SharePoint 2013 的HTML5特性之响应式布局
今天偶然看到一本书《Pro SharePoint 2013 Branding and Responsive Web Development》,看到SharePoint 2013基于HTML5的响应式的布局,就简单的尝试了一下,感觉还不错。当页面在不同的浏览器可视区域上浏览的时候,会通过不一样的css文件来进行展示,使用户在浏览页面中能尽可能的达到最佳体验。
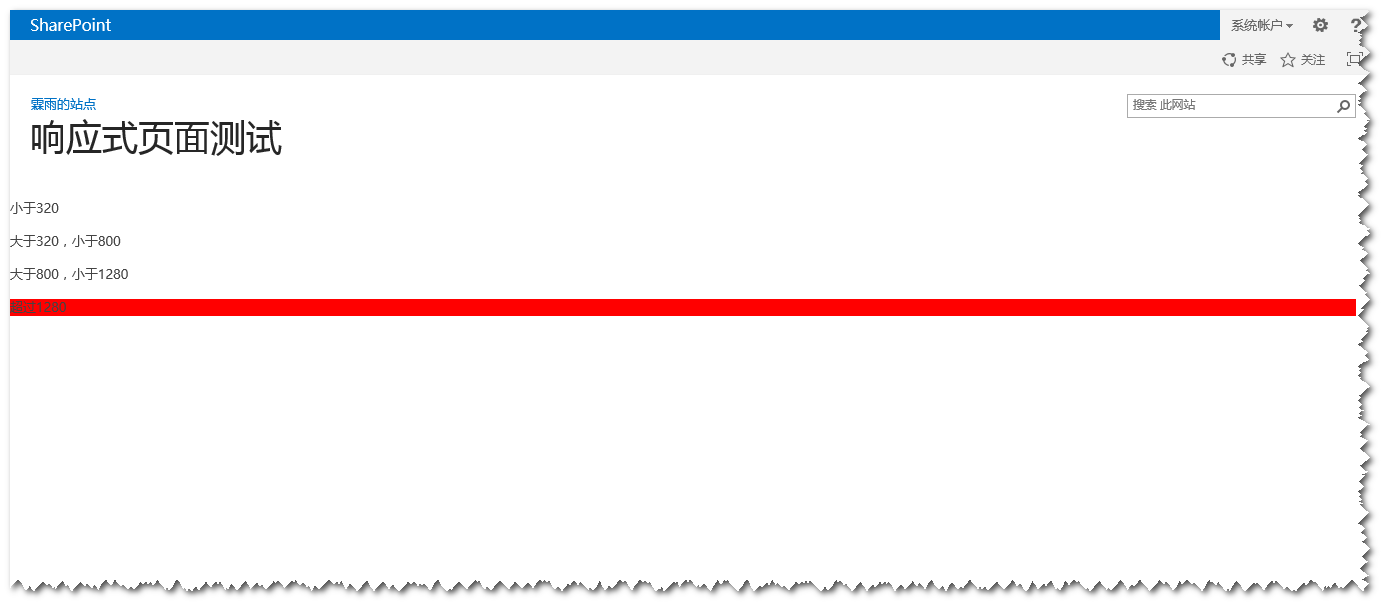
下面简单看看效果,在1380px浏览器可视区域中浏览,下面的css生效:

(浏览器的可视区域为1380)
在920px浏览器可视区域中浏览,下面的css生效:

(浏览器的可视区域为920px)
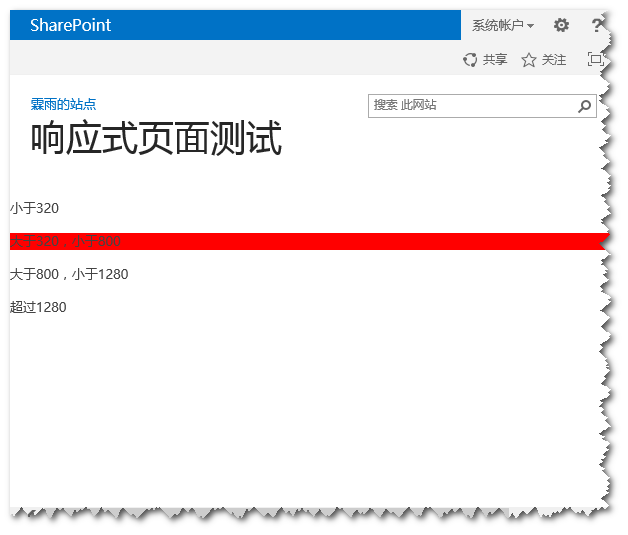
在600px浏览器可视区域中浏览,下面的css生效:

(浏览器的可视区域为600px)
在290px浏览器可视区域中浏览,下面的css生效:

(浏览器的可视区域为290px)
当然,真正要做好一个响应式布局,肯定不是这样简单的,需要复杂的设计和Css编写,代码量很大,这里只是一个最简单的例子,让大家了解sharepoint中的这一html5特性而已。我这里只是写了Css文件和Html代码,加入到页面中,没有做更复杂的布局,只是为了举例,好了,不多说了,代码附后!
下面是样式文件:
<style type="text/css">
content div {
border: 1px black solid;
} @media screen and (max-width: 320px) {
#below320 {
background-color: red;
}
} @media screen and (min-width: 320px) and (max-width: 800px) {
#between320to800 {
background-color: red;
}
} @media screen and (min-width: 800px) and (max-width: 1280px) {
#between800to1280 {
background-color: red;
}
} @media screen and (min-width: 1280px) {
#pass1280 {
background-color: red;
}
}
</style>
下面是HTML文件:
<div id="content">
<div id="below320">小于320</div>
<br />
<div id="between320to800">大于320,小于800</div>
<br />
<div id="between800to1280">大于800,小于1280</div>
<br />
<div id="pass1280">超过1280</div>
<div>&#;</div>
</div>
总 结
当然,这样的响应式布局优点就是不同分辨率设备兼容性好,缺点是代码量偏大,隐藏元素影响加载速度。不过凡事都有利弊吧,不过也为将来多终端网站提供了一个不错的思路,也希望能对需要的人以帮助。
SharePoint 2013 的HTML5特性之响应式布局的更多相关文章
- SharePoint 2013的HTML5特性之响应式布局
今天偶然看到一本书<Pro SharePoint 2013 Branding and Responsive Web Development>,看到SharePoint 2013基于HTML ...
- html5 + css3 + jQuery + 响应式布局设计
1. [代码][HTML]代码 <!DOCTYPE html><html dir="ltr" lang="zh-CN">< ...
- [html5] 学习笔记-响应式布局
1.响应式布局介绍 响应式布局是2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是每一个终端做一个特定的版本.这个概念是为了兼容移动互联网浏览而诞生的,其目的是为用户提供 ...
- html5+css3+jquery完成响应式布局
响应式布局,流体布局,自适应布局,静态布局等等,这是移动设备的飞速发展,前端人员不得不跟上潮流的一个方向.实际上各种设备尺寸,分辨率大都不同,真的适应各种设备依旧是不现实的,首先是浏览器差异化,让我们 ...
- 浅谈html5 响应式布局
一.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本. 这个概念是为解决移动互联 ...
- html5 响应式布局
一.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本. 这个概念是为 ...
- 2013年最新流行的响应式 WordPress 主题【下篇】
在这篇文章中,我们收集了一些在2013年发布的最好的免费的响应式 WordPress 主题.这些主题包括高级功能,如自定义模板.自定义窗口小部件.自定义菜单主题选项等.让我们来看看下面的清单,并希望你 ...
- 2013年最新流行的响应式 WordPress 主题【上篇】
WordPress 是最流行的内容管理系统,经历了多年的发展和演变.它的成功体现在庞大的社区,数百万的用户,设计师和开发者推动着 WordPress 往更高的层次发展. 海量的免费主题是 WordPr ...
- HTML5 respond.js 解决IE6~8的响应式布局问题
HTML5 respond.js 解决IE6~8的响应式布局问题 响 应式布局,理想状态是,对PC/移动各种终端进行响应.媒体查询的支持程度是IE9+以及其他现代的浏览器,但是IE8在市场当中仍然 ...
随机推荐
- JS获取跨域的cookie实例
如果说JS能实现跨域cookie,你可能觉得不太可能实现,不过事实上,这个还是可以搞定的,不过需要一定的条件才行的哦!具体方案如下: 一共需要3个文件,第一个文件为需要获取cookie的页面,在这个页 ...
- 关于 iOS 的一些学习资料
iOS.Book.Effective Objective-C 2.0 1. 中文翻译版 (更新中) https://github.com/HagerHu/effective-objective-c-2 ...
- $.ajax()方法参数详解
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. type: 要求为String类型的参数,请求方式(post或get)默认为get.注意其他http请求方法,例如put和 ...
- js判断手机浏览器并跳转到手机网站
function uaredirect(murl){ try { if(document.getElementById("bdmark") != null){ return; } ...
- asynchronous-logging-with-log4j-2--转
原文地址:https://dzone.com/articles/asynchronous-logging-with-log4j-2 Log4J 2 is a logging framework des ...
- 【入门必备】最佳的 Node.js 学习教程和资料书籍
Web 开发人员对 Node.js 的关注日益增多,更多的公司和开发者开始尝试使用 Node.js 来实现一些对实时性要求高,I/O密集型的业务.这篇文章中,我们整理了一批优秀的资源,你可以得到所有你 ...
- Frame - 快速创建高品质的 Web 应用原型
Frame 是一个让你够能够快速创建高品质的网站或应用程序产品原型的工具.你上传的图片将被包裹在真实的设备环境中.它是一个用于创建宣传资料的专业工具.Frame 完全免费供给商业和个人使用.他们也正探 ...
- Direct3D11学习:(一)开发环境配置
转载请注明出处:http://www.cnblogs.com/Ray1024 从今天开始,开启一个新的系列:Direct3D11的学习教程. 因为一直对3D方面比较感兴趣,最近决定开始学习D3D知 ...
- Android学习笔记之蓝牙通信...
PS:最近同学问我蓝牙的事,因此自己也就脑补了一下蓝牙... 学习内容: 1.如何实现蓝牙通信技术... 蓝牙通信其实是手机里很常用的一种通信方式,现在的手机中是必然存在蓝牙的,蓝牙通信也是有一部 ...
- redis配置文件
# redis 配置文件示例 # 当你需要为某个配置项指定内存大小的时候,必须要带上单位, # 通常的格式就是 1k 5gb 4m 等酱紫: # # 1k => bytes # 1kb => ...
