神奇的HTML5离线存储(应用程序缓存)
声明:本文为原创文章,如需转载,请注明来源并保留原文链接前端小尚,谢谢!
前言
使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本。
HTML5引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问。 应用程序缓存为应用带来三个优势:
- 离线浏览 - 用户可在应用离线时使用它们
- 速度 - 已缓存资源加载得更快
- 减少服务器负载 - 浏览器将只从服务器下载更新过或更改过的资源。
原理和环境
如上面提到的HTML5的离线存储是基于一个新建的.appcache文件的,通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储了下来。之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示。
就像cookie一样,html5的离线存储也需要服务器环境。
这里提供一个小工具——简易iis服务器,把它放在项目更目录下,双击运行即可模拟服务器环境。
链接: http://pan.baidu.com/s/1jG86UV0 密码: ja9h
解析清单
在开始之前要先了解下manifest(即.appcache文件),上面的解析清单要怎么写。
manifest 文件是简单的文本文件,它告知浏览器被缓存的内容(以及不缓存的内容)。
manifest 文件可分为三个部分:
- CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存
- NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
- FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
在线的情况下,用户代理每次访问页面,都会去读一次manifest.如果发现其改变, 则重新加载全部清单中的资源
CACHE MANIFEST
第一行,CACHE MANIFEST,是必需的:
CACHE MANIFEST
/theme.css
/logo.gif
/main.js
上面的 manifest 文件列出了三个资源:一个 CSS 文件,一个 GIF 图像,以及一个 JavaScript 文件。当 manifest 文件加载后,浏览器会从网站的根目录下载这三个文件。然后,无论用户何时与因特网断开连接,这些资源依然是可用的。
NETWORK
白名单,使用通配符"*". 则会进入白名单的open状态. 这种状态下.所有不在相关Cache区域出现的url都默认使用HTTP相关缓存头策略.
下面的 NETWORK 小节规定文件 "login.asp" 永远不会被缓存,且离线时是不可用的:
NETWORK:
login.asp
可以使用星号来指示所有其他资源/文件都需要因特网连接:
NETWORK:
*
FALLBACK
下面的 FALLBACK 小节规定如果无法建立因特网连接,则用 "offline.html" 替代 /html5/ 目录中的所有文件:
ALLBACK:
/html5/ /404.html
注释:第一个 URI 是资源,第二个是替补。
更新缓存
一旦应用被缓存,它就会保持缓存直到发生下列情况:
- 用户清空浏览器缓存
- manifest 文件被修改
- 由程序来更新应用缓存
Demo
case/
|-- index.html
|
|-- demo.appcache
|
|-- 简易IIS服务器.exe
|
`-- image
|-- 01.jpg
`-- 02.jpg
index.html
<!DOCTYPE html>
<html lang="en" manifest="demo.appcache">
<head>
<meta charset="UTF-8">
<title>HTML5离线存储</title>
</head>
<body>
<img src="image/01.jpg" alt="">
<img src="image/02.jpg" alt="">
</body>
</html>
demo.appcache
CACHE MANIFEST
#v01
image/01.jpg
NETWORK:
*
FALLBACK:
/
image文件夹下存储着
01.jpg

02.jpg

好接着执行简易IIS服务器.exe试试看吧。
当iis开启时

当iis关闭时(是关闭,暂停看不出效果)

可以看见图片1成功被离线展示出来了,图片2像正常情况一样显示不出来。
现在我想把图片2和图片1的位置换一下呢.
Html部分置换一下
<body>
<img src="image/02.jpg" alt="">
<img src="image/01.jpg" alt="">
</body>
这时候发现问题来了,html明明修改了为什么图片没有置换过来呢,我不是在demo.appcache文件的NETWORK写了星号吗?除了CACHE MANIFEST文件其它都采用在线模式。查资料得知:引入manifest的页面,即使没有被列入缓存清单中,仍然会被用户代理缓存。
好吧,那我把.appcache文件更新下,于是乎把头部的版本号修改一下#v02。刷新下页面还是没反应!再刷新,有了!为什么?
对于浏览器来说,manifest的加载是要晚于其他资源的. 这就导致check manifest的过程是滞后的.发现manifest改变.所有浏览器的实现都是紧随这做静默更新资源.以保证下次pv,应用到更新.
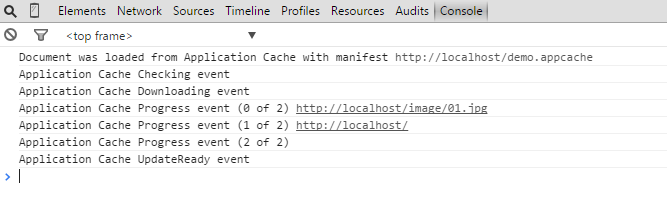
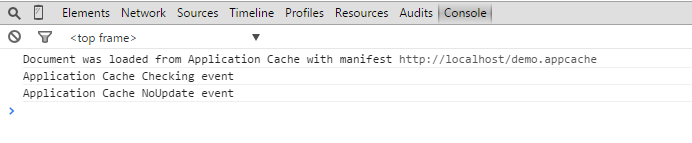
通过控制台我们能够窥探一二:
- 第一次刷新,应用程序缓存更新准备事件,

- 第二次刷新才会看到效果。

缓存立即执行
我们的产品已经更新了用户却要第二次进来才能够看到,这样用户体验也太差了吧,有什么方式能够解决呢?好在html5给javascript提供了相关的API。
API篇幅太多自行查看把,这里我晒下我测试成功的code:
/*code1,简单粗暴的*/
applicationCache.onupdateready = function(){
applicationCache.swapCache();
location.reload();
};
/*code2,缓存公用方法*/
// var EventUtil = {
// addHandler: function(element, type, handler) {
// if (element.addEventListener) {
// element.addEventListener(type, handler, false);
// } else if (element.attachEvent) {
// element.attachEvent("on" + type, handler);
// } else {
// element["on" + type] = handler;
// }
// }
// };
// EventUtil.addHandler(applicationCache, "updateready", function() { //缓存更新并已下载,要在下次进入页面生效
// applicationCache.update(); //检查缓存manifest文件是否更新,ps:页面加载默认检查一次。
// applicationCache.swapCache(); //交换到新的缓存项中,交换了要下次进入页面才生效
// location.reload(); //重新载入页面
// });
code1一般用在页面加载时直接触发,而code2的方式可后期检查更新。
注意事项
- 站点离线存储的容量限制是5M
- 如果manifest文件,或者内部列举的某一个文件不能正常下载,整个更新过程将视为失败,浏览器继续全部使用老的缓存
- 引用manifest的html必须与manifest文件同源,在同一个域下
- 在manifest中使用的相对路径,相对参照物为manifest文件
- CACHE MANIFEST字符串应在第一行,且必不可少
- 系统会自动缓存引用清单文件的 HTML 文件
- manifest文件中CACHE则与NETWORK,FALLBACK的位置顺序没有关系,如果是隐式声明需要在最前面
- FALLBACK中的资源必须和manifest文件同源
- 当一个资源被缓存后,该浏览器直接请求这个绝对路径也会访问缓存中的资源。
- 站点中的其他页面即使没有设置manifest属性,请求的资源如果在缓存中也从缓存中访问
- 当manifest文件发生改变时,资源请求本身也会触发更新
强烈建议看下慎用manifest
参考
神奇的HTML5离线存储(应用程序缓存)的更多相关文章
- AppCache 离线存储 应用程序缓存 API 及注意事项
使用ApplicationCache接口实现离线缓存 原文:http://www.mb5u.com/HTML5/html5_96464.html 推荐:html5 application cache遇 ...
- HTML5离线存储和本地缓存
一.离线存储 有一个web应用有三个文件index.html,a.js,b.css,现在需要把js和css文件缓存起来 1.在index.html里加上<html manifest=" ...
- HTML5离线存储原理
找到一篇介绍离线缓存的,感觉比之前看到的解释的更透彻,新的知识点记录如下: 大家都知道Web App是通过浏览器来访问的,所以离线状态下是无法使用app的.其中web app中的一些资源并不经常改变, ...
- html5 离线存储 worker
html5 离线存储 <!DOCTYPE html> <html manifest="cache.manifest"> <!--manifest存储- ...
- HTML5离线存储之webstorage
html5在引入webStorage之前,主要用cookies. html5的webstorage 分两种:LocalStorage 和SessionStorage,两者的差别主要在生命周期不同. 1 ...
- 利用Node实现HTML5离线存储
前言 支持离线Web应用开发是HTML5的一个重点.离线Web应用就是在设备不能上网的时候仍然可以运行的应用.开发离线Web应用需要几个步骤,其中一个就是离线下必须能访问一定的资源(图像 JS css ...
- 吓哭原生App的HTML5离线存储技术,却出乎意料的容易!【低调转载】
吓哭原生App的HTML5离线存储技术,却出乎意料的容易![WeX5低调转载] 2015-11-16 lakb248 起步软件 近几天,WeX5小编编跟部分移动应用从业人士聊了聊,很多已经准备好全面拥 ...
- html5 离线存储
在html页面中引入manifest文件 <html manifest="sample.appcache"> 在服务器添加mime-type text/cache-ma ...
- HTML5学习(九)----应用程序缓存
参考教程:http://www.w3school.com.cn/html5/html_5_app_cache.asp 使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 w ...
随机推荐
- SMTP 简单邮件传输协议
SMTP 锁定 本词条由“科普中国”百科科学词条编写与应用工作项目 审核 . SMTP(Simple Mail Transfer Protocol)即简单邮件传输协议,它是一组用于由源地址到目的地址传 ...
- shell 删除文件下的* (copy).jpg备份文件
shell编程中, 在for, while循环中为什么不用(), {} 不是没有; 而是因为(), {}做了其他用途: (): 执行命令组, 注意这个命令组是新开一个子shell中执行, 因此,括号 ...
- linux的vnc- rdesktop远程登录windows桌面
使用vnc来实现任何平台之间(windows, linux, mac等)的远程桌面互访 vnc:virtual network computing 分 vnc server和 vnc client 在 ...
- Web SQL数据库
Web SQL数据库:它是一个独立的规范,引入了一组使用SQL操作客户端数据库的API. openDatabase方法:这个方法使用现有的数据库或者新建的数据库创建一个数据库对象.如果数据库存在,op ...
- 以DDD为开发模式的设计开发步骤可以是
以DDD为开发模式的设计开发步骤可以是:1)分析需求:2)画出用例图,系统中各个角色如何使用系统,也包括外部系统如何使用系统,也包括系统中到某个时间点自动启动的某些功能(此时角色就是时间):3)针对各 ...
- 压缩 javascript 和 css
www.iwangzheng.com 目前我们项目中的 CSS/JS 文件比较多, 由于RAILS 3.0 没有提供asset pipeline功能,所以这样会制约我们的访问速度. 例如: 目前,我 ...
- haartraining生成.xml过程
继续向大神学习http://www.cnblogs.com/tornadomeet/archive/2012/03/28/2420936.html
- python4delphi 设置syspath
详细看demo25的代码 These techniques are demonstrated in Demo25 in the examples folder of your Python for D ...
- ZJOI 游记
在备战YZ提前招生考时去ZJOI玩了趟,ZJ果然人才辈出= =神犇讲课各种神听不懂啊orz day 0 Mon. 上午在AB班愉快地玩耍,下午就去HZ了. HZ真热啊... 学军也是节约= =空调都不 ...
- Linux下列格式化工具 - column
[root@localhost ~]# mount/dev/sda2 on / type ext4 (rw)proc on /proc type proc (rw)sysfs on /sys type ...
