地图可以看做是行和列组成的,即可以看做 ...
- 18 BufferedReader使用方法
生成BufferedReader对象的方法: BufferedReader in=new BufferedReader(new FileReader("foo.in")); imp ...
- wordpress 缩略图功能函数 the_post_thumbnail
很多 WordPress 主题,特别是那些杂志型的主题,会给每篇日志加上一张缩略图,这种展现方式一般用在首页,可能单独出现,或者和日志摘要一起.但是目前位置没有一个标准的方法去实现日志缩略图,很多主题 ...
