利用HTML实现软件的UI
先看看下面的实例

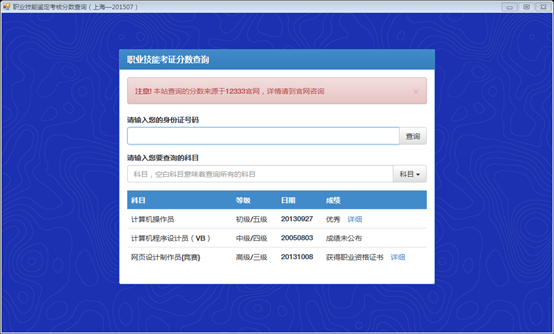
这是应朋友之邀编写的查询职业技能鉴定考核的分数的软件。看过我之前的博文的,可知这是借用我之前的网页界面。
这个UI,如果用WinForm的控件来实现,难度很高。
于是另辟蹊径,用Webbrowser控件加载HTML网页来实现软件的UI。
这样做的好处有:
1、用HTML编写UI的难度要低得多,可以利用网上很多现成的UI库实现绚丽的UI。本例就是利用Bootstrap库实现的界面UI。
2、实现前端UI和后台逻辑的分离。前端UI(HTML)只实现界面的绘制(可以简单的对前端数据验证),不需要负责后台逻辑以及数据的验证。
缺点是:
界面实现是通过Webbrowser控件来调用系统内核的IE来实现。则界面的效果和IE的版本息息相关,高版本的IE没什么太大的差异,但是低版本的IE就会出现界面变形的情况。
这样做还要解决前端UI和后台的通信问题,即:
1、前端UI如何调用后台的方法
2、后台如何调用前端UI的方法来刷新页面
下面详细讲解一下
1、前端UI如何调用后台的方法
首先,新建一个类,专门实现后台的逻辑。为了能让前端调用,必须给类添加相应的申明,如下所示:
Public Class clsQuery
Private _Web As WebBrowser
Public Sub New(W As WebBrowser)
_Web = W
_Web.ObjectForScripting = Me
End Sub
Public Sub Query(ID As String, Subject As String)
End Sub
End Class
通过申明
<System.Runtime.InteropServices.ComVisible(True)>
使得该类的公用方法能通过Webbrowser控件被调用,就是代码中Query方法
再通过 _Web.ObjectForScripting = Me 把该类和Webbrowser控件绑定,这样前端UI就能调用该类的方法了。
在前端UI的HTML代码中,通过window.external.Query(ID, Subject); 调用后台的逻辑
function Query() {
var ID = $('#IDCard').val();
var Subject = $('#Subject').val();
if (ID == '') {
alert('请输入身份证号!!!!');
}
else {
window.external.Query(ID, Subject);
}
}
function CreateTable(T) {
$('#ResultTable').html(T);
}
</script>
2、后台如何调用前端UI的方法来刷新页面
上面的前端UI代码中,函数CreateTable是给后台逻辑调用来刷新前端UI的
在后台代码中用下面的代码调用前端UI的函数来刷新UI。
_Web.Document.InvokeScript("CreateTable", A)
至此,前端UI和后台逻辑的双向通信已经全部打通,实现了UI和逻辑层的分离。
同时,前端UI利用众多的HTML、CSS、JS类库能实现很多绚丽的UI,不怕想不到,就怕做不到。
本文中的后台逻辑就不贴了,无外乎就是获取数据、数据分析、格式化数据而已

多说一句,这个前端UI也可以用WPF实现,只是实现的难度要大很多。毕竟网上现成的WPF的前端UI库不太好找。
利用HTML实现软件的UI的更多相关文章
- PHP持续保有长连接,利用flush持续更新浏览器UI,下载进度条实现
如何用PHP+JS实现上传进度条,大部分的人可能都实现过,但是下载呢?如何呢?原理也是差不多的,就是分次读写,每次读多少字节,但是这样的不好就是长连接,一般实现下载进度条常用的两种解决方案是:一种是需 ...
- 在mac上利用homebrew安装软件
在mac经常需要安装一些软件,你可以通过app store下载,或者可以通过浏览袭搜索下载.这里介绍通过homebrew安装一些软件,它会自动为你下载一些软件的相关依赖,免去安装的烦恼. 首先我们需要 ...
- C#利用委托跨线程更新UI数据
转:http://www.2cto.com/kf/201206/136587.html 在使用C#的过程中,难免会用到多线程,而用多线程之后,线程如何与界面交互则是一个非常头疼的问题.其实不仅仅是界面 ...
- 在 mac 上利用 homebrew 安装软件
在mac经常需要安装一些软件,你可以通过app store下载,或者可以通过浏览袭搜索下载.这里介绍通过homebrew安装一些软件,它会自动为你下载一些软件的相关依赖,免去安装的烦恼. 首先我们需要 ...
- 利用 ST-LINK Utility软件下载程序
先在电脑上安装STM32 ST-LINK Utility,软件安装一路Next就可以了,安装好软件之后界面如下: 下载程序只需要使用3个图标就可以了 第一个图标Connect to the ta ...
- 本地mysql启动之后,另外一台电脑利用数据库访问软件,连接问题
背景:在一台电脑上面安装MySQL数据库之后,利用另一台电脑访问本台电脑上面的数据,访问失败的问题 解决方法 开启 MySQL 的远程登陆帐号有两大步: 1.确定服务器上的防火墙没有阻止 3306 端 ...
- 利用VS2017制作软件安装包与卸载程序
本博客讲述如何利用VS2017制作安装包以及相应的卸载程序,并解决过程中可能遇到的问题 一.制作安装程序 1.打开VS2017,新建项目,选择如下图所示程序: 新建成功后,会出现如下图所示目录: 2. ...
- 利用excel办公软件快速拼凑sql语句
日常工作中经常会收到excel整理好的部门或者人员等数据信息并需要批量更新或者插入到数据库中,常用的办法有导入.脚本拼凑执行等,今天我介绍直接使用excel快速拼凑sql语句的方法 1.update批 ...
- [转]C#利用委托跨线程更新UI数据
在使用C#的过程中,难免会用到多线程,而用多线程之后,线程如何与界面交互则是一个非常头疼的问题.其实不仅仅是界面,一般情况下,我们往往需要获得线程的一些信息来确定线程的状态.比较好的方式是用委托实现, ...
随机推荐
- ArcGIS server 开发实践之【FeatureLayer类】
全是干活,你值得拥有 要素图层类简介:Class:FeatureLayer //调用方式:require(["esri/layers/FeatureLayer"],function ...
- jQuery Portamento 滑动定位
版本: jQuery v1.3.2+ jQuery Portamento v1.1.1 注意事项: 在不支持position:fixed的浏览器里效果不是很好(例如 IE6.iOS4),可以在参数中设 ...
- angularjs封装bootstrap官网的时间插件datetimepicker
背景:angular与jquery类库的协作 第三方类库中,不得不提的是大名鼎鼎的jquery,现在基本上已经是国内web开发的必修工具了.它灵活的dom操作,让很多web开发人员欲罢不能.再加上已经 ...
- git node(&npm)安装
1.git 下载地址:https://git-scm.com/download/win 2.node 下载地址:https://nodejs.org/en/download/ 安装node会自带npm ...
- 完美卸载oracle11g步骤
完美卸载oracle11g步骤:1. 开始->设置->控制面板->管理工具->服务 停止所有Oracle服务.2. 开始->程序->Oracle - OraHome ...
- 初识mfc
今天主要了解了Visual C++的开发环境Visual Studio(话说以前都是用来调试控制台程序的)和用mfc写了一个最简单的程序. 目前微软大力推广的开发环境就是vs,它的集成度相当高,方便程 ...
- HTML滚动字幕代码参数详解及Js间隔滚动代码
html文字滚动代码 <marquee style="WIDTH: 388px; HEIGHT: 200px" scrollamount="2" dire ...
- Node异步
一 Node异步工作原理 Node.js 异步编程的直接体现就是回调,回调函数在完成任务后就会被调用,Node 使用了大量的回调函数,Node 所有 API 都支持回调函数. 二 同步代码示例 先建立 ...
- 百度地图SDK 遇到的问题及解决方案
目前项目工作中用到了百度地图sdk,遇到了不少问题,在此记录一下,顺便吐槽下希望百度能把这地图sdk做的更好用一点. 1,开发环境, Xcode6.0 (6A313) + 百度地图 iOS SDK v ...
- 【代码笔记】iOS-单例
一,工程图. 二,代码. NetManager.h #import <Foundation/Foundation.h> @interface NetManager : NSObject + ...
