WPF实现选项卡效果(3)——自定义动态添加的AvalonDock选项卡内容
原文:WPF实现选项卡效果(3)——自定义动态添加的AvalonDock选项卡内容
简介
在前面一篇文章里面,我们实现了AvalonDock选项卡的动态添加,但是对于选项卡里面的内容,我们并没有实现任何有用的功能。
这篇文章里面,我们将实现对选项卡里面的内容和功能实现自定义。
完整系列
● 第一部分
● 第二部分
● 第三部分
在Git中下载工程源码
将自定义Page作为选项卡内容
Page定义
Page页面的Xaml代码如下:
<Page x:Class="AvalonProject.TestPage"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"mc:Ignorable="d"d:DesignHeight="300" d:DesignWidth="300"Title="TestPage"><Grid><Grid.RowDefinitions><RowDefinition></RowDefinition><RowDefinition></RowDefinition><RowDefinition></RowDefinition></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition></Grid.ColumnDefinitions><TextBlock VerticalAlignment="Center" HorizontalAlignment="Right" FontSize="14" Text="用户名:"></TextBlock><TextBox Height="30" Grid.Column="1" Margin="5"></TextBox><TextBlock VerticalAlignment="Center" Grid.Column="2" HorizontalAlignment="Right" FontSize="14" Text="年龄:"></TextBlock><TextBox Height="30" Grid.Column="3" Margin="5"></TextBox><TextBlock VerticalAlignment="Center" Grid.Row="1" HorizontalAlignment="Right" FontSize="14" Text="性别:"></TextBlock><TextBox Height="30" Grid.Column="1" Grid.Row="1" Margin="5"></TextBox><TextBlock VerticalAlignment="Center" Grid.Row="1" Grid.Column="2" HorizontalAlignment="Right" FontSize="14" Text="是否单身狗:"></TextBlock><StackPanel Grid.Row="1" Grid.Column="3" VerticalAlignment="Center" HorizontalAlignment="Center"><RadioButton Content="是"></RadioButton><RadioButton Content="否"></RadioButton></StackPanel><Button Name="btn_ShowInfo" Click="btn_ShowInfo_Click" Content="显示用户信息" Grid.Row="2" Grid.Column="1" Grid.ColumnSpan="2" Height="30" Margin="5"></Button></Grid></Page>
上面的Xaml代码对应的按钮点击事件代码如下:
private void btn_ShowInfo_Click(object sender, RoutedEventArgs e){MessageBox.Show("这是自定义的AvalonDock选项卡内容!");}
将Page添加到AvalonDock标签
在MainWindow.xaml.cs里面的item_AddNew_Click代码修改如下:
clickCount++;Frame frame = new Frame();frame.Content = new TestPage();LayoutAnchorable layOutAnc = new LayoutAnchorable() { Title = "新选项卡"+clickCount };layOutAnc.Content = frame;layOutPane.Children.Add(layOutAnc);
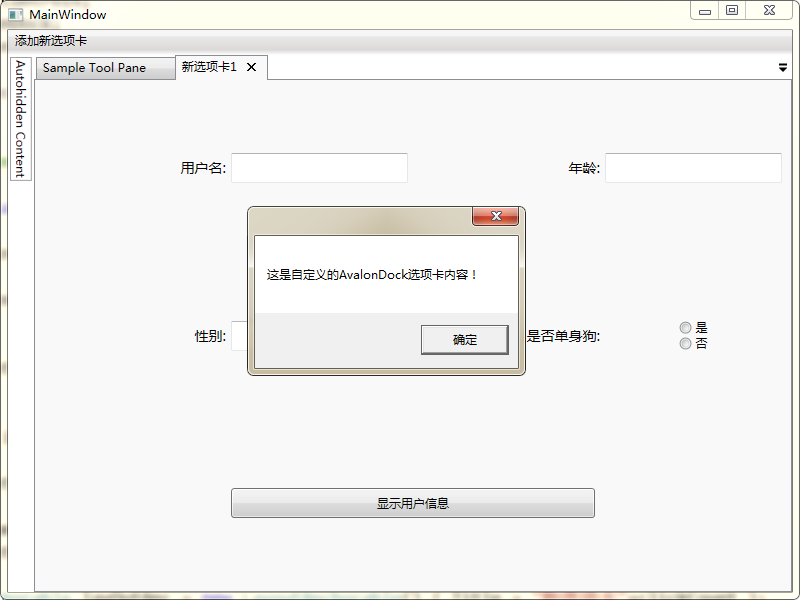
运行程序,观察效果
运行程序,效果如下:

说明我们为AvalonDock标签添加的自定义内容成功!
为自定义标签添加退出验证
添加退出事件处理句柄
我们希望用户在我们自定义的选项卡工作的时候,保存完所有信息后,才能够退出。因此我们需要对自定义选项卡添加退出的验证。
从前面的AvalonDock可视化树形结构中,我们可以看到,所有的选项卡内容的承载容器都是LayoutAnchorable,因此我们只需要对其添加退出验证即可。
观察LayoutAnchorable定义,我们发现有个名为Closing返回类型为System.EventHandler< CandelEventArgs >的事件处理句柄。
我们自定义LayoutAnchorable的Closing事件处理句柄如下:
private void Tab_Close(object sender, CancelEventArgs e){if (true){if (MessageBox.Show("还没有保存,是否要退出?", "提示", MessageBoxButton.YesNo) == MessageBoxResult.Yes){}else{e.Cancel = true;}}}
在item_AddNew_Click代码修改如下:
LayoutAnchorable layOutAnc = new LayoutAnchorable() { Title = "新选项卡"+clickCount };layOutAnc.Content = frame;layOutAnc.Closing += Tab_Close;//添加退出事件处理句柄=>添加的代码
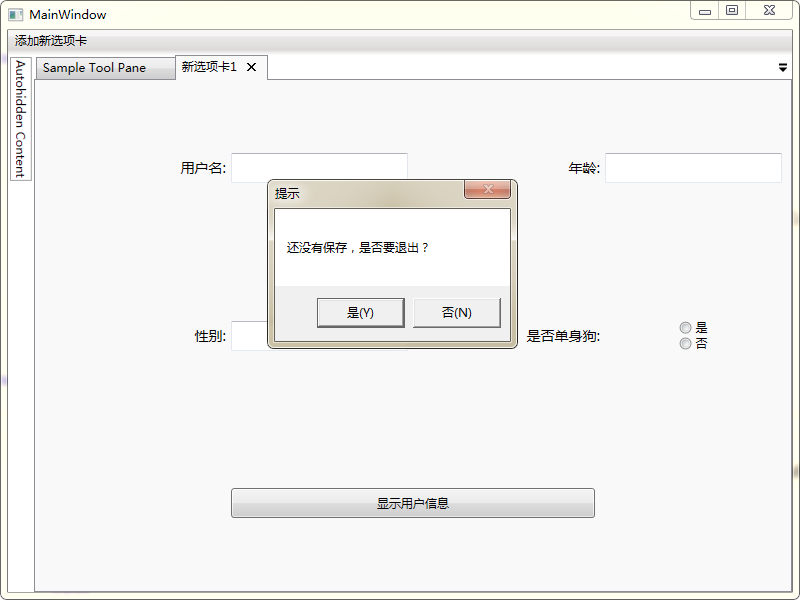
运行程序,观察效果
运行程序,效果如下:
总结
自此,我们已经比较完整地利用WPF+AvalonDock实现了类似于VS或者浏览器的选项卡效果。
WPF实现选项卡效果(3)——自定义动态添加的AvalonDock选项卡内容的更多相关文章
- Android动画效果之自定义ViewGroup添加布局动画
前言: 前面几篇文章介绍了补间动画.逐帧动画.属性动画,大部分都是针对View来实现的动画,那么该如何为了一个ViewGroup添加动画呢?今天结合自定义ViewGroup来学习一下布局动画.本文将通 ...
- 微信小程序之动态添加、删除指定内容(view)和获取input值
这次遇到个问题: 1. 动态的添加指定的view内容..嗯..很简单..wx:for就搞定 2. 动态添加的内容中有input,最终获取值的时候,要获取到所有input的值并且是一个数组..嗯.. 3 ...
- pytest自定义动态添加描述信息
先上效果图: 修改pytest-html报告,分三部分. pytest执行目录新建conftest.py文件 import pytest from py._xmlgen import html fro ...
- 在jsp页面动态添加数据库中的内容
工具:myeclipse+oracle11g 1.首先新建一个jsp页面. 2.在src目录下新建实体类User.java 3.创建BaseDao用来链接数据库 4.在pl/sql中创建存储过程 5. ...
- MVC动态添加文本框,后台使用FormCollection接收
在"MVC批量添加,增加一条记录的同时添加N条集合属性所对应的个体"中,对于前台传来的多个TextBox值,在控制器方法中通过强类型来接收.使用FormCollection也可以接 ...
- WPF实现选项卡效果(2)——动态添加AvalonDock选项卡
原文:WPF实现选项卡效果(2)--动态添加AvalonDock选项卡 简介 在前面一篇文章里面,我们使用AvalonDock实现了类似于VS的选项卡(或者浏览器的选项卡)效果.但是我们是通过xaml ...
- 通过jquery来实现文本框和下拉框动态添加效果,能根据自己的需求来自定义最多允许添加数量,实用的jquery动态添加文本框特效
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- WPF:理解ContentControl——动态添加控件和查找控件
WPF:理解ContentControl--动态添加控件和查找控件 我认为WPF的核心改变之一就是控件模型发生了重要的变化,大的方面说,现在窗口中的控件(大部分)都没有独立的Hwnd了.而且控件可以通 ...
- JAVAEE——BOS物流项目02:学习计划、动态添加选项卡、ztree、项目底层代码构建
1 学习计划 1.jQuery easyUI中动态添加选项卡 2.jquery ztree插件使用 n 下载ztree n 基于标准json数据构造ztree n 基于简单json数据构造ztree( ...
随机推荐
- gradle导出依赖的jar包
gradle导出依赖的jar包 http://blog.csdn.net/yuhentian/article/details/50426896
- SPOJ4491. Primes in GCD Table(gcd(a,b)=d素数,(1<=a<=n,1<=b<=m))加强版
SPOJ4491. Primes in GCD Table Problem code: PGCD Johnny has created a table which encodes the result ...
- php中读取文件内容的几种方法。(file_get_contents:将文件内容读入一个字符串)
php中读取文件内容的几种方法.(file_get_contents:将文件内容读入一个字符串) 一.总结 php中读取文件内容的几种方法(file_get_contents:将文件内容读入一个字符串 ...
- Qt5.4.2编译 qtpropertybrowser-2.51(从4修改到5的除错过程)
qtpropertybrowser是一个洛基亚时代的一个产物,其实它就是QtDesigner侧栏那种样子而已.网上大部分的都只适用于Qt4,今天头脑发热想用Qt5编译一下,发觉一大堆错误,因为Qt4有 ...
- 机器学习 Softmax classifier (一个隐含层)
程序实现 softmax classifier, 含有一个隐含层的情况.activation function 是 ReLU : f(x)=max(0,x) f1=w1x+b1 h1=max(0,f1 ...
- ios 即时通讯开源IM,LeanCloud、融云、环信
环信官网链接: http://easemob.com/docs/ios/
- Java数组定义学习的一些随笔
//一维数组的定义 int[] arr1 = new int[3];//arr1 = {1,2,3}: 错误 int[] arr2 = new int[]{1,2,3};//int[] arr2 = ...
- 更改MyEclipse编辑框的背景颜色
更改MyEclipse编辑框的背景颜色 1.未改动之前.编辑框背景色 2.依次操作,"Window--->Preferences" 3.选择"General---& ...
- 谈谈android缓存文件
##内部存储 总是可用的 这里的文件默认是只能被你的app所访问的. 当用户卸载你的app的时候,系统会把internal里面的相关文件都清除干净. Internal是在你想确保不被用户与其他app所 ...
- iOS 使用贝塞尔曲线绘制路径
使用贝塞尔曲线绘制路径 大多数时候,我们在开发中使用的控件的边框是矩形,或者做一点圆角,是使得矩形的角看起来更加的圆滑. 但是如果我们想要一个不规则的图形怎么办?有人说,叫UI妹子做,不仅省事,还可以 ...