BOM (Browser Object Model) 浏览器对象模型
|
l对象的角色,因此所有在全局作用域中声明的变量/函数都会变成window对象的属性和方法;
// PS:尝试访问未声明的变量会抛出错误,但是通过查询window对象,可以知道某个可能未声明的对象是否存在;
var newValue = oldValue; // =>ReferenceError:oldValue is not defined;
var newValue = window.oldValue; // =>undefined;
|
1.window对象的属性和方法
window对象有一系列的属性,这些属性本身也是对象;
(1).属性
属性 含义
closed 当窗口关闭时为真;
defaultStatus 窗口底部状态栏显示的默认状态信息;
document 窗口中当前显示的文档对象;
frames 窗口中的框架对象数组;
history 保存有窗口最近加载的URL;
length 窗口中的框架数;
location 当前窗口中的URL;
name 窗口名;
offscreenBuffering 用于绘制新窗口内容并在完成后复制已存在的内容,控制屏幕更新;
opener 打开当前窗口的窗口;
parent 指向包含另一个窗口的窗口(由框架使用);
screen 显示屏幕相关信息,如高度/宽度(以像素为单位;)
self 指示当前窗口;
status 描述由用户交互导致的状态栏的临时信息;
top 包含特定窗口的最顶层窗口(由框架使用);
window 指示当前窗口,与self等效;
(2).方法
alert(text) 创建一个警告对话框,显示一条信息;
blur() 将焦点从窗口移除;
clearInterval(interval) 清除之前设置的定时器间隔;
clearTimeOut(timer) 清除之前设置的超时;
close() 关闭窗口;
confirm() 创建一个需要用于确认的对话框;
focus() 将焦点移至窗口;
open(url,name,[options]) 打开一个新窗口并返回新window对象;
prompt(text,defaultInput) 创建一个对话框要求用户输入信息;
scroll(x,y) 在窗口中滚动到一个像素点的位置;
setInterval(expression,milliseconds) 经过指定时间间隔计算一个表达式;
setInterval(function,millisenconds,[arguments]) 经过指定时间间隔后调用一个函数;
setTimeout(expression,milliseconds) 在定时器超过后计算一个表达式;
steTimeout(function,milliseconds,[arguments]) 在定时器超过后调用一个函数;
print() 调出打印对话框;
find() 调出查找对话框;
// window下的属性和方法,可以使用window.属性、window.方法()或者直接属性、方法()的调用;
// window.alert(text)=alert(text);
2.系统对话框
浏览器通过alert()/confirm()和prompt()方法调用系统对话框向用户显示信息;
系统对话框与浏览器中显示的网页没有关系,也不包含HTML;
它们的外观由操作系统及(或)浏览器设置决定,而不是由CSS决定;
这几个方法打开的对话框都是同步和模态的;也就是说,显示这些对话框的时候代码会停止运行,而关掉这些对话框后代码又会恢复执行;
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
// 弹出警告
alert('警告');
// 确认和取消
if(confirm('请确定或取消'){ // confirm()本身有返回值;
alert('您选择了确定'); // 按确定,返回true值;
})else{
alert('您选择了取消'); // 按取消,返回false值;
}
// 输入提示框
var num = prompt('请输入一个数字',0); // 第一个参数是文字提示;第二个参数是输入框模式填充值;并返回输入框中的值;
alert(num); // 将prompt()方法返回的值赋给变量num;并弹出;
// 调用打印及查找对话框
print(); // 打印; 弹出浏览器打印窗口;
find(); // =>boolean;页面有匹配的查找内容返回true;相对于Ctrl+F;
// 状态栏
defaultStatus = '状态栏默认文本'; // 浏览器底部状态栏初始默认值;
status = '状态栏文本'; // 浏览器底部状态栏设置值;
|
3.新建窗口(open())
// 使用window.open()方法可以导航到一个特定的URL,也可以打开一个新的浏览器窗口;
// 它接收四个参数:
// (1).要加载的URL;
// (2).窗口的名称或窗口目标;
// (3).一个特定字符串;
// (4).一个表示新页面是否取代浏览器记录中当前加载页面的布尔值;
open('www.baidu.com'); // chrome-search://local-ntp/www.baidu.com;打开失败;需要添加http://;
open('http://www.baidu.com'); // 新建页面并跳转到百度;
open('http://www.baidu.com','搜索引擎'); // 新建页面 打开百度页面 并命名窗口;并不会自动跳转;并且再次调用时只是刷新那个页面;
open('http://www.baidu.com','_parent'); // 在本页面打开百度;'_blank'是指定新页面打开;
// 第三个字符串参数
设置 值 说明
width 数值 新窗口的宽度,不小于100px;
height 数值 新窗口的高度,不小于100px;
top 数值 新窗口的Y坐标,不能是负值;
left 数值 新窗口的X坐标,不能是负值;
location boolean 是否在浏览器窗口中显示地址栏;不同浏览器默认值不同;
menubar boolean 是否在浏览器窗口显示菜单栏,默认为no;
resizable boolean 是否通过拖动浏览器窗口边框来改变大小;默认no;
scrollbars boolean 如果页面内容显示不下,是否显示滚动条;默认no;
status boolean 是否在浏览器窗口中显示状态栏,默认no;
toolbar boolean 是否在浏览器中显示工具栏;默认no;
fullscreen boolean 浏览器窗口是否最大化;仅IE支持;
open('http://www.baidu.com','baidu','width=400,height=400,top=200,left=200,toolbar=yes');
// open()本身返回window对象
var box = open(); // 返回了一个window对象,打开了一个新空白页面;
box.alert(''); // 然后指定在open()返回的对象打开的新页面弹窗;
// 字窗口操作父窗口
document.onclick = function(){ // 在新的窗口中点击docuement对象;
opener.document.write('子窗口让我输出的!');// 此时在产生它的父窗口会生成文字内容;
}
4.窗口的位置和大小
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
(1).窗口的位置
// 用来确定和修改window对象(浏览器窗口)相对于屏幕的位置:
// IE+Safari+Opera+Chrome都提供了screenLeft和screenTop属性,
// Firefox提供了screenX和screeY属性;
// 他们分别表示窗口看相对于屏幕左边和上边的位置;
// 确定窗口的位置=>IE
alert(screenLeft); // 浏览器左侧离屏幕的距离;
// 确定窗口的位置=>Firefox
alert(screenX); // 浏览器左侧离屏幕的距离;
// 跨浏览器的方法
var leftX = (typeof screenLeft == 'number') ? screenLeft : screenX;
// 判断检测的screenLeft是否是数值,若是则使用screenLeft的值,否则使用screenX的值;
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
(2).窗口的大小
// 检测浏览器窗口本身及边框的尺寸:outerWidth和outerHeight;
alert(outerWidth);
alert(outerHeight);
// 检测页面大小属性:innerWidth和innerHeight;
alert(innerWidth);
alert(innerHeight);
// PS:IE没有提供当前浏览器窗口尺寸的属性; 在DOM中有提供相关的方法;
// 在IE及其他浏览器中,提供了:document.documentElement.clientWidth和document.documentElement.clientHeight;来保存页面窗口的信息;
// PS:在IE6中,上述属性在标准模式下才有效;如果是怪异模式,就必须通过document.body.clientWidth和document.body.clientHeight;
// 如果是Firefox等浏览器,直接使用innerWidth和innerHeight;
var width = window.innerWidth; // 这里要加window,因为IE会无效;
var height = window.innerHeight;
if(typeof width != 'number'){ // IE6浏览器
if(document.compatMode == 'CSS1Compat'){ // 判断是IE6标准模式;使用documentElement;
width = document.documentElement.clientWidth;
height = document.documentElement.clientHeight;
}else{ // 否则是IE6非标准模式;使用body;
width = document.body.clientWidth;
height = document.body.clientHeight;
}
}
// PS:以上方法可以通过不同浏览器取得各自的浏览器窗口可视部分的大小;
// document.compatMode可以确定页面是否处于标准模式;
|
|
1
2
3
4
5
6
7
|
// 调整浏览器位置;
moveTo(0,0); // 移动到(0,0)坐标;IE有效;
moveBy(10,10); // 向下和向右分别移动10px;IE有效;
// 调整浏览器大小
resizeTo(200,200); // 调整大小;
resizeBy(200,200); // 扩展收缩大小;
|
5.间歇调用和超时调用
1 // JavaScript是单线程语言,但它允许通过设置超时值和间歇时间值来调度代码在特定的时刻执行;
2 // 超时值:在指定的时间过后执行代码;
3 // 间隔值:每隔指定的时间就执行一次代码;
|
1
2
3
4
5
6
7
8
9
10
11
12
|
// 超时调用使用window对象的setTimeout()方法;
// 它接受两个参数:要执行的代码和毫秒数;
setTimeout(function(){ // 直接使用函数传入的方法,扩展性好,性能更加;
alert('警告!');
},1000);
// 调用setTimeout()之后,该方法会返回一个数值ID,表示超时调用;
// 这个超时调用的ID是计划执行代码的唯一标识符,可以通过它来取消超时调用;
// 要取消尚未执行的超时调用计划,可以调用clearTimeout()方法并将相应的超时调用ID作为参数传递给它;
var box = setTimeout(function(){ // 将超时调用的ID赋值给变量box;
alert('超时调用');
},1000);
clearTimeout(box); // 将ID传入取消调用方法;
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
// 间歇调用使用window对象的setInterval()方法;
// 它会按照指定的时间间隔重复执行代码,直至间歇调用被取消或页面被卸载;
// 它接收的参数与setTimeout()相同;
var pox = setInterval(function(){
alert('间隔调用');
},1000);
clearInterval(pox); // 取消间歇调用;
// 利用setInterval()设置一个5秒的定时器;
var num = 0; // 设置起始秒;
var max = 5; // 设置终止秒;
setInterval(function(){
num++; // 递增num;
if(num == max){
clearInterval(this); // 取消间隔调用,this表示方法本身;一直跟踪间隔调用的ID;
alert('5秒后弹窗');
}
},1000);
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
// 一般使用超时调用来模拟间隔调用是一种最佳模式;
// 因为使用间隔调用需要根据情况来取消ID,并且可能造成同步的一些问题;后一个间歇调用可能会在前一个间歇调用结束之前启动;
var num = 0;
var max = 5;
function box(){
num++;
if(num == max){
alert('5秒后弹窗');
}else{
setTimeout(box,1000); // 隔1秒之后再次执行一个超时调用;
}
};
setTimeout(box,1000); // 执行定时器;
// PS:在使用超时调用时,没必要跟踪超时调用ID,因为每次执行之后,如果不再设置另一个超时调用,调用就会自动停止;
|
二 location对象
location是BOM对象之一,它提供了与当前窗口中加载的文档有关的信息,还提供了一些导航功能;
事实上,location对象是window对象的属性,也是document对象的属性;
alert(location); // 获取当前的URL
(1).location对象的属性
属性 描述的URL内容
hash 如果该部分存在,表示锚点部分;
host 主机名:端口号;
hostname 主机名;
href 整个URL;
pathname 路径名;
port 端口号;
protocol 协议部分;
search 返回URL的查询字符串('?gws_rd=ssl#safe=strict&q=ab'),这个字符串以问号开头;
(2).location对象的方法
assign() 跳转到指定页面,与href等效;
reload() 重载当前URL;
replace() 用新的URL替换当前页面;
location.hash = '#1'; // 设置#后的字符串,并跳转;
location.hostname = 'Jack'; // 设置主机名;
location.search = '?id=5'; // 设置?后的字符串;
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
// 在Web开发中,我们经常需要获取诸如?id=5&search=ok这种类型的URL的键值对;
// 通过location,我们可以写一个函数,来一一获取;
function getArgs(){
// 创建一个存放键值对的数组;
var args = [];
// 去除?号;
var qs = location.search.length>0?location.search.substring(1):'';
// 按&字符串拆分数组;
var items = qs.split('&');
var item = null, name = null, value = null;
//遍历
for(var i = 0; i<items.length; i++){
item = items[i].split('=');
name = decodeURIComponent(item[0]); // 因为查询字符串被浏览器编码过;
value = decodeURIComponent(item[1]);// 每个查询字符串参数都变成了args对象的属性;
// 把键值对存放到数组中;
args[name] = value;
}
return args;
}
var args = getArgs();
alert(args['id']); // 获取URL中id对应的值;
代码如下:
location.assign('http://www.baidu.com'); // 跳转到指定的URL;2
location.reload(); // 最有效的重新加载,有可能从缓存加载; location.reload(true); // 强制加载,从服务器源头重新加载;5 locatioin.replace('http://www.baidu.com'); // 在本页跳转到百度页面,并且可以避免产生跳转的历史记录; 三 history对象 history对象是window对象的属性,它保存着用户上网的记录,从窗口被打开的那一刻算起; (1).history对象的属性 length history对象中的记录数; 复制代码 代码如下:
function back(){
history.back(); } function forward(){ history.forward(); } function go(num){ history.go(num); } // PS:可以通过判断history.length == 0,得到是否有历史记录; 四 小结 浏览器对象模型(BOM)以window对象为依托,表示浏览器窗口以及页面可见区域; 二::: 什么是BOM?
能利用BOM做什么?BOM提供了一些访问窗口对象的一些方法,我们可以用它来移动窗口位置,改变窗口大小,打开新窗口和关闭窗口,弹出对话框,进行导航以及获取客户的一些信息如:浏览器品牌版本,屏幕分辨率。但BOM最强大的功能是它提供了一个访问HTML页面的一入口——document对象,以使得我们可以通过这个入口来使用DOM的强大功能!!! window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象。由于window是顶层对象,因此调用它的子对象时可以不显示的指明window对象,例如下面两行代码是一样的: document.write("BOM");
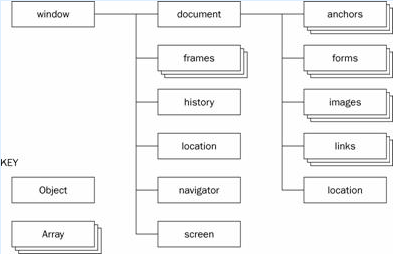
window -- window对象是BOM中所有对象的核心。window对象表示整个浏览器窗口,但不必表示其中包含的内容。此外,window还可用于移动或调整它表示的浏览器的大小,或者对它产生其他影响。 JavaScript中的任何一个全局函数或变量都是window的属性 window子对象
window对象关系属性
window对象定位属性
window对象的方法
window.open方法语法 window.open(url, name, features, replace); open方法参数说明
open函数features参数说明,如果不使用第三个参数,将打开一个新的普通窗口
特性字符串中的每个特性使用逗号分隔,每个特性之间不允许有空格 open方法返回值为一个新窗体的window对象的引用
setTimeout与setInterval方法有两个参数,第一个参数可以为字符串形式的代码,也可以是函数引用,第二个参数为间隔毫秒数,它们的返回是一个可用于对应clear方法的数字ID var tid = setTimeout("alert('1')",1000);
History对象,在浏览器历史记录中导航History 对象的属性:length 返回浏览器历史列表中的 URL 数量 History 对象的方法
Location 对象Location 对象的属性
Location 对象的方法
Navigator对象Navigator 对象的属性
框架与多窗口通信子窗口与父窗口只有自身和使用window.open方法打开的窗口和才能被JavaScript访问,window.open方法打开的窗口通过window.opener属性来访问父窗口。 而在opener窗口中,可以通过window.open方法的返回值来访问打开的窗口! 框架window.frames集合:在框架集或包含iframe标签的页面中,frames集合包含了对有框架中窗口的引用 alert(frames.length);//框架的数目 在框架集中还可以使用ID来获取子窗口的引用 var frame1 =document.getElementById("frame1");//这样只是获取了标签
|
BOM (Browser Object Model) 浏览器对象模型的更多相关文章
- BOM(Browser Object Model) 浏览器对象模型
JavaScript 实现是由 3 个部分组成:核心(ECMAScript),文档对象模型(DOM),浏览器对象模型(BOM) BOM(Browser Object Model) 浏览器对象模型BOM ...
- BOM—Browser Object Model and DOM—Document Object Model
浏览器对象模型的内涵是每个页面都是一个window对象,而dom是document为基准的模型,而document与wimdow.document指向相同,所以可以这么理解,bom模型的定义是包括do ...
- 有关BOM(Browser Object Model)的内容
包括: BOM概述 BOM模型 Window对象(常用属性和方法,窗口的打开,窗口的关闭,模态对话框,定时器) Navigator对象(遍历navigator对象的所有属性,Navigator 对象集 ...
- JS--bom对象:borswer object model浏览器对象模型
bom对象:borswer object model浏览器对象模型 navigator获取客户机的信息(浏览器的信息) navigator.appName;获得浏览器的名称 window:窗口对象 a ...
- 浏览器对象模型(BOM,Browser Object Model)
本文内容 1.概述 2.windows与document 3.对话框 4.定时调用 5.URL解析与访问历史 6.浏览器和屏幕信息 ★概述 &q ...
- 浏览器对象模型BOM(Browser Object Model)
1.结构 BOM是Browser Object Model的缩写,简称浏览器对象模型 BOM提供了独立于内容而与浏览器窗口进行交互的对象 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是w ...
- javascript快速入门之BOM模型—浏览器对象模型(Browser Object Model)
什么是BOM? BOM是Browser Object Model的缩写,简称浏览器对象模型 BOM提供了独立于内容而与浏览器窗口进行交互的对象 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对 ...
- BOM—浏览器对象模型(Browser Object Model)
1,javascript 组成部分: 1.ECMAscript(核心标准): 定义了基本的语法,比如:if for 数组 字符串 ... 2.BOM : 浏览器对象模型(Browser ...
- BOM——浏览器对象模型(Browser Object Model)
什么是BOM? BOM是Browser Object Model的缩写,简称浏览器对象模型 BOM提供了独立于内容而与浏览器窗口进行交互的对象 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对 ...
随机推荐
- [转]libsvm 训练后的模型参数讲解
http://blog.sina.com.cn/s/blog_6646924501018fqc.html 主要就是讲解利用libsvm-mat工具箱建立分类(回归模型)后,得到的模型model里面参数 ...
- 四则运算(Android)版
实验题目: 将小学四则运算整合成网页版或者是Android版.实现有无余数,减法有无负数.... 设计思路: 由于学到的基础知识不足,只能设计简单的加减乘除,界面设计简单,代码量少,只是达到了入门级的 ...
- Android自定义ImageView实现图片圆形 ,椭圆和矩形圆角显示
Android中的ImageView只能显示矩形的图片,为了用户体验更多,Android实现圆角矩形,圆形或者椭圆等图形,一般通过自定义ImageView来实现,首先获取到图片的Bitmap,然后通过 ...
- Android-Junit-Report测试报告生成——Android自动化测试学习历程
视频地址: http://www.chuanke.com/v1983382-135467-384869.html 这个内容其实已经在用了,我在上一篇文章robotium—只有apk文件的测试中已经讲过 ...
- componentsSeparatedByString,componentsJoinedByString,componentsSeparatedByCharactersInSet
将string字符串转换为array数组 NSArray *array = [Str componentsSeparatedByString:@","]; ==反向方法 将arr ...
- PHP验证码参考页面
http://blog.sina.com.cn/s/blog_95ee14340100z8q9.html http://www.jb51.net/article/44951.htm
- POJ 1637 Sightseeing tour (混合图欧拉回路)
Sightseeing tour Description The city executive board in Lund wants to construct a sightseeing tou ...
- [转] linux虚拟带库操作笔记
原文来自:“王旺的书房” ---- http://blog.itpub.net/271063/viewspace-1059840/ 分类: Linux 查看设备[root@node1 ~]# lssc ...
- 实现公告栏无缝滚动的js代码(转)
<!DOCTYPE HTML> <html> <head> <meta charset="gb2312" /> <title& ...
- ABP的数据过滤器(Data Filters)
http://www.aspnetboilerplate.com/Pages/Documents/Data-Filters 我们在数据库开发中,一般会运用软删除 (soft delete)模式 ,即不 ...