CBarChart柱形图类
在用VC做有关图表的时候,感觉不是那么方便,在codeproject找到一个柱形图的实用类,原文地址为:http://www.codeproject.com/KB/miscctrl/CBarChart.aspx。它可以很快速的生成柱状图,并且支持输出位图、支持打印、支持从数据库导入。
下面介绍下基本步骤:
1.添加BarChart.cpp 和 BarChart.h工程;
2.在需要使用的地方添加头文件
#include "BarChart.h"
3.定义一个CBarChart的变量;
CBarChart m_chart;
CBarChart m_chart;
4.在实现文件里面使用Create方法创建图表柱形图;
1).创建图表
// Create a bar chart control
if (!m_chart.Create(
rcBound, // Bounding rectangle of the control
this, // A pointer to the parent window to be shown on
0 )) // ID of this control
{
// Error, can't create the chart
}
//If Create suceeds, it returns TRUE.
2).设置标题、背景颜色
m_chart.SetTitle("A test chart, displaying some dummy data...");
m_chart.SetBKColor(RGB(255, 255, 240));
3).添加柱形图表
m_chart.AddBar(
1600.356, // A value to be shown at the top of the bar
"Jan", // A label under the bar chart
RGB(255,255,0)); // Color of the bar
4).网格线显示、柱形描述、柱形提示
m_chart.ShowGrid(m_bShowGrid, TRUE); // Show/Hide grids
m_chart.ShowBarText(1, m_bShowText, TRUE); // Show/Hide values(top)
m_chart.ShowLabel(m_bShowLabel, TRUE); // Show/Hide labels(bottom)
m_chart.ShowTooltip(m_bShowTip); // Activate/deactivate tooltips
5).网格线大小
SetGridLines(
int nHorLineCount, // Number of horizontal lines, 0 = ignore
int nVerLineCount, // Number of vertical lines, 0 = ignore
BOOL bFixedSize, // If TRUE, first 2 parameters will be ignored
int nFixedSize) // A fixed value that defines distance between 2 lines,
// Will be used if previous parameter is set to TRUE
6).缩放
m_chart.SetAutoScale(m_bScale); // Set chart to be auto scaled
// Reposition window, so it finds out the size to fit into
m_chart.SetWindowPos( 0, 0, 0,
rcClient.Width(),
rcClient.Height() , SWP_NOMOVE);
m_chart.Refresh(); // Force the chart to redraw itself // You might also need to override OnSize of the
// Parent to position the chart, so it is always at the size you like
7).删除柱形
m_chart.RemoveAt(nRemIndex); // Removes the item indexed nRemIndex.
// Index is zero based.
m_chart.RemoveAll(); // Removes all bars
8).保存bmp文件
// Save chart as a bitmap file
if (!m_chart.SaveToFile())
{
AfxMessageBox(m_chart.GetLastErrorMessage());
};
9).打印
m_chart.Print(); // Prints the whole chart fitted in the page.
// If you have a lot of bars, I recommend selecting landscape in the
// print dialog box.
10).连接数据库
//--------------------------------------------创建ODBC连接
// Use this form to call a stored procedure or a query and use
// result set as chart input ReadFromDatabase("DS Name", "Stored proc/Query Name", "List of all parameters",
"Bars Color", "UserName", "Password")); // Note that the query or stored procedure MUST have at least 2 columns,
// First column MUST be of type char with maximum length of 50 and
// Second a double. These columns will be used as input data for the chart. //--------------------------------------------连接数据库表
m_chart.ReadFromDatabase("DS Name", "Table name", "Filter",
"Laabel column name", "dValue column name",
Bars color , "username", "password"); //--------------------------------------------显示
if (!m_chart.ReadFromDatabase("CHTst", "SpChartGetSale", "1, 12",
RGB(0, 0, 0), "hamed", "hamed"))
{
AfxMessageBox(m_chart.GetLastDatabaseErrMessage());
};
or
m_chart.ReadFromDatabase("CHTst", "Sales", "",
"Month", "SaleRate",
RGB(0, 0, 0) , "hamed", "hamed");
5.实例
CRect rcClient;
GetClientRect(&rcClient); if (!m_chart.Create(CRect(110, 50,
rcClient.Width()-10,
rcClient.Height() - 50), this, 1050 ))
{
if (!m_chart.GetSafeHwnd())
{
AfxMessageBox("Unable to create the chart control");
return;
} m_chart.Reset();
m_chart.SetAutoScale(FALSE);
} m_chart.SetTitle("A test chart, displaying some dummy data...");
m_chart.SetBKColor(RGB(255, 255, 240));
m_chart.ShowTooltip(TRUE); m_chart.AddBar(1600.356,"Jan", RGB(255,255,0));
m_chart.AddBar(2841.5468,"Feb", RGB(255,0,0));
m_chart.AddBar(1045.3258,"Mar", RGB(100,100,200));
m_chart.AddBar(1502.215,"Apr", RGB(0,255,0));
m_chart.AddBar(1467,"MAY", RGB(255,255,255));
m_chart.AddBar(1678.354,"JUN", RGB(200,255,255));
m_chart.AddBar(1785.689,"JUL", RGB(255,240,40));
m_chart.AddBar(1283.099,"AUG", RGB(255,60,130));
m_chart.AddBar(1554.879,"SEP", RGB(255,255,200));
m_chart.AddBar(1400.10,"OCT", RGB(130,235,250));
m_chart.AddBar(1600.556,"NOV", RGB(100,150,200));
m_chart.AddBar(1900.3546,"DES", RGB(150,240,80), TRUE);
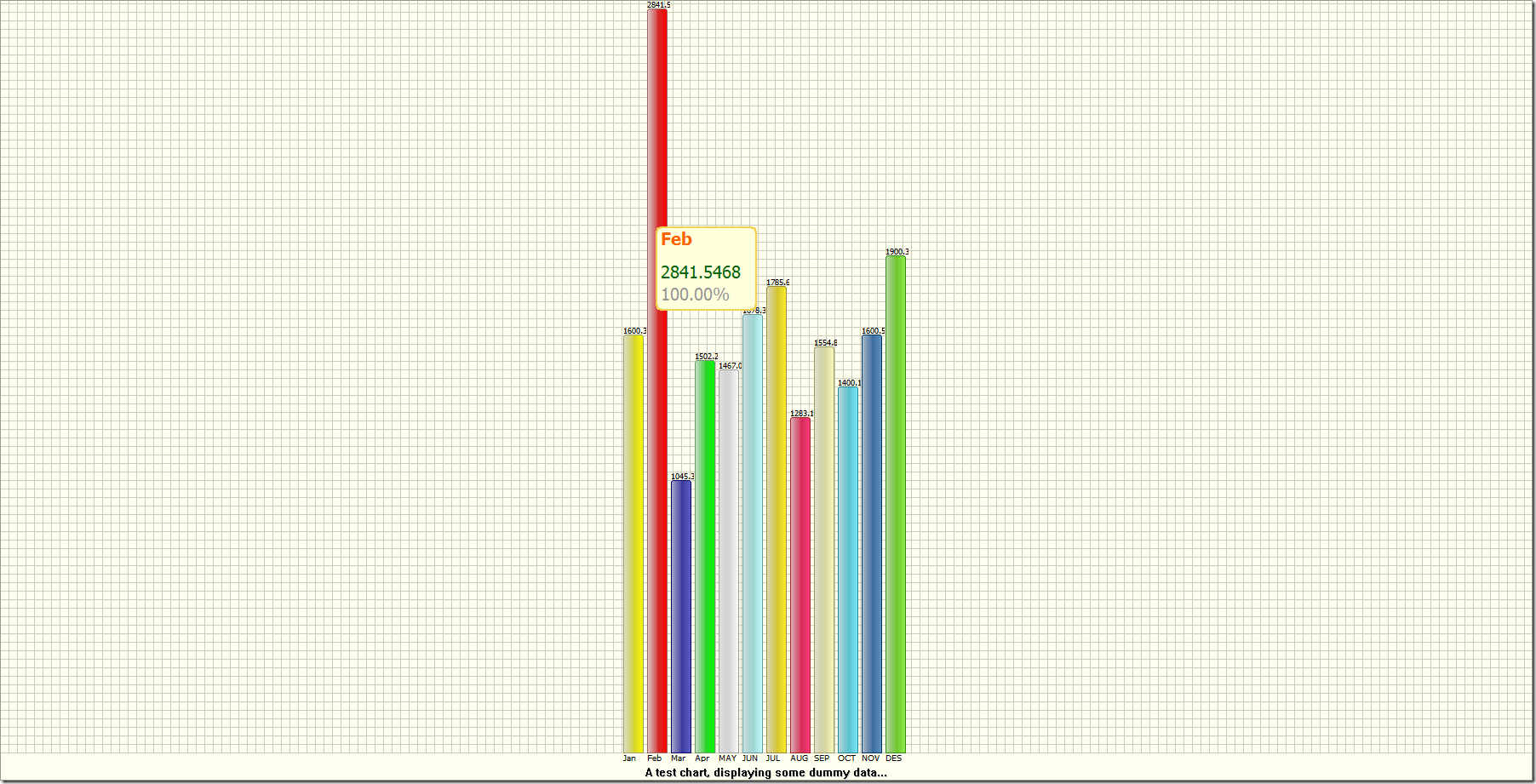
运行结果:

源文件下载:http://download.csdn.net/detail/wuyuan2011woaini/9592992
CBarChart柱形图类的更多相关文章
- Java类的继承与多态特性-入门笔记
相信对于继承和多态的概念性我就不在怎么解释啦!不管你是.Net还是Java面向对象编程都是比不缺少一堂课~~Net如此Java亦也有同样的思想成分包含其中. 继承,多态,封装是Java面向对象的3大特 ...
- ***百度统计图表Echarts的php实现类,支持柱形图、线形图、饼形图
/** * 百度数据统计图表echart的PHP实现类 * * 原作者: * @author: chenliujin <liujin.chen@qq.com> * @since 2013- ...
- AChartEngine 安卓折线图 柱形图等利器
http://www.eoeandroid.com/thread-548233-1-6.html 最近公司项目中要用到折线图,状态类型的图标要用到折线图,柱形图等,并且能够动态显示,在网上找了许多de ...
- iOS使用Charts框架绘制—柱形图
首先看一下最终要实现的效果: 最终效果 一.初始化barChartView 绘制柱形图需要用到BarChartView这个类,下面是初始化代码: self.barChartView = [[BarCh ...
- XCL-Charts图表库中柱形图的同源风格切换介绍
柱形图是被使用最多的图之中的一个,在写XCL-Charts这个Android图表库时,为它花费的时间相当多,不是由于有多难绘制,而是要在设计时怎样才干保证图基类能适应各种情况,能灵活满足足够多的需求, ...
- Android绘图机制(四)——使用HelloCharts开源框架搭建一系列炫酷图表,柱形图,折线图,饼状图和动画特效,抽丝剥茧带你认识图表之美
Android绘图机制(四)--使用HelloCharts开源框架搭建一系列炫酷图表,柱形图,折线图,饼状图和动画特效,抽丝剥茧带你认识图表之美 这里为什么不继续把自定义View写下去呢,因为最近项目 ...
- 关于echarts.js 柱形图
echarts.js官网: http://www.echartsjs.com/index.html 这是我所见整理最详细echarts.js 柱形图博客: https://blog.csdn.net/ ...
- High-speed Charting Control--MFC绘制图表(折线图、饼图、柱形图)控件
原文地址:https://www.codeproject.com/articles/14075/high-speed-charting-control 本文翻译在CodeProject上的介绍(主要还 ...
- 【207】WinForm Chart类
目录: 在工具箱中找到 Chart 控件并使用 设置 Chart 属性 代码中设置属性 属性中设置属性 Chart 类说明 ChartAreas ChartAreaCollection 类 Chart ...
随机推荐
- 当我们安装使用时,会出现eclipse启动不了,出现“Java was started but returned exit code=13......”的问题
安装win8.1后,启动eclipse,也会提示 "java was started but returned exit code=13" 可能是eclipse.ini配置文件错误 ...
- 用Qt写软件系列二:QCookieViewer(浏览器Cookie查看器)
预备 继上篇<浏览器缓存查看器QCacheViewer>之后,本篇开始QCookieViewer的编写.Cookie技术作为网站收集用户隐私信息.分析用户偏好的一种手段,广泛应用于各大网站 ...
- AnyChatCoreSDK.h
#ifndef ANYCHATCORESDK_H #define ANYCHATCORESDK_H #include <windows.h> #include <stdlib.h&g ...
- 在C#后端处理一些结果然传给前端Javascript或是jQuery
在C#后端处理一些结果然传给前端Javascript或是jQuery,以前Insus.NET有做过一个例子<把CS值传给JS使用 >http://www.cnblogs.com/insus ...
- 学习jQuery的事件dblclick
Insus.NET一直以来都是asp.net的开发的,少使用javascript.现在学习asp.net mvc了,jQuery是一个必须掌握的客户端语言. 不用急,慢慢来.一步一步.这篇练习jQue ...
- .NET开发 正则表达式中的 Bug
又发现了一个 .net 的 bug!最近在使用正则表达式的时候发现:在忽略大小写的时候,匹配值从 0xff 到 0xffff 之间的所有字符,正则表达式竟然也能匹配两个 ASCII 字符:i(code ...
- 3. Node.js REPL(交互式解释器)
1. 双击安装完成的Node.js 或者在 cmd 中 执行"node" 可以启动node 的终端. 2. 在node终端中可以输入一些javascript语法, 例如: > ...
- ubuntu 14.04 64位安装bigbluebutton
BigBlueButton 是一个使用 ActionScript 开发的在线视频会议系统或者是远程教育系统,主要功能包括在线PPT演示.视频交流和语音交流,还可以进行文字交流.举手发言等功能,特别适合 ...
- sqlserver工作日常使用sql--持续完善中
select STUFF('232',1,1,'')结果为32,从第一个字符开始去掉一个字符,及去掉 select CONCAT('-','asd')结果为-asd,连接两个字符串 select co ...
- 造完美的go开发环境
http://www.cnblogs.com/qgymje/p/3912259.html 这篇原来是给公司里使用go开发的交流用的,主要是工具的安装,用markdown写的,发布了内部gitlab ...
