ExtJS入门教程01,Window如此简单,你怎能不会?
这是一系列ExtJS教程,今天的是第一篇,主要介绍ExtJS中Window的基本用法。希望大家能够支持!
来吧,创建一个漂亮的弹出窗
var win = Ext.create("Ext.Window", {
title: "ExtJS Window",
width: 500,
height: 300,
autoShow: true
});
效果:

小伙伴们注意了,如果不加autoShow:true的时候,window是不会显示出来的,当然,我们可以使用win.show()方法来显示一个窗口。
在窗口中显示一个网页
小伙伴们常常希望能够在window中添加iframe,可以方便的将其它页面显示在窗口中,具体的做法是如下:
Ext.onReady(function () {
var win = Ext.create("Ext.Window", {
title: "ExtJS Window",
width: 500,
height: 300,
html:'<iframe style="overflow:auto;width:100%; height:100%;" src="http://www.qeefee.com" frameborder="0"></iframe>',
autoShow: true
});
});
效果:

(我这里显示了自己的网站,臭美一下~)
为window指定html属性,这个属性是要在window的body中显示的html元素,可以是任意的html标签(iframe也是html标签),例如我们要显示一段话:
Ext.onReady(function () {
var win = Ext.create("Ext.Window", {
title: "ExtJS Window",
width: 500,
height: 300,
html:'<p>齐飞是个程序员!</p>',
autoShow: true
});
});
效果如下:

显示大段的HTML
当然,小伙伴们的需求总是很多的,比如就有人说了,html属性如果很长,这样拼接字符串岂不是很丑?!
答案是肯定的,丑的不能再丑了~大家看一下iframe的那个代码,已经是比较长了,编辑的时候经常要拖动下面的滚动条,这样显然是不方便的,并且还要经常写属性,引号、双引号来回切换,简直是烦透了,有没有解决办法呢?
额,办法肯定是有的,小伙伴们,来试试contentEl配置项吧。
contentEl配置项允许我们将一个html元素指定为window要显示的内容,也就是说,如果我们页面上有一个如下的div:
<div id="content">
<strong>Window 的内容</strong>
<p>齐飞是个程序员!</p>
</div>
我们可以在window的配置中来使用:
Ext.onReady(function () {
var win = Ext.create("Ext.Window", {
title: "ExtJS Window",
width: 500,
height: 300,
contentEl: 'content',
autoShow: true
});
});
效果如下:

contentEl可以将页面中现有的html元素添加到window中,需要注意的是一定要在页面加载完成之后使用,否则页面中的元素是不存在的。
解决内容闪烁的问题
这个时候,爱找麻烦的小伙伴又站了出来,小伙伴说页面加载以后内容先在页面中绘制了,会闪烁一下才显示在window中,额,当然,这是一个问题,那么该如何解决呢?
聪明的小伙伴这个时候自己想到一个办法,就是先将div隐藏,加一个style属性,把display设置为none;
爱动手的小伙伴验证了聪明的小伙伴的想法,发现div在window中仍然是隐藏的,如果我们再添加一个额外的方法岂不是大费周章?
现在我们来看一看contentEl的API吧,在api的最后一段,有这样一句话:
Add either the
x-hiddenor thex-hide-displayCSS class to prevent a brief flicker of the content before it is rendered to the panel.
英语好的小伙伴们知道了吧,为我们的div添加一个x-hidden或者x-hide-display属性就能简单的解决内容闪烁的问题了。修改后的div如下:
<div id="content" class="x-hidden">
<strong>Window 的内容</strong>
<p>齐飞是个程序员!</p>
</div>
作为一个容器,它应该这样
看到了吧,window就是这么简单,我们可以很方便的来使用它。
通过Ext.create来创建window对象,create方法的第二个参数为window的配置项,包括width、height等。
ExtJS window作为一个容器,可以在里面添加其他的容器或组件,例如form、grid等,在添加extjs组件的时候可以使用items配置项来实现。
下面的代码演示了如何向window中添加一个form,并在form中加入一些控件:
Ext.onReady(function () {
var win = Ext.create("Ext.Window", {
title: "ExtJS Window",
width: 500,
height: 300,
items: [
{
xtype: "form",
border: false,
bodyPadding: 5,
fieldDefaults: {
labelAlign: 'right',
labelWidth: 60,
width: 470
},
items: [
{
xtype: "textfield", fieldLabel: "姓名"
},
{
xtype: "textarea", fieldLabel: "留言"
}
]
}
],
buttons: [
{
text: "确定"
}
],
autoShow: true
});
});
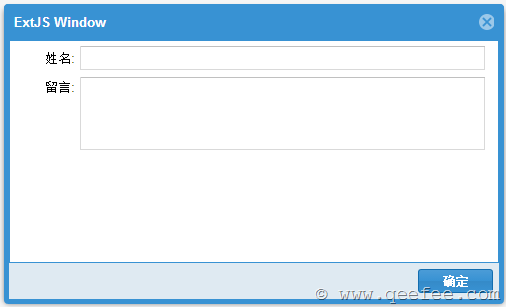
效果如图:

哎呀,我被关闭了!
小伙伴们通常希望在window关闭的时候得到通知,例如刷新现有的列表等,现在extjs中的事件是通过在配置项中添加listeners来完成,当然,如果是动态添加事件,就要使用on方法了。
我们先来一个通过listeners添加事件的例子:
var win = Ext.create("Ext.Window", {
title: "ExtJS Window",
width: 500,
height: 300,
listeners: {
close: function () {
Ext.MessageBox.alert("提示", "哎呀,我被关闭了!");
}
},
buttons: [
{
text: "确定",
handler: function () {
this.up("window").close();
}
}
],
autoShow: true
});
当我们点击“确定”按钮的时候将关闭窗口,试一下效果吧。
下面来一个通过on方法添加事件的例子:
var win = Ext.create("Ext.Window", {
title: "ExtJS Window",
width: 500,
height: 300,
buttons: [
{
text: "确定",
handler: function () {
this.up("window").close();
}
}
],
autoShow: true
});
win.on("close", function () {
Ext.MessageBox.alert("提示", "哎呀,我被关闭了!");
});
好了,这就是ExtJS Window的一些入门级用法,你还有别的不明白?告诉我,我来完善这篇文章。
ExtJS入门教程01,Window如此简单,你怎能不会?的更多相关文章
- 无废话ExtJs 入门教程三[窗体:Window组件]
无废话ExtJs 入门教程三[窗体:Window组件] extjs技术交流,欢迎加群(201926085) 1.代码如下: 1 <!DOCTYPE html PUBLIC "-//W3 ...
- 无废话ExtJs 入门教程二十一[继承:Extend]
无废话ExtJs 入门教程二十一[继承:Extend] extjs技术交流,欢迎加群(201926085) 在开发中,我们在使用视图组件时,经常要设置宽度,高度,标题等属性.而这些属性可以通过“继承” ...
- 无废话ExtJs 入门教程十七[列表:GridPanel]
无废话ExtJs 入门教程十七[列表:GridPanel] extjs技术交流,欢迎加群(201926085) 在Extjs中,GridPanel用于数据显示,即我们平时说的列表页.在本节中,我们先对 ...
- 无废话ExtJs 入门教程十一[下拉列表:Combobox]
无废话ExtJs 入门教程十一[下拉列表:Combobox] extjs技术交流,欢迎加群(201926085) 继上一节内容,我们在表单里加了个一个下拉列表: 1.代码如下: 1 <!DOCT ...
- 无废话ExtJs 入门教程十[单选组:RadioGroup、复选组:CheckBoxGroup]
无废话ExtJs 入门教程十[单选组:RadioGroup.复选组:CheckBoxGroup] extjs技术交流,欢迎加群(201926085) 继上一节内容,我们在表单里加了个一个单选组,一个复 ...
- 无废话ExtJs 入门教程九[数字字段:NumberField、隐藏字段Hidden、日期字段:DataFiedl]
无废话ExtJs 入门教程九[数字字段:NumberField.隐藏字段Hidden.日期字段:DataFiedl] extjs技术交流,欢迎加群(201926085) 继上第六节内容,我们在表单里加 ...
- ExtJS入门教程04,这是一个超级好用的grid
今天进行extjs入门教程的第四篇:grid. 来一份grid尝尝 小伙伴们都知道extjs的grid功能强大,更清楚功能强大的东西用起来必然会复杂.今天我们就从最简单的grid开始讲解. 先来一个最 ...
- 无废话ExtJs 入门教程二十[数据交互:AJAX]
无废话ExtJs 入门教程二十[数据交互:AJAX] extjs技术交流,欢迎加群(521711109) 1.代码如下: 1 <!DOCTYPE html PUBLIC "-//W3C ...
- 无废话ExtJs 入门教程十九[API的使用]
无废话ExtJs 入门教程十九[API的使用] extjs技术交流,欢迎加群(201926085) 首先解释什么是 API 来自百度百科的官方解释:API(Application Programmin ...
随机推荐
- StringBuffer类 和 StringBuilder类
上一篇中讲解了String类的用法.那么String有什么特点呢? 字符串特点:字符串是常量,其值在创建后就不能被修改.字符串的内容一旦发生变化,就会创建一个新的对象. 代码验证字符串特点: publ ...
- Nginx支持连接数的问题
据网上有人说nginx的配置中: nginx支持的最大连接数与以下因素有关: worker_processes ; events { worker_connections ; } ulimit -a ...
- webapi 获取请求参数
//获取请求消息提数据 Stream stream = filterContext.Request.Content.ReadAsStreamAsync().Result; Encoding encod ...
- 信息安全系统设计基础exp_1
详见搭档20135322郑伟博客链接:http://www.cnblogs.com/zhengwei0712/
- Chrome扩展开发之四——核心功能的实现思路
目录: 0.Chrome扩展开发(Gmail附件管理助手)系列之〇——概述 1.Chrome扩展开发之一——Chrome扩展的文件结构 2.Chrome扩展开发之二——Chrome扩展中脚本的运行机制 ...
- bt协议详解 DHT篇(下)
bt协议详解 DHT篇(下) 最近开发了一个免费教程的网站,产生了仔细了解bt协议的想法,这篇文章是bt协议详解系列的第三篇,后续还会写一些关于搜索和索引的东西,都是在开发这个网站的过程中学习到的技术 ...
- 如何在WPF中引用Windows.System.Forms.Integration
转自 http://www.cnblogs.com/sinozhang1988/archive/2012/11/28/2792804.html “未找到程序集 WindowsFormsIntegrat ...
- WP8.1&Win10幸运大转盘源码分享
先AD一下我的群:Win10开发者群:53078485 最近在写一个APP,其中需要一个转盘动画的源码,找了很多但是都没有找到,无奈只好自己来写,写完效果自己还是比较满意的,分享出来,有需要的童鞋可以 ...
- unity3d 依赖关系获取预制件任意资源
前段时间策划们想知道UI预制件中使用了哪些音效 N多预制件.N多音效!! 如果纯人工整理的话这还不累成狗? 累成狗不说,还容易出错 所以获取音频剪辑小工具就诞生了,将策划从死亡边缘拉了回来 我们先看一 ...
- Oracle备份数据库
1.前言 工作中数据库备份是一个很重要的事情,难免有时候一个不小心就会误操作,造成无法挽回的措施.在昨天的工作中,我们的一个产品经理在操作定制端的时候一个误操作,清空了几张表的数据同时还删除了几张系统 ...
