CSS3动画基本的转换和过渡
理论知识不扎实,在一定程度上能体现你解决问题的能力。今天我们拿CSS3动画来说,简单回忆下他的一些基本属性,这些我们在平常应用中会经常用到。
常用动画属性:
transform:translate(x,y);//平移,x代表向又移动距离,y代表向下移动距离;
transform:scale(x,y);//缩放,x代表水平缩放倍数,y代表垂直缩放倍数;
transform:rotate(x);//旋转,x代表顺时针旋转多少度,如rotate(10deg) ;
transform:skew(x,y);//倾斜,x\y分别代表沿x轴和y轴的倾斜 动画过渡。
transition-property列出元素应该过渡的CSS属性,可过度属性包括背景、边框和方框模型属性:
transition-duration设置过渡持续时间
transition-timing-function设置过渡的速度,可用ease、linear、ease-in、ease-out或ease-in-out之一
transition-delay动画延时时间
缩写形式:
#selector{transition:transform 0.2s ease}
值的顺序必须为以下顺序: transition-property transition-duration transition-function transition-delay
实例展示:

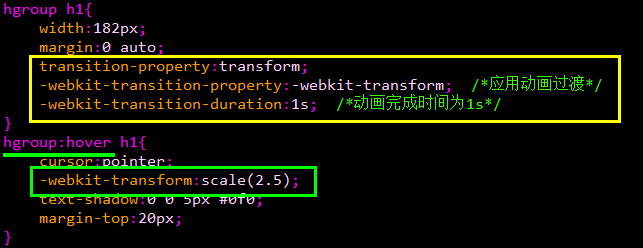
CSS代码: CSS3转换和过渡 图中黄线圈出来的是过渡部分代码,设置了1s内完成相应动画,绿框里面就是转换效果,表示鼠标移至h1标题上时,文字将扩大2.5倍。
总而言之,掌握了动画的基础知识,是多么的重要。
转载自:http://www.aspnetjia.com/Cont-79.html
CSS3动画基本的转换和过渡的更多相关文章
- CSS3中2D/3D转换、过渡、动画
转换.过渡.动画 2D 转换 1.translate() 方法 通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数: 实例 d ...
- 使用 CSS3 动画实现的 3D 图片过渡特效
这是一个基于 CSS3 动画实现的图片过渡效果,共有 Flip.Rotation.Multi-flip.Cube.Unfold 等6种效果,它们将证明 CSS3 Transform 和 Transit ...
- CSS3动画属性:转换(transition)
W3C标准中对css3的transition这是样描述的:“css的transition允许css的属性值在一定的时间区间内平滑地过渡.这种效果可以在鼠标单击.获得焦点.被点击或对元素任何改变中触发, ...
- CSS3常用属性(边框、背景、文本效果、2D转换、3D转换、过渡、有过渡效果大图轮播、动画)
CSS3边框: 1.CSS3圆角:border-radius 属性--创建边框线的圆角 <body style="font-size:24px; color:#60F;"& ...
- 常用到用css3实现的转换,过渡和动画
为什么要用css动画替换js动画 导致JavaScript效率低的两大原因:操作DOM和使用页面动画. 通常我们会通过频繁的操作 DOM的CSS来实现视觉上的动画效果,导致js效率低的两个因素都包括在 ...
- 优秀教程:使用 CSS3 动画实现的超炫的过渡特效
Codrops 最近分享了一些很酷的图片切换灵感.有三种不同的用例:小的图像幻灯片,大标题幻灯片以及使用透明背景的产品幻灯片.状态转换使用 CSS 动画完成,我们能够定义从任何方向进来的图片的行为. ...
- CSS3学习(CSS3过渡、CSS3动画)
CSS3过渡:transition属性--专门应对颜色.长度.宽度.位置等变化的过渡 通过CSS3,我们可以在不使用Flash和JavaScript的情况下,为当前某元素从某样式改变为某样式的时候添加 ...
- 原生js判断css3动画过度(transition)结束 transitionend事件 以及关键帧keyframes动画结束(animation)回调函数 animationEnd 以及 css 过渡 transition无效
上图的 demo 主要讲的 是 css transition的过渡回调函数transitionend事件: css3 的时代,css3--动画 一切皆有可能: 传统的js 可以通过回调函数判断动画 ...
- css3动画2D、3D转换
css3动画的2D.3D转换代码: <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
随机推荐
- BW标准数据源初始化设置
在安装了一干补丁和做好了BW与R3的链接之后(此处有BISIS操心,具体事宜不详),我们就可以登录到R3系统看个究竟了. 磨刀不误砍柴工,先检查一下两边系统的补丁: R3端如下, ,貌似我们是19,通 ...
- Linux连续执行多条命令
引自:这里 每条命令使用";"隔开,则无论前边的命令执行成功与否都会继续执行下一条命令这里,故意将第二条命令中的echo多写了一个o,命令执行出错,但并不影响后续命令的执行可以这么 ...
- 支持取消操作和暂停操作的Backgroundworker
这也是今天讨论的话题.取消是默认就支持的,而暂停则默认不支持.但通过ManualResetEvent可以对其进行干预. using System; using System.Collections.G ...
- MSSql使用SQL语句快速查看表对的就说明,及表字段描述及字段类型
--表描述 SELECT tbs.name 表名,ds.value 描述 FROM sys.extended_properties ds LEFT JOIN sysobjects tbs ON ds. ...
- Flink 案例整合
1.概述 Flink 1.1.0 版本已经在官方发布了,官方博客于 2016-08-08 更新了 Flink 1.1.0 的变动.在这 Flink 版本的发布,添加了 SQL 语法这一特性.这对于业务 ...
- 使用U盘代替光盘来刻录ISO镜像文件的方法
原文链接: http://jingyan.baidu.com/article/d3b74d64aa4a6a1f77e60932.html 1.以管理员身份运行UltraISO,点击“文件”菜单下的“打 ...
- win平台,apache通过web访问svn
上个月用php写一个在线打包lua变成luac,碰到个权限问题.pysvn无法更新.网上搜了好半天都找不到解决方法.最好还是自己解决了. 解决方法也很简单,找到aphache服务,提权限就行了.lin ...
- shell来start、stop、restart应用程序模板
这里使用shell中的case语法: case分支语句格式如下: case $变量名 in 模式1) 命令列表 ;; 模式2) 命令列表 ;; *) ;; esac case行尾必须为单词“in”,每 ...
- VC6.0 error LNK2001: unresolved external symbol _main解决办法
学习VC++时经常会遇到链接错误LNK2001,该错误非常讨厌,因为对于编程者来说,最好改的错误莫过于编译错误,而一般说来发生连接错误时,编译都已通过.产生连接错误的原因非常多,尤其LNK2001错误 ...
- Could not get BatchedBridge, make sure your bundle is packaged correctly
react-native 运行android项目的时候运行成功但是模拟器上会提示: Could not get BatchedBridge, make sure your bundle is pack ...
