超棒的 15 款 Bootstrap UI 编辑器
自从 2011 年 Mark Otto 和 Jacob Thornton 开发了 Bootstrap,我们第一次接触并熟知了 Bootstrap 。这些都归功于 Twitter!从那以后,它就非常流行并且成为了最好的响应式框架之一。Bootstrap 帮助开发者快速高效的开启大量新的 web 项目,受到了广大开发者们的青睐。
为了照顾那些不是很熟悉 Bootstrap 但是又想继续深入了解的开发者,我们在这里简单的介绍一下。Bootstrap 是一个 pre-styled 组件的扩展库,有着大量的附件和非常好用的插件,可以帮助开发者们快速的开始他们的新项目。
好了,回归今天的主题,这里介绍的是 15 款最好的 Bootstrap 设计工具和资源,也可以说是 UI 编辑器或者是在线编辑工具。这些超棒的 Bootstrap UI 编辑器允许开发者们自定义设计框架,实现他们心中每个关于 web 的设想。
下面的列表就是精心挑选好的超棒 Bootstrap UI 编辑器,分享给所有的开发者和喜爱 Bootstrap 的朋友,不用再为找不到合适的 Bootstrap 设计工具而烦恼,也不用在众多 Bootstrap 设计工具中徘徊迷茫了!好好阅读下面的列表,找到适合你的那一款 Bootstrap UI 编辑器吧:)

1. Bootstrap Magic
这是一个 Bootstrap 主题生成器,使用最新的 Bootstrap 3 版本和 Angular JS 版本,提供一个鲜活的用户修改预览。它包括了各种各样的导入,一个颜色选择器和智能的预先输入。更神奇的是,Bootstrap 会根据用户的每个选择来重新简历框架,方便用户的下载和使用。

2. BootSwatchr
BootSwatchr 是由 Drew Strickiand 独立开发和维护的,是唯一支持从右到左语言显示的 Bootstrap 自定义构建工具,这也是它的特色之一。BootSwatchr 是个可视化的工具,可以从底层开始创建 Bootstrap 主题。

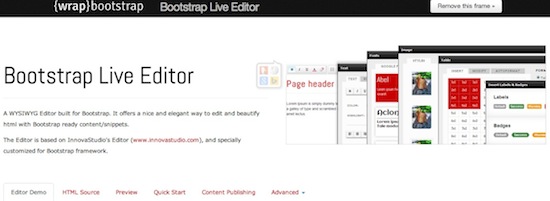
3. Bootstrap Live Editor
Bootstrap Live Editor 是个所见即所得的构建 Bootstrap 的编辑器。在 Bootstrap 准备好的内容和代码片段的基础上提供一个又好又优雅的方法来编辑和美化 html,也因此它是个明智的选择。除此之外,它还包括高级的选项比如按钮配置,自定义标签和为用户做最明智最有益的选择。
4. Fancy Boot
Fancyboot 是个非常有用的 Bootstrap 自定义工具,允许用户编辑 Bootstrap 的配置,自动预览他们的修改结果。通过滑动菜单可以选择需要使用的插件和组件。当用户做好了相应的修改,可以下载一个包含用户所使用的 jQuery 插件的编译好的和简化后的 CSS 文件。

5. Style Bootstrap
Style Bootstrap 是个非常棒的内置浏览器的 GUI 实用工具,帮助用户自定义 Twitter Bootstrap 外观。它非常容易进行自定义操作。从 body 风格,字体排版,按钮,导航,格式,通知提示和其他用户很容易根据自己的意愿自定义的元素。除了强大的自定义功能,它还可以很容易生成可下载的 CSS 文件。

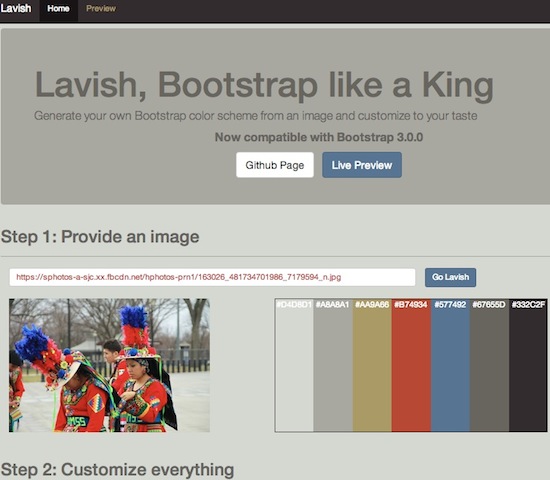
6. Lavish
Lavish 是个帮助用户从一个图像中定制自己喜欢的 Bootstrap 配色方案。用户可以从图像中选择各种颜色用在 body 背景,链接,头部,菜单,标签,文本,下拉菜单等等元素上。一旦你确定了 Bootstrap 配色方案,就可以很方便的下载相应的 Boostrap.css 文件。

7. Bootstrap ThemeRoller
Bootstrap ThemeRoller 是个直观的 web 应用程序, 提供一个可视化的界面让用户按照自己的风格创建属于自己的 Bootstrap 主题。有了这个工具,用户可以自定义颜色,大小,字体,格式,表,按钮,警告信息,导航条,菜单等等元素。
这个应用还会帮用户创建的每种风格都生成唯一的一个 URL ,这样就可以保存用户所有的设置。更不可思议的是,当用户离开的时候,用户可以停止或者恢复自己定制的页面。

8. LayoutIt!
LayoutIt!拥有拖拽接口的功能,能简单迅速的构建一个 Bootstrap 前端代码。LayoutIt! 兼容任何的编程语言,允许用户下载 HTML ,在这里自由的进行编码设计。

9. Pingendo
Pingendo 是个可视化的桌面应用程序,允许用户给予流行的 Twitter Bootstrap 框架创建响应式 web 页面原型。Pingendo 还提供大量的现成的布局,拖拽元素的位置,调整大小和自定义的功能。用户可以自行优化他们的页面,插入他们自己的内容。

10. Kickstrap
Kickstrap 是个 Bootstrap UI 编辑器,使用 Firebase 作为一个后台服务。它无缝的接合了 Bootstrap 和顶级的 web 技术。更厉害的是,它可以运行一个已验证的,不需要本地后台支持,数据库驱动的 web 应用。

11. Bootply
Bootply 是一款很棒的 Bootstrap UI 编辑工具,尽可能简单的让用户编辑 Bootstrap 友好的 CSS ,HTML 和 Javascript 。同时也是一个可拖拽的可视化编辑器,用来设计,创建原型和测试 Bootstrap 框架。Bootply 有个代码存储库,里面包括了 Bootstrap 代码片段,示例和模板。除了以上这些,更吸引人的是它有个非常活跃的 Bootply 社区,用户可以很方便的发现,分享和展示相关的代码和片段。

12. X-editable
X-Editable 是一个扩展库,允许用户创建可编辑的元素,比如页面弹出和内联模式。她提供本地的 Bootstrap,jQuery UI 或者是纯 jQuery 编辑功能。此 Bootstrap UI 编辑器拥有许多很强大的功能,包括客户端,服务端验证,支持键盘,live 事件,可定制的容器空间等等。总而言之,它提供非常快速的开发功能,易于删除字段,一个用来更新数据的简简单后台脚本。

13. Jetstrap
不要错误的以为 Jetstrap 只是个简单的实体模型工具,它是 100% 基于 web 接口的 Twitter Bootstrap 构建工具。用户不需要下载任何类型的软件就可以使用 Jetstrap。用户只需要登录,然后构建自己的项目,就可以随时随地进行访问了。构建功能主要是提供给开发者和设计者的,用户很容易就可以通过 Jetstrap 生成漂亮的网站,而且运行速度非常快

14. DivShot
DivShot 是个快速的,可视化的前端开发文本编辑器,跟 mockup 工具一样的简单整洁。包括各种框架需要的各种定制的组件库,这是它提供的最好的工具之一。除此之外还包括了一个主题转换器,允许用户修改主题。试验版本是免费的,过了试验期就需要自己付费维持原来的服务了。

15. PaintStrap
PaintStrap 使用 Adobe kuler/COLOURlovers 颜色组合来生成漂亮的 Twitter Bootstrap 主题。这个工具特别容易安装,同时很容易下载 CSS 文件并且也很容易替换成另一个标准的文件。

如果我问你哪个 Bootstrap UI 编辑器是你想要的,你最终选择了哪一个,那么你的答案是什么呢?跟我们分享一下你的选择和你选择的理由吧,顺便可以谈谈你对这些超级棒的 Bootstrap UI 编辑器的看法哦:)
超棒的 15 款 Bootstrap UI 编辑器的更多相关文章
- 四款免费好用的Bootstrap ui编辑器
Bootstrap带来了设计革命,本文介绍的四种免费Bootstrap在线设计工具,可视化所见所得设计网页,然后输出Html/CSS代码,其中有些甚至可以实现拖曳,也有可以设定自己的主题模板Theme ...
- Bootstrap UI 编辑器
1. BootSwatchr BootSwatchr 是由 Drew Strickiand 独立开发和维护的,是唯一支持从右到左语言显示的 Bootstrap 自定义构建工具,这也是它的特色之一.Bo ...
- 超棒的30款JS类库和工具
http://www.csdn.net/article/2013-07-01/2816068-best-javascript-libraries-and-tools
- Bootstrap-Other:UI 编辑器
ylbtech-Bootstrap-Other:UI 编辑器 1.返回顶部 1. Bootstrap UI 编辑器 以下是 15 款最好的 Bootstrap 编辑器或者是在线编辑工具. 1. Boo ...
- 推荐15款最好的 Twitter Bootstrap 开发工具
Twitter Bootstrap 自从2011年最初发布到网上后,迅速成为 Web 领域最流行的响应式前端开发框架之一,是网页设计的优秀实践.Twitter Bootstrap 框架包含了众多的预定 ...
- 四款超棒的jQuery数字化签名插件
在浏览器中,我们有很多方式来绘制生成签名效果,并且有很多很棒很智能的jQuery插件.数字化签名是未来的发展方向,正是这个原因我们这里收集并且推荐了四款超棒的jQuery数字化签名插件,希望大家喜欢! ...
- 超棒的在线Bootstrap主题编辑工具 - lollytin
lollytin 是一款帮助制作Bootstrap3主题的在线工具,虽然现在仍旧是Beta版本,但是已经非常不错了. 主要功能: 通过拖拽来生成主题 支持拖拽页头,页脚,内容,幻灯,地图,表单,画廊, ...
- 腾讯出品的一个超棒的 Android UI 库
腾讯出品的一个超棒的 Android UI 库 相信做 Android 久了大家都会有种体会,那就是 Android 开发相对于前端开发来说统一的 UI 开源库比较少.造成这种现象的原因一方面是大多数 ...
- 另外一款超棒的响应式布局jQuery插件 – Freetile.js
在线演示 我们曾经介绍过俩款知名的响应式布局插:isotope和masonary,今天我们这里再介绍一款相当不错的响应式布局插件 – Freetile.js,使用它同样可以生成超酷的动态布局效果.相信 ...
随机推荐
- 安卓奇葩问题之:设置webView超时
我只想说:what a fucking day! 今天要做一个webView的超时功能,于是开始百度,一看貌似很简单啊,于是开始copy了下面的代码. import java.util.Timer; ...
- 斯坦福第十六课:推荐系统(Recommender Systems)
16.1 问题形式化 16.2 基于内容的推荐系统 16.3 协同过滤 16.4 协同过滤算法 16.5 矢量化:低秩矩阵分解 16.6 推行工作上的细节:均值归一化 16.1 问题形式 ...
- 斯坦福第五课:Octave 教程(Octave Tutorial)
5.1 基本操作 5.2 移动数据 5.3 计算数据 5.4 绘图数据 5.5 控制语句:for,while,if 语句 5.6 矢量化 5.7 工作和提交的编程练习 5.1 基本操作
- git -- 如何撤销本地工作目录的修改
git checkout -- 文件名(包含路径) 撤销本地全部修改 git checkout .
- C++堆栈生长方向
栈区:临时区 #include <iostream> using namespace std; #include <stdio.h> int main() { ; ; cout ...
- 【原创】-- tftp安装配置及使用
环境:Ubuntu 14.04 OK6410 环境搭建: (1) $ sudo apt-get install tftp tftpd openbsd-inetd 或者安装tftp的增强版本tftp- ...
- C++混合编程之idlcpp教程Lua篇(5)
上一篇在这 C++混合编程之idlcpp教程Lua篇(4) 第一篇在这 C++混合编程之idlcpp教程(一) 与前面的工程相似,工程LuaTutorial3中,同样加入了三个文件:LuaTutori ...
- 【Android开发】 第一课 环境搭建教程
Windows 开发环境部署: Android Studio 中文社区:http://www.android-studio.org/ 本教程将分为五个步骤来完成Android开发环境的部署. 第一步: ...
- MVC路由探寻,涉及路由的惯例、自定义片段变量、约束、生成链接和URL等
引子 在了解MVC路由之前,必须了解的概念是"片段".片段是指除主机名和查询字符串以外的.以"/"分隔的各个部分.比如,在http://site.com/Hom ...
- AngularJS实战项目(Ⅰ)--含源码
前言 钻研ABP框架的日子,遇到了很多新的知识,因为对自己而言是新知识,所以经常卡在很多地方,迟迟不能有所突破,作为一个稍有上进心的程序员,内心绝对是不服输的,也绝对是不畏困难的,心底必然有这样一股力 ...