简易servlet计算器
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
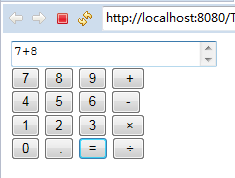
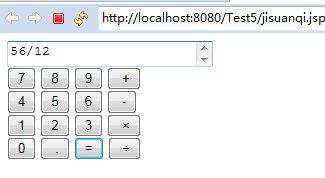
<body> <form action="jisuanqi" method="post">
<textarea id="text" name="textarea" style="width:200px; height:20px;"></textarea>
<br>
<input type="button" value="7" name="7" onclick="javascript:Insert('7')">
<input type="button" value="8" name="8" onclick="javascript:Insert('8')">
<input type="button" value="9" name="9" onclick="javascript:Insert('9')">
<input type="button" value=" +" name="jia" onclick="javascript:Insert('+')">
<br>
<input type="button" value="4" name="4" onclick="javascript:Insert('4')">
<input type="button" value="5" name="5" onclick="javascript:Insert('5')">
<input type="button" value="6" name="6" onclick="javascript:Insert('6')">
<input type="button" value=" -" name="jian" onclick="javascript:Insert('-')">
<br>
<input type="button" value="1" name="1" onclick="javascript:Insert('1')">
<input type="button" value="2" name="2" onclick="javascript:Insert('2')">
<input type="button" value="3" name="3" onclick="javascript:Insert('3')">
<input type="button" value=" ×" name="cheng" onclick="javascript:Insert('*')">
<br>
<input type="button" value="0" name="0" onclick="javascript:Insert('0')">
<input type="button" value=" ." name="." onclick="javascript:Insert('.')">
<input type="submit" value="=" name="deng">
<input type="button" value=" ÷" name="chu" onclick="javascript:Insert('/')"> </form> </body>
<script language="javascript"> function Insert(str) {
var obj = document.getElementById('text');
if(document.selection) {
obj.focus();
var sel=document.selection.createRange();
document.selection.empty();
sel.text = str;
} else {
var prefix, main, suffix;
prefix = obj.value.substring(0, obj.selectionStart);
main = obj.value.substring(obj.selectionStart, obj.selectionEnd);
suffix = obj.value.substring(obj.selectionEnd);
obj.value = prefix + str + suffix;
}
obj.focus();
} </script> </html>
package com.hanqi.web; import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public class jisuanqi extends HttpServlet {
private static final long serialVersionUID = 1L; public jisuanqi() {
super(); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String str=request.getParameter("textarea"); try
{
if(str.length()!=str.replace("+", "").length())
{ String a=str.substring(0,1); String b=str.substring(1+1,str.length());
response.getWriter().write(str+"="+( Double.parseDouble(a)+ Double.parseDouble(b)));
}
if(str.length()!=str.replace("-", "").length())
{
String c=str.substring(0,str.indexOf("-"));
String d=str.substring(str.indexOf("-")+1,str.length());
response.getWriter().write(str+"="+( Double.parseDouble(c)- Double.parseDouble(d)));
}
if(str.length()!=str.replace("*", "").length())
{
String e=str.substring(0,str.indexOf("*"));
String f=str.substring(str.indexOf("*")+1,str.length());
response.getWriter().write(str+"="+( Double.parseDouble(e)* Double.parseDouble(f)));
}
if(str.length()!=str.replace("/", "").length())
{
String g=str.substring(0,str.indexOf("/"));
String h=str.substring(str.indexOf("/")+1,str.length());
response.getWriter().write(str+"="+( Double.parseDouble(g)/ Double.parseDouble(h)));
}
}catch(Exception e)
{
response.getWriter().write("请正确使用计算器");
}
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}




简易servlet计算器的更多相关文章
- 简易Servlet计算器1.0
编写一个简易的Servlet计算器,暂时仅能实现 + - * / % 五种运算 jsp界面: <%@ page language="java" contentType=&qu ...
- 03-c#入门(简易存款利息计算器v1.0)
本想把练习题做了的结果放上来,不过发现附录是有答案的,就算了吧,自己做了没问题就行了哈.之前提到过,要是有朋友有想法,需要做小工具我可以帮忙实现,不过貌似大家都很忙.SO,自己学完第4章后,决定做一个 ...
- iOS:制作一个简易的计算器
初步接触视图,制作了一个简易的计算器,基本上简单的计算是没有问题的,不是很完美,可能还有一些bug,再接再厉. // // ViewController.m // 计算器 // // Created ...
- 手写实现java栈结构,并实现简易的计算器(基于后缀算法)
一.定义 栈是一种线性表结构,栈结构中有两端,对栈的操作都是对栈的一端进行操作的,那么被操作的一端称为栈顶,另一端则为栈底.对栈的操作其实就是只有两种,分别是入栈(也称为压栈)和出栈(也称为弹栈).入 ...
- 利用Unity3D制作简易2D计算器
利用Unity3D制作简易2D计算器 标签(空格分隔): uiniy3D 1. 操作流程 在unity3DD中创建一个新项目 注意选择是2D的(因为默认3D) 在Assets框右键新建C#脚本 在新建 ...
- JS实现简易的计算器
JS可以做的事多了,那就用来实现一个计算器吧 看看手机中的计算器,分为普通计算器和科学计算器 自认脑袋不够大,就实现一个普通版本的吧(支持正负数加减乘除等基本连续的运算,未提供括号功能) 看看 ...
- python 正则的使用 —— 编写一个简易的计算器
在 Alex 的博客上看到的对正则这一章节作业是编写一个计算器,要求能计算出下面的算式. 1 - 2 * ( (60-30 +(-40/5) * (9-2*5/3 + 7 /3*99/4*2998 + ...
- jquery实现简易的计算器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 简易js计算器
使用JS完成一个简单的计算器功能.实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除. <!DOCTYPE html> <html> <head> ...
随机推荐
- ngrok访问外网
1. 外网映射工具介绍 windows用户: 1,下载windows版本的客户端,解压到你喜欢的目录2,在命令行下进入到path/to/windows_386/下3,执行 ngrok -config= ...
- 实验四 Android开发基础
实验四 Android开发基础 实验内容 1.安装Android Studio 2.运行安卓AVD模拟器 3.使用安卓运行出虚拟手机并显示HelloWorld以及自己的学号 (一)SDK的安装 (二) ...
- find a multiple
Description The input contains N natural (i.e. positive integer) numbers ( N <= 10000 ). Each of ...
- 实时输出TextField中内容
要想实时输出TextField中内容,要找到textField内容发现改变就会调用的函数,即 - (BOOL)textField:(UITextField *)textField shouldChan ...
- rabbitmq之消息转储vm_memory_high_watermark_paging
rabbitmq为了预防内存达到上限,会在内存使用到了一定比例后,将消息转储到磁盘去.
- Java工具
1. Groovy shell 可以在Java代码里执行脚本,可以将Java方法配置在文件里 依赖 <dependency> <groupId>org.codehaus.gro ...
- 跳转至指定ViewController
有些情况下,并不是简单的push pop,需要连跳几个VC,可以用下面的方法: for(UIViewController * vc in self.navigationController.child ...
- Nginx下配置SSL安全协议
生成证书: # cd /usr/local/nginx/conf # openssl genrsa -des3 -out server.key 1024 # openssl req -new -key ...
- Java Servlet(十):JSTL核心标签库
JSTL全名称:JaveServer Pages Standard Tag Library.JSTL是由JCP(Java Community Process)所定制的标准规范,它主要提供给Java W ...
- javascript序列化json 第二篇
这一节主要是记录父子关系的JSON生成,废话不多说,直接上代码. public partial class _default : System.Web.UI.Page { public static ...
