文字处理TX Text Control X10独家揭秘(二):图像占位符合并
在前面一篇文章《TX Text Control X10独家揭秘(一):数据源自动处理》中已经对即将发布的TX Text Control X10的数据源自动处理做了一些了解,接下来述说它的图像占位符合并。
图像占位符合并是被Text Control GmbH公司的研发团队列为优先级最高的新功能而进行开发的。在X9版本中,图像只能被合并成一个特殊的文本合并字段,而这种字段只能指定到一个物理图像的位置。
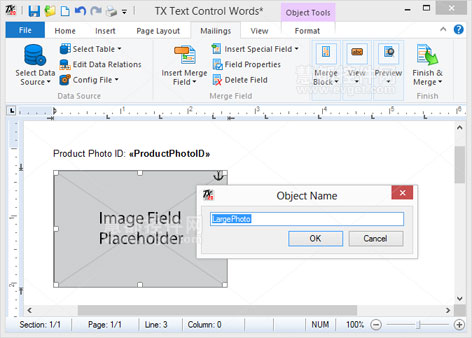
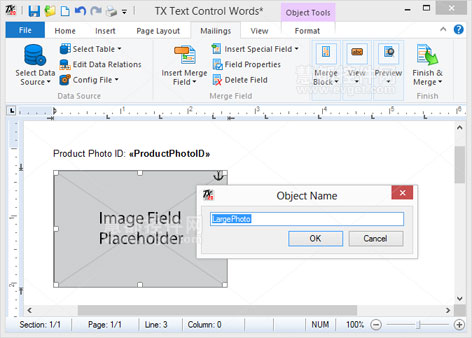
而TX Text ControlX10 中,图像对象则可以被添加到模板中,并为其指定名称。所以现在数据列要么包含二进制图像数据的字节数组,要么包含 System.Drawing.Image对象类型,要么包含一个以X开头的十六进制字符串,要么包含一个文件名。已经支持完全所有典型数据库中的图像表 示方式了。
合并图像后的操作,现阶段支持的是图像的缩放,这个功能能够实现模板中占位符与图像进行宽度匹配,如下图所示。

合并后的效果如下图:

文字处理TX Text Control X10独家揭秘(二):图像占位符合并的更多相关文章
- TX Text Control X10新特性之图像占位符合并
文档处理控件TX Text Control即将发布的X10版本,将升级重点还是放到了其比较优势的流式布局报表设计和生成上.慧都获得了来自其开发商Text Control GmbH公司的一手资料,迫不及 ...
- 文字处理控件TX Text Control X10独家揭秘(一):数据源自动处理
TX Text Control即将发布的X10版本,将升级重点还是放到了其比较优势的流式布局报表设计和生成上.慧都获得了来自其开发商Text Control GmbH公司的一手资料,迫不及待的为大家带 ...
- TX Text Control X10独家揭秘之使用对象作为数据源
文档处理控件TX Text Control即将发布的X10版本,将升级重点还是放到了其比较优势的流式布局报表设计和生成上.慧都获得了来自其开发商Text Control GmbH公司的一手资料,迫不及 ...
- 文字处理控件TX Text Control的使用
这几天一直在研究TX Text Control的使用,由于这方面的资料相对比较少,主要靠下载版本的案例代码进行研究,以及官方的一些博客案例进行学习,使用总结了一些心得,特将其总结出来,供大家分享学习. ...
- 在项目中利用TX Text Control进行WORD文档的编辑显示处理
在很多文档管理的功能模块里面,我们往往需要对WORD稳定进行展示.编辑等处理,而如果使用微软word控件进行处理,需要安装WORD组件,而且接口使用也不见得简单易用,因此如果有第三方且不用安装Offi ...
- lorem ipsum text占位符
Web开发者通常用lorem ipsum text来做占位符,占位符就是占着位置的一些文字,没有实际意义. 为什么叫lorem ipsum text呢? 是因为lorem ipsum是古罗马西塞罗谚语 ...
- 占位符(placeholder text)
占位符(placeholder text)是用户在input(输入)框输入任何东西之前放置在input(输入)框中的预定义文本. 你可以用如下方式创建占位符: <input type=" ...
- C#System.Text.RegularExpressions.Regex使用(二) .
(6)特殊字符的匹配 string x = "//"; Regex r1 = new Regex("^////$"); Console.WriteLine(&q ...
- Matlab绘图基础——给图像配文字说明(text对象)
text对象 (1)text(x坐标,y坐标,'string')在图形中指定位置(x,y)显示字符串string.(2)Editing有效值为on/off,off时,用户在执行GUI操作时无法直接 ...
随机推荐
- JS-004-判断元素显示状态
在日常的 web 编程或 UI自动化脚本编写过程中,经常会遇到判断页面元素的显示状态,以对应的执行相应的操作.此文主要以 js 判断页面元素的存在状态为例,简单叙述一下 js 是如何判断元素的显示状态 ...
- <dependency>spring-webmvc</dependency>
Spring 4.2.0.RELEASE版本: <dependency> <groupId>org.springframework</groupId> <ar ...
- JQuery:JQuery的尺寸
JQuery:尺寸 介绍:通过 jQuery,很容易处理元素和浏览器窗口的尺寸.jQuery 提供多个处理尺寸的重要方法:width().height().innerHeight().outerWid ...
- 一些Demo链接
youtube下载神器:https://github.com/rg3/youtube-dl我擦咧vim插件:https://github.com/Valloric/YouCompleteMevim插件 ...
- 第四篇 SQL Server安全权限
本篇文章是SQL Server安全系列的第四篇,详细内容请参考原文. 权限授予主体访问对象,以执行某些操作.SQL Server有大量你可以授予给主体的权限,你甚至可以拒绝或回收权限.这听起来有点复杂 ...
- 怎么查找执行比较慢的sql语句-DBA给的建议
1.使用sql动态视图 如下: b.text,a.total_worker_time,a.total_logical_reads,a.total_elapsed_time,execution_coun ...
- PostgreSQL Replication之第十二章 与Postgres-XC一起工作(5)
12.5 创建表和发送查询 介绍了Postgres-XC以及其底层的思想之后,是时候创建我们的第一个表,看看集群将如何表现.下面的例子演示了一个简单的表.将使用id列的哈希键来分布它: test=# ...
- zabbix监控企业esxi虚拟机
zabbix监控企业esxi虚拟机 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 我来公司有一段时间了,最近也发现模型部有测试和开发反应某台机器登陆不上去了,结果登陆esxi服务器 ...
- 转:python webdriver API 之定位 frame 中的对象
在 web 应用中经常会出现 frame 嵌套的应用,假设页面上有 A.B 两个 frame,其中 B 在 A 内,那么定位 B 中的内容则需要先到 A,然后再到 B.switch_to_frame ...
- angular 和jq 的AJAX的请求区别
最近项目中使用angular,结果发现后台没法获取参数,所以,稍微研究了一下两者在发送ajax时的区别. 注意angular和jquery的ajax请求是不同的. 在jquery中,官方文档解释con ...
