【iOS】Quartz2D绘图路径Path
一、绘图路径
- //1.获取图形上下文
- CGContextRef ctx=UIGraphicsGetCurrentContext();
- //2.绘图(画线)
- //设置起点
- CGContextMoveToPoint(ctx, , );
- //设置终点
- CGContextAddLineToPoint(ctx, , );
- //渲染
- CGContextStrokePath(ctx);
上面的代码和下面的代码是等价的。
- //1.获取图形上下文
- CGContextRef ctx=UIGraphicsGetCurrentContext();
- //2.绘图
- //2.1创建一条直线绘图的路径
- //注意:但凡通过Quartz2D中带有creat/copy/retain方法创建出来的值都必须要释放
- CGMutablePathRef path=CGPathCreateMutable();
- //2.2把绘图信息添加到路径里
- CGPathMoveToPoint(path, NULL, , );
- CGPathAddLineToPoint(path, NULL, , );
- //2.3把路径添加到上下文中
- //把绘制直线的绘图信息保存到图形上下文中
- CGContextAddPath(ctx, path);
- //3.渲染
- CGContextStrokePath(ctx);
- //4.释放前面创建的两条路径
- //第一种方法
- CGPathRelease(path);
- //第二种方法
- // CFRelease(path);
- }
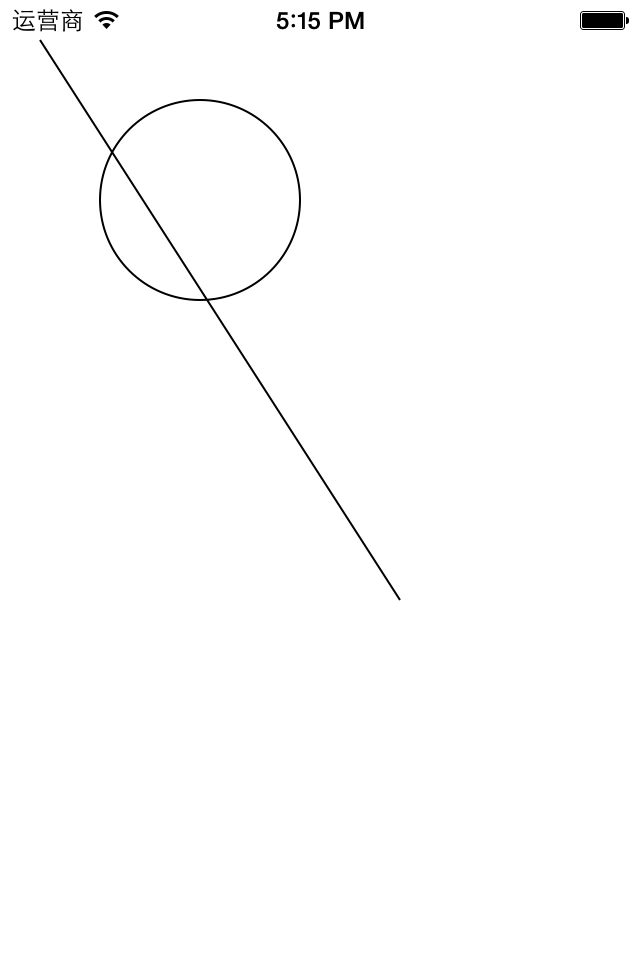
- - (void)drawRect:(CGRect)rect
- {
- //1.获取图形上下文
- CGContextRef ctx=UIGraphicsGetCurrentContext();
- //2.绘图
- //2.a 画一条直线
- //2.a.1创建一条绘图的路径
- //注意:但凡通过Quartz2D中带有creat/copy/retain方法创建出来的值都必须要释放
- CGMutablePathRef path=CGPathCreateMutable();
- //2.a.2把绘图信息添加到路径里
- CGPathMoveToPoint(path, NULL, , );
- CGPathAddLineToPoint(path, NULL, , );
- //2.a.3把路径添加到上下文中
- //把绘制直线的绘图信息保存到图形上下文中
- CGContextAddPath(ctx, path);
- //2.b画一个圆
- //2.b.1创建一条画圆的绘图路径(注意这里是可变的,不是CGPathRef)
- CGMutablePathRef path1=CGPathCreateMutable();
- //2.b.2把圆的绘图信息添加到路径里
- CGPathAddEllipseInRect(path1, NULL, CGRectMake(, , , ));
- //2.b.3把圆的路径添加到图形上下文中
- CGContextAddPath(ctx, path1);
- //3.渲染
- CGContextStrokePath(ctx);
- //4.释放前面创建的两条路径
- //第一种方法
- CGPathRelease(path);
- CGPathRelease(path1);
- //第二种方法
- // CFRelease(path);
- }

注意:
二、补充知识点:
- - (void)drawRect:(CGRect)rect
- {
- //获取图形上下文
- CGContextRef ctx=UIGraphicsGetCurrentContext();
- //第一种画法,通过连接固定的点绘制四边形
- // CGContextMoveToPoint(ctx, 0, 20);
- // CGContextAddLineToPoint(<#CGContextRef c#>, <#CGFloat x#>, <#CGFloat y#>);
- // CGContextAddLineToPoint(<#CGContextRef c#>, <#CGFloat x#>, <#CGFloat y#>);
- // CGContextAddLineToPoint(<#CGContextRef c#>, <#CGFloat x#>, <#CGFloat y#>);
- //第二种方式:指定起点和宽高绘制四边形
- // CGContextAddRect(ctx, CGRectMake(20, 20, 200, 100));
- // //渲染
- // CGContextStrokePath(ctx);
- //第三种方式:二种的两步合并成一步。
- //画空心的四边形
- // CGContextStrokeRect(ctx, CGRectMake(20, 20, 200, 100));
- // //画实心的四边形
- // CGContextFillRect(ctx, CGRectMake(20, 20, 200, 100));
- //第四种方式(oc的方法):绘制实心的四边形,注意没有空心的方法
- UIRectFill(CGRectMake(, , , ));
- //第五种方式:画根线,设置线条的宽度(通过这种方式可以画斜的四边形)
- // CGContextMoveToPoint(ctx, 20, 20);
- // CGContextAddLineToPoint(ctx, 100, 200);
- // CGContextSetLineWidth(ctx, 50);
- // //注意,线条只能画成是空心的
- // CGContextStrokePath(ctx);
- }
第五种方法可以画斜的四边形。

【iOS】Quartz2D绘图路径Path的更多相关文章
- iOS:quartz2D绘图 (动画)
quartz2D可以用来绘制自己需要的图形,它们绘制出来的是一个静态的图形,那么如何绘制一个动态的图形呢?动态的图形就是动画,所谓动画,其实就是很多张图片在短时间内不停的切换所产生的一种视觉效果.qu ...
- iOS开发UI篇—Quartz2D使用(绘图路径)
iOS开发UI篇—Quartz2D使用(绘图路径) 一.绘图路径 A.简单说明 在画线的时候,方法的内部默认创建一个path.它把路径都放到了path里面去. 1.创建路径 cgmutablepat ...
- iOS:quartz2D绘图
Quartz-2D:绘图 一.介绍: •Quartz 2D是一个二维图形绘制引擎,支持iOS环境和Mac OS X环境 •Quartz 2D API可以实现许多功能,如基于路径的绘图.透明度.阴影 ...
- iOS 2D绘图详解(Quartz 2D)之路径(点,直线,虚线,曲线,圆弧,椭圆,矩形)
前言:一个路径可以包含由一个或者多个shape以及子路径subpath,quartz提供了很多方便的shape可以直接调用.例如:point,line,Arc(圆弧),Curves(曲线),Ellip ...
- iOS:quartz2D绘图(画一些简单的图形,如直线、三角形、圆、矩形、文字等)
前一篇几乎已经详细介绍了Quartz2D的所有知识,这一篇以及后面就不废话了,主要是用具体的实例来演示绘图效果. 这里我们先来绘制一些简单的图形(如直线.三角形.圆.矩形.文字.图像),它有两种方式可 ...
- 阶段性总结⓵触摸事件&手势识别⓶Quartz2D绘图⓷CALayer图层⓸CAAnimation⓹UIDynamic UI动力学⓺KVC&KVO
知识点复习 1. 触摸事件&手势识别 1> 4个触摸事件,针对视图的 2> 6个手势识别(除了用代码添加,也可以用Storyboard添加) 附加在某一个特定视图上的, ...
- iOS Quartz2D画图
对于刚接触Quartz2D的同学来说,先了解 上下文 的概念,再从最基础的画线来具体体验Quartz2D的画图步骤 介绍Quart2D :是苹果官方的二维(平面)绘图引擎,同时支持iOS和macOS系 ...
- 背水一战 Windows 10 (12) - 绘图: Shape, Path
[源码下载] 背水一战 Windows 10 (12) - 绘图: Shape, Path 作者:webabcd 介绍背水一战 Windows 10 之 绘图 Shape - 图形 Path - 路径 ...
- IOS Quartz2D简介
Quartz2D 简介( 后续会有相关应用) 第一部分 绘制直线 代码示例: - (void)drawRect:(CGRect)rect{ //获取图形上下文 CGContextRef cxConte ...
随机推荐
- 理解RxJava:(二)Operator,Operator
在第一部分,我讲解了RxJava的基本结构,也介绍了map()操作.然而,我能理解你仍旧不会选择使用Rxjava--你仍然还有很多东西没有学到.但是这个情况将很快得到改变.Rxjava一大部分的能力是 ...
- 当您尝试从 64 位 SQL Server 客户端上运行分布式的查询到链接的 32 位 SQL Server 时,您可能会收到一条错误消息
如何处理64位SQL访问32位SQL执行脚本语句问题 链接服务器"SERVER_YBJK"的 OLE DB 访问接口 "SQLNCLI10" 返回了消息 &qu ...
- [原]Ubuntu 14.04编译Android Kernel
如何编译android kernel参考官方文档:https://source.android.com/source/building-kernels.html 在Ubuntu 14.04上编译a ...
- JSON数据行转列的应用
背景 先说说为什么要弄什么行转列. 时间 类别 费用 2014-07-08 电费 120 2014-07-08 水费 23 2014-07-09 电费 44 2014-07-09 水费 77 ...
- Java获取路径方法&相对路径读取xml文件方法
(1).request.getRealPath("/");//不推荐使用获取工程的根路径 (2).request.getRealPath(request.getRequestURI ...
- STL中stack小结
(1)为了运用stack,你必须包含头文件<stack>:#include<stack> (2)在头文件中stack定义如下: namespace std{ template ...
- 【.Net底层剖析】2.stfld指令-给对象的字段赋值
.Net底层剖析目录章节 1.[深入浅出.Net IL]1.一个For循环引发的IL 2.[.Net底层剖析]2.stfld指令-给对象的字段赋值 3.[.Net底层剖析]3.用IL来理解属性 引言: ...
- 玩转PowerShell第二节——【利用PsExec进行远程调用】-技术&分享
概述 PowerShell用的最多的地方就是远程调用,在远程机器上执行脚本,监控远程机器的状态,如NLB状态,EventLog,SqlServer DataBase状态等. 本篇将讲到用PsExec. ...
- 将PDM文件导出成CHM帮助文件
实际开发中常常将维护数据库字段用 powerdesigner 维护起来,而实际要查阅 数据库用了什么字段是,常常又不方便去打开PDM 文件去找. 下面分享一个小工具,效果看下图: 有这个小工具, PD ...
- android自定义之 5.0 风格progressBar
最近做项目,用到了ProgressBar ,就想到了要使用Android5.0 的效果,就随手实现了一下. 效果图: 大概的思路: 1. 圆圈通过Canvas去绘制 2.圆圈的动画通过Animator ...
