以短链服务为例,探讨免AppKey、免认证、Ajax跨域调用新浪微博API
新浪微博的API官方提供了很多种调用方式,支持编程的,归根结底就是两种:
1.基于Oauth协议,使用Open API。(http://open.weibo.com/wiki/%E6%8E%88%E6%9D%83%E6%9C%BA%E5%88%B6%E8%AF%B4%E6%98%8E)
2.使用Weibo JS-SDK(http://open.weibo.com/sdk/js )。
官方的方式总是显得很麻烦。我们来探讨一下,能不能通过非官方的方法,免AppKey、免认证、Ajax跨域调用新浪微博API呢?
Web 2.0时代,短链服务非常流行。新浪的短链服务域名是t.cn,这个域名实在是非常短,没办法更短了。
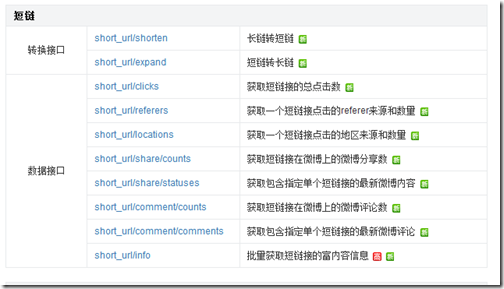
打开新浪微博API的官方文档,关于短链服务是这样的描述的:

以上列举的方法调用都大同小异。我们再以第一个方法short_url/shorten为例。打开详细说明:http://open.weibo.com/wiki/2/short_url/shorten

我们来分析一下这一段说明:
1.是否需要登录:否。这很关键,既然不需要登录,我们的“免认证”就好发挥了。
2.频次限制:是。这也很关键,这意味着如果我们按照官方的方式,调用次数将非常受限。
3.支持格式:JSON。其实根据实验,新浪微博不仅支持JSON,还支持JSONP,只是文档没告诉我们罢了。这也很关键。因为有了JSONP,就意味着可以方便的跨域了。
4.URL:https://api.weibo.com/2/short_url/shorten.json 。其实这也是骗人的。HTTPS必定会影响速度。经过实验,直接把HTTPS改为HTTP,仍然是OK的。
接下来逐个攻破难点。
一,使用JQuery+JSONP跨域。
参考文档:http://baike.baidu.com/view/2131174.htm
Jquery对JSONP非常友好,只需要在AJAX调用时指明dataType : jsonp就可以了。
二,频次限制问题。
既然不需要登录,频次限制问题就可以绕过。因为AppKey本身是半公开的。我们可以很轻松地Google到一大堆牛逼应用的Appkey。
例如 :
iphone新浪微博客户端 App Key:5786724301
iPad新浪客户端App Key:2849184197
Google.Nexus浪客户端App Key:1206405345
周博通微博管家App Key:202088835
Weico App Key:211160679
以上列举的这些AppKey,都是来自于一些用户量非常多的手机应用,它们的频次限制非常宽松的,几乎可以理解为“不限制”。为了解决频次限制问题,我们用它们的Appkey就可以了。
另外:新浪微博API的频次限制是有两个维度的,服务IP维度和用户IP维度。http://open.weibo.com/wiki/Rate-limiting 。这一点与本文无关,因为Javascript在客户端运行。但如果您想对本文提到的方法进行改装,使用C#或其他高级语言在服务器端进行调用的话,就要注意服务器IP维度了。
您现在可以直接在浏览器中访问这个地址:
&url_long=http://www.cnblogs.com
浏览器中将显示
{"urls":[
{"result":true,"url_short":"http://t.cn/h5FGy","url_long":"http://www.cnblogs.com","type":0}]}通过访问上述的地址,您已经得到了http://www.cnblogs.com的段地址:http://t.cn/h5FGy
注意我们使用的是http而非https,不需要使用https,上文已经提到了。
四、最终代码示例
最终代码的示例参考这里http://haotaoqu.com/item-45.html
这个示例将一个又臭又长的淘宝客URL地址转换为了新浪短地址。
Javascript代码如下:
<script type="text/javascript">
$(document).ready(function(){
var j=$("#urlText");
var i=$("#goumai");
$.ajax({
//使用iPad新浪微博客户端的Appkey
url: 'http://api.weibo.com/2/short_url/shorten.json?source=2849184197&url_long='+i[0].href,
type: "GET",
dataType: "jsonp", //使用JSONP方法进行AJAX
cache: false,
success: function (data) {
j.val ( data.data.urls[0].url_short); //处理返回数据,显示到网页上
});
}});
});
</script>
五、除short_url/shorten外,其他可以用此方法调用的API
凡是标记为“是否需要登录:否”的接口都可以通过本文的流氓方法进行调用。打开http://open.weibo.com/wiki/API%E6%96%87%E6%A1%A3_V2 官方文档慢慢选吧~
以短链服务为例,探讨免AppKey、免认证、Ajax跨域调用新浪微博API的更多相关文章
- AJAX跨域调用ASP.NET MVC或者WebAPI服务
关于AJAX跨域调用ASP.NET MVC或者WebAPI服务的问题及解决方案 作者:陈希章 时间:2014-7-3 问题描述 当跨域(cross domain)调用ASP.NET MVC或者ASP. ...
- AJAX跨域调用ASP.NET MVC或者WebAPI服务的解决方案
问题描述 当跨域(cross domain)调用ASP.NET MVC或者ASP.NET Web API编写的服务时,会发生无法访问的情况. 重现方式 使用模板创建一个最简单的ASP.NET Web ...
- 关于AJAX跨域调用ASP.NET MVC或者WebAPI服务的问题及解决方案
作者:陈希章 时间:2014-7-3 问题描述 当跨域(cross domain)调用ASP.NET MVC或者ASP.NET Web API编写的服务时,会发生无法访问的情况. 重现方式 使用模 ...
- Ajax跨域访问wcf服务中所遇到的问题总结。
工具说明:vs2012,sql server 2008R2 1.首先,通过vs2012建立一个wcf服务项目,建立好之后.再新开一个vs2012 建立web项目,通过jQuery的ajax方法访问服务 ...
- 实现jquery.ajax及原生的XMLHttpRequest跨域调用WCF服务的方法
关于ajax跨域调用WCF服务的方法很多,经过我反复的代码测试,认为如下方法是最为简便的,当然也不能说别人的方法是错误的,下面就来上代码,WCF服务定义还是延用上次的,如: namespace Wcf ...
- ajax跨域访问http服务--jsonp
在前面一篇文章<Spring Cloud 前后端分离后引起的跨域访问解决方案>里我们提到使用ajax跨域请求其他应用的http服务,使用的是后台增加注解@CrossOrigin或者增加Co ...
- 一个通过JSONP跨域调用WCF REST服务的例子(以jQuery为例)
JSONP(JSON with Padding)可以看成是JSON的一种“使用模式”,用以解决“跨域访问”的问题,这篇简单的文章给出一个简单的例子用于模拟如何通过jQuery以JSONP的访问调用一个 ...
- ajax跨域请求,页面和java服务端的写法
方法一(jsonp): 页面ajax请求的写法: $.ajax({ type : "get", async : false, cache : false, url : " ...
- html5 app开发实例 Ajax跨域访问C# webservices服务
通过几天的研究效果,如果在vs2010工具上通过webservice还是比较简单的,毕竟是一个项目. 如果您想通过HTML5 做出来的移动APP去访问c#做出来的webservice,那么就没那么简单 ...
随机推荐
- ubuntu访问 windows文件
在unbunt下,想打开windows的文件,出现这个报错 安装ntfs-3g: sudo apt-get install ntfs-3g 看下自己要挂载的分区叫啥名 sudo fdisk -l 我的 ...
- ASP.NET复合控件
① DropDownList 下拉列表 会被编译为select option ps.name 服务端常用,id 客户端常用 一般用法: 一.将数据放进去 方法一:同WinForm相同,给定数据源,然后 ...
- CSS3判断手机横屏竖屏
原理: 当用户旋转屏幕的时候,会进入到你的监听方法中,然后通过window.orientation来获取当前屏幕的状态:0 - 竖屏90 - 逆时针旋转横屏-90 - 顺时针旋转横屏180 - 竖屏, ...
- iOS开发拓展篇—音频处理(音乐播放器6)
iOS开发拓展篇—音频处理(音乐播放器6) 一.图片处理 说明: Aspect表示按照原来的宽高比进行缩放. Aspectfit表示按照原来的宽高比缩放,要求看到全部图片,后果是不能完全覆盖窗口,会留 ...
- 荣品RP4412开发板摄像头驱动调用及对焦控制
1.关于更换不同摄像头驱动调用问题. 问:RP4412开发板,我用的摄像头640*480图像预览时OK的,但是我调用1280*720的初始化预览,摄像头没有图像了,是不是camera程序也需要修改? ...
- 动态监控驱动、dll、exe加载
/* windows2003 x86/x64 window7 x86 windows2008 R2 x64测试通过 */ #include <ntddk.h> #include " ...
- UI的一些方法(按钮和线)
//设置按钮字体颜色 [self.determineBtn setTitleColor:[UIColor colorWithHexString:@"0xff9500"] forSt ...
- python3+任务计划实现的人人影视网站自动签到
python3+任务计划实现的人人影视网站自动签到 这是一个自动化程度较高的程序,运行本程序后会从chrome中读取cookies用于登录人人影视签到, 并且会自动添加一个windows 任务计划,这 ...
- Android SQLiteOpenHelper(一)
SQLiteOpenHelper api解释: A helper class to manage database creation and version management. You creat ...
- SDWebImage缓存图片的机制(转)
SDWebImage是一个很厉害的图片缓存的框架.既ASIHttp+AsyncImage之后,我一直使用AFNetworking集成的UIImageView+AFNetworking.h,但后者对于图 ...