CSS 2D转换 matrix() 详解
2D转换
IE10、Firefox、Opera 支持 transform 属性
Chrome、Safari 需要前缀 -webkit- 。
IE9 需要前缀 -ms- 。
translate():接收两个参数:水平移动的距离、垂直移动的距离
transform: translate(50px, 100px);
可以分别使用 translateX() 或者 translateY() 进行单独指定。
rotate():接收一个参数:顺时针(正数)或逆时针(负数)旋转的角度
transform: rotate(45deg);
scale():接收两个参数:width 的倍数、height 的倍数
transform: scale(0.5, 0.5);
使用 scaleX() 或者 scaleY() 单独指定。
skew():接收两个参数:围绕 X 轴翻转的角度、围绕 Y 轴翻转的角度
transform: skew(30deg, 30deg);
使用 skewX() 或者 skewY() 单独指定。
如果需要同时应用多于一种转换效果,需要使用空格,而不是逗号
transform: scale(2, 2) rotate(45deg);
transform-origin:其默认值为 transform 元素的中心点,即 50% 50% ;可以改变这个属性的值,从而改变转换的中心点。
比如将其 transform-origin 设置为 0 0 ,使用 scale() 转换,能明显看出区别。
中心点的设置是相对于元素的左上角,可以使用像素法、百分比法、关键字法自定义转换的中心点。
matrix()详解
matrix():接收 6 个参数:a、b、c、d、e、f
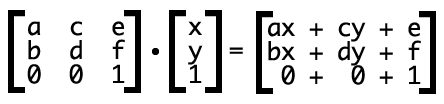
其计算规则为:

其中,x 和 y 表示转换前矩阵偏移元素中心点的坐标;x' = ax + cy + e 和 y' = bx + dy + f 分别表示转换后的坐标。
中心点的坐标固定为(0, 0),这个值与 transform-origin 的值无关;也就是说,即使 transform-origin 的值从默认的 50% 50% 被指定为 (假设)30px 30px ,其意为坐标 (0, 0) 从 50% 50% 的位置移动到 30px 30px 的位置; 30px 30px 这个点是新的中心点,其坐标为 (0, 0) 。
假设 matrix(1,0,0,1,30,30) ;
那么 x' 和 y' 分别等于 x + 30 和 y +30 ;
也就是说,经过矩阵转换之后,(0, 0) 变成 (30, 30) ,(1, 1) 变成 (31, 31) ,以此类推。。。直到转换元素所有的坐标都经过变化之后,在新的位置上组成了一个新的图形。
其结果与 translate(30px, 30px) 完全相同。
总结
位移:
matrix(1, 0, 0, 1, tx, ty) === translate(tx + "px", ty + "px")
x' = x + tx
y' = y + ty
缩放:
matrix(sx, 0, 0, sy, 0, 0) === scale(sx, sy)
x' = sx * x
y' = sy * y
旋转:
matrix(cosθ, sinθ, -sinθ, cosθ, 0, 0) === rotate(θ + "deg")
顺序为 CS - SC ;
x' = x * cosθ - y * sinθ
y' = x * sinθ + y * cosθ
需要传入具体的 cos 或者 sin 值。
斜切:
matrix(1, tan(θy), tan(θx), 1, 0, 0) === skew(θx + "deg", θy + "deg")
x' = x * tan(θx)
y' = y * tan(θy)
参考:
理解 CSS3 transform 中的 matrix (矩阵)
CSS 2D转换 matrix() 详解的更多相关文章
- css大小单位px em rem的转换和详解
css大小单位px em rem的转换和详解 PX特点1. IE无法调整那些使用px作为单位的字体大小:2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位:3. Firefox能 ...
- css样式继承规则详解
css样式继承规则详解 一.总结 一句话总结:继承而发生样式冲突时,最近祖先获胜(最近原则). 1.继承中哪些样式不会被继承? 多数边框类属性,比如象Padding(补白),Margin(边界),背景 ...
- CSS 2D 转换
通过CSS 2D转换,我们能够对元素进行移动.缩放.转动.拉长或拉伸. 2D转换一共五个属性:transfrom=> translate(X轴数值px,Y轴数值px):元素从其当前位置移动,根据 ...
- css 之position用法详解
css 之position用法详解: http://www.jb51.net/web/77495.html
- SQL Server日期时间格式转换字符串详解
本文我们主要介绍了SQL Server日期时间格式转换字符串的相关知识,并给出了大量实例对其各个参数进行对比说明,希望能够对您有所帮助. 在SQL Server数据库中,SQL Server日期时间格 ...
- CSS定位属性Position详解
CSS中最常用的布局类属性,一个是Float(CSS浮动属性Float详解),另一个就是CSS定位属性Position. 1. position:static 所有元素的默认定位都是:position ...
- eigen Matrix详解
Eigen Matrix 详解 在Eigen中,所有的matrices 和vectors 都是模板类Matrix 的对象,Vectors 只是一种特殊的矩阵,行或者列为1. Matrix的前三个模板参 ...
- DIV css中cursor属性详解-鼠标移到图片变换鼠标形状 (转)
css中cursor属性详解-鼠标移到图片变换鼠标形状 语法: cursor : auto | all-scroll | col-resize| crosshair | default | han ...
- Css盒模型属性详解(margin和padding)
Css盒模型属性详解(margin和padding) 大家好,我是逆战班的一名学员,今天我来给大家分享一下关于盒模型的知识! 关于盒模型的属性详解及用法 盒模型基本属性有两个:padding和marg ...
随机推荐
- ip routing&no ip routing
ip routing--------查路由表, 如果ping的目的在RT中没有,不发出任何包(arp也不会发出) 如果RT中存在,则arp 下一跳,相当于no ip routing+配置网关 n ...
- Oracle11G安装之后
本人对oracle还处于摸索阶段,今天安装了一下Oracle11G, 安装之后,后台管理端的登录地址:https://172.16.10.75:1158/em 1.使用之前设置的dba管理员密码账号登 ...
- 基于Html5的移动端开发框架的研究
下面统计信息部分来自网络,不代表个人观点.请大家参考. 基于Html5移动端开发框架调查 序号 框架 简介 优点 缺 ...
- Andorid-15k+的面试题。
andorid开发也做了3年有余了,也面试很多加企业,借此机会分享一下,我们中遇到过的问题以及解决方案吧,希望能够对正在找工作的andoird程序员有一定的帮助. 特别献上整理过的50道面试题目 1. ...
- iOS:实现图片的无限轮播之使用第三方库SDCycleScrollView
下载链接:github不断更新地址:https://github.com/gsdios/SDCycleScrollView #import "ViewController.h" # ...
- IOS开发之——Masonry 只支持OC,暂不支持swift
前言 1 MagicNumber -> autoresizingMask -> autolayout 以上是纯手写代码所经历的关于页面布局的三个时期 在iphone1-iphone3gs时 ...
- php图片水印添加,压缩,剪切的封装类
php对图片文件的操作主要是利用GD库扩展.当我们频繁利用php对图片进行操作时,会自然封装很多函数,否则会写太多重复的代码.当有很多对图片的相关函数的时候,我们可以考虑将这些函数也整理一下,因而就有 ...
- EF实体框架之CodeFirst七
前面的6篇博客基本把Code First学习的差不多了,今天这篇学习下code first中的并发控制和事务,基本也快学完了,顶多就差数据迁移. 在数据库中也是有锁和事务的概念,在C#中也是存在,当然 ...
- 仿照easy-ui并改进的表单验证
概述 easy-ui有自身的一套表单验证,扩展方便,但默认下也存在一些弱点,比如多规则验证.后台验证.远程异步验证等,这些功能要解决起来是比较吃力的.我仿照它的样式,写了一套前端表单验证的validB ...
- [codevs 1503]愚蠢的宠物(特殊的LCA)
题目:http://codevs.cn/problem/1503/ 分析:一道裸的LCA,但是由于询问只有一次,所以可以简单打打……可以从a,b向父节点推直到1节点,然后比较两个序列,后面一段肯定相同 ...
