Windows 8.1 应用再出发 - 几种布局控件
本篇为大家介绍Windows 商店应用中几种布局控件的用法。分别是Canvas、Grid、StackPanel 和 VariableSizedWrapGrid。
1. Canvas
Canvas使用绝对定位对子元素进行布局。元素使用Canvas.Left 和 Canvas.Top 附加属性进行绝对定位。元素可以使用Canvas.ZIndex附加属性指定分层,Canvas.ZIndex是int类型,值越大,分层越靠前。
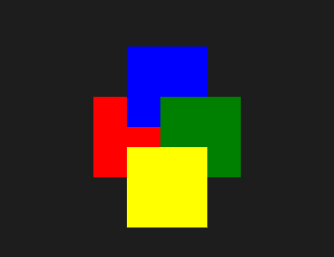
所以下面代码中,如果元素的Canvas.ZIndex值相同的话,Canvas中元素的排列顺序按照从后到前为Red、Blue、Green、Yellow,如下面左图所示。但是因为红色色块设置了Canvas.ZIndex = 1, 元素排列顺序变为Blue、Green、Yellow、Red,如下面右图所示。
<Canvas Width="320" Height="320">
<Rectangle Fill="Red" Width="100" Height="100" Canvas.ZIndex="1"/>
<Rectangle Fill="Blue" Width="100" Height="100" Canvas.Left="50" Canvas.Top="50"/>
<Rectangle Fill="Green" Width="100" Height="100" Canvas.Left="100" Canvas.Top="100"/>
<Rectangle Fill="Yellow" Width="100" Height="100" Canvas.Left="150" Canvas.Top="150"/>
</Canvas>


2. Grid
Grid是网格式布局,分别使用Grid.RowDefinitions 和 Grid.ColumnDefinitions定义Grid中的行和列。其高度和宽度可包括像素值、Auto(自动设置,默认值)和 * (比例值)三种。如下面代码中 * 和 2* ,比例分别代表 1/3 和 2/3 。
元素使用Grid.Row 和 Grid.Column附加属性分别定义元素所在行和列的索引,值必须大于或等于0,当值大于行数/列数的最大索引时,按最大索引处理。
使用Grid.RowSpan 和 Grid.ColumnSpan附加属性分别定义元素可跨的行数和列数,值必须大于0,当值大于剩余行数/列数时,按剩余行数/列数处理。
HorizontalAlignment 和 VerticalAlignment 分别定义元素的水平和垂直对齐方式,默认值均为Stretch。Margin 属性对元素进行相对定位。
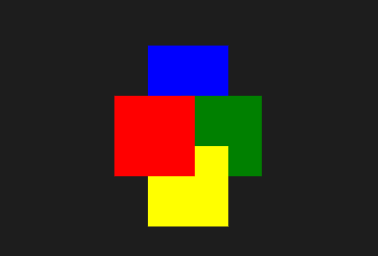
<Grid Width="400" Height="200">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="2*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Border Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="3" Background="Red" Margin="10,0,0,0"/>
<Border Grid.Row="1" Grid.Column="2" Grid.ColumnSpan="1" Background="Blue" HorizontalAlignment="Left" Width="30"/>
<Border Grid.Row="1" Grid.RowSpan="2" Grid.Column="0" Background="Green" VerticalAlignment="Center" Height="80"/>
<Border Grid.Row="2" Grid.Column="1" Grid.ColumnSpan="3" Background="Yellow"/>
</Grid>

3. StackPanel
StackPanel是流式布局,元素在单行中以垂直或水平方向进行堆叠。Orientation代表StackPanel内元素的排列方向,Horizontal为水平排列,Vertical为垂直排列。
当StackPanel垂直排列时,如果元素宽度未明确指定,则元素会拉伸以填满可用宽度;水平排列时,高度也是如此。
<StackPanel Orientation="Vertical" Width="400" Height="250" Background="DarkBlue">
<Border Background="DarkGray" Height="60"/>
<StackPanel Orientation="Horizontal" Background="DarkOrange" Height="100">
<Border Background="GreenYellow" Width="200"/>
<Border Background="Purple" Width="160"/>
</StackPanel>
</StackPanel>

4. VariableSizedWrapGrid
VariableSizedWrapGrid是网格式布局,当达到MaximumRowsOrColumns值时,元素会自换行到新行或新列。Orientation代表元素的排列方向,Horizontal为水平排列,Vertical为垂直排列。
通过VariableSizedWrapGrid.RowSpan 和 VariableSizedWrapGrid.ColumnSpan,内容可跨越多行和多列。根据 ItemHeight 和 ItemWidth 属性的指定设置元素大小。
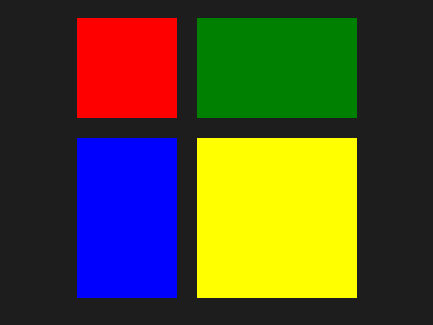
<VariableSizedWrapGrid MaximumRowsOrColumns="3" ItemHeight="100" ItemWidth="100">
<Rectangle Fill="Red"/>
<Rectangle Fill="Blue" Height="160" VariableSizedWrapGrid.RowSpan="2"/>
<Rectangle Fill="Green" Width="160" VariableSizedWrapGrid.ColumnSpan="2"/>
<Rectangle Fill="Yellow" Height="160" Width="160" VariableSizedWrapGrid.RowSpan="2" VariableSizedWrapGrid.ColumnSpan="2"/>
</VariableSizedWrapGrid>

关于这几种布局控件基本使用方法就介绍完了,在以后的实际使用过程中会有更复杂的布局嵌套和定义,我们会再做讲解,谢谢。
Windows 8.1 应用再出发 - 几种布局控件的更多相关文章
- Windows 8.1 应用再出发 - 几种常用控件
本篇为大家简单介绍Windows 商店应用中控件的用法,为方便讲解,我们在文本控件和按钮控件这两类中分别挑选有代表性的控件进行详细说明. 1. 文本控件 (1) TextBlock TextBlock ...
- Windows 8.1 应用再出发 - 几种新增控件(1)
Windows 8.1 新增的一些控件,分别是:AppBar.CommandBar.DatePicker.TimePicker.Flyout.MenuFlyout.SettingsFlyout.Hub ...
- Windows 8.1 应用再出发 - 几种新增控件(2)
本篇我们接着来介绍Windows 8.1 的新增控件,分别是:Flyout.MenuFlyout.SettingsFlyout.Hub 和 Hyperlink. 1. Flyout Flyout被称为 ...
- Windows 8.1 应用再出发 - 几种更新的控件
Windows 8.1 除了新增了很多很有用的控件外,还对一些控件做出了更新.接下来我们一起对这些更新的控件一一做出讲解. 1. FlipView 更新 翻转视图控件,在应用中常用作图片等内容的翻页/ ...
- Windows 8.1 应用再出发 (WinJS) - 几种新增控件(1)
Windows 8.1 和 WinJS 引入了以下新控件和功能,分别是:AppBarCommand.BackButton.Hub.ItemContainer.NavBar.Repeater.WebVi ...
- Windows 8.1 应用再出发 (WinJS) - 创建一个简单项目
前面几篇我们介绍了如何利用 C# + XAML 完成Windows Store App 功能的实现,接下来的几篇我们来看看如何利用 Html + WinJS 来完成这些功能. 本篇我们使用WinJS ...
- Windows Phone中的几种集合控件
前言 Windows Phone开发过程中不可避免的就是和集合数据打交道,如果之前做过WP App的开发的话,相信你已经看过了各种集合控件的使用.扩展和自定义.这些个内容在这篇博客里都没有,那么我们今 ...
- Delphi一共封装(超类化)了8种Windows基础控件和17种复杂控件
超类化源码: procedure TWinControl.CreateSubClass(var Params: TCreateParams; ControlClassName: PChar); con ...
- [WP8.1UI控件编程]Windows Phone VirtualizingStackPanel、ItemsStackPanel和ItemsWrapGrid虚拟化排列布局控件
11.2.2 VirtualizingStackPanel.ItemsStackPanel和ItemsWrapGrid虚拟化排列布局控件 VirtualizingStackPanel.ItemsSta ...
随机推荐
- JAVA设计模式之迭代子模式
在阎宏博士的<JAVA与模式>一书中开头是这样描述迭代子(Iterator)模式的: 迭代子模式又叫游标(Cursor)模式,是对象的行为模式.迭代子模式可以顺序地访问一个聚集中的元素而不 ...
- 使用JDBC进行批处理
在实际的项目开发中,有时候需要向数据库发送一批SQL语句执行,这时应避免向数据库一条条的发送执行,而应采用JDBC的批处理机制,以提升执行效率. JDBC实现批处理有两种方式:statement和pr ...
- centos7.2上实践cgoup
基本介绍 CGroups 是一种对进程资源管理和控制的统一框架,它提供的是一种机制,而具体的策略(Policy)是通过子系统(subsystem)来完成的.子系统是CGroups对进程组进行资源控制的 ...
- centos7.x/RedHat7.x重命名网卡名称
从51CTO博客迁移出来几篇博文. 在CentOS7.x或RedHat7.x上,网卡命名规则变成了默认,既自动基于固件.拓扑结构和位置信息来确定.这样一来虽然有好处,但也会影响操作,因为新的命名规则比 ...
- linux 驱动学习笔记01--Linux 内核的编译
由于用的学习材料是<linux设备驱动开发详解(第二版)>,所以linux驱动学习笔记大部分文字描述来自于这本书,学习笔记系列用于自己学习理解的一种查阅和复习方式. #make confi ...
- asp.net Gridview 的用法
留个档. <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="Fa ...
- 普林斯顿结构 VS 哈佛结构
1. 冯·诺依曼结构 冯·诺依曼结构,又称为普林斯顿体系结构,是一种将程序指令存储器和数据存储器合并在一起的存储器结构.取指令和取操作数都在同一总线上,通过分时复用的方式进行:缺点是在高速运行时,不能 ...
- hdu 1757 A Simple Math Problem (乘法矩阵)
A Simple Math Problem Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Ot ...
- poj 2239 Selecting Courses (二分匹配)
Selecting Courses Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 8316 Accepted: 3687 ...
- Hdu OJ 5884-Sort (2016 ACM/ICPC Asia Regional Qingdao Online)(二分+优化哈夫曼)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5884 题目大意:有n个有序的序列,对于第i个序列有ai个元素. 现在有一个程序每次能够归并k个序列, ...
