【HTML】嵌入图像
img元素允许我们在HTML文档里嵌入图像。
要嵌入一张图像需要使用src和alt属性,代码如下:
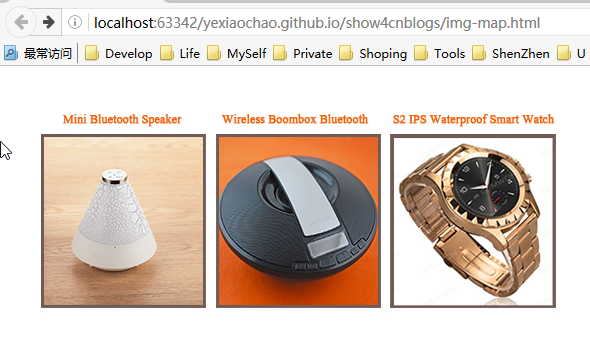
<img src="../img/example/img-map.jpg" alt="Products Image" width="580" height="266" />
显示效果:

1 在超链接里嵌入图像
img元素的一个常见用法是结合a元素创建一个基于图像的超链接,代码如下:
<a href="otherpage.html">
<img src="../img/example/img-map.jpg" ismap alt="Products Image" width="580" height="266" />
</a>
浏览器显示这张图片的方式没有什么不同。因此,重要的一点事要向用户提供视觉提示,表明特定图像所代表的是超链接。具体的做法可以是利用CSS,能在图像内容里表达则更好。
如果点击这种图片,浏览器会导航至父元素a的href属性所指定的URL上。给 img 元素应用 ismap 属性就创建了一个服务器端分部响应图,意思是在图像上点击的位置会附加到URL上。举个例子,如果点击的位置是距图像顶部8像素,左边缘10像素,浏览器就会导航到下面的地址:
https://yexiaochao.github.io/show4cnblogs/otherpage.html?10,8
下面代码展示了 otherpage.html 中的内容,它包含了一个简单的脚本,用来显示点击位置的坐标:
<body>
<p>The X-coordinate is <b><span id="xco">??</span></b></p>
<p>The Y-coordinate is <b><span id="yco">??</span></b></p>
<script type="application/javascript">
var coords = window.location.href.split('?')[1].split(',');
document.getElementById("xco").innerHTML = coords[0];
document.getElementById("yco").innerHTML = coords[1];
</script>
</body>
可以看到鼠标点击产生的效果:

服务器端分区响应图通常意味着服务器会根据用户在图像上点击区域的不同做出有差别的反应,比如返回不同的响应信息。如果省略了img元素上的 ismap 属性,鼠标点击的坐标就不会被包含在请求 URL 中。
2 创建客户端分区响应图
我们可以创建一个客户端分区响应图,通过点击某张图像上的不同区域让浏览器导航到不同的URL上。这一过程不需要通过服务器引导,因此需要使用元素定义图像上的各个区域以及它们所代表的行为。客户端分区响应图的关键元素是 map,map元素包含一个或多个area元素,它们各自代表了图像上可被点击的一块区域 。
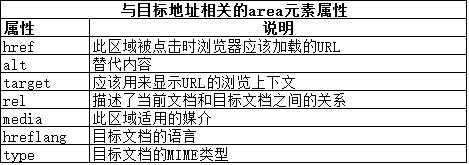
area元素的属性可以分为两类,第一类处理的是area所代表的图像区域被用户点击后浏览器会导航到的URL。下图介绍了这一类属性,它们类似于在其他元素上见到过的对应属性。

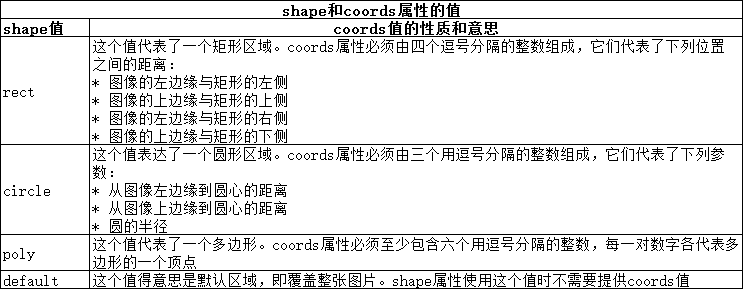
第二类则包含了更有意思的属性:shape 和 coords 属性。可以用这些属性来标明用户可以点击的各个图像区域。 shape 和 coords 属性是共同起作用的。 coords 属性的意思根据 shape 属性的值而定,正如下图所示:

介绍完这些元素后,举个例子,代码如下:
<body>
<img src="../img/example/img-map.jpg" ismap alt="Products Image" usemap="#mymap" width="580" height="266" /> <map name="mymap">
<area href="javascript:show_page(1)" shape="rect" coords="'34,60,196,230" alt="product 1" />
<area href="javascript:show_page(2)" shape="rect" coords="'210,60,370,230" alt="product 2" />
<area href="javascript:show_page(3)" shape="rect" coords="'383,60,545,230" alt="product 3" />
</map> <script type="application/javascript">
function show_page(num){
//通过对话框显示产品,表示对应的跳转页面
alert("This is product "+num);
}
</script>
</body>
点击链接查看效果:http://yexiaochao.github.io/demo/img-map.html
显示效果是一样的,只是在点击对应的产品图片,会弹出对应的产品名称,表示跳转的产品页面。
【HTML】嵌入图像的更多相关文章
- 【HTML 元素】嵌入图像
img元素允许我们在HTML文档里嵌入图像. 要嵌入一张图像需要使用src和alt属性,代码如下: <img src="../img/example/img-map.jpg" ...
- 我的Android进阶之旅------>Android嵌入图像InsetDrawable的用法
面试题:为一个充满整个屏幕的LinearLayout布局指定背景图,是否可以让背景图不充满屏幕?请用代码描述实现过程. 解决此题,可以使用嵌入(Inset)图像资源来指定图像,然后像使用普通图像资源一 ...
- Android-用你自己的自定义图像资源(2)
Android-自己定义图像资源的使用 2014年4月29日 上一篇博客.介绍前面几种图像资源的使用,本篇博客把剩下的所有介绍完: 普通图像资源 XML图像资源 Nine-patch图像资源 XM ...
- 第六十五,html嵌入元素
html嵌入元素 学习要点: 1.嵌入元素总汇 2.嵌入元素解析 本章主要探讨HTML5中嵌入元素,嵌入元素主要功能是把外部的一些资源插入到HTML中. 一.嵌入元素总汇 ...
- Web开发——HTML基础(图像、音频和视频内容)
参考: 参考:HTML中的图像 参考:视频和音频内容 目录: 1.HTML中的图像 1.1 我们如何在网页上放置图像? (1)替代文字(alt) (2)宽度和高度 (3)图片标题 1.2 用图形和图形 ...
- Android资源之图像资源(状态图像资源)
在上一篇博文中.我主要解说了XML图像资源中的图层资源,在此图像资源博文中我会给大家陆续解说XMl图像资源的图像状态资源.图像级别资源.淡入淡出资源.嵌入图像资源.剪切图像资源和外形资源. 1.图像状 ...
- conversations.im
最后在即时消息 https://conversations.im/ https://github.com/chrisballinger/ 对话是Android 4.0的Jabber / XMPP客户 ...
- test markdown
Markdown和Haroopad介绍文档 [TOC "float:right"] 什么是Markdown Markdown 是一种轻量级标记语言,创始人为约翰·格鲁伯(John ...
- HTML初步入门
标签元素 标签介绍 html元素包括一个或一对标签定义的包含范围.而标签就是由两个字符串"<"和">"号组成,标签包括开始标签"<& ...
随机推荐
- 创建和删除节点:——核心DOM
1. 创建单个元素节点:3步: 1. 创建空元素节点对象: var elem=document.createElement("标签名"); ...
- Node.js的基础学习1
nodejs windows下的调用方法: C:\Users\owen>node helloworld.jsHello WorldHello: 25 C:\Users\owen>nod ...
- EWS API 2.0读取日历信息-读取内容注意事项
采用模拟账号的方式读取日历信息,注意下日历的内容读取(Body)读取.代码如下:(采用 EWS API 2.0版本) 1.读取内容前必须设置如下属性:否则会提示:You must load or as ...
- ArcMap Labels 分式结构
最近需要在ArcMap中给要素添加分式结构的标注,可用如下VBScript函数实现: Function FindLabel ( [LBH], [DBH], [XBH] ) dim head,tail, ...
- popover带箭头弹框
我们先来看一下效果吧: 分析:这个带箭头的弹框其实是一个控制器,通过Modal方式展现,但跟传统模态方式效果不一样,我们一眼就能看出. Xib方式实现popover: 1.segue的时候选择Pres ...
- 关于OC中的block自己的一些理解(一)
一.关于block 1.block的作用:保存一段代码. 2.苹果官方推荐的一种语法,类似于C语言的函数,但是比函数更加灵活. 3.^是block语法的标识. 二.block的用法 1)无返回值无参数 ...
- Mysql查询按照某字段指定顺序排序
在项目当中用到Sphinx的时候,很多人遇到了这样的问题:使用mysql+Sphinx检索出了相关度的ID后,如何按照指定ID在Mysql中进行排序呢?这里是我在项目中的解决方法: 1 SELECT ...
- js DOM Document类型
JavaScript通过Document类型访问文档.在浏览器中,document对象是HTMLDocument(继承自 Document类型)的一个实例,表示整个HTML页面.document对象是 ...
- composer 学习资料
今天看了一下composer,前几天开始用包依赖,以前一直都是自己手动配.今天用了composer,要学习的话可以按照以下链接学习: 1 官方文档: http://www.phpcomposer.co ...
- Java基础知识学习(一)
部门接了新项目,后台使用Java框架play framework,前端是html,前后台通过rest交互,能够支持多端的互联网架构. 因为之前没有Java基础,前端使用的也很少,决定深入学习一下Jav ...
