CSS:CSS定位和浮动
CSS2.1规定了3种定位方案
1.Normal flow:普通流(相对定位 position relative、静态定位 position static)
普通流(normal flow,国内有人翻译为文档流):普通流默认是静态定位,将窗体自上而下分成一行一行,块级元素从上至下、 行内元素在每行中按从左至右的挨次排放元素,即为文档流。
2.Float:浮动流
浮动流:元素的浮动,即可以让一个元素脱离原来的文档流,漂到另一个地方,漂到左边或右边等等。
3.Absolute position:绝对定位
绝对定位:就是直接将元素的位置写清楚,距离它的外层元素的左边、右边等多少距离。
第一部分、普通流Normal Flow演示:
代码:
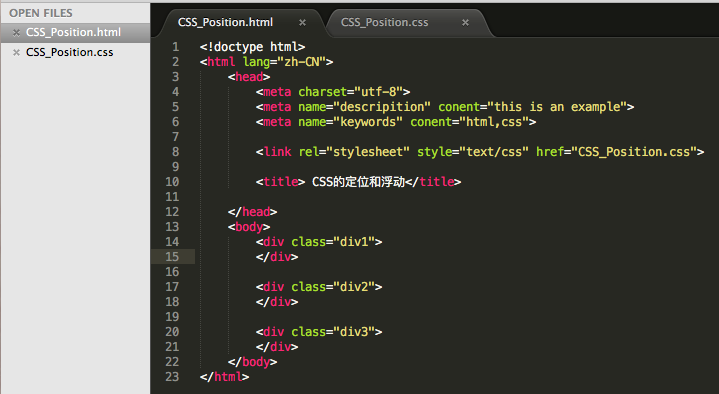
CSS_Position.html

<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="descripition" conent="this is an example">
<meta name="keywords" conent="html,css"> <link rel="stylesheet" style="text/css" href="CSS_Position.css"> <title> CSS的定位和浮动</title> </head>
<body>
<div class="div1">
</div> <div class="div2">
</div> <div class="div3">
</div>
</body>
</html>
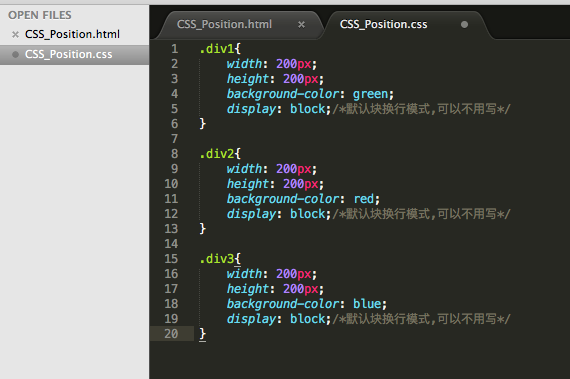
CSS_Position.css:静态定位 <position static 从上到下>

.div1{
width: 200px;
height: 200px;
background-color: green;
display: block;/*默认块换行模式,可以不用写*/
}
.div2{
width: 200px;
height: 200px;
background-color: red;
display: block;/*默认块换行模式,可以不用写*/
}
.div3{
width: 200px;
height: 200px;
background-color: blue;
display: block;/*默认块换行模式,可以不用写*/
}
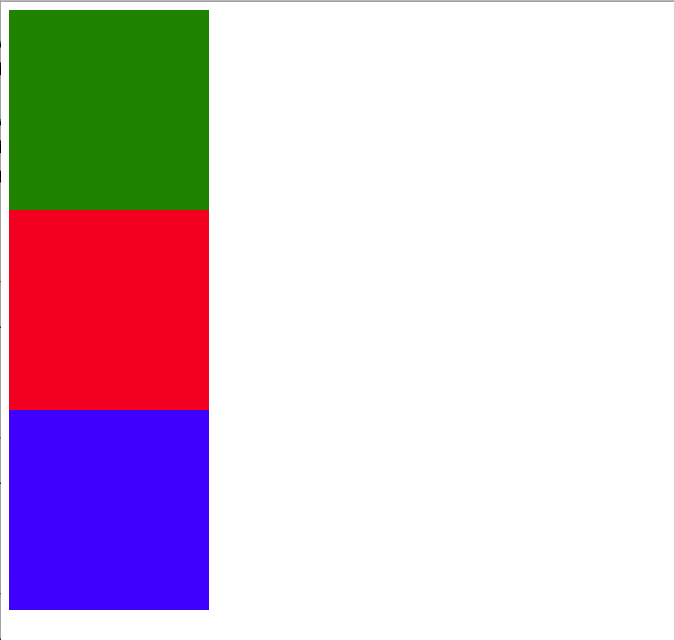
效果图:

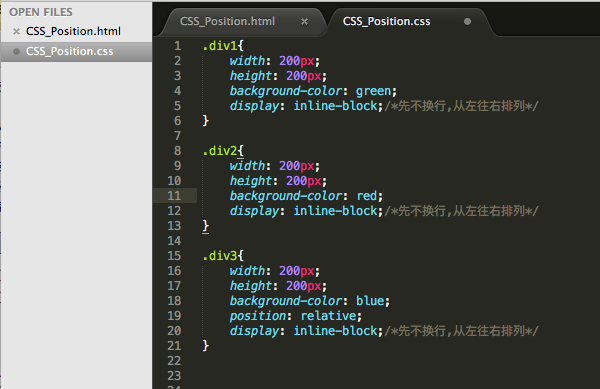
CSS_Position.css:静态定位 <position static 从左到右>

.div1{
width: 200px;
height: 200px;
background-color: green;
display: inline-block;/*先不换行,从左往右排列*/
}
.div2{
width: 200px;
height: 200px;
background-color: red;
display: inline-block;/*先不换行,从左往右排列*/
}
.div3{
width: 200px;
height: 200px;
background-color: blue;
position: relative;
display: inline-block;/*先不换行,从左往右排列*/
}
效果图:

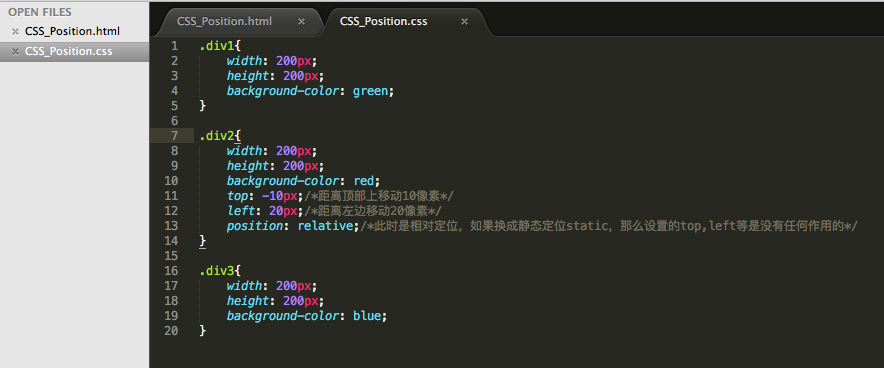
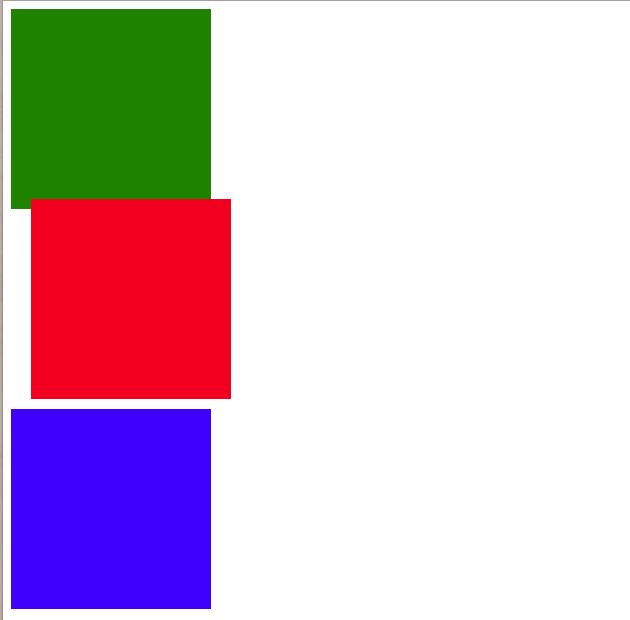
CSS_Position.css:相对定位 <position relative>

.div1{
width: 200px;
height: 200px;
background-color: green;
}
.div2{
width: 200px;
height: 200px;
background-color: red;
top: -10px;/*距离顶部上移动10像素*/
left: 20px;/*距离左边移动20像素*/
position: relative;/*此时是相对定位,如果换成静态定位static,那么设置的top,left等是没有任何作用的*/
}
.div3{
width: 200px;
height: 200px;
background-color: blue;
}
效果图:

第二部分、Float 浮动流演示:
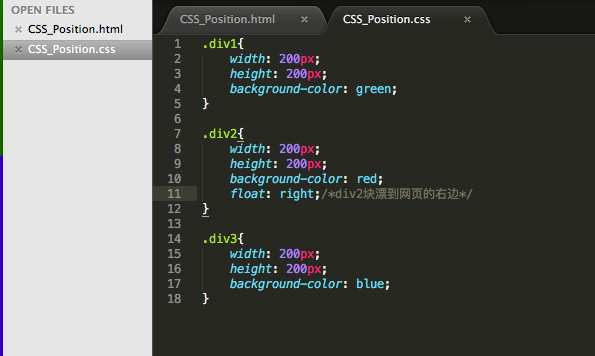
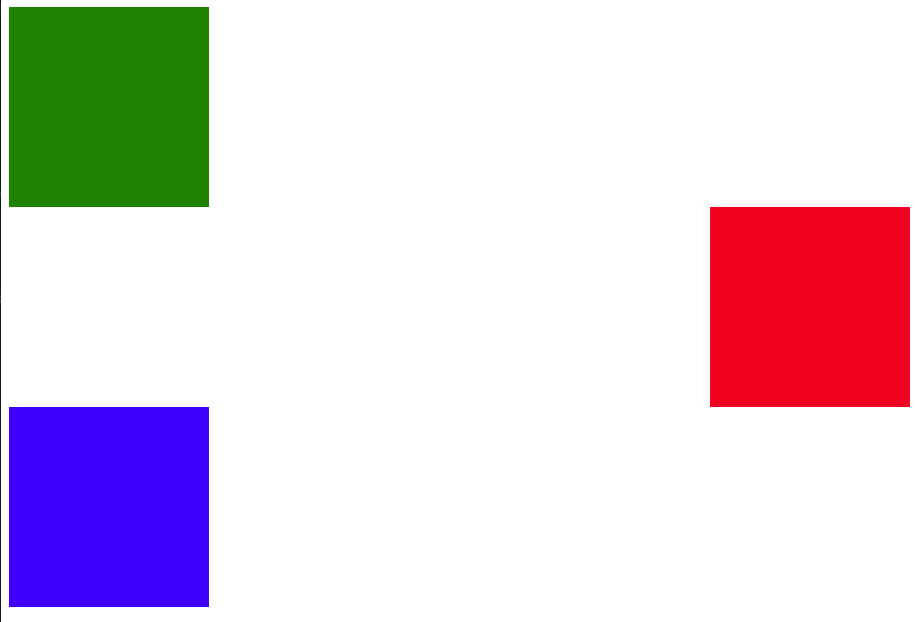
CSS_Position.css:浮动一个元素

.div1{
width: 200px;
height: 200px;
background-color: green;
}
.div2{
width: 200px;
height: 200px;
background-color: red;
float: right; /*div2块浮动到网页的右边*/
}
.div3{
width: 200px;
height: 200px;
background-color: blue;
}
效果图:

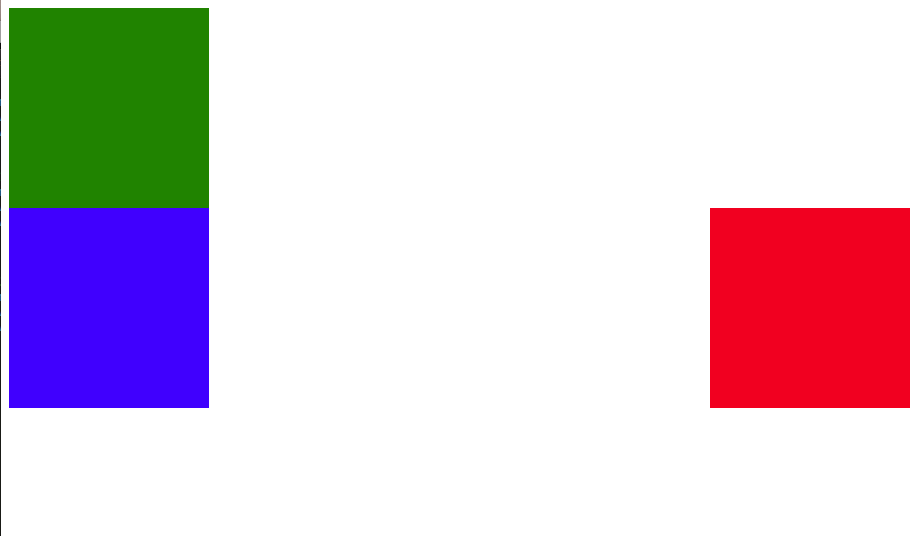
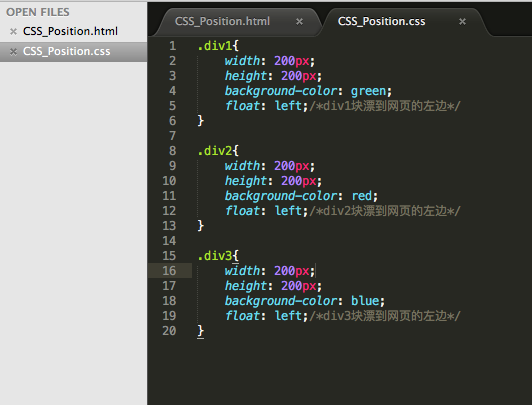
CSS_Position.css:三个元素全部浮动

.div1{
width: 200px;
height: 200px;
background-color: green;
float: left;/*div1块浮动到网页的左边*/
}
.div2{
width: 200px;
height: 200px;
background-color: red;
float: left;/*div2块浮动到网页的左边*/
}
.div3{
width: 200px;
height: 200px;
background-color: blue;
float: left;/*div3块浮动到网页的左边*/
}
效果图:

CSS_Position.css:清除浮动元素

.div1{
width: 200px;
height: 200px;
background-color: green;
}
.div2{
width: 200px;
height: 200px;
background-color: red;
float: right;/*div2块浮动到右边*/
}
.div3{
width: 200px;
height: 200px;
background-color: blue;
clear: right;/*清除div3右边的浮动,当然也可以左边left、两边both*/
}
效果图:

第三部分、Absolute position绝对定位演示:
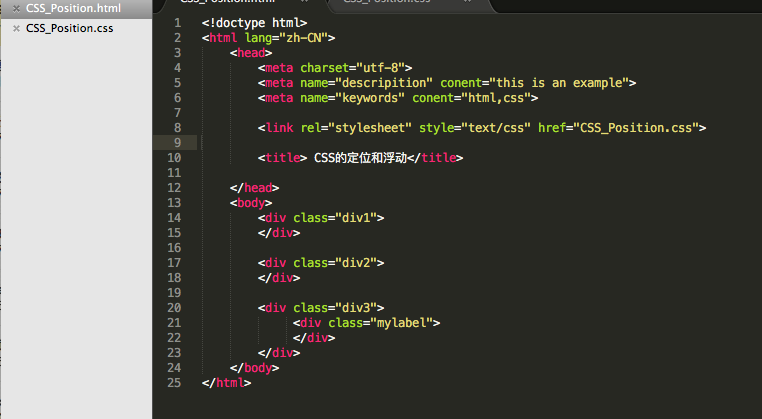
CSS_Position.html

<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="descripition" conent="this is an example">
<meta name="keywords" conent="html,css"> <link rel="stylesheet" style="text/css" href="CSS_Position.css"> <title> CSS的定位和浮动</title> </head>
<body>
<div class="div1">
</div> <div class="div2">
</div> <div class="div3">
<div class="mylabel">
</div>
</div>
</body>
</html>
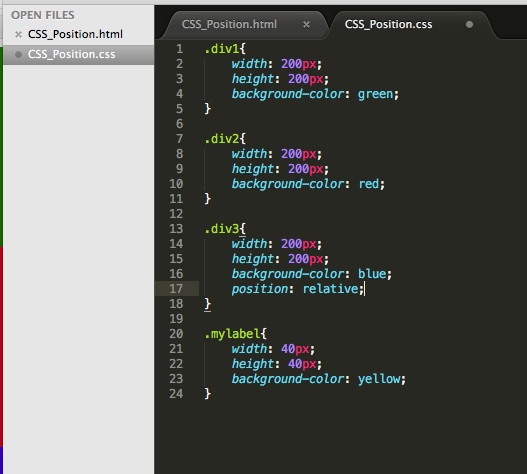
CSS_Position.css: mylabel的默认位置

.div1{
width: 200px;
height: 200px;
background-color: green;
}
.div2{
width: 200px;
height: 200px;
background-color: red;
}
.div3{
width: 200px;
height: 200px;
background-color: blue;
position: relative;
}
.mylabel{
width: 40px;
height: 40px;
background-color: yellow;
}
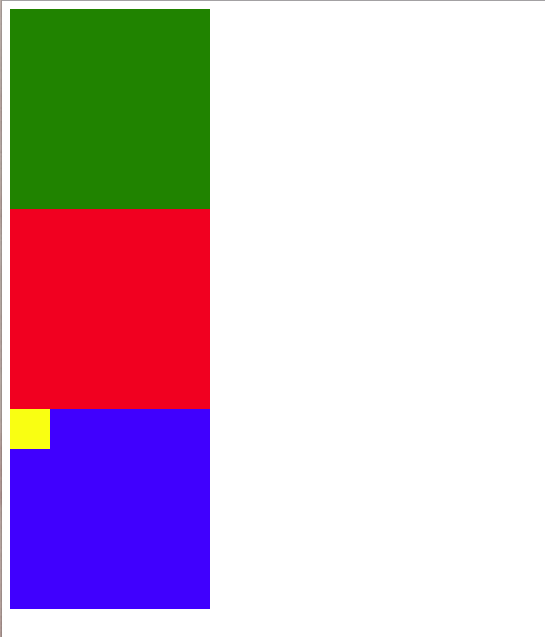
效果图:

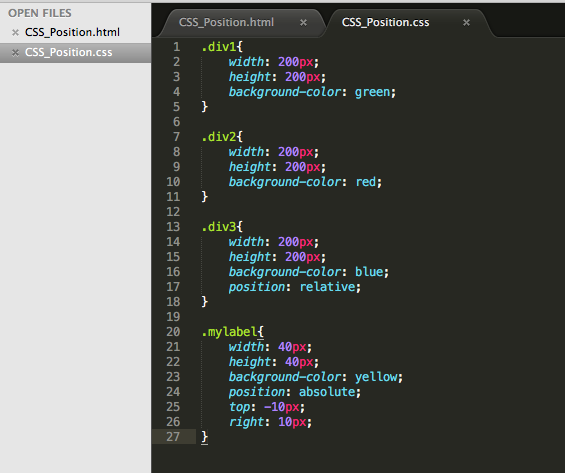
CSS_Position.css:绝对定位、使用绝对定位改变mylabel的位置,使mylabel距离外层顶部-10px,距离外层右边10px:

.div1{
width: 200px;
height: 200px;
background-color: green;
}
.div2{
width: 200px;
height: 200px;
background-color: red;
}
.div3{
width: 200px;
height: 200px;
background-color: blue;
position: relative;
}
.mylabel{
width: 40px;
height: 40px;
background-color: yellow;
position: absolute;
top: -10px;
right: 10px;
}
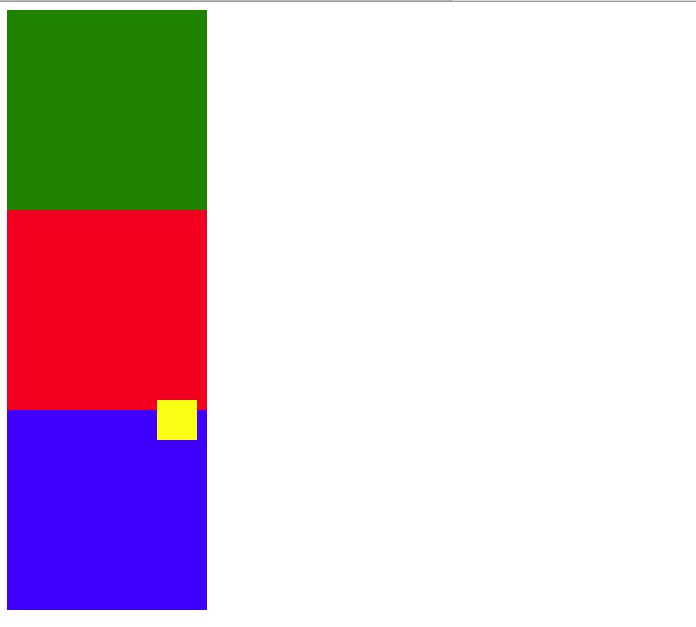
效果图:

CSS:CSS定位和浮动的更多相关文章
- css区块定位之浮动与清除属性
float属性将所属标记的显示空间指定为一个浮动元素,并使其周围对象按一定的方式环绕它排列. float属性的作用就象图像和表格的align属性一样,但可以用到任何元素上. clear属性的作用是禁止 ...
- css的定位和浮动
定位 浮动 float代码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> ...
- CSS入门(定位之浮动定位、伪类之鼠标悬停、光标修改和透明度修改和列表样式)
一.定位 所为定位,实际上就是定义元素框相对于其正常位置,应该出现在哪儿 定位就是改变元素在页面上的默认位置 分类: 普通流定位(元素默认的定位方式) 浮动定位 相对定位 绝对定位 固定定位 1.普通 ...
- CSS中定位和浮动对行内元素的宽高的影响
行内元素的大小是由元素里面的内容撑开的宽高决定的,就算在css中对行内元素设置width,height.行内元素也会忽略宽高的设置. 但是当行内元素使用position:absolute或者posit ...
- CSS学习笔记——CSS中定位的浮动float
昨天在解决了盒模型的问题之后又出现了新的知识模糊点:浮动和绝对定位?今天先解决浮动相关的问题,首先列举出想要解决的问题: 1.浮动到底是怎么样的? 2.浮动对元素的影响有什么? 3.浮动主要用来干什么 ...
- CSS彻底研究(3) - 浮动,定位
Github pages 博文 CSS彻底研究(3)-浮动,定位 一 . 浮动float I . 定义及规则 float默认为none,对应标准流的情况.当float : left;时,元素就会向其父 ...
- CSS中的定位与浮动
CSS中的定位与浮动 本文主要讲述CSS中的三种定位样式static.relative和absolute的区别以及浮动元素的特征. 定位样式 CSS中定位样式position的取值有三个,默认值:st ...
- 深入css布局篇(2) — 定位与浮动
深入css布局(2) - 定位与浮动 在css知识体系中,除了css选择器,样式属性等基础知识外,css布局相关的知识才是css比较核心和重要的点.今天我们来深入学习一下css布局相关的知识 ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
随机推荐
- GC 基础
= GC 基础 ===================== JAVA堆的描述如下: 内存由 Perm 和 Heap 组成. 其中 Heap = {Old + NEW = { Eden , from, ...
- 使用freemarker生成word,步骤详解并奉上源代码
1. 步骤 1. 用word编辑好模板 1. 普通字符串替换为 ${string} 2. 表格循环用标签 <#list userList as user> 姓名:${user.u ...
- 运用正则表达式在Asp中过滤Html标签代码的四种不同方法
Function RemoveHTML(strHTML)Dim objregExp, Match, MatchesSet objRegExp = New RegexpobjRegExp.IgnoreC ...
- Qt5.4 VS2010 Additional Dependancies
Go to Linker -> General -> Additional LIbrary Directories: qtmaind.libQt5Cored.libQt5Guid.libQ ...
- 2016.07.14,英语,《Vocabulary Builder》Unit 25
verb: comes from the Latin verbum, meaning 'word'. verbally: ['vɜːbəli] adv. 口头地,词句地, 逐字地 verbalize: ...
- 总结android项目的基本开发步骤(转帖)
总结android项目的基本开发步骤(转帖) 做了几个android企业应用项目后,总结了项目的基本开发步骤,希望能够交流.一 应用规划: ※确定功能. ※必须的界面及界面跳转的流程. ...
- 神奇的 echo 命令
#!/bin/bash 请输入密码,输入密码的时候不能看见因为颜色设置成跟背景色一样了,输入完密码进行加密,加密后保存在pass.txt echo "Please input a passw ...
- Visual Studio快捷键不能使用解决办法
环境: Visual Studio 2010,windows 7 使用Visual Studio查找变量或方法时常用到[定位到]功能 但该功能的快捷键却不能使用,解决办法如下所示: 1.工具--> ...
- ADO 事务
Ado.Net事务处理.在ADO.NET 中,可以使用Connection 和Transaction 对象来控制事务.若要执行事务,请执行下列操作:• 调用Connection 对象的BeginTra ...
- MySql练习+加源代码
一.设有一个数据库,包括四个表:学生表(Student).课程表(Course).成绩表(Score)以及教师信息表(Teacher). 四个表的结构分别如表1-1的表(一)~表(四)所示,数据如表1 ...
