jquery之别踩白块游戏的实现
转载请注明出处http://www.cnblogs.com/Wxtrkbc/p/5687112.html
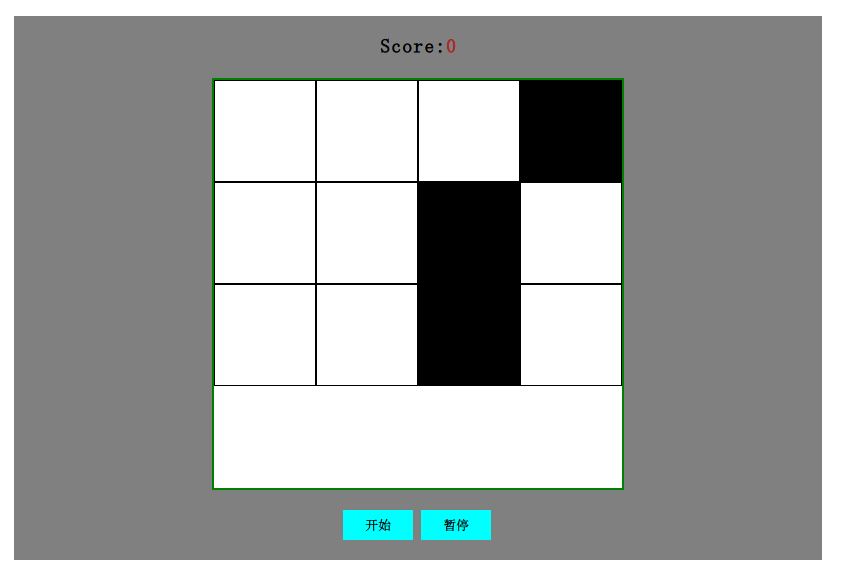
前端学习要告一段落了,也没机会写什么像样的东西,然后无意中想起某人以前给我玩了一下别踩白块的游戏,手残还被嘲讽了下,现在想起来觉得这游戏实现起来也不难,于是上星期用jquery写了一个别踩白块的小游戏,就像当初学python的时候一样写了一个2048。然后今天正好抽个时间写个博客纪录下,算是对前一段时间学习的总结,没有玩过的可以去下一个原版的来玩一下,游戏很简单,就是从不断下落的方块中点击黑快,如果点击到百块或者有黑块没被点击到,游戏就算结束。游戏实现起来不难,都是一些小知识点。当时写的时候,脑袋有点糊,有一bug看了半天没解决,后来第二天早上脑袋清醒的时一看就看出来,顺便在这里提醒自己一定不要在脑袋不清醒的时候写代码。好了说了这么多先来看一下效果图,这里别吐槽我的css样式设计就好。。。


一、游戏html页面
游戏的html界面非常简单,分为4部分,
- 得分标题栏,
- 游戏界面主题容器,开始的时候为一个div,然后用jquery动态生成黑白格子
- 开始暂停按钮一栏
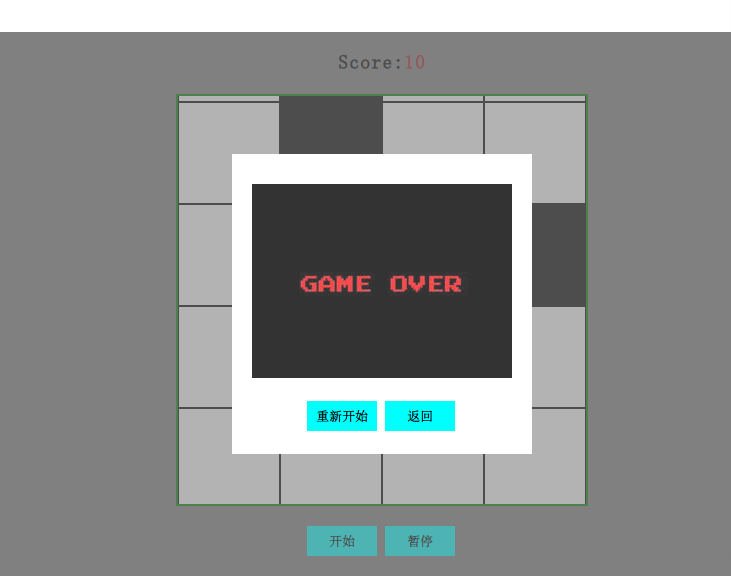
- 游戏结束时候显示的模态框
下面是代码部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="../css/game.css" rel="stylesheet" type="text/css">
</head> <body>
<div class="main">
<h3>Score:<span id="score">0</span></h3>
<div id="content" class="content">
<div id="inner"></div>
</div>
<div class="btn">
<div class="container">
<button id="begin">开始</button>
<button id="stop">暂停</button>
</div>
</div> <div class="shadow hide"></div>
<div class="alert-box hide">
<div class="game-over">
<img style="opacity: 0.8" src="../pic/gg.jpg">
</div>
<div class="btn">
<button id="again">重新开始</button>
<button id="back">返回</button>
</div>
</div>
</div> <script src="../js/jquery-1.12.4.js"></script>
<script src="../js/game.js"></script> </body>
</html>
二、css布局
写完了html然后就是css,这里主要用到 absolute布局,然后需要注意的是就是游戏过程由于需要不停的生成一栏新div,所以div容器要设置overflow: hidden,这一点需要注意下,然后其他的知识点也就是absolute,relative如何布局,模态框如何实现并居中,都不难,下面看下代码就好
*{
margin: 0;
padding: 0;
}
.main{
width: 808px;
margin: 50px auto;
background: gray;
min-height: 544px;
position: relative;
}
.content{
width: 408px;
margin: 0 auto;
height:408px;
border: 2px solid green;
background-color: white;
position: relative;
top:0;
overflow: hidden;
}
#inner{
position: relative;
top:-102px;
}
.item{
height: 102px;
}
.item *{
float: left;
height: 100px;
width: 100px;
background-color: white;
border: 1px solid black;
}
.black{
background-color: black;
}
h3{
text-align: center;
padding-top: 20px;
padding-bottom: 20px;
}
h3 span{
color:brown;
}
.hide{
display: none;
}
.shadow{
position: absolute;
left: 0;
bottom: 0;
right: 0;
top: 0;
background-color: gray;
opacity: 0.6;
}
.alert-box{
position: absolute;
width: 300px;
height: 300px;
left: 50%;
top:50%;
margin-left: -150px;
margin-top: -150px;
background-color: white;
}
.alert-box .game-over{
margin-left: 20px;
margin-top: 30px;
}
.alert-box .btn{
width: 150px;
position: relative;
margin-left: auto;
margin-right: auto;
margin-top: 20px;
}
.main .btn .container{
width: 150px;
margin: 20px auto;
}
button{
cursor: pointer;
border: 0;
display: inline-block;
width: 70px;
height: 30px;
line-height: 30px;
text-align: center;
background-color: cyan;
}
三、jquery实现
游戏最核心的部分就是jquery实现了,主要的功能如下
- 游戏的初始化
- 如何动态插入一行div和删除一行div
- 开始暂停按钮的事件绑定
- 游戏过程中点击百块和黑快的事件委托
- 游戏如何移动以及如何得分
- 如何自动增加白块下落速度
- 如何判定游戏结束
下面来看一下初始化代码的实现,初始化之前写了个函数,自动插入一行,并且在这一行4个div中某一个为随机的黑块供游戏中点击,剩下3个白块,怎么随机生成,怎么动态创建div这里需要点小技巧,具体看下面。生成一行div的函数完成后只需在初始化函数里面调用4次即可
function insertDiv() {
var rand = Math.floor(Math.random() * 4); // 生成一个0到3 的随机数,用来作为判断生成黑块的位置
$("#inner").prepend("<div class='item'></div>");
$.each([0, 1, 2, 3], function (k, v) {
if (v == rand) {
$("#inner .item").first().append("<div class='black col'></div>");
} else {
$("#inner .item").first().append("<div class='col'></div>");
}
})
}
function init() { // 初始生成4*4的div
$.each([0, 1, 2, 3], function () {
insertDiv();
});
}
初始化完成后,我们需要做的就是如何让界面动起来,这里写了一个函数,每次调用该函数的话,游戏内容会自动向下移动几px,然后将该函数传给定时器,就可以不断的向下滑动,不过这里需要注意,下落过程中,如果下落的距离超过一行后,需要重新插入一行,然后将超出的那一行删除,而且需要将偏移的距离恢复到原来的位置,如果需要加速白块下落的速度,只需将每次向下移动加大即可,游戏后面的自动加速也是基于此来做的。下面来看一下这部分的代码
function move() {
var ctop = parseInt($("#inner").offset().top);
ctop += window.globalSpeed; // 自定义的全局变量, 每次下落偏移的距离
$("#inner").offset({top: ctop});
if (ctop >= 114) {
insertDiv();
$("#inner").offset({top: 12}); // 刚好移动一个item后在上移一个item
delDiv();
}
}
之后就是写开始,暂停部分,这里主要是对计时器的使用,这里需要注意的是每次点击的时候,都要先判断定时器是否已经清除,否则这里会有bug,下面来直接看一下代码
function bindStart() {
$("#begin").mouseover(function () {
$(this).css("cursor", 'pointer');
}).click(function () {
if(window.globalIsClearT1){ // 自定义的全局变量,看定时器是否清楚
}else {
clearInterval(window.globalT1); //没有清除的话,先清除,避免两次按下开始按钮
}
window.globalT1 = setInterval(move, 30);
window.globalStartClick = true; //全局变量,是否开始标志位,只有开始了,才能点击
})
}
function bindStop() {
$("#stop").mouseover(function () {
$(this).css("cursor", 'pointer');
}).click(function () {
clearInterval(window.globalT1);
window.globalStartClick = false;
window.globalIsClearT1 = true;
})
}
写到这里,再就是看一下,每次点击的时候如何操作,是否得分,还是点错了游戏结束,下面来看一下代码,界面上有4*4个格子,需要事件委托,来判断是哪一个白块被点击,如果点击的是黑快,将其变为白块,并且加上一分即可,否则点错的话,游戏就结束
function bindClick() {
$("#inner").click(function (e) {
if (window.globalStartClick) {
var current = $(e.target);
if (current.hasClass("black")) {
current.removeClass("black");
score();
} else {
gameOver();
}
}
});
}
下面来看一下如何计算得分的代码,以及如何实现自动的加速,比较简单就不多说了
function score() {
var score = parseInt($("#score").text());
if(score%10 == 0){
window.globalSpeed += 1; //得到一定的分数后就自动加速
}
$("#score").text(score + 1);
}
最后来看一下,游戏结束的时候如何处理,游戏结束的话,先暂停游戏下落,然后弹出模态对话框,让用户选择返回,还是重新来过,重新来过的话,分数清零,游戏界面清空,然后初始化再在自动触发开始按钮,开始下一轮游戏,
function gameOver() {
//暂停游戏,显示模态框
$("#stop").trigger('click');
window.globalIsClearT1 = true;
$(".shadow").removeClass('hide').next().removeClass('hide');
$("#again").click(function () {
clearInterval(window.globalT1);
$(".shadow").addClass('hide').next().addClass('hide');
$("#score").text(0);
clearAll();
init();
$("#begin").trigger('click');
// window.globalT1 = setInterval(move, 30)
});
到这里,基本整个游戏都算实现了,游戏不复杂,但是要完全运行起来,没有bug也不是那么简单,有兴趣的也可以去写写,如果上面代码有什么问题的话,可以向我提出来。
jquery之别踩白块游戏的实现的更多相关文章
- ios-高仿别踩白块游戏的实现
先看下效果图片 前几天看到一个游戏叫别踩白块,下载量还挺大几百万了都,下载下来玩了玩看了看,这个游戏还挺简单的.俗话说想一千遍,一万遍不如动手做一遍来的实在.昨晚以及今天白天闲的没事就开搞了,下午六点 ...
- 用javascript做别踩白块游戏2
这一次做一个好一点的,要求黑块自动下落,且速度逐渐加快 <!DOCTYPE html> <html> <head> <!-- 禁用缩放功能 --> &l ...
- 用javascript做别踩白块游戏1
初学Javascript做的一个别踩白块小游戏,代码简陋,如下: <!DOCTYPE html> <html> <head> <!-- 禁用缩放功能 --&g ...
- C++用EGE简单实现别踩白块游戏
本项目已开源:https://github.com/wmpscc/AvoidBlank 关于EGE 介绍:EGE(Easy Graphics Engine),是windows下的简易绘图库,是一个类似 ...
- jquery 简单的别踩白块小游戏
写写简单的东西,效果如图: 1.html代码 <div class="warp"> <div class="title"> <h3 ...
- JS实现别踩白块小游戏
最近有朋友找我用JS帮忙仿做一个别踩白块的小游戏程序,但他给的源代码较麻烦,而且没有注释,理解起来很无力,我就以自己的想法自己做了这个小游戏,主要是应用JS对DOM和数组的操作. 程序思路:如图:将游 ...
- cocos2dx游戏开发——别踩白块学习笔记(二)——经典模式的实现
一.创建GameScene以及GameLayer 就是简单创建一个Scene而已,在此就不多说啦~,可以参照我的打飞机的学习笔记(2). 二.添加一个开始栏 很简单,就是调用Block中的create ...
- jQuery实践-别踩白块儿网页版
▓▓▓▓▓▓ 大致介绍 终于结束了考试,放假回家了.这次的别踩白块儿网页版要比之前做的 jQuery实践-网页版2048小游戏 要简单一点,基本的思路都差不多. 预览:别踩白块网页版 这篇博客并不是详 ...
- Cocos2d-x 3.2 之 别踩白块(第三篇)
***************************************转载请注明出处:http://blog.csdn.net/lttree************************** ...
随机推荐
- centos 配置固定ip
centos下网络配置方法(网关.dns.ip地址配置) 来源:互联网 作者:佚名 时间:07-13 00:32:07 [大 中 小] 本文介绍了centos网络配置的方法,centos网络配置主要包 ...
- 初学JDBC,调用存储过程
在JDBC简单封装的基础上实现 public class UserDao{ public static void testGetUser(String userName) throws Excepti ...
- --hdu 1231 最大连续子序列(动态规划)
AC code: #include<stdio.h> int a[100005]; int main(void) { int n,i; int sum,maxn,tem,s,e,flag; ...
- iptable
http://blog.sina.com.cn/s/blog_6fbf7e670101d60i.html
- ExtJS学习之路第四步:看源码,实战MessageBox
可以通过看MessageBox.js的源码来深入认识,记住它的主要用法.Ext.MessageBox是实用类,用于生成不同风格的消息框,它是Singleton(单例),别名Ext.Msg.注意Mess ...
- 解决SQL SERVER LDF文件过大的问题
我的SQL server数据库仅用作分析用, 不需要考虑数据备份和恢复的问题. 每天都会增长大量的数据, 现在碰到的问题是, ldf 文件增长的非常厉害, 需要压一压. 参考文章: htt ...
- <转载>NPOI Excel 单元格背景颜色对照表
我转载地址:http://www.holdcode.com/web/details/117 NPOI Excel 单元格颜色对照表,在引用了 NPOI.dll 后可通过 ICellStyle 接口的 ...
- 用firebug给firefox添加信任链接
在前文“firefox查看微信公众平台的数据分析时就出现不信任链接怎么办?”我们使用了导入证书的方法添加信任链接,有网友反映说证书导入不成功,这里用另外一种方法来实现:用firebug给firefox ...
- 教程Xcode 4下编译发布与提交App到AppStore
地址:http://www.cocoachina.com/bbs/simple/?t55825.html 教程Xcode 4下编译发布与提交App到AppStore 先说一下这个是我在网上看到的一个帖 ...
- lucene搜索方式(query类型)
Lucene有多种搜索方式,可以根据需要选择不同的方式. 1.词条搜索(单个关键字查找) 主要对象是TermQuery 调用方式如下: Term term=new Term(字段名,搜索关键字);Qu ...
