ul、li实现横向导航按钮
好久没写博客了,主要是懒得呼气都不想呼,上周分给我一个新的任务,就是自己新建一个系统,快速极限开发,虽然之前自己也做过小的系统,但毕竟是自己做,随着自己的心意做,没有做其他的限制等,现在呢是给公司做,所以在质量上是绝对要比自己一个人做着玩要高。上周算是把框架搭起来来,今天上午熟悉下需求,下午的时候把数据库中关键的几个表设计了一下,明天就要往框架里面搬砖了,华为那边还说要两周搞定,word 哥啊,压力山大,不过这几天学的东西也挺多的,之前做的项目是用webform做的,框架也是传统的三层,现在的这个是采用MVC+EasyUI+Mysql,数据库MySql、EasyUI之前也只算是了解,并没真正意思的用到真实的项目中,用过类似的ligerui。所以还是有好多新的知识要学的,比如C#操作MySql、NPOI操作Excel、框架搭建等,不过还好同事们小伙伴们也都很热情,也乐于分享知识,有好多问题都是小伙伴帮忙解决的。
------------------------------------------华丽分割线-----------------------------------------------------
一、为什么要写这篇博客?
上面也说了,自己一个人搞一个网站,从前端到数据库设计再到代码实现,压力不小,这几天在家里也是在想项目的事情。明天有一个页面就是要用到按钮导航,之前也看了些视频了解过ul、li的使用,没想到明天还真用到了,所以今天记录下来,明天也好快速实现。最主要的是华为黄区不能访外网,顶多能使用博客园,正好记录在博客园,一举两得吧。
二、具体实现
CSS
/* ul li以横排显示 */ /* 所有class为menu的div中的ul样式 */
div.menu ul
{
list-style:none; /* 去掉ul前面的符号 */
margin: 0px; /* 与外界元素的距离为0 */
padding: 0px; /* 与内部元素的距离为0 */
width:auto; /*宽度根据元素内容调整*/
}
/* 所有class为menu的div中的ul中的li样式 */
div.menu ul li
{
float:left; /* 向左漂移,将竖排变为横排 */
width:200px;
}
/* 所有class为menu的div中的ul中的a样式(包括尚未点击的和点击过的样式) */
div.menu ul li a, div.menu ul li a:visited
{
background-color: #465c71; /* 背景色 */
border: 1px #4e667d solid; /* 边框 */
color: #dde4ec; /* 文字颜色 */
display: block; /* 此元素将显示为块级元素,此元素前后会带有换行符 */
line-height: 1.35em; /* 行高 */
padding: 4px 20px; /* 内部填充的距离 */
text-decoration: none; /* 不显示超链接下划线 */
white-space: nowrap; /* 对于文本内的空白处,不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 */
margin-left:10px;
text-align: center; }
/* 所有class为menu的div中的ul中的a样式(鼠标移动到元素中的样式) */
div.menu ul li a:hover
{
background-color: #bfcbd6; /* 背景色 */
color: #465c71; /* 文字颜色 */
text-decoration: none; /* 不显示超链接下划线 */
}
/* 所有class为menu的div中的ul中的a样式(鼠标点击元素时的样式) */
div.menu ul li a:active
{
background-color: #465c71; /* 背景色 */
color: #cfdbe6; /* 文字颜色 */
text-decoration: none; /* 不显示超链接下划线 */
}
Html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>横向有立体感的CSS按钮式菜单</title>
<link href="default.css" rel="stylesheet" type="text/css" />
</head>
<style> </style>
<body >
<div class="menu">
<ul>
<li><a href="javascript:void(0);">项目</a></li>
<li><a href="javascript:void(0);">假设</a></li>
<li><a href="javascript:void(0);">构建</a></li>
<li><a href="javascript:void(0);">实验</a></li>
</ul>
</div>
</body>
</html>
三、效果

四、问题
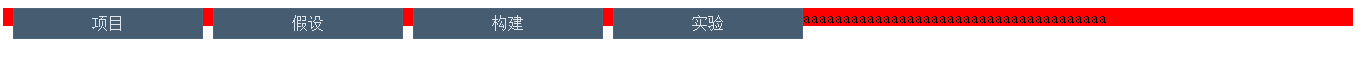
上面基本能实现导航按钮,想着在导航按钮下面添加一个div来放表单数据,但是问题出现了。
<body >
<div class="menu">
<ul>
<li><a href="javascript:void(0);">项目</a></li>
<li><a href="javascript:void(0);">假设</a></li>
<li><a href="javascript:void(0);">构建</a></li>
<li><a href="javascript:void(0);">实验</a></li>
</ul>
</div>
<div style="background-color:red;">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div>
</body>

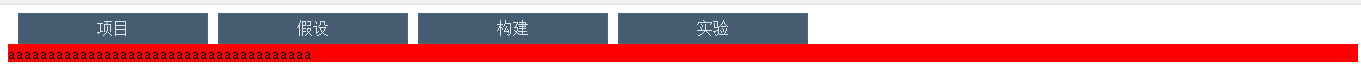
从上面的图可以看到,红色的在导航按钮的底部而不是下部。此时就需要用到另外的一个属性.clear
<div style="background-color:red;clear:both;">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div>

ul、li实现横向导航按钮的更多相关文章
- ul li做横向导航栏例子
/* ul li以横排显示 */ /* 所有class为menu的div中的ul样式 */ div.menu ul { list-style:none; /* 去掉ul前面的符号 */ margin: ...
- 用ul、li做横向导航
/* ul li以横排显示 */ /* 所有class为menu的div中的ul样式 */ div.menu ul { list-style:none; /* 去掉ul前面的符号 */ margin: ...
- 为什么要使用ul li布局网站导航条?使用ul li布局网站网页导航必要性
会布局的都知道网站导航条布局非常重要,可能一个导航条最终布局效果有时可以使用ul li列表标签布局,有时可以不用ul li布局,而是直接一个div盒子里直接放锚文本超链接的栏目名称,也能实现,看下图. ...
- css案例学习之div ul li a 实现导航效果
效果 代码 <html> <head> <title>无需表格的菜单</title> <style> body{ background-co ...
- ul li自适应居中导航
<BODY> <div class="box"> <ul class="nav"> <li>邮箱管理</l ...
- 十天学会<div+css>横向导航菜单和纵向导航菜单
纵向导航菜单及二级弹出菜单 纵向导航菜单:一级菜单 <head><style type="text/css">body { font-family: Ver ...
- [转载] ul li css 做横向菜单
原文地址: http://www.cnblogs.com/amylis_chen/archive/2011/09/24/2188398.html 第一步:建立一个无序列表 我们先建立一个无序列表,来建 ...
- ul li横向排列及圆点处理
如何用CSS制作横向菜单 让ul li横向排列及圆点处理 第一步:建立一个无序列表 我们先建立一个无序列表,来建立菜单的结构.代码是:<ul> <li><a href ...
- css ul li 制作导航条
<html> <head> <style> .test ul{list-style:none;} .test li{float:left; width:100px; ...
随机推荐
- User Word Automation Services and Open XML SDK to generate word files in SharePoint2010
SharePoint 2010 has established a new service called "Word Automation Services" to operate ...
- hadoop2.4.1集群搭建
准备Linux环境 修改主机名: $ vim /etc/sysconfig/network NETWORKING=yes HOSTNAME=hadoop001 修改IP: # vim /etc/sys ...
- HTTP协议小结
HTTP/0.9已过时.只接受GET一种请求方法,没有在通讯中指定版本号,且不支持请求头.由于该版本不支持POST方法,因此客户端无法向服务器传递太多信息. HTTP/1.0 这是第一个在通讯中指定版 ...
- JAVA学习网址收藏
什么是JDK?http://baike.baidu.com/subview/25214/5047948.htm?fr=aladdin Java经典入门教程(环境说明) http://wenku.bai ...
- AIR ANE(本机扩展)使用中的一些问题(Android平台)
关于如何写ANE,就不说了,用关键字,Android ANE 开发,会搜索到N多. 下面写一下碰到的问题,和一些别人可能没有说清的地方 1. 生成的ANE是直接拷到lib里使用吗?A:这个一定不要直接 ...
- 学习shell中遇到的一些基础问题总结
今天入门Shell脚本编程:今天的目标是完成冒泡排序,遇到了很多问题,总结了一下: 我从c转到shell遇到了这样的一些情况: 1:首先这几个符号非常重要 $变量:把变量的值拿出来使用(所以赋值语句应 ...
- Spring学习之AOP总结帖
AOP(面向方面编程),也可称为面向切面编程,是一种编程范式,提供从另一个角度来考虑程序结构从而完善面向对象编程(OOP). 在进行 OOP 开发时,都是基于对组件(比如类)进行开发,然后对组件进行组 ...
- Spring之IoC总结帖
Spring是一个开源框架,Spring是于2003 年兴起的一个轻量级的Java 开发框架,由Rod Johnson 在其著作Expert One-On-One J2EE Development a ...
- C#复习(学生信息输入)
在控制台程序中使用结构体.集合,完成下列要求项目要求:一.连续输入5个学生的信息,每个学生都有以下4个内容:1.序号 - 根据输入的顺序自动生成,不需要手动填写,如输入第一个学生的序号是1,第二个是2 ...
- 转: 使用Eclipse的Working Set,界面清爽多了
from: http://iyuanbo.iteye.com/blog/1158136 使用Eclipse的Working Set,界面清爽多了 想必大家的Eclipse里也会有这么多得工程... ...
