javascript工具--控制台详解
一、显示信息的命令
console.log(); //控制台输入 网页中不会输出
console.info(); //一般信息
console.debug(); //除错信息
console.warn(); //警告提示
console.error(); //错误提示
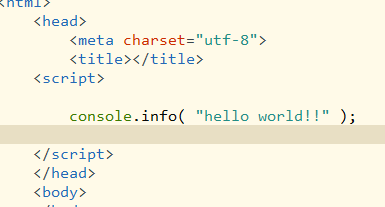
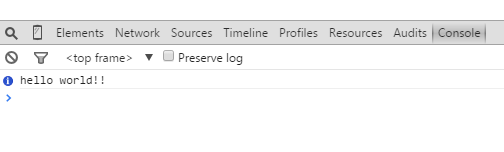
“console.log();” 可以用来取代 “alert();” 或 “document.write();” 比如,在网页中写入 “console.log("Hello World");” 然后会在控制台输入,但是网页中并不会输入。


我们在代码中插入如下代码:
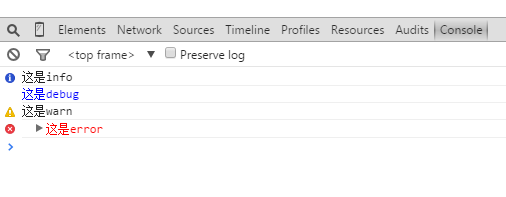
console.info( "这是info" );
console.debug( "这是debug" );
console.warn( "这是warn" );
console.error( "这是error" );
加载后打开控制台会看到像下面这样:

二、占位符
console对象的上面5种方法,都可以使用printf风格的占位符。不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。比如:
console.log( "%d年%d月%d日" , 2011,3,26 );
console.log( "圆周率是%f" , 3.1415926 );

%o占位符,可以用来查看一个对象内部情况。比如,有这样一个对象:
var dog = {} ;
dog.name = "大毛";
dog.color = "黄色";
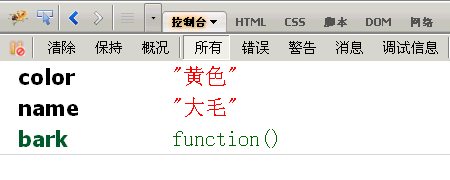
然后,对它使用o%占位符:
console.log( "%o" , dog );

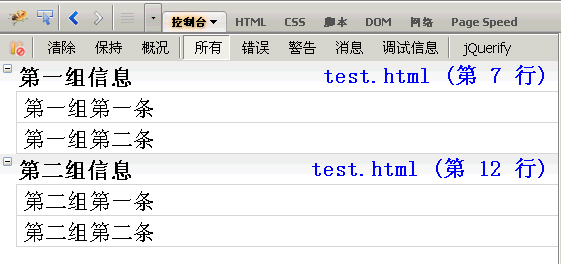
三、分组显示
console.group(); console.groupEnd(); (这两个方法是成对使用的)
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();

四、console.dir();(显示某一个对象的所有属性和方法)
比如,现在为第二节的dog对象,添加一个bark()方法,然后用 “dir();” 显示出来:
dog.bark = function(){ alert( "汪汪汪" ); };
console.dir( dog );

五、console.dirxml();(获取某个节点所包含的所有html/xml代码)
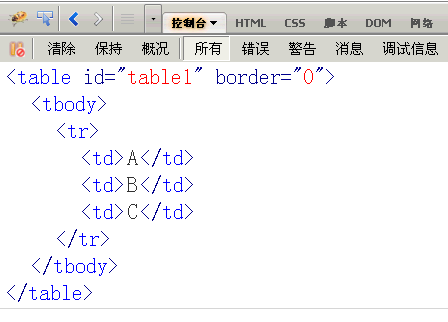
var table = document.getElementById("table1"); //获取节点
console.dirxml( table ); //显示节点的所有代码

六、console.assert();(用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常)
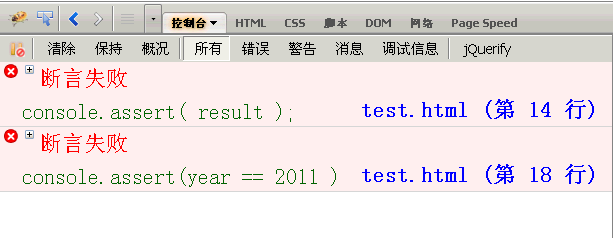
var result = 0;
console.assert( result ); //false
var year = 2000;
console.assert( year == 2011 ); //false

七、console.trace();(用来追踪函数的调用轨迹)
/*一个加法函数*/
function add( a,b ){
return a+b;
}
我想知道这个函数是如何被调用的,在其中加入console.trace()方法就可以了:
function add( a,b ){
console.trace();
return a+b;
}
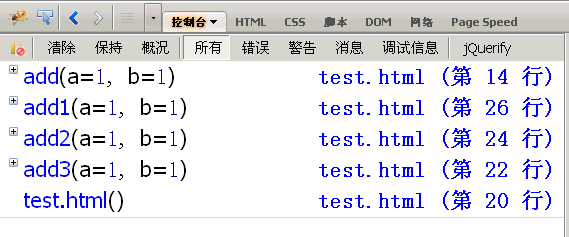
假定这个函数的调用代码如下:
var x = add3( 1,1 );
function add3( a,b ){ return add2(a,b); }
function add2( a,b ){ return add1( a,b ); }
function add1( a,b ){ return add( a,b ); }
运行后,会显示add()的调用轨迹,从上到下依次为add()、add1()、add2()、add3()

八、console.time();和console.timeEnd();(用来显示代码的运行时间)
console.time( "计时器一" );
for( var i=0;i<1000;i++ ){
for(var j=0;j<1000;j++){}
}
console.timeEnd( "计时器一" );

九、性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile();
假定有一个函数Foo(),里面调用了另外两个函数funcA()和funcB(),其中funcA()调用10次,funcB()调用1次。
function Foo(){
for(var i=0;i<10;i++){funcA(1000);}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
然后分析 “Foo();” 的运行性能:
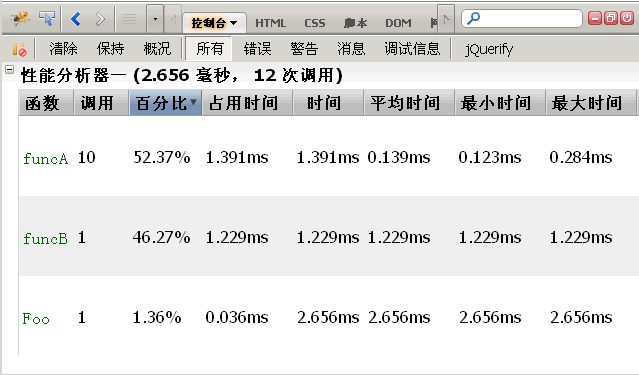
console.profile( '性能分析器一' );
Foo();
console.profileEnd();

标题栏提示,一共运行了12个函数,共耗时2.656毫秒。其中funcA()运行10次,耗时1.391毫秒,最短运行时间0.123毫秒,最长0.284毫秒,平均0.139毫秒;funcB()运行1次,耗时1.229ms毫秒。
除了使用 “console.profile();” 方法,firebug还提供了一个"概况"(Profiler)按钮。第一次点击该按钮,"性能分析"开始,你可以对网页进行某种操作(比如ajax操作),然后第二次点击该按钮,"性能分析"结束,该操作引发的所有运算就会进行性能分析。

十、属性菜单
控制台面板的名称后面,有一个倒三角,点击后会显示属性菜单。

默认情况下,控制台只显示Javascript错误。如果选中Javascript警告、CSS错误、XML错误都送上,则相关的提示信息都会显示。
这里比较有用的是显示 "XMLHttpRequests" 也就是显示ajax请求。选中以后,网页的所有ajax请求,都会在控制台面板显示出来。
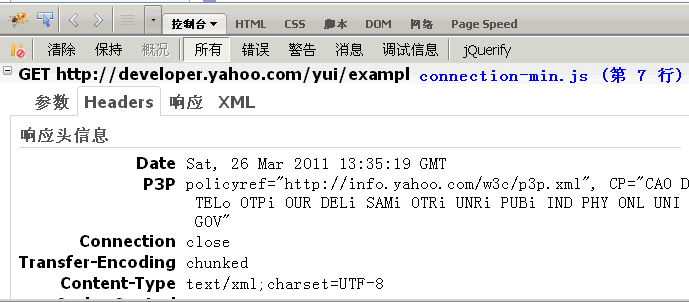
比如,点击一个YUI示例,控制台就会告诉我们,它用ajax方式发出了一个GET请求,http请求和响应的头信息和内容主体,也都可以看到。

javascript工具--控制台详解的更多相关文章
- javascript工具--控制台详解(转自 阮一峰博客)
大神这篇博客是写在2011年,主要介绍 “Firefox” 浏览器插件 “Firebug” 的操作,如今主流浏览器对控制台都已经提供了很好的支持.我自己用的最多是谷歌的 “chrome” 浏览器,下面 ...
- javascript:控制台详解
javascript工具——浏览器控制台详解 大神这篇博客是写在2011年,主要介绍 “Firefox” 浏览器插件 “Firebug” 的操作,如今主流浏览器对控制台都已经提供了很好的支持.我自己 ...
- IE8"开发人员工具"使用详解下(浏览器模式、文本模式、JavaScript调试、探查器)
来源: http://www.cnblogs.com/JustinYoung/archive/2009/04/03/kaifarenyuangongju2.html 在上一篇文章IE8“开发人员工具” ...
- [转]javascript console 函数详解 js开发调试的利器
javascript console 函数详解 js开发调试的利器 分步阅读 Console 是用于显示 JS和 DOM 对象信息的单独窗口.并且向 JS 中注入1个 console 对象,使用该 ...
- Firebug控制台详解
转自:http://www.ruanyifeng.com/blog/2011/03/firebug_console_tutorial.html 作者: 阮一峰 日期: 2011年3月26日 Fireb ...
- IE8“开发人员工具”使用详解上(各级菜单详解)
来源: http://www.cnblogs.com/JustinYoung/archive/2009/03/24/kaifarenyuangongju.html IE8“开发人员工具”使用详解上(各 ...
- Firebug控制台详解,让调试js代码变得更简单
http://www.open-open.com/lib/view/open1373120100347.html Firebug是网页开发的利器,能够极大地提升工作效率. Firebug控制台详解 控 ...
- Firebug控制台详解(转)
本文转自:http://www.ruanyifeng.com/blog/2011/03/firebug_console_tutorial.html 作者: 阮一峰 日期: 2011年3月26日 Fir ...
- JavaScript(4)---BOM详解
JavaScript(4)---BOM详解 之前写过一篇有关DOM的博客:JavaScript(2)---DOM详解 DOM有个顶级对象叫:document.同样BOM中也有顶级对象叫 window. ...
随机推荐
- iOS开发 小知识点
1/ iOS汉字百分号互相转换. //汉字 NSString * name = @"时间终于将我对你的爱消耗殆尽"; //汉字转为百分比 NSString * encodeStri ...
- JDBC的总结
JDBC归纳: DriverManger:驱动管理器类 要操作数据库,必须先与数据库创建连接,得到连接对象 public static Connection getConnection(String ...
- The German Collegiate Programming Contest 2017
B - Building 给一个m各面的多边形柱体,每一侧面有n*n个格子,现在对这些格子染色,看有多少种方式使得多面柱体无论如何旋转都不会与另一个一样. #include <bits/stdc ...
- this self指针
this 和 self指针 为函数提供了运行上下问:为函数提供了当前对象的其实地址,方便函数的对对象的访问.
- 再次理解JS的prototype,__proto__和constructor
个人总结: 下面这篇文章很好的讲解了js原型,原型链,个人的总结是要记住这三个属性 prototype.__proto__和constructor 首先明确,js中一切都是对象object(A). ( ...
- IDEA Maven 打包运行 jar java.io.FileNotFoundException: 问题?
当 使用 idea maven 将项目打包运行的时候,能够成功运行,但是总会跑到 xxx\xxx\lib 下 找jar包 如下异常: java.io.FileNotFoundException: D: ...
- 硬核官宣:台积电官宣6nm及7nm加强版工艺!
台积电正式宣布了6nm(N6)工艺,在已有7nm(N7)工艺的基础上大幅度增强,号称可提供极具竞争力的高性价比,而且能加速产品研发.量产.上市速度. 这几年,曾经执行业牛耳的Intel在新工艺方面进展 ...
- poj 2288 Islands and Bridges (状压dp+Tsp问题)
这道题千辛万苦啊! 这道题要涉及到当前点和前面两个点,那就设dp[state][i][j]为当前状态为state,当前点为i,前一个点为j 这个状态表示和之前做炮兵那题很像,就是涉及到三个点时,就多设 ...
- 原生JS中 callback,promise,generator,async-await 的简介
callback,promise,generator,async-await 的简介 javascript异步的发展历程. ES6 以前: 回调函数(callback):nodejs express ...
- Vue轮播图插件---Vue-Awesome-Swiper
轮播图插件 Vue-Awesome-Swiper 地址:https://github.com/surmon-china/vue-awesome-swiper 安装:npm install vue-aw ...
