在Windows上将ReactNative集成到现有的Android项目
React Natvie的官方文档的 Integrating with Existing Apps 已经很详细地教我们如何将React Natvie集成到现在的Android项目。我根据官方文档的步骤,在Windows上将React Native集成到现有的Android的过程记录下来。
集成到Android项目的要求:
- 一个现有的Android项目
- 搭建好环境(参考上一篇文章:http://my.oschina.net/common1140/blog/550501)
首先,创建一个Android的项目(这里用来模拟现有的Andorid项目)

在现有的Android的build.gradle文件中增加React Natvie的依赖

点击Maven Central 查看React Natvie的最新版本,这里的最新版本已经是0.18.0了。

在build.gradle文件中加入 compile 'com.facebook.react:react-native:0.18.+' 。

在AndroidManifest.xml加入访问网络的权限
- <uses-permission android:name="android.permission.INTERNET" />
- 将下面的代码复制到项目中(记得在AndroidManifest.xml注册该类)
- public class MyReactActivity extends Activity implements DefaultHardwareBackBtnHandler {
- public static void launch(Activity activity){
- Intent intent = new Intent(activity, MyReactActivity.class);
- activity.startActivity(intent);
- }
- private ReactRootView mReactRootView;
- private ReactInstanceManager mReactInstanceManager;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- mReactRootView = new ReactRootView(this);
- mReactInstanceManager = ReactInstanceManager.builder()
- .setApplication(getApplication())
- .setBundleAssetName("index.android.bundle")
- .setJSMainModuleName("index.android")
- .addPackage(new MainReactPackage())
- .setUseDeveloperSupport(BuildConfig.DEBUG)
- .setInitialLifecycleState(LifecycleState.RESUMED)
- .build();
- mReactRootView.startReactApplication(mReactInstanceManager, "MyAwesomeApp", null);
- setContentView(mReactRootView);
- }
- @Override
- protected void onResume() {
- super.onResume();
- if (mReactInstanceManager != null) {
- mReactInstanceManager.onResume(this, this);
- }
- }
- @Override
- protected void onPause() {
- super.onPause();
- if (mReactInstanceManager != null) {
- mReactInstanceManager.onPause();
- }
- }
- @Override
- public void invokeDefaultOnBackPressed() {
- super.onBackPressed();
- }
- @Override
- public void onBackPressed() {
- if (mReactInstanceManager != null) {
- mReactInstanceManager.onBackPressed();
- } else {
- super.onBackPressed();
- }
- }
- @Override
- public boolean onKeyUp(int keyCode, KeyEvent event) {
- if (keyCode == KeyEvent.KEYCODE_MENU && mReactInstanceManager != null) {
- mReactInstanceManager.showDevOptionsDialog();
- return true;
- }
- return super.onKeyUp(keyCode, event);
- }
- }
- 接下来,就要将JS增加到现有的项目
- 在项目的根目录打开命令行(切换到根目录,按住Shift,右击就会出现‘在此处打开命令窗口’)
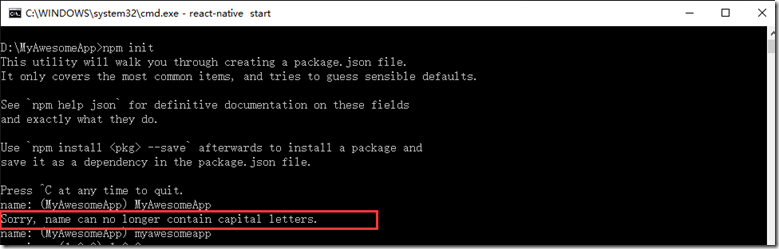
- 输入npm init,居然弹这些玩意出来(靠),一开始我以为出错了,后来是才知道是填东西的(生成package.json这个文件的)
- 机智的我在name那里输入了括号后面的文字,弹出下面的错误(不能够大写的),然后将括号的文字全部输入小写就可以了。
- 基本按括号后面的提示填就可以了,最后就在项目的根目录生成package.json这个文件。
- 最后提示Is this ok? 输入yes
- 然后,输入npm install --save react-native
- 这里需要等待……
- 下载完了
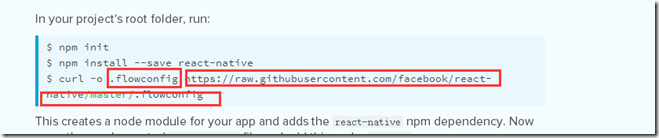
- 接下来,输入curl -o .flowconfig https://raw.githubusercontent.com/facebook/react-native/master/.flowconfig
- 回车居然弹出curl不是内部命令。(百度一查curl是Linux系统的小工具的用来下载文件的,Windows没有这个工具)
- 这里我们分析一下这个命令的作用。从https://raw.githubusercontent.com/facebook/react-native/master/.flowconfig下载文件并且文件名为.flowconfig。
- 那我们就用其他的下载工具下载这个文件放到根目录不就可以了吗。(不用执行上面那个命令)
- 这里我用360极速浏览器新建下载任务将链接复制到下载任务那里。(记住文件为.flowconfig)
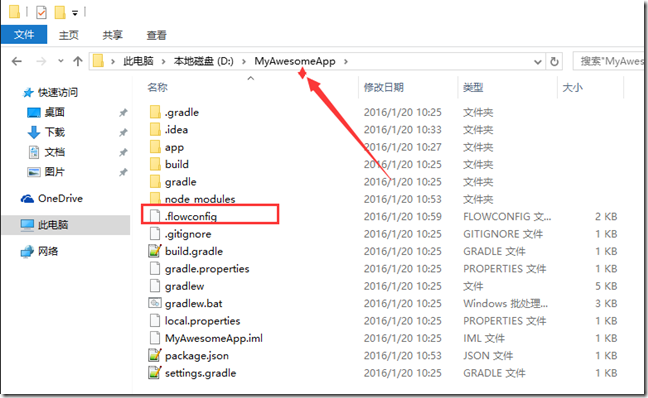
- 下载后放到根目录下
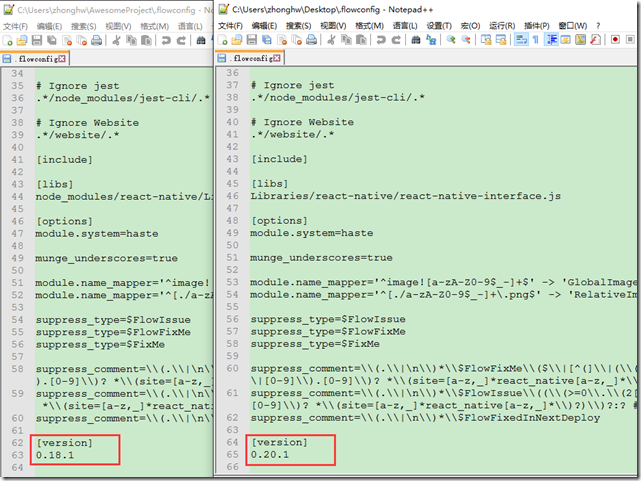
- 可能有人会问不能从其他的项目.flowconfig复制过来么?理论上是可以的,左边是其他项目的,右边是刚下载,在文件的最下面可以看出版本不一样了。所以建议下载最新.flowconfig文件。
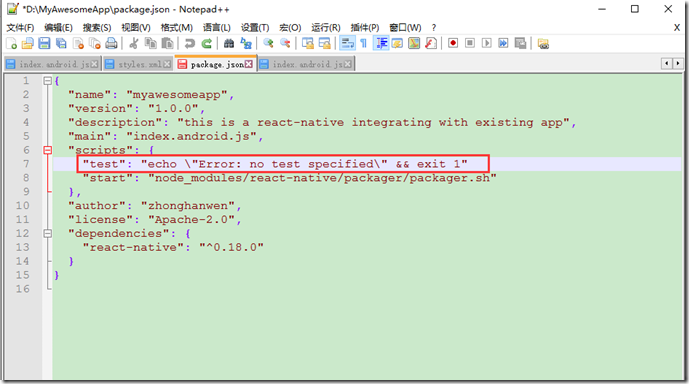
- 接着,输入react-native start启动服务,发现报错了(package.json解析不了)。
- 打开package.json将test这行删掉,然后保存。
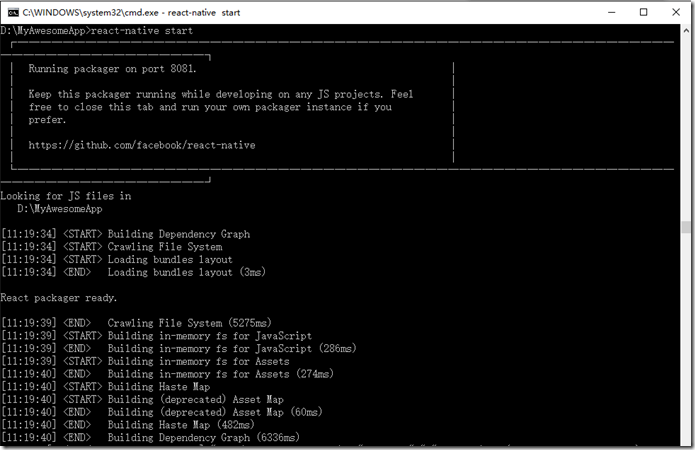
- 再运行react-native start,可以看到服务已启动,端口为8081。
- 如果可以打开,则证明服务无问题了。
- 最后输入gradlew installDebug命令运行项目。
- 我的现有项目的minSdkVersion为15,而react natvie的0.18.0版本需要minSdkVersion为16.这里将minSdkVersion修改为16后再运行。
- 编译成功了。
- (如果用真机调试可以先阅读上一篇文章)

- 附:
项目的GitHub地址:https://github.com/zhonghanwen/MyAwesomeApp
在Windows上将ReactNative集成到现有的Android项目的更多相关文章
- windows部署React-Native的开发环境实践(技术细节)
前情摘要 众所周知,有人说.net可以用Xamrian,呵呵,不习惯收费的好么?搞.Net的人设置一次java的环境变量,可能都觉得实在太麻烦了,可能是因为这些年微软确实把我们给带坏了,所有东西一键安 ...
- Flask 与 Celery 在 windows 下的集成问题
Flask 与 Celery 在 windows 下的集成问题 所有的 Web 框架内部的视图中不适合执行需要长时间运行的任务,包括 Flask .Django 等.这类型的任务会阻塞 Web 的响应 ...
- 为android项目集成maven
为什么要为android项目增加maven集成功能呢?这里我想到几个主要理由: 部署测试人员和开发人员的角色分离,让他们摆脱eclipse开发环境设置android sdk环境,直接在服务器上运行一个 ...
- Weex的环境搭建以及集成到Android项目
最近由于公司的需要,初步研究了Weex,Weex是阿里开发的一个web的框架,官方的介绍如下: Weex 是一套简单易用的跨平台开发方案,能以 web 的开发体验构建高性能.可扩展的 native 应 ...
- React Native 轻松集成统计功能(Android 篇)
关于推送的集成请参考这篇文章,本篇文章将引导你集成统计功能,只需要简单的三个步骤就可以集成统计功能. 第一步 安装 在你的项目路径下执行命令: npm install janalytics-react ...
- React Native 轻松集成分享功能(Android 篇)
关于推送的集成请参考这篇文章,关于统计的集成请参考这篇文章,本篇文章将引导你集成分享功能. 在集成插件之前,需要在各大开放平台上成功注册应用,并通过审核(支持 3 个可选的主流平台).支持的平台如下: ...
- React Native之支付集成(微信 支付宝)(ios android)
React Native之支付集成(微信 支付宝)(ios android) 一,需求分析 1.1,app在线充值与提现 二,技术介绍与集成 2.1,微信支付 2.1.1,Android配置 详细配置 ...
- iOS-Cordova集成开发,已有项目集成cordova
iOS-Cordova集成开发,已有项目集成cordova 项目组准备开发一个APP,要求Android和iOS端页面完全一致,除了一个页面跟业务相关的不同,其他界面基本一致,因此,萌生一个想法,关于 ...
- 【笔记】android sdk集成的eclipse中导入项目
android sdk集成的eclipse中导入项目 想要把旧的ADT项目,一模一样的导入进来,需要: 1.把项目放到,非当前ADT的workspace目录下: 2.从Project中Import,选 ...
随机推荐
- js 百度地图
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 利用NuSoap开发WebService(PHP)
利用NuSoap开发WebService(PHP) 分类: php 2010-09-08 12:00 5005人阅读 评论(1) 收藏 举报 webservicephpsoapstringencodi ...
- cookie实现自动登录
有很多Web程序中第一次登录后,在一定时间内(如2个小时)再次访问同一个Web程序时就无需再次登录,而是直接进入程序的主界面(仅限于本机).实现这个功能关键就是服务端要识别客户的身份.而用Cookie ...
- scp报错:not a regular file,解决方法:加参数 -r
命令:scp -P1234 /data/aa root@192.0.0..0:/data 文件结构:/data/aa/yearmonth=2015-09 报错:not a regular fi ...
- [转]backbone.js 示例 todos
本文转自:http://www.css88.com/doc/backbone/examples/todos/index.html <!DOCTYPE html> <html lang ...
- [转]OnKeyDown Numeric Validator CLIENT SIDE
本文转自:http://forums.asp.net/t/1211724.aspx?OnKeyDown+Numeric+Validator+CLIENT+SIDE <!DOCTYPE html ...
- 连载《一个程序猿的生命周期》-28、被忽悠来的单身HR(女同志)
一个程序猿的生命周期 微信平台 口 号:职业交流,职业规划:面对现实,用心去交流.感悟. 公众号:iterlifetime 百木-ITer职业交流奋斗 群:141588103 微 博:h ...
- sobel算子原理及opencv源码实现
sobel算子原理及opencv源码实现 简要描述 sobel算子主要用于获得数字图像的一阶梯度,常见的应用和物理意义是边缘检测. 原理 算子使用两个33的矩阵(图1)算子使用两个33的矩阵(图1)去 ...
- 第二届中国移动互联网测试大会PPT
第二届中国移动互联网测试大会PPT下载_360云盘 (提取密码:7799) 第二届中国移动互联网测试大会PPT下载_百度云盘 (提取密码: ws8m) 第二届中国移动互联网测试大会PPT下载_Goog ...
- NOIP2002矩形覆盖[几何DFS]
题目描述 在平面上有 n 个点(n <= 50),每个点用一对整数坐标表示.例如:当 n=4 时,4个点的坐标分另为:p1(1,1),p2(2,2),p3(3,6),P4(0,7),见图一. 这 ...