jQuery---EasyUI小案列
分页[pagination]
实例:
<html>
<head>
<meta charset="GBK">
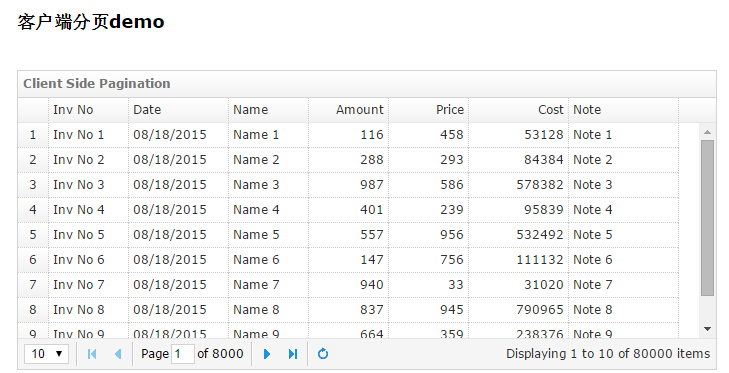
<title>客户端分页demo</title>
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/demo/demo.css">
<script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery.easyui.min.js"></script>
</head>
<body>
<h2>客户端分页dem</h2>
<div class="demo-info">
<div class="demo-tip icon-tip"></div>
<div></div>
</div>
<div style="margin:10px 0;"></div> <table id="dg" title="Client Side Pagination" style="width:700px;height:300px" data-options="
rownumbers:true,
singleSelect:true,
autoRowHeight:false,
pagination:true,
pageSize:10">
<thead>
<tr>
<th field="inv" width="80">Inv No</th>
<th field="date" width="100">Date</th>
<th field="name" width="80">Name</th>
<th field="amount" width="80" align="right">Amount</th>
<th field="price" width="80" align="right">Price</th>
<th field="cost" width="100" align="right">Cost</th>
<th field="note" width="110">Note</th>
</tr>
</thead>
</table>
<script> function getData(){//模拟数据
var rows = [];
for(var i=1; i<=80000; i++){
var amount = Math.floor(Math.random()*1000);
var price = Math.floor(Math.random()*1000);
rows.push({
inv: 'Inv No '+i,
date: $.fn.datebox.defaults.formatter(new Date()),
name: 'Name '+i,
amount: amount,
price: price,
cost: amount*price,
note: 'Note '+i
});
}
//console.log(JSON.stringify(rows));
return rows; } function pagerFilter(data){
if (typeof data.length == 'number' && typeof data.splice == 'function'){ // 判断数据是否是数组
data = {
total: data.length,
rows: data
}
}
var dg = $(this);
var opts = dg.datagrid('options');
var pager = dg.datagrid('getPager');
pager.pagination({
onSelectPage:function(pageNum, pageSize){
opts.pageNumber = pageNum;
opts.pageSize = pageSize;
pager.pagination('refresh',{
pageNumber:pageNum,
pageSize:pageSize
});
dg.datagrid('loadData',data);
}
});
if (!data.originalRows){
data.originalRows = (data.rows);
}
var start = (opts.pageNumber-1)*parseInt(opts.pageSize);
var end = start + parseInt(opts.pageSize);
data.rows = (data.originalRows.slice(start, end));
return data;
} $(function(){//加载数据
$('#dg').datagrid({loadFilter:pagerFilter}).datagrid('loadData', getData());
});
</script>
</body>
</html>
效果图:

进度条[progressbar]
<html>
<head>
<meta charset="GBK">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/demo/demo.css">
<script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery.easyui.min.js"></script> <script>
function test(){
var value = $('#p').progressbar('getValue');
if (value < 100){
value += Math.floor(Math.random() * 10);
$('#p').progressbar('setValue', value);
setTimeout(arguments.callee, 200);
}
}
</script>
</head>
<body>
进度条
<div class="demo-info">
<div class="demo-tip icon-tip"></div>
<div>Click below button to show progress information.</div>
</div> <div style="margin: 10px 0">
<a href="#" class="easyui-linkbutton" onclick="test()">Test</a>
</div> <div id="p" class="easyui-progressbar" style="width:400px;"></div>
</body>
</html>
树形菜单[tree]
<html>
<head>
<meta charset="GBK">
<title>客户端分页demo</title>
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/demo/demo.css">
<script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery.easyui.min.js"></script>
<style type="text/css">
.menuLink {
cursor: pointer;
}
</style>
<script type="text/javascript"> $(function () {
//动态菜单数据
var treeData = [{
text : "菜单",
children : [{
text : "一级菜单1",
attributes : {
url : ""
}
}, {
text : "一级菜单2",
attributes : {
url : ""
}
}, {
text : "一级菜单3",
state : "closed",
children : [{
text : "二级菜单1",
attributes : {
url : ""
}
}, {
text : "二级菜单2",
attributes : {
url : ""
}
}, {
text : "二级菜单3",
attributes : {
url : ""
}
}
]
}
]
}
]; //实例化树形菜单
$("#tree").tree({
data : treeData,
lines : true,
onClick : function (node) {
if (node.attributes) {
Open(node.text, node.attributes.url);
}
}
});
//在右边center区域打开菜单,新增tab
function Open(text, url) {
if ($("#tabs").tabs('exists', text)) {
$('#tabs').tabs('select', text);
} else {
$('#tabs').tabs('add', {
title : text,
closable : true,
content : text
});
}
} //绑定tabs的右键菜单
$("#tabs").tabs({
onContextMenu : function (e, title) {
e.preventDefault();
$('#tabsMenu').menu('show', {
left : e.pageX,
top : e.pageY
}).data("tabTitle", title);
}
}); //实例化menu的onClick事件
$("#tabsMenu").menu({
onClick : function (item) {
CloseTab(this, item.name);
}
}); //几个关闭事件的实现
function CloseTab(menu, type) {
var curTabTitle = $(menu).data("tabTitle");
var tabs = $("#tabs"); if (type === "close") {
tabs.tabs("close", curTabTitle);
return;
} var allTabs = tabs.tabs("tabs");
var closeTabsTitle = []; $.each(allTabs, function () {
var opt = $(this).panel("options");
if (opt.closable && opt.title != curTabTitle && type === "Other") {
closeTabsTitle.push(opt.title);
} else if (opt.closable && type === "All") {
closeTabsTitle.push(opt.title);
}
}); for (var i = 0; i < closeTabsTitle.length; i++) {
tabs.tabs("close", closeTabsTitle[i]);
}
}
});
</script>
</head>
<body class="easyui-layout">
<style>
article, aside, figure, footer, header, hgroup,
menu, nav, section { display: block; }
.west{
width:200px;
padding:10px;
}
.north{
height:100px;
}
</style>
</head>
<body class="easyui-layout">
<div region="north" class="north" title="">
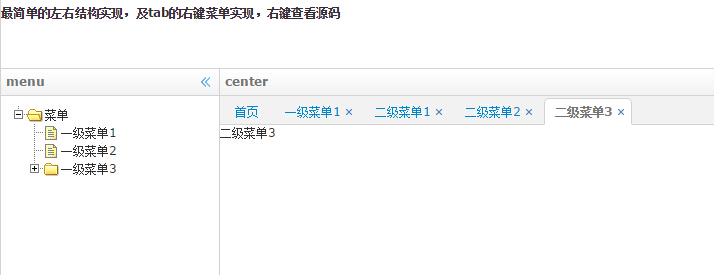
<h1>最简单的左右结构实现,及tab的右键菜单实现,右键查看源码</h1>
</div>
<div region="center" title="center">
<div class="easyui-tabs" fit="true" border="false" id="tabs">
<div title="首页"></div>
</div>
</div>
<div region="west" class="west" title="menu">
<ul id="tree"></ul>
</div> <div id="tabsMenu" class="easyui-menu" style="width:120px;">
<div name="close">关闭</div>
<div name="Other">关闭其他</div>
<div name="All">关闭所有</div>
</div>
</body>
</html>
效果图

jQuery---EasyUI小案列的更多相关文章
- 雷林鹏分享:jQuery EasyUI 数据网格 - 列运算
jQuery EasyUI 数据网格 - 列运算 在本教程中,您将学习如何在可编辑的数据网格(datagrid)中包含一个运算的列.一个运算列通常包含一些从一个或多个其他列运算的值. 首先,创建一个可 ...
- jquery easyui 动态绑定数据列
function doSearch2() { var strsql = $('#sssql').val(); $.ajax({ url: "../HttpHandler/DownloadHa ...
- Jquery局部刷新小案列
/* 调用showTest()方法去后台拿到处理数据后返回到part.jsp页面,main.jsp再调用html()方法 和显示的结果集show()方法把part.jsp显示到当前的页面,实现局部页面 ...
- 使用nosql实现页面静态化的一个小案列
页面静态化,其实就是将动态生成的php页面,变成静态的HTML页面,让用户直接访问.有一下几方面好处: 1,首先就是访问速度,不需要去访问数据库,或者缓存来获取哪些数据,浏览器直接加载渲染html页即 ...
- canvas小案列-绚丽多彩的倒计时
本次随笔中,我将实现一个绚丽的倒计时效果,这个效果主要是结合canvas和js实现的,具体代码如下 index.html文件 <!DOCTYPE html> <html> &l ...
- 表格排序tablesort小案列
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- JQuery EasyUI之DataGrid列名和数据列分别设置不同对齐方式(转)
需求如下 现有数据列三列 Name,Age,CreateDate 数据 张三,18,2000-12-09 :12:34:56 李四,28,2000-12-09 :12:34:56 王麻子,38,200 ...
- 让jquery easyui datagrid列支持绑定嵌套对象
嵌套对象是指返回的json数据,是对象的某个属性自带有属性.而我们恰恰又需要这个属性,默认情况下easyui的datagrid是不支持绑定嵌套对象的.比如:datagrid的field属性只能为fie ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 设置冻结列
jQuery EasyUI 数据网格 - 设置冻结列 本实例演示如何冻结一些列,当用户在网格上移动水平滚动条时,冻结列不能滚动到视图的外部. 为了冻结列,您需要定义 frozenColumns 属性. ...
随机推荐
- docker学习笔记一:基本安装和设置容器静态ip
docker是一个lxc升级版的容器类虚拟环境,具有快速部署,灵活,易迁移的虚拟机模式,现在各大公司已经开始广泛使用为了自己方便学习linux,需要多台虚拟机环境,但是vmware开启多台虚拟机时需要 ...
- 使用jQuery和CSS3生成的搜索框变形全屏搜索效果
在线演示 本地下载 使用jQuery和CSS3过渡变形效果生成的一个搜索框变形效果实现,可以帮助你更好利用页面格式和内容.实验性质的代码,请大家在产品环境里自己修改使用!
- paip.简化字-手写参考二简字..共98个
paip.简化字-手写参考二简字..共98个 作者Attilax 艾龙, EMAIL:1466519819@qq.com 来源:attilax的专栏 地址:http://blog.csdn.net/a ...
- wicket基础应用(1)--使用wicket对表单中的数据进行验证
作者:lhx1026 出处:http://lhx1026.iteye.com/ wicket基础应用(1)--使用wicket对表单中的数据进行验证 举个例子: 1.有一个Java文件SysCharg ...
- [原创]推荐一款强大的.NET程序内存分析工具.NET Memory Profiler
[原创]推荐一款强大的.NET程序内存分析工具.NET Memory Profiler 1 官方网站:http://memprofiler.com/2 下载地址:http://memprofiler. ...
- Entity Framework Code First迁移基本面拾遗
项目中用到了EF Code First和迁移,但发现有些方面似懂非懂.比如:如何在迁移文件中控制迁移过程?如果在迁移文件中执行SQL语句?如何使用Update-Database的其它参数?数据库在生产 ...
- 报错:ASP.NET Web API中找不到与请求匹配的HTTP资源
当发出GET请求: GET http://localhost:54176/api/Products 报如下错: { "message": "找不到与请求 URI“htt ...
- ListView实现Item局部刷新
对于ListView数据的刷新大家都知道,改变Adapter的数据源,然后调用Adapter的notifyDateSetChanged()方法即可. 但是博主在做公司项目的时候,有个下载模块,因为可 ...
- 【转】Android布局优化之ViewStub
ViewStub是Android布局优化中一个很不错的标签/控件,直接继承自View.虽然Android开发人员基本上都听说过,但是真正用的可能不多. ViewStub可以理解成一个非常轻量级的Vie ...
- SIFT 特征提取算法总结
原文链接:http://www.cnblogs.com/cfantaisie/archive/2011/06/14/2080917.html 主要步骤 1).尺度空间的生成: 2).检测尺度空间极 ...
