UIScrollView控件实现图片缩放功能
转发自:http://www.cnblogs.com/wendingding/p/3754268.html
一、缩放
1.简单说明:
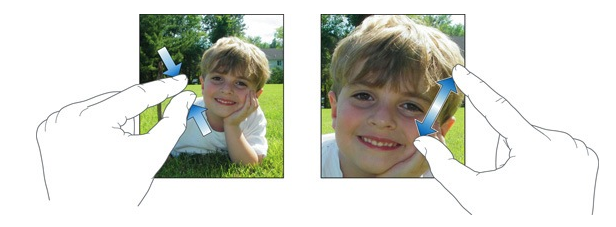
有些时候,我们可能要对某些内容进行手势缩放,如下图所示

UIScrollView不仅能滚动显示大量内容,还能对其内容进行缩放处理。也就是说,要完成缩放功能的话,只需要将需要缩放的内容添加到UIScrollView中
2.缩放原理
当用户在UIScrollView身上使用捏合手势时,UIScrollView会给代理发送一条消息,询问代理究竟要缩放自己内部的哪一个子控件(哪一块内容)

当用户在UIScrollView身上使用捏合手势时,UIScrollView会调用代理的viewForZoomingInScrollView:方法,这个方法返回的控件就是需要进行缩放的控件。
二、实现缩放功能
1.代码示例:

1 #import "YYViewController.h"
2
3 @interface YYViewController () <UIScrollViewDelegate>
4 {
5 UIScrollView *_scrollview;
6 UIImageView *_imageview;
7 }
8 @end
9
10 @implementation YYViewController
11
12 - (void)viewDidLoad
13 {
14 [super viewDidLoad];
15
16 //1添加 UIScrollView
17 //设置 UIScrollView的位置与屏幕大小相同
18 _scrollview=[[UIScrollView alloc]initWithFrame:self.view.bounds];
19 [self.view addSubview:_scrollview];
20
21 //2添加图片
22 //有两种方式
23 //(1)一般方式
24 // UIImageView *imageview=[[UIImageView alloc]init];
25 // UIImage *image=[UIImage imageNamed:@"minion"];
26 // imageview.image=image;
27 // imageview.frame=CGRectMake(0, 0, image.size.width, image.size.height);
28
29 //(2)使用构造方法
30 UIImage *image=[UIImage imageNamed:@"minion"];
31 _imageview=[[UIImageView alloc]initWithImage:image];
32 //调用initWithImage:方法,它创建出来的imageview的宽高和图片的宽高一样
33 [_scrollview addSubview:_imageview];
34
35 //设置UIScrollView的滚动范围和图片的真实尺寸一致
36 _scrollview.contentSize=image.size;
37
38
39 //设置实现缩放
40 //设置代理scrollview的代理对象
41 _scrollview.delegate=self;
42 //设置最大伸缩比例
43 _scrollview.maximumZoomScale=2.0;
44 //设置最小伸缩比例
45 _scrollview.minimumZoomScale=0.5;
46
47 }
48
49 //告诉scrollview要缩放的是哪个子控件
50 -(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
51 {
52 return _imageview;
53 }
54
55 @end

2.代码说明
实现缩放功能的4个步骤
(1)为scrollview设置代理(self)
(2)让控制器遵守scrollview的代理协议
(3)调用代理方法,返回需要实现缩放功能的子控件
(4)设置缩放的范围(最大和最小比例)
3.思路:
a.需要告诉scrollview要缩放的时哪一个子控件,这里为scrollview内部的imageview控件
b.谁来告诉scrollview缩放哪一个控件?代理
三、补充知识
两种实例化UIImageView的方法:
第一种:
UIImageView *imageview=[[UIImageView alloc]init];
UIImage *image=[UIImage imageNamed:@"minion"];
imageview.image=image;
imageview.frame=CGRectMake(0, 0, image.size.width, image.size.height);
第二种:
UIImage *image=[UIImage imageNamed:@"minion"];
_imageview=[[UIImageViewalloc]initWithImage:image];
调用initWithImage:方法,它创建出来的imageview的宽高和图片的宽高一样
[_scrollviewaddSubview:_imageview];
四、跟缩放相关的其他代理方法
缩放完毕的时候调用
- (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view
正在缩放的时候调用
- (void)scrollViewDidZoom:(UIScrollView *)scrollView
UIScrollView控件实现图片缩放功能的更多相关文章
- iOS开发UI篇—UIScrollView控件实现图片缩放功能
iOS开发UI篇—UIScrollView控件实现图片缩放功能 一.缩放 1.简单说明: 有些时候,我们可能要对某些内容进行手势缩放,如下图所示 UIScrollView不仅能滚动显示大量内容,还能对 ...
- iOS UI-UIScrollView控件实现图片缩放功能
一.缩放 1.简单说明: 有些时候,我们可能要对某些内容进行手势缩放,如下图所示 UIScrollView不仅能滚动显示大量内容,还能对其内容进行缩放处理.也就是说,要完成缩放功能的话,只需要将需要缩 ...
- 【转】 iOS开发UI篇—UIScrollView控件实现图片轮播
原文:http://www.cnblogs.com/wendingding/p/3763527.html iOS开发UI篇—UIScrollView控件实现图片轮播 一.实现效果 实现图片的自动轮播 ...
- iOS开发UI篇—UIScrollView控件实现图片轮播
iOS开发UI篇—UIScrollView控件实现图片轮播 一.实现效果 实现图片的自动轮播 二.实现代码 storyboard中布局 代码: #import "YYV ...
- UIScrollView控件实现图片轮播
http://www.cnblogs.com/dyf520/p/3805297.html 一.实现效果 实现图片的自动轮播 二.实现代码 storyboard中布局 代码: 1 ...
- 为Kindeditor控件添加图片自动上传功能
Kindeditor是一款功能强大的开源在线HTML编辑器,支持所见即所得的编辑效果.它使用JavaScript编写,可以无缝地与多个不同的语言环境进行集成,如.NET.PHP.ASP.Java等.官 ...
- [转]为Kindeditor控件添加图片自动上传功能
原文地址:http://www.cnblogs.com/jaxu/p/3824583.html Kindeditor是一款功能强大的开源在线HTML编辑器,支持所见即所得的编辑效果.它使用JavaSc ...
- iOS开发UI篇—UIScrollView控件介绍
iOS开发UI篇—UIScrollView控件介绍 一.知识点简单介绍 1.UIScrollView控件是什么? (1)移动设备的屏幕⼤大⼩小是极其有限的,因此直接展⽰示在⽤用户眼前的内容也相当有限 ...
- UIScrollView控件详解
一.知识点简单介绍 1.UIScrollView控件是什么? (1)移动设备的屏幕⼤大⼩小是极其有限的,因此直接展⽰示在⽤用户眼前的内容也相当有限 (2)当展⽰示的内容较多,超出⼀一个屏幕时,⽤用户可 ...
随机推荐
- 【Junit】JUnit-4.12使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
下载了最新的JUnit版本,是4.12,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误, 上网查 ...
- 湖南附中模拟day1 收银员
4.1 题意描述花花家的超市是 24 小时营业的,现在需要招聘收银员.超市每个小时都需要不同数量的收银员,用 ai 表示一天中 i 点到 i + 1 点这一小时内需要的收银员数量,特别地 a23 表示 ...
- [Kerberos] How to Kerberize an Hadoop Cluster
Overview Kerberos是一个第三方认证机制,用户和服务(known as principals)通过kerberos server (known as the Key Distributi ...
- 【C语言入门教程】2.4 浮点型数据
浮点型数据又称实型数据,是一个以十进制表示的符号实数.符号实数的值包括整数部分.尾数部分和指数部分. 2.4.1 浮点型常量 一些较大的数值,或者有小数位.指数位的数值都需要用浮点型常量表示.浮点型常 ...
- Swift实战之2048小游戏
上周在图书馆借了一本Swift语言实战入门,入个门玩一玩^_^正好这本书的后面有一个2048小游戏的实例,笔者跟着实战了一把. 差不多一周的时间,到今天,游戏的基本功能已基本实现,细节我已不打算继续完 ...
- EF接触03
emdx文件解读:
- 12个Linux进程管理命令介绍
导读 执行中的程序称作进程.当程序可以执行文件存放在存储中,并且运行的时候,每个进程会被动态得分配系统资源.内存.安全属性和与之相关的状态.可以有多个进程关联到同一个程序,并同时执行不会互相干扰.操作 ...
- Sqli-LABS通关笔录-7[文件写入函数Outfile]
该关卡最主要的就是想要我们学习到Outfile函数(文件写入函数)的使用. 通过源代码我们很容易的写出了payload.倘若我们一个个去尝试的话,说实话,不容易. http://127.0.0.1/s ...
- JAVA分布式事务原理及应用(转)
JTA(Java Transaction API)允许应用程序执行分布式事务处理--在两个或多个网络计算机资源上访问并且更新数据. JDBC驱动程序的JTA支持极大地增强了数据访问能力. 本文的目 ...
- chrome调试命令模式
哈哈哈
