jQuery常规选择器
//简单选择器
$('div').css('color','red'); //元素选择器,返回多个元素
$('#box').css('color','red');//id选择器,返回单个元素
$('.box').css('color','red');//类(class)选择器,返回多个元素
//css将ID为box的元素字体颜色变红
#box{
color:red;
}
//jquery写法
$('#box').css('color','red');
alert($('.pox').size());//获取类为pox元素的长度个数
alert($('.pox').length);//第二种获取长度写法
//循环遍历DOM元素
var tt=$('.pox');
for(var i=0;i<tt.length;i++)
{
alert(tt[i].innerText);
}
//判断元素添加行为
//DOM写法
if (document.getElementById('pox'))
{
document.getElementById('pox').style.color='red';
}
//jQuery写法
if ($('#pox').length > 0)
{
$('#pox').css('color','red');
}
if ($('#pox')[0])
{
$('#pox').css('color','red');
}
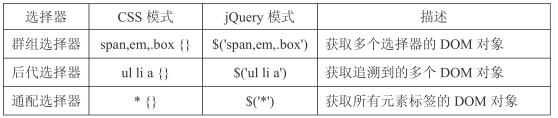
//群组选择器
//多种选择器添加红色字体(标签为span,em和类为box的元素)
span,em,.box{
color:red;
}
$('span,em,.box').css('color','red');//群组选择器jQuery方式,选取span,em和class为box的元素,中间用,号隔开
//后代选择器,层层嵌套最内部的元素
ul li a{
color:red;//层层追溯到的元素添加红色字体
}
$('ul li a').css('color','red');//群组选择器jQuery方式,选取ul下li下的a标签,中间用空格隔开
//通配符选择器
*{
color:red;//页面所有元素都添加红色字体
}
$('*').css('color','red');//通配选择器
$('#box p, ul li *').css('color', 'red');//选取类为box下的p元素和ul下的li下的所有元素,中间用,号隔开
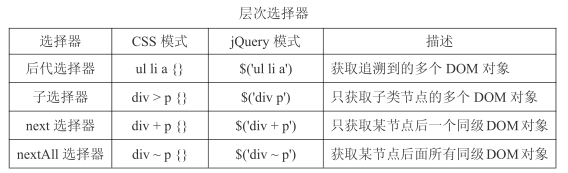
//高级选择器
//获取id为box下的p元素,p必须在box节点下
$('#box p').css('color','red');//1种,最慢
$('#box').find('p').css('color','red');//2种,最快
$('#box').children('p').css('color','red');//3种
$('#box > p').css('color','red');//4种
var box = $('#box');
var p = box.find('p');
//获取id为box后面的第一个p元素,没有时没效果
$('#box+p').css('color','red');//1种
$('#box').next('p').css('color','red');//2种
//获取id为box后面的所有p元素,没有时没效果
$('#box~p').css('color','red');
$('#box').nextAll('p').css('color','red');
//获取同级上一个元素
$('#box').prev('p').css('color','red');
//获取同级所有上面的元素
$('#box').prevAll('p').css('color','red');
//获取同级上一个不是p的元素
$('#box').prevUntil('p').css('color', 'red');
//获取同级下一个不是p的元素
$('#box').nextUntil('p').css('color', 'red');
//获取上下级的所有p元素
$('#box').siblings('p').css('color','red');
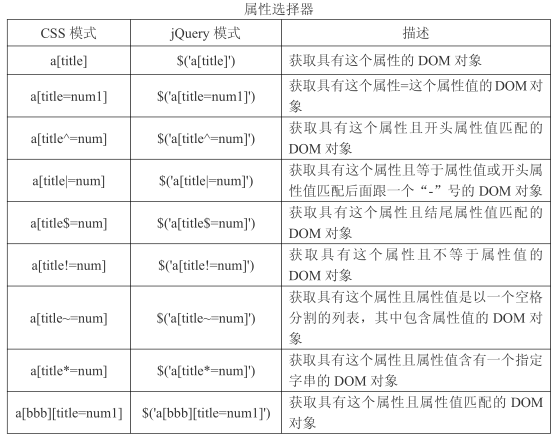
//属性选择器
//将标签为span有title属性的颜色设置为红色
$('span[title]').css('color','red');
//将标签为span且title的属性值等于111的颜色设置为红色
$('span[title=111]').css('color','red');
//选定具有这个属性且开头属性值匹配的
$('a[title=^num]').css('color', 'red');
//选定具有这个属性且等于属性值或开头属性值匹配后面跟一个“-”号
$('a[title|="num"]').css('color', 'red');
//选定具有这个属性且结尾属性值匹配的
$('a[title$=num]').css('color','red');
//选定具有这个属性且属性值不相等的
$('a[title!=num1]').css('color','red');
//选定具有这个属性且属性值是以一个空格分割的列表,其中包含属性值的
$('a[title~=num1]').css('color','red');
//选定具有这个属性且属性值含有一个指定字串的
$('a[title*=num]').css('color','red');
//选定具有多个属性且属性值匹配成功的
$('a[bbb][title=num1]').css('color','red');
jQuery 最核心的组成部分就是:选择器引擎。它继承了 CSS 的语法,可以对 DOM 元
素的标签名、属性名、状态等进行快速准确的选择,并且不必担心浏览器的兼容性。jQuery
选择器实现了 CSS1~CSS3 的大部分规则之外,还实现了一些自定义的选择器,用于各种
特殊状态的选择。
一.简单选择器
在使用 jQuery 选择器时,我们首先必须使用“$()”函数来包装我们的 CSS 规则。而
CSS 规则作为参数传递到 jQuery 对象内部后,再返回包含页面中对应元素的 jQuery 对象。
随后,我们就可以对这个获取到的 DOM 节点进行行为操作了。
#box{ //使用ID选择器的CSS规则
color:red;//将ID为box的元素字体颜色变红
}
在 jQuery 选择器里,我们使用如下的方式获取同样的结果:
$('#box').css('color','red');//获取DOM节点对象,并添加行为

二.进阶选择器
在简单选择器中,我们了解了最基本的三种选择器:元素标签名、ID 和类(class)。那么
在基础选择器外,还有一些进阶和高级的选择器方便我们更精准的选择元素。

警告:在实际使用上,通配选择器一般用的并不多,尤其是在大通配上,比如:$('*'),
这种使用方法效率很低,影响性能,建议竟可能少用。
还有一种选择器,可以在ID和类(class)中指明元素前缀,比如:
$('div.box');//限定必须是.box,元素获取必须是div
$('p#box div.side');//同上
类(class)有一个特殊的模式,就是同一个DOM节点可以声明多个类(class)。那么对于这
种格式,我们有多class选择器可以使用,但要注意和class 群组选择器的区别。
$('.box.pox').css('color', 'red');
多 class 选择器是必须一个 DOM 节点同时有多个 class,用这多个 class 进行精确限定。
而群组 class 选择器,只不过是多个 class 进行选择而已。
$('.box, .pox').css('color', 'red');
//加了逗号,体会区别
$(".class1 .class2") //选择class1元素下class2的元素(中间有空格)
$(".class1.class2") //选择同时含有class1和class2的元素(中间没有空格)
$(".class1,.class2") //选择class1或者class2的元素(中间有逗号)
三.高级选择器
在前面我们学习六种最常规的选择器,一般来说通过这六种选择器基本上可以解决所有
DOM 节点对象选择的问题。但在很多特殊的元素上,比如父子关系的元素,兄弟关系的元
素,特殊属性的元素等等。在早期 CSS 的使用上,由于 IE6 等低版本浏览器不支持,所以
这些高级选择器的使用也不具备普遍性,但随着 jQuery 兼容,这些选择器的使用频率也越
来越高。
在 find()、next()、nextAll()和 children()这四个方法中,如果不传递参数,就相当于传递
了“*”,即任何节点,我们不建议这么做,不但影响性能,而且由于精准度不佳可能在复杂
的 HTML 结构时产生怪异的结果。
$('#box').next();//相当于$('#box').next('*');


jQuery常规选择器的更多相关文章
- jquery常规选择器再学习_1123
jquery选择器基本模拟css语法来获取元素: 1 常规选择器 id 常见的元素标签 class 2 进阶选择器 组合选择器 常规选择器多个组合在一起 通配符选择器 * ,通常用于局部环境下 后代选 ...
- jQuery学习笔记——jQuery常规选择器
一.简单选择器在使用 jQuery 选择器时,我们首先必须使用“$()”函数来包装我们的 CSS 规则.而CSS 规则作为参数传递到 jQuery 对象内部后,再返回包含页面中对应元素的 jQuery ...
- jQuery基础---常规选择器
内容摘要: 1.简单选择器 2.进阶选择器 3.高级选择器 发文不易,转载请注明出处! jQuery 最核心的组成部分就是:选择器引擎.它继承了 CSS 的语法,可以对 DOM 元素的标签名.属性名. ...
- 第一百六十四节,jQuery,常规选择器
jQuery,常规选择器 学习要点: 1.简单选择器 2.进阶选择器 3.高级选择器 jQuery 最核心的组成部分就是:选择器引擎.它继承了 CSS 的语法,可以对 DOM 元 素的标签名.属性名. ...
- jQuery过滤选择器
//基本过滤器$('li:first').css('background','#ccc');//第一个元素$('li:last').css('background','red');//最后一个元素$( ...
- Jquery3 常规选择器
学习要点: 1.简单选择器 2.进阶选择器 3.高级选择器 jQuery 最核心的组成部分就是:选择器引擎.它继承了 CSS 的语法,可以对 DOM 元素的标签名.属性名.状态等进行快速准确的选择,并 ...
- jQuery笔记——选择器
jQuery 最核心的组成部分就是:选择器引擎.它继承了 CSS 的语法,可以对 DOM 元 素的标签名.属性名.状态等进行快速准确的选择,并且不必担心浏览器的兼容性 常规选择器 根据id选择元素就是 ...
- jQuery 的选择器常用的元素查找方法
jQuery 的选择器常用的元素查找方法 基本选择器: $("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myE ...
- HTML 学习笔记 JQuery(选择器)
学习前端也有一段时间了,今天终于进入到JQuery阶段了,对于新手来讲,JQuery的选择器类型之多 功能之强大实在不是一天两天能够记得完的.现在,就采用边学边记录的方式.以后要是忘了的话,也有一个地 ...
随机推荐
- 修改host
需修改手机/etc/hosts文件.将” 118.194.60.190 域名” 添加 手机的/etc/hosts文件.手机需有root权限,操作如下:1. C:\Documents and Setti ...
- 创建gbk编码
NSStringEncoding gbkEncoding =CFStringConvertEncodingToNSStringEncoding(kCFStringEncodingGB_1803 ...
- Batman崛起之地——Gotham
刚看完FOX美剧<Gotham>第一集,很喜欢这种充满黑暗元素的影视剧,虽然是电视剧,却有电影的紧凑感和叙事分格. Gotham虚构了一个日渐堕落的美国城市,它充斥暴力.性等各种犯罪,普通 ...
- Java操作xml文件
Bbsxml.java public class Bbsxml { private String imgsrc; private String title; private String url; p ...
- SQL触发器
1. 创建一个触发器,当一本书被还回时,从LOAN表中删除相应的借阅记录,将该学生借阅这本书记录添加到LoadHist表中:并检查是否有用户在等待预约这本书,如有则将这本书的借阅状况修改为 已经预约: ...
- AppCompat学习(1)-AppCompatSpinner
andriod中的spinner控件一共有两个,一个是本身的Spinner,一个是android.support.v7.widget.AppCompatSpinner. 两者的区别在于v7内的Spin ...
- 转:Java NIO系列教程(一)Java NIO 概述
Java NIO 由以下几个核心部分组成: Channels Buffers Selectors 虽然Java NIO 中除此之外还有很多类和组件,但在我看来,Channel,Buffer 和 Sel ...
- HttpApplication的处理管道19个事件。
HttpApplication对象是由Asp.net帮助我们创建的,它是asp.net中处理请求的重要对象.为了便于扩展,HttpApplication采用处理管道的方式进行处理,将处理的步骤分为多个 ...
- wes开发笔记
html中的button和submit有什么不同? submit是提交表单用,而button是执行javascript用,两者各有用处. 用到自己写按钮的时候,都是用button,submit很少写 ...
- Flume-NG(1.5版本)中SpillableMemoryChannel源码级分析
SpillableMemoryChannel是1.5版本新增的一个channel.这个channel优先将evnet放在内存中,一旦内存达到设定的容量就使用file channel写入磁盘.然后读的时 ...
