Html5 冒泡排序演示
本文通过一个简单的小例子,简述冒泡算法在B/S中的简单使用,仅供学习分享使用,如有不足之处,还请指正。
概述
冒泡排序(Bubble Sort),是一种计算机科学领域的较简单的排序算法。
它重复地走访过要排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交换过来。走访数列的工作是重复地进行直到没有再需要交换,也就是说该数列已经排序完成。
这个算法的名字由来是因为越大的元素会经由交换慢慢“浮”到数列的顶端,故名。
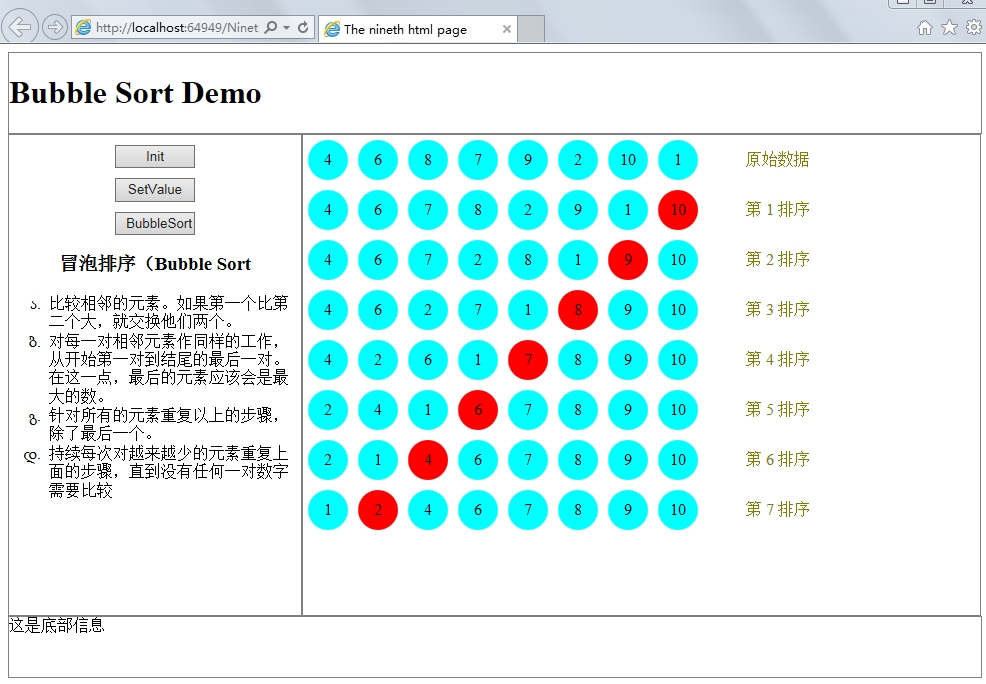
效果图
本例是用Html展示,冒泡排序的例子,如下图所示:

核心算法
由于此算法相对比较简单,对此不再赘述,代码如下:
<!DOCTYPE html>
<html>
<head>
<title>The nineth html page</title>
<style type="text/css">
ul li
{
list-style-type:georgian;
text-align:left;
}
.mark
{
width:140px;
height:40px;
color:Olive;
text-align:center;
line-height:40px;
margin:5px;
float:left;
}
.redball
{
width:40px;
height:40px;
border-radius:20px;
background-color:Red;
text-align:center;
line-height:40px;
margin:5px;
float:left;
}
.ball
{
width:40px;
height:40px;
border-radius:20px;
background-color:Aqua;
text-align:center;
line-height:40px;
margin:5px;
float:left;
}
.line
{
clear:left;
}
header
{
height:80px;
border:1px solid gray;
}
.left
{
border:1px solid gray;
float:left;
width:30%;
height:480px;
margin-left:0px;
margin-right:0px; }
aside
{
text-align:center;
}
section
{
width:69.5%;
float:left;
height:480px;
border:1px solid gray;
margin-left:0px;
margin-right:0px;
}
footer
{
clear:left;
height:60px;
border:1px solid gray;
}
input[type="button"]
{
width:80px;
text-align:center;
margin-top:10px;
}
</style>
<script type="text/javascript">
function initDiv() {
var mainArea = document.getElementById("mainArea");
for (var i = 0; i < 8; i++) {
var newDivLine = document.createElement("div");
newDivLine.setAttribute("class", "line");
mainArea.appendChild(newDivLine);
for (var j = 0; j < 9; j++) {
var newDiv = document.createElement("div");
var id = i.toString() + j.toString();
newDiv.setAttribute("id", id);
if(j<8){
newDiv.setAttribute("class", "ball");
}else{
newDiv.setAttribute("class", "mark");
}
newDivLine.appendChild(newDiv);
}
}
} //初始元素赋值
var arrTmp = [4, 6, 8, 7, 9, 2, 10, 1];
function setElementsValue() {
for (var i = 0; i < arrTmp.length; i++) {
document.getElementById("0"+i.toString()).innerText=arrTmp[i];
}
document.getElementById("08").innerText="原始数据";
} //冒泡排序
function setBubbleSortValue() {
for (var i = 0; i < arrTmp.length-1; i++) {
for (var j = 0; j < arrTmp.length - 1 - i; j++) {
if (arrTmp[j] > arrTmp[j + 1]) {
var tmp = arrTmp[j + 1];
arrTmp[j + 1] = arrTmp[j];
arrTmp[j] = tmp;
}
}
//显示出来
for (var k = 0; k < arrTmp.length; k++) {
document.getElementById((i + 1).toString() + k.toString()).innerText = arrTmp[k];
if (i + k == arrTmp.length - 1) {
document.getElementById((i + 1).toString() + k.toString()).setAttribute("class", "redball");
}
}
document.getElementById((i + 1).toString() + "8").innerText = "第 " + (i + 1).toString() + " 排序";
}
} </script>
</head>
<body>
<header>
<h1>Bubble Sort Demo</h1>
</header>
<aside class="left"> <input type="button" id="btnInit" value="Init" onclick="initDiv();" />
<br />
<input type="button" id="btnSetValue" value="SetValue" onclick="setElementsValue();" />
<br />
<input type="button" id="btnBubble" value="BubbleSort" onclick="setBubbleSortValue();" />
<br />
<h3>冒泡排序(Bubble Sort</h3>
<ul>
<li>比较相邻的元素。如果第一个比第二个大,就交换他们两个。</li>
<li>对每一对相邻元素作同样的工作,从开始第一对到结尾的最后一对。在这一点,最后的元素应该会是最大的数。</li>
<li>针对所有的元素重复以上的步骤,除了最后一个。</li>
<li>持续每次对越来越少的元素重复上面的步骤,直到没有任何一对数字需要比较</li>
</ul>
</aside>
<section id="mainArea"> </section>
<footer>
这是底部信息
</footer>
</body>
</html>
Html5 冒泡排序演示的更多相关文章
- 用python实现,冒泡排序演示
# -*- coding:utf-8 -*- import time from Tkinter import * a=[1,9,5,6,8,1] class CanvasDemo(): #n1=70 ...
- 33个优秀的HTML5应用演示 (转)
33个优秀的HTML5应用演示 (转) HTML5能做什么?取代Flash?制作动画?开发程序应用?这些都只是HTML5的一小部分功能而已. 大家可能听到很多关于Flash是否会被HTML5取代的讨论 ...
- Html5 快速排序演示
快速排序(Quicksort)是对冒泡排序的一种改进.快速排序由C. A. R. Hoare在1962年提出. 它的基本思想是:通过一趟排序将要排序的数据分割成独立的两部分,其中一部分的所有数据都比另 ...
- 超酷创意HTML5动画演示及代码
HTML5是未来的网页开发神器,今天分享的这些HTML5动画大部分利用了CSS3的动画属性来实现,废话不多说,直接上演示和代码. HTML5/CSS3实现大风车旋转动画 这次我们要来分享一款很酷的HT ...
- 6最好的之一 HTML5/CSS3 演示(PPT)框架
HTML 是全世界最流行的网页编程语言.而HTML5是这门语言的升级版本号.越来越多的开发人员和设计师開始使用HTML5.以下介绍几个 HTML5/CSS3 的演示工具和框架,你能够用它们来创建你的网 ...
- jqm视频播放器,html5视频播放器,html5音乐播放器,html5媒体播放器,video开展demo,html5视频播放演示示例,html5移动视频播放器
最近看到很多有用的论坛html5视频播放的发展,音乐播放功能,大多数都在寻找答案.所以,我在这里做一个demo.对于大家互相学习.html5开发越来越流行,至于这也是一个不可缺少的一部分的视频. 如何 ...
- html5 canvas程序演示--P1197 [JSOI2008]星球大战
html5 canvas程序演示--P1197 [JSOI2008]星球大战 <!doctype html> <html> <head> <meta char ...
- 难得一见的HTML5动画欣赏及源码下载
今天要给大家分享一些很酷的HTML5动画演示,并且提供源代码的下载.大部分HTML5动画都是通过canvas实现,当然也有基于SVG的,尤其是第一个,看起来很简单,但是创意却不错. 1.HTML5梦幻 ...
- java冒泡排序详解
冒泡排序 经典排序算法 - 冒泡排序Bubble sort 原理是临近的数字两两进行比较,按照从小到大或者从大到小的顺序进行交换, 这样一趟过去后,最大或最小的数字被交换到了最后一位, 然后再从头开始 ...
随机推荐
- 【原】Android热更新开源项目Tinker源码解析系列之一:Dex热更新
[原]Android热更新开源项目Tinker源码解析系列之一:Dex热更新 Tinker是微信的第一个开源项目,主要用于安卓应用bug的热修复和功能的迭代. Tinker github地址:http ...
- iOS开源项目周报0105
由OpenDigg 出品的iOS开源项目周报第四期来啦.我们的iOS开源周报集合了OpenDigg一周来新收录的优质的iOS开发方面的开源项目,方便iOS开发人员便捷的找到自己需要的项目工具等. He ...
- 异常处理汇总 ~ 修正果带着你的Net飞奔吧!
经验库开源地址:https://github.com/dunitian/LoTDotNet 异常处理汇总-服 务 器 http://www.cnblogs.com/dunitian/p/4522983 ...
- 千呼万唤始出来,微软Power BI简体中文版官网终于上线了,中文文档也全了。。
前几个月时间,研究微软Power BI技术,由于没有任何文档和资料,只能在英文官网瞎折腾,同时也发布了英文文档的相关文章:系列文章,刚好上周把文章发布完,结果简体中文版上线了.哈哈,心里有苦啊,早知道 ...
- 实现一个类 RequireJS 的模块加载器 (二)
2017 新年好 ! 新年第一天对我来说真是悲伤 ,早上兴冲冲地爬起来背着书包跑去实验室,结果今天大家都休息 .回宿舍的时候发现书包湿了,原来盒子装的牛奶盖子松了,泼了一书包,电脑风扇口和USB口都进 ...
- 《JavaScript设计模式与开发实践》整理
最近在研读一本书<JavaScript设计模式与开发实践>,进阶用的. 一.高阶函数 高阶函数是指至少满足下列条件之一的函数. 1. 函数可以作为参数被传递. 2. 函数可以作为返回值输出 ...
- git克隆项目到本地&&全局安装依赖项目&&安装依赖包&&启动服务
一.安装本地开发环境 1.安装本项目 在需要保存到本地的项目的文件夹,进入到文件夹里点击右键,bash here,出现下图: 2.安装依赖项目 3.安装依赖包(进入到命令行) # 安装依赖包 $ ...
- 【踩坑速记】开源日历控件,顺便全面解析开源库打包发布到Bintray/Jcenter全过程(新),让开源更简单~
一.写在前面 自使用android studio开始,就被它独特的依赖方式:compile 'com.android.support:appcompat-v7:25.0.1'所深深吸引,自从有了它,麻 ...
- 代码的坏味道(20)——过度耦合的消息链(Message Chains)
坏味道--过度耦合的消息链(Message Chains) 特征 消息链的形式类似于:obj.getA().getB().getC(). 问题原因 如果你看到用户向一个对象请求另一个对象,然后再向后者 ...
- JDBC Tutorials: Commit or Rollback transaction in finally block
http://skeletoncoder.blogspot.com/2006/10/jdbc-tutorials-commit-or-rollback.html JDBC Tutorials: Com ...
