Unity UGUI RectTransform图解
UGUI RectTransform.Unity RectTransform详解
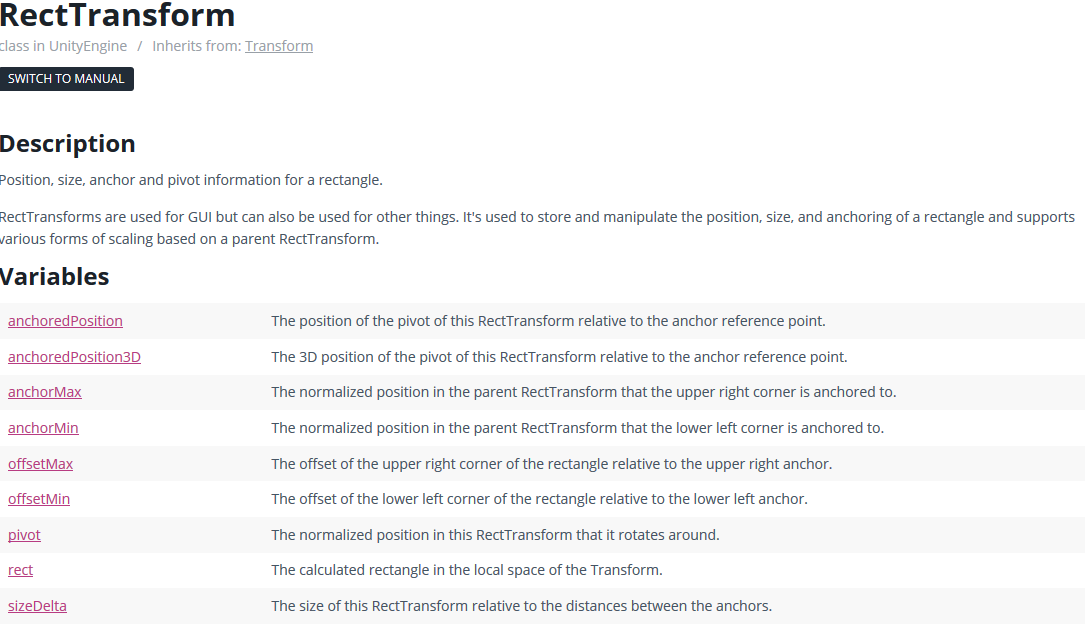
The first:look look API.
http://docs.unity3d.com/ScriptReference/RectTransform.html
在新的UI系统中,无论Button,Text,Image,Toggle等组件,都是基于RectTransform进行布局的。
你可以不知Button为何物,不知Text为何物,不知Image为何物,但是一定要知道RectTransform。
自Unity4.6引入的新的UI坐标系,它在新的UI系统中扮演了极其重要的角色。

它的属性有anchoredPosition,anchorMax,anchorMin,offsetMax,offsetMin,pivot等。
干说是比较难以理解RectTransform的表面与内在联系的。那么我们就用最直接的图文代码方式来解释它各个属性之间的联系。
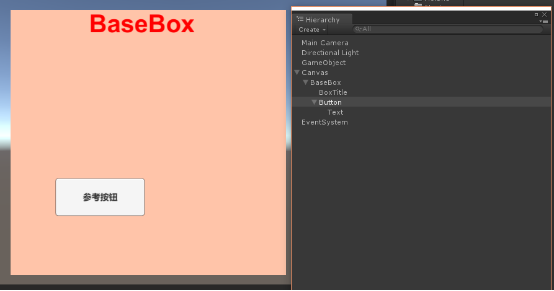
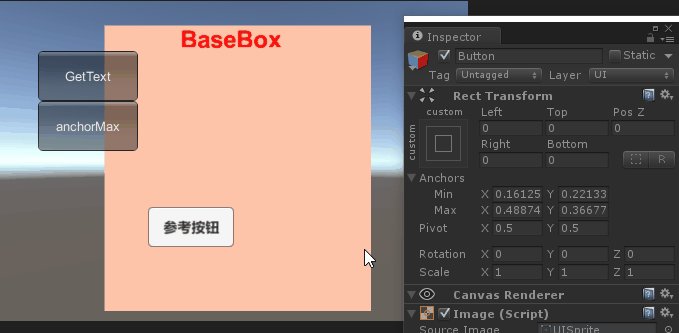
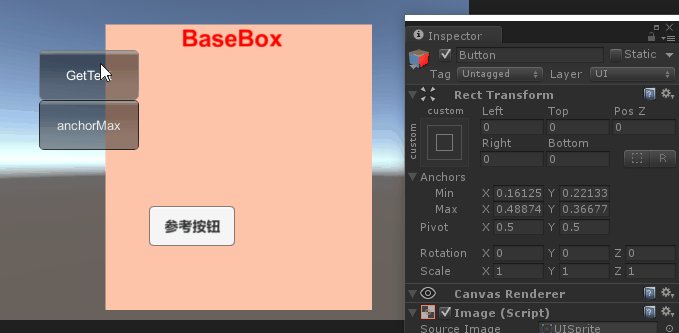
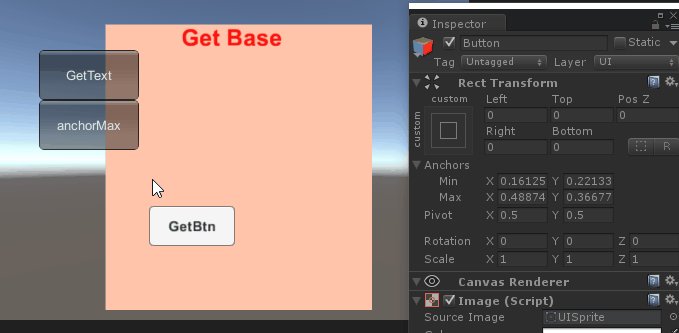
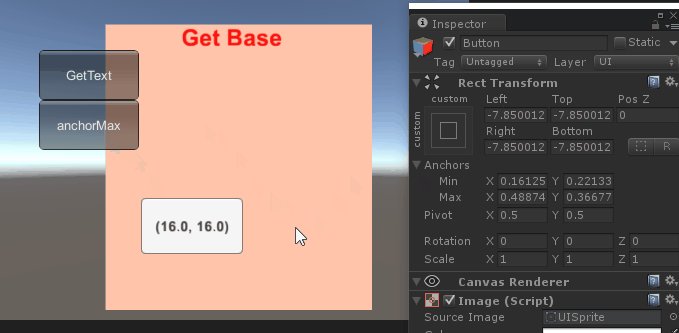
新建一个场景,其UI关系如下图,这个场景中我们要实验的对象就是参考按钮。
父容器是BaseBox,子对象是白色的Button。

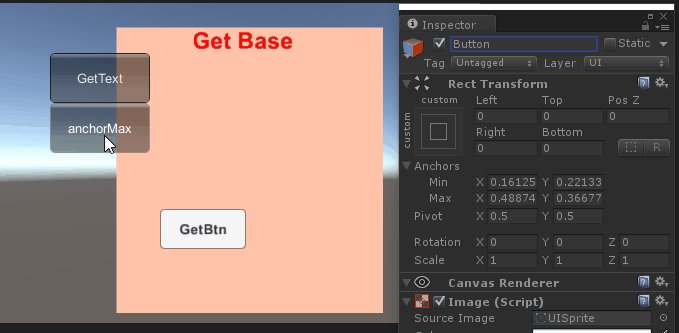
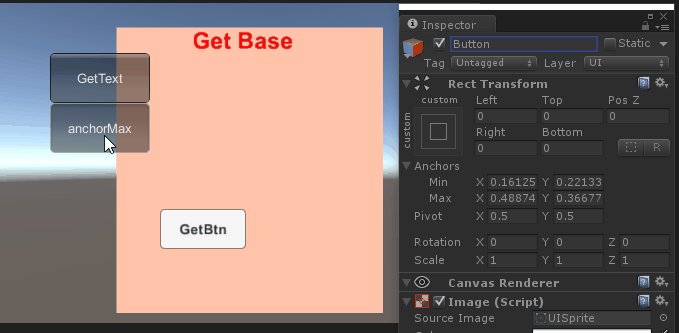
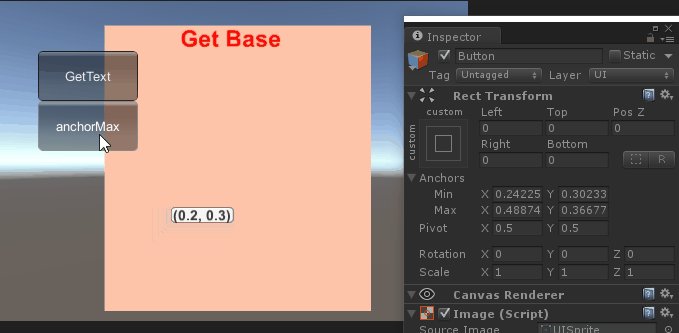
首先 我们来验证按钮的anchorMax,代码如下:
- if (isTween)
- {
- Vector2 value = btnRect.anchorMax;
- value += new Vector2(0.01f, 0.01f);
- btnRect.anchorMax = value;
- btnText.text = btnRect.anchorMax.ToString();
- }
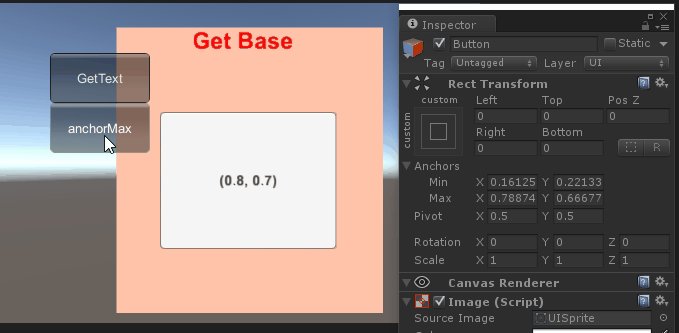
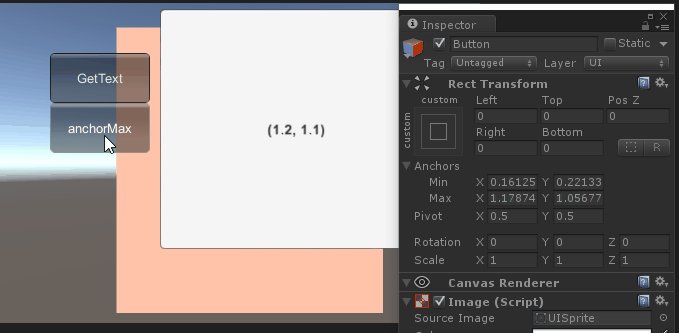
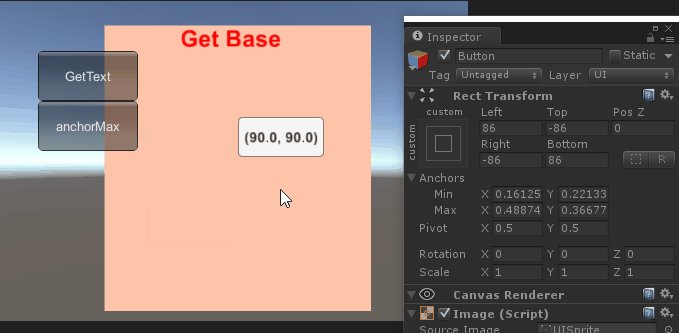
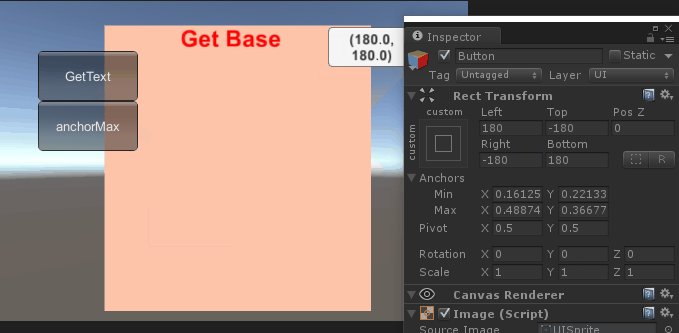
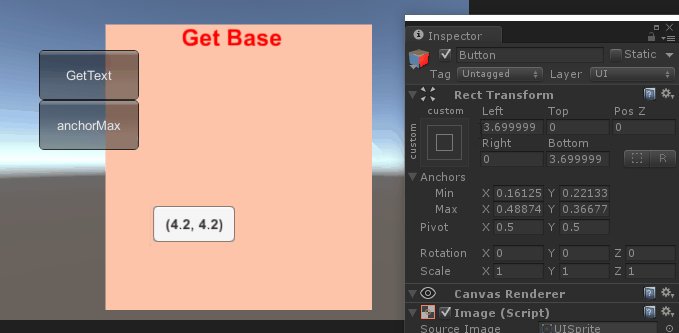
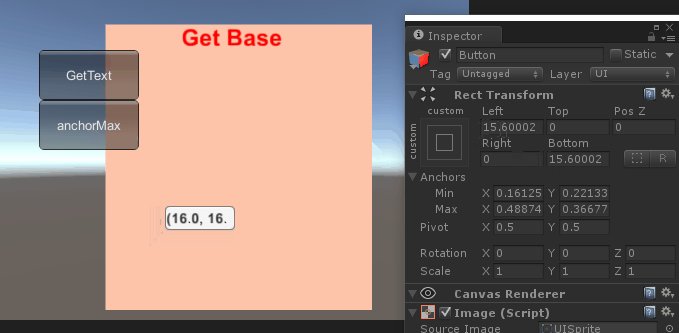
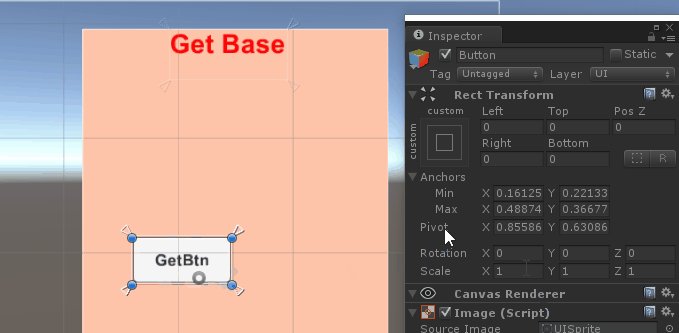
它的作用很明显当isTween为true时候,请注意下图中的anchorMax值将会不断叠加。而anchorMin却不动丝毫。
所以我们可以理解为,图中白色按钮的左下角表示anchorMin,而变化的右上角自然就是anchorMax。
通过这两个点各自的XY值,我们可以确定这个UI对象在整个父容器当中的尺寸比例。
记住,是比例,当你切换回Scene场景就可以看到!


//////////////////////////
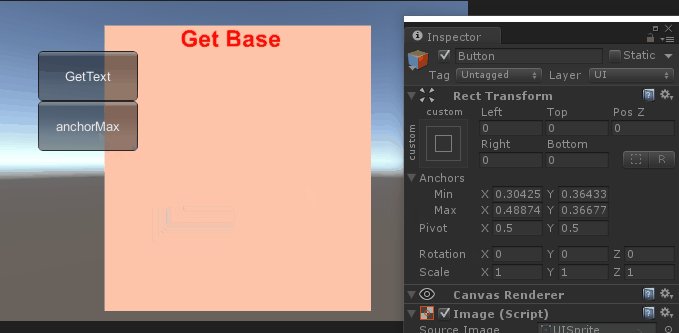
同样的方式再看anchorMin
当isTween为true时候,我们的anchorMin值将会不断减小。
- if (isTween)
- {
- Vector2 value = btnRect.anchorMin;
- value += new Vector2(0.001f, 0.001f);
- btnRect.anchorMin = value;
- btnText.text = btnRect.anchorMin.ToString();
- }
请注意下图中Anchors Min的值和按钮的变化。原理同上面的anchorMax.不再重复表述。

/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
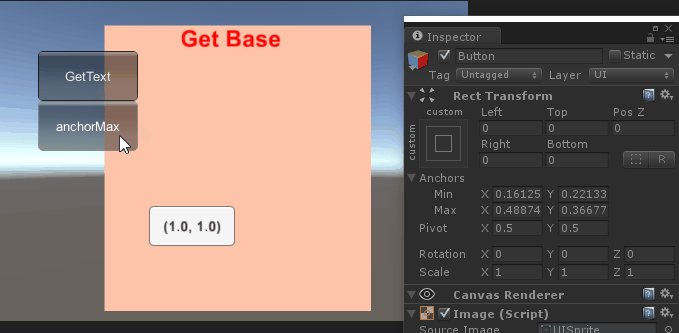
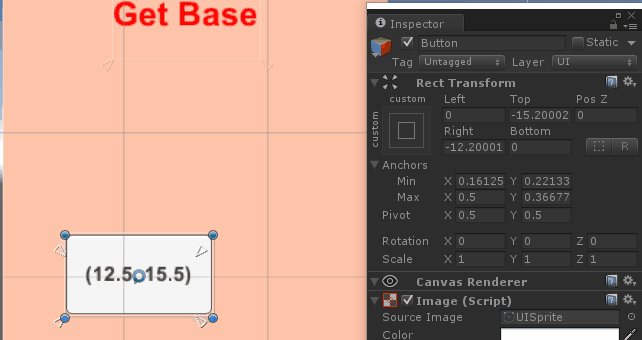
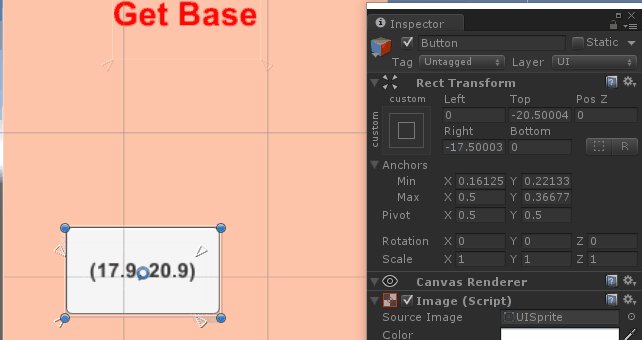
接下来,我们再看anchoredPosition。
- if (isTween)
- {
- Vector2 value = btnRect.anchoredPosition;
- value += new Vector2(, );
- btnRect.anchoredPosition = value;
- btnText.text = btnRect.anchoredPosition.ToString();
- }
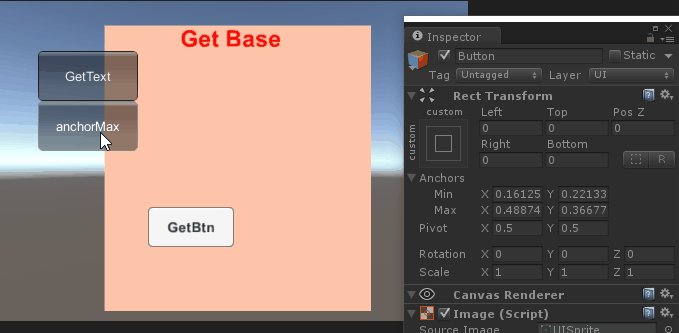
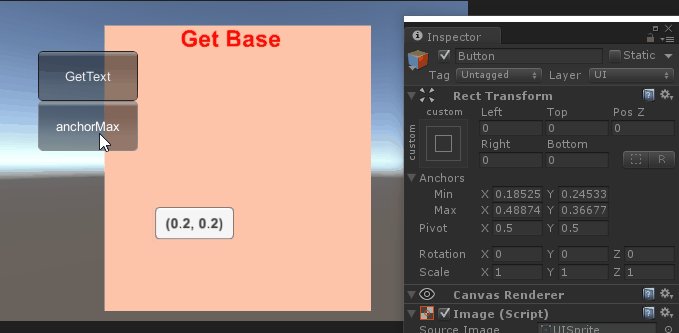
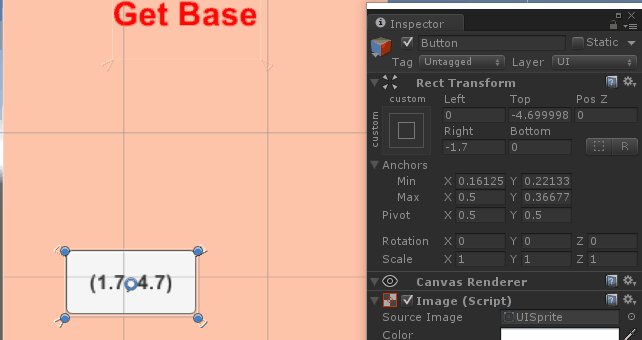
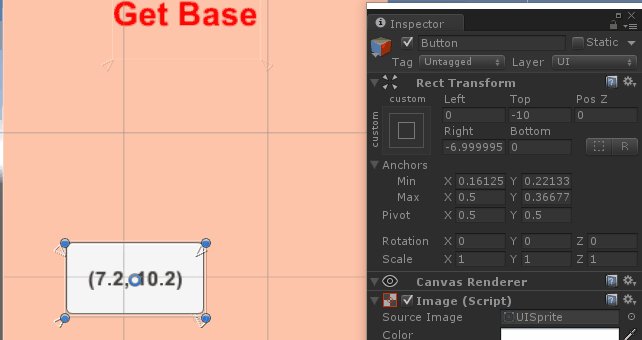
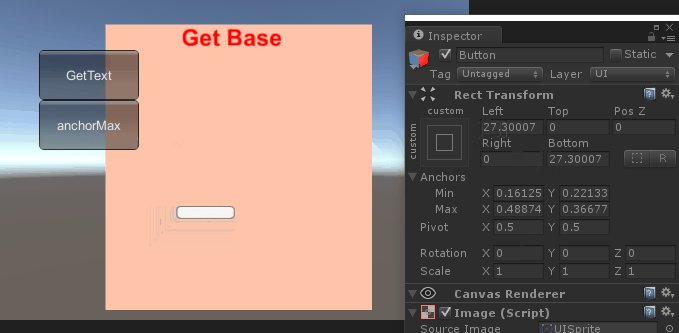
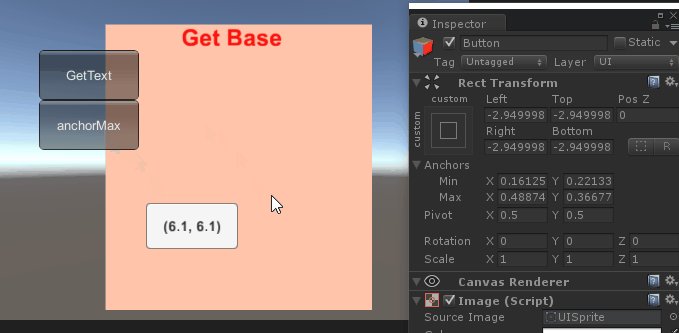
请注意下图中按钮的最低点【Left-Bottom】和最高点的【Right-Top】参数进行等比例变化。
但是却不会影响anchorMax,anchorMin的锚点比例变化。所以修改他是不会影响UI对象在父容器中定义的占比尺寸。
通过这个例子,我们知道了anchoredPosition的作用就是修改UI对象的2维坐标位置。

我们再往下看看offsetMax,演示代码如下下:
- if (isTween)
- {
- Vector2 value = btnRect.offsetMax;
- value += new Vector2(0.1f, 0.1f);
- btnRect.offsetMax = value;
- btnText.text = btnRect.offsetMax.ToString();
- }
通过下图的结果,我们确定了offsetMax起作用就是改变按钮的最高点【Top-Right】的值。
而相应的最低点却没有同比例调整,那么必然导致UI对象尺寸的改变。
但是对UI对象的anchorMax,anchorMin锚点确实没有任何影响的。
通俗的理解就是通过溢出自身的anchorMax,anchorMin定义的占比边界来改变尺寸。

为了说明offsetMax的改变对anchorMax,anchorMin是否有影响,我们在看一下Scene中当时的情况。

没错,UI对象确实变了尺寸,但是对anchorMax,anchorMin半毛钱的影响都没有。
下面顺便再配上offsetMin的演示:
- if (isTween)
- {
- Vector2 value = btnRect.offsetMin;
- value += new Vector2(0.1f, 0.1f);
- btnRect.offsetMin = value;
- btnText.text = btnRect.offsetMin.ToString();
- }
结果如下图 我们确定了offsetMin起作用就是改变按钮的最低点【Bottom-Left】的值。

//////////////////////////////////////////////////////////////////////////////////////////////////////////////////
通过上面的演示,我们可以确定锚点的变化是会影响按钮尺寸的,而按钮的尺寸变化却不会影响锚点。
anchoredPosition的变化是需要offsetMax,offsetMin共同配合实现。
//////////////////////////////////////////////////////////////////////////////////////////////////////////////////
往下再看pivot :
- if (isTween)
- {
- Vector2 value = new Vector2(Random.Range(0.1f, 0.9f), Random.Range(0.1f, 0.9f));
- btnRect.pivot = value;
- }
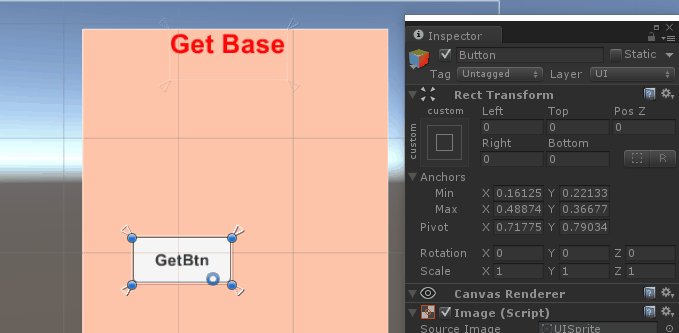
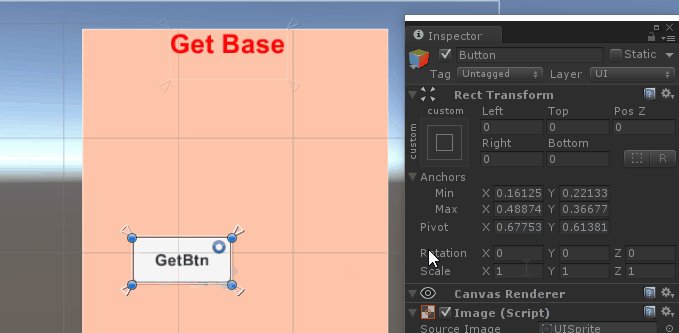
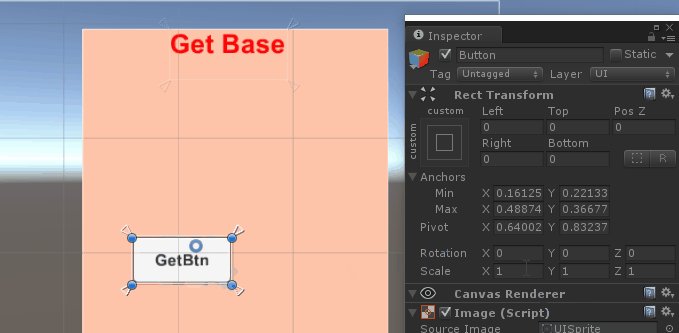
这个概念很简单就是UI元素的轴心点,UI元素想怎么Rotation都要围绕轴心点来运动。直接看演示图:
我们把pivot 的值进行了随机,在Scene场景中的pivot圆圈圈就是这么疯狂了。此处略过3千字。

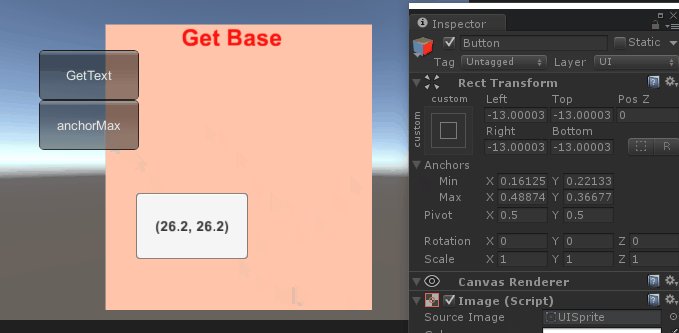
最后我们要说的就是sizeDelta:
- if (isTween)
- {
- Vector2 value = btnRect.sizeDelta;
- value += new Vector2(0.1f, 0.1f);
- btnRect.sizeDelta = value;
- btnText.text = btnRect.sizeDelta.ToString();
- }
这是个什么东东,我们看演示图吧。

那么他在Scene场景中真实的状态是什么样的呢?看下图

你没有看错,Anchors没有任何变化,他只是改变了自己的尺寸而已,
他的变化依然要通过修改offsetMax,offsetMin实现。所以大家应该明白,sizeDelta和offsetMax,offsetMin是存在必然联系的。
关系就是:btnRect.sizeDelta=btnRect.offsetMax-btnRect.offsetMin;
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
小小的一个RectTransform,这里面的关系还是有点意思。大家多多思考。
本篇完结,纯属个人理解,如有错误,欢迎大家指出修正。
Unity UGUI RectTransform图解的更多相关文章
- Unity UGUI —— 无限循环List
还记得大学毕业刚工作的时候是做flash的开发,那时候看到别人写的各种各样的UI组件就非常佩服,后来自己也慢慢尝试着写,发现其实也就那么回事.UI的开发其实技术的成分相对来说不算多,但是一个好的UI是 ...
- Unity UGUI图文混排源码(二)
Unity UGUI图文混排源码(一):http://blog.csdn.net/qq992817263/article/details/51112304 Unity UGUI图文混排源码(二):ht ...
- Unity UGUI图文混排源码(一)
Unity UGUI图文混排源码(一):http://blog.csdn.net/qq992817263/article/details/51112304 Unity UGUI图文混排源码(二):ht ...
- Unity ugui屏幕适配与世界坐标到ugui屏幕坐标的转换
我们知道,如今的移动端设备分辨率五花八门,而开发过程中往往只取一种分辨率作为设计参考,例如采用1920*1080分辨率作为参考分辨率. 选定了一种参考分辨率后,美术设计人员就会固定以这样的分辨率来设计 ...
- Unity UGUI图文混排源码(三) -- 动态表情
这里是根据图文混排源码(二)进一步修改的,其他链接也不贴了,就贴一个链接就好了,第一次看这文章的同学可以先去看看其他几篇文章 Unity UGUI图文混排源码(二):http://blog.csdn. ...
- Unity UGUI实现图文混排
目前在unity实现图文混排的好像都是通过自定义字体然后在文本获取字符的位置,用图片替换掉图片标签,这样对于支持英文来说,并没有什么影响.然后对于中文来说就是一个相当麻烦的事了,毕竟图文混排多用于游戏 ...
- Unity UGUI
超详细的基础教程传送门:(持续更新中) Unity UGUI之Canvas&EventSystem:http://blog.csdn.net/qq992817263/article/detai ...
- Unity UGUI Layout自动排版组件用法介绍
Unity UGUI布局组件 本文提供全流程,中文翻译. Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) Chinar -- 心分享 ...
- Curved UI - VR Ready Solution To Bend Warp Your Canvas 1.7,1.8,2.2,2.3 四种版本压缩包(Unity UGUI曲面插件),可以兼容VRTK
Curved UI - VR Ready Solution To Bend Warp Your Canvas 1.7,1.8,2.2,2.3 四种版本压缩包(Unity UGUI曲面插件) 可以兼容V ...
随机推荐
- 彻底删除java*
提示:先备份重要数据 1. 移除所有 Java相关包 (Sun, Oracle, OpenJDK, IcedTea plugins, GIJ): apt-get update apt-cache se ...
- VS2012解决方案的设置
用VS开发项目时,一个解决方案可以包含多个项目,在此我记录一下: 1.首先我新建一个Win32Demo的解决方案: 2.勾选"空项目": 3.新建完之后,会默认生成一个Win32D ...
- python 反射调用
因为目前在写一个python的项目,用到了Python的反射机制,所以做一下笔记,把写项目过程中的感悟记下来. 先简单介绍下Demo用到的函数: sys.path 是python的模块的路径集,是一个 ...
- 标准DSO设置
声明:原创作品,转载时请注明文章来自SAP师太技术博客( 博/客/园www.cnblogs.com):www.cnblogs.com/jiangzhengjun,并以超链接形式标明文章原始出处,否则将 ...
- Sprint(第三天11.16)
Sprint1第一阶段 1.类名:软件工程-第一阶段 2.时间:11.14-11.23 3.选题内容:点餐系统 4.团队博客地址:http://www.cnblogs.com/iamCarson/ 团 ...
- 一步一步学习underscore的封装和扩展方式
前言 underscore虽然有点过时,这些年要慢慢被Lodash给淘汰或合并. 但通过看它的源码,还是能学到一个库的封装和扩展方式. 第一步,不污染全局环境. ES5中的JS作用域是函数作用域. 函 ...
- Android ContentProvider 简单学习
当应用继承ContentProvider类,并重写该类用于提供数据和存储数据的方法,就可以向其他应用共享其数据.以前我们学习过文件的操作模式,通过指定文件的操作模式为Context.MODE_WORL ...
- Shell 语法之输入输出
Linux 使用文件描述符标识每个文件对象.文件描述符是一个非负整数,可以唯一地标识会话中打开的文件.每个进程中最多可以有9个打开文件的描述符. Linux 标准文件描述符 文件描述符 缩写 描述 0 ...
- Python类的实例属性详解
实例属性 1.类被实例化后才会具有的属性 2.一般在_init_()方法中创建并初始化 3.直接使用即定义:self.<属性名> 4.引用方法:self.<属性名> 5.sel ...
- k.NIO方式SSL通道流程
在看完NIO和SSLEngine集成的例子后,我们了解到并没有提供一个SSLServerSocketChannel,在SelectionKey事件发生后,通过SSLEngine的wrap和unwrap ...
