前端工具WebStorm好在哪里?(带详细破解教程)
前端工具WebStorm好在哪里?(带详细破解教程)
一、总结
1、WebStorm对html特别是HTML5和JS的智能提示简直堪称大神。
2、WebStorm足够的轻量级。
3、WebStorm对js的提示也足够的先进。还带js调试功能。
二、前端工具WebStorm好在哪里?
大家还在使用Dreamweaver这样的弱智工具开发Web前端吗?或者使用VS 系列笨重的工具在开发Web的前端吗?你已经Out了。我推荐大家使用WebStorm来做Web前端开发,高端、大气上档次。
相比Dreamweaver弱智的智能提示来看,WebStorm对html特别是HTML5和JS的智能提示简直堪称大神,很值得去使用。不过WebStorm不像Dreamweaver一样支持拖拽或者插入代码的方式来做HTML,如果你是初级入门者,需要拉表格完成布局的话,WebStorm完全不合适你的使用。WebStorm只适合手写代码的前端开发者使用。
相比VS 2010这样的工具来说,WebStorm足够的轻量级,下载只有几十M,安装快速方便,对机器性能要求低,占有足够少的内存,而且支持跨平台的使用,非常方便。而且对js的提示也足够的先进。还带js调试功能。
相比Web Expression来说WebStorm支持大纲显示。非常方便。而且智能提示比Web Expression 先进很多。
缺点:1、不支持可视化的编辑,如果需要看结果,需要到浏览器里面调试
2、目前官方版本只有英文的,中文只能下载汉化包,不过还好写html很少需要用到那么多的按钮和菜单。
优点:1、足够的智能化,提示非常方便
2、支持Js、jQuery,extJs,Node.js,等等你能想得到的前端和部分后端技术
3、很方便的扩展功能
4、跨平台性能好
5、轻量级,安装包非常小
6、大纲显示很方便
下载地址:http://www.jetbrains.com/webstorm/ (具体点击哪里下载,自己在页面上找,如果找不到就不要下载了,你的智商是硬伤)
目前:学生和老师教学使用 29美元,个人开发者49美元,企业开发使用99美元。免费试用90天,不过你懂得,百度一下能找到注册码,可以免费使用,不过建议能买得起都支持正版。
三、webstorm2018注册码
webstorm 作为最近最火的前端开发工具,也确实对得起那个价格,但是秉着勤俭节约的传统美德,我们肯定是能省则省啊。
方法一:(更新时间:2018/4/8)v3.3
注册时,在打开的License Activation窗口中选择“License server”,在输入框输入下面的网址:
http://hb5.s.osidea.cc:1017 (2018.4.23日)
http://hb5.s.osidea.cc:1017(最新 18/05/10)
http://im.js.cn:8888 (新,感谢 [ qq_34394012 ])
http://hb5.s.osidea.cc:1017 ( 新,感谢[ cometwo ] )
http://idea.lanyus.com ( 新.感谢[ weixin_38627258 ] )
点击:Activate即可。
网友分享 : [感谢 weixin_41405655 ]
===== LICENSE BEGIN =====
37362-12042010
00000!enirob"h4FBnAgcpdNnIZydA
9AikY7i7Ecn7GW7EvybU"YwuAPkdCw
Qn7Fp!9FpNvujTEghtbTGz1DutM216
===== LICENSE END =====复制license begin和license end 之间的一段代码可以用
方法二:获取注册码(我用的方法二)
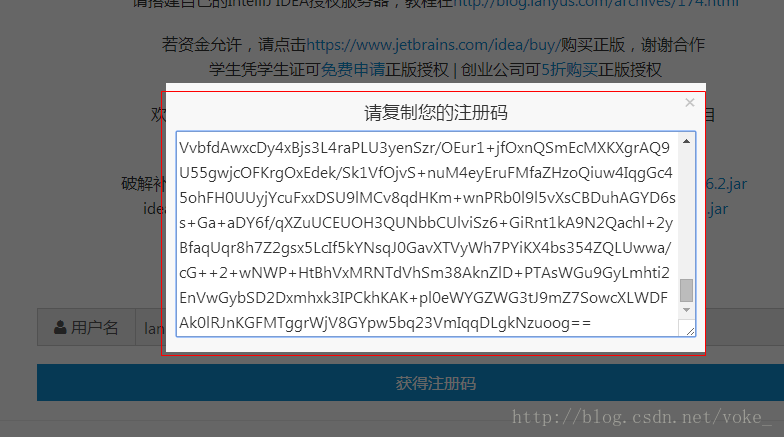
打开网址(IntelliJ IDEA 注册码),我们能看到下面的界面,直接点击获取激活码,将生成的激活码粘贴到WebStorm激活对话框中的Lisence Code输入框,点击OK即可破解。


方法三:使用破解补丁
首先下载补丁,看图!
2017版下载地址 : 链接:https://pan.baidu.com/s/1Ed2kNzmGNrU5AsXbC2LkEw 密码:465h
2018版下载地址 : 链接 : 链接: https://pan.baidu.com/s/1CYI_MjR2PC3d_H-BefYI2g 密码: zbvb

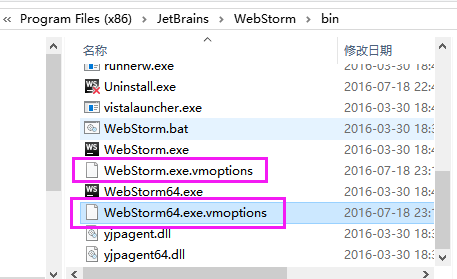
然后将补丁复制到安装目录的bin目录下
D:\...\WebStorm\binPS:一定要把这个jar包复制到这个bin目录,不然后面操作可能无法进行。
修改同目录下的 WebStorm.exe.vmoptions 和WebStorm64.exe.vmoptions,这两个文件一个是32位的,一个是64位的,建议同步修改。
用文本编辑器打开之后,在文件最上面加一行代码 :
-javaagent:D:\Program Files (x86)\JetBrains\WebStorm\bin\破解补丁名字.jar
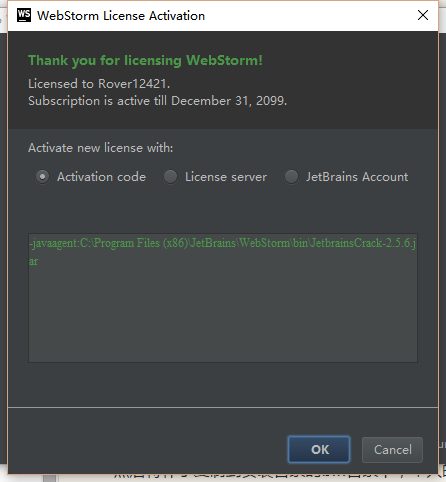
配置好之后,保存文件。在此再次启动WebStorm,就会看到下面所示界面,至此补丁激活就成功了。

方法四:自己搭建IntelliJ IDEA授权服务器
这个比较繁琐,喜欢折腾的人可以试试:
IntelliJ IDEA License Server本地搭建教程
如果有更好的方法,欢迎留言交流。
四、测试题-简答题
1、webstorm如何破解?
解答:在idea.lanyus.com网站上面能够获取注册码。
2、webStorm是谁家的产品?
解答:jetbrains。
3、jetbrains的用于Java开发的产品叫什么名字?
解答:intel lij IDEA。
4、jetbrains的两款软件webStrom和intellij IDEA都能被同一个网站生产的注册码破解,给了我们什么启示?
解答:同源产品的很多东西可能是一样的,同公司的不同产品的注册码可能是通的。
5、破解jetbrains产品的网站的第一个字段是什么?
解答:idea
6、如何解决jetbrains产品注册码无效的问题(通过idea.lanyus.com破解)?
解答:在hosts文件(windows域名文件)中添加域名映射:0.0.0.0 account.jetbrains.com
7、jetbrains用来处理账户的服务器域名是什么?
解答:account.jetbrains.com
8、phpStorm里面第一次编写的php如何才能正确运行,需要哪些配置?
解答:首先设置php Interpreter,然后配置服务器环境。
9、jetbrains系列产品设置字体大小在哪?
解答:file->setting
前端工具WebStorm好在哪里?(带详细破解教程)的更多相关文章
- Node.js的多版本管理工具 gnvm(win环境)的详细安装教程(图解步骤、通俗易懂、亲测有效)
前言 本篇随笔主要写了如何安装并使用node多版本管理工具gnvm(windowns环境下) 作为自己对多版本工具gnvm知识的总结与笔记. 百度云盘gnvm应用程序包 获取链接(个人应用地址如下): ...
- 微软源代码管理工具TFS2013安装与使用详细图文教程(Vs2013)
这篇文章联合软件小编主要介绍了微软源代码管理工具TFS2013安装与使用图文教程,本文详细的给出了TFS2013的安装配置过程.使用教程,需要的朋友可以参考下 最近公司新开发一个项目要用微软的TFS2 ...
- [转] 微软源代码管理工具TFS2013安装与使用详细图文教程(Vs2013)
这篇文章联合软件小编主要介绍了微软源代码管理工具TFS2013安装与使用图文教程,本文详细的给出了TFS2013的安装配置过程.使用教程,需要的朋友可以参考下 最近公司新开发一个项目要用微软的TFS2 ...
- VS.PHP详细破解教程,用Visual Studio编写PHP代码插件PhpTools
一.准备文件:(下载地址:http://download.csdn.net/detail/wulang1988/9662363) Default.aspx是解决在线破解文件:PhptoolCracke ...
- 【前端工具】 在 Windows 下安装 GruntJS——教程(译)
在你安装 Grunt.js 之前你需要先安装 Node.js.对于本教程而言,我已经安装好了 node.js v0.10.0. 我将要安装 Grunt.js v0.4.1.警告:如果你已经安装了 Gr ...
- IntelliJ WebStorm 最新版 安装永久破解教程【最强,可用至2099年】
IntelliJ WebStorm 2018.3.6安装永久破解[最强] 一. 在官网下载WebStorm安装包 链接:http://www.jetbrains.com/webstorm/down ...
- 一款简单而不失强大的前端框架——【Vue.js的详细入门教程①】
↓— Vue.js框架魅力 —↓ 前言 Vue.js 是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.V ...
- 覆盖率测试工具gcov的前端工具_LCOV
http://my.oschina.net/alphajay/blog/33725 1.Gcov是进行代码运行的覆盖率统计的工具,它随着gcc的发布一起发布的,它的使用也很简单,需要在编译和链接的时候 ...
- 常见开发需求之前端利器webstorm中的git和快捷键
需求 前端开发中我们最常用的一般是webstorm.hbuilder和sublime,因为以前使用过一段时间eclipse所以我对webstorm的感觉比较良好,再加上以前使用hbuilder维护 ...
随机推荐
- PatentTips - Supporting address translation in a virtual machine environment
BACKGROUND A conventional virtual-machine monitor (VMM) typically runs on a computer and presents to ...
- 1.8 Python基础知识 - 数值类型
一.int类型(任意精度整数) 整型类型(int)是表示整数的数据类型.与其他计算机语言有精度限制不同,Python的整数位数可以为任意长度位数(只受限制于计算机内存) 数字字符串即整型常量. pyt ...
- 关于程序中delay函数带来的繁琐问题
导致“滴滴”声音不准确的原因是因为,串口屏幕发送信息的时候会有delay() 的延迟. 得到的教训就是,无论在什么地方,最好都不要加delay的延迟.否则含有delay的子 函数加入到其他模块中,就会 ...
- SpringMVC-如何接收各种参数(普通参数,对象,JSON, URL)
在交互的过程中,其中一个关键的节点就是获取到客户端发送过来的请求参数,本篇文章,我们来罗列下SpringMVC对于各种数据的获取方式: 说明:以下重点在讲解如何获取参数上,所以返回的数据不是重点 1, ...
- oracle里long类型的总结
转自原文oracle中long类型为什么不推荐使用 不是不推荐使用的,是一般用不到,而有些时候是会用到的,所以不能一概而论.1.LONG 数据类型中存储的是可变长字符串,最大长度限制是2GB.2.对于 ...
- ORACLE 11G R2 DG_BROKER 之SWITCH OVER
官网:http://docs.oracle.com/cd/B12037_01/server.101/b10822/cli.htm 这个是有必要看一下. 注意本人已经完毕一次SWITCHOVER 所 ...
- macOS 上配置 Lua
[最新版]从零开始在 macOS 上配置 Lua 开发环境 脚本语言,你可能更需要的是 Lua 不同的脚本语言有不同的特性,第一接触的脚本语言,可能会影响自己对整个脚本语言的理解和认知.我以前接触 ...
- datagridview合并相同单元格
private void dataGridView1_CellPainting(object sender, DataGridViewCellPaintingEventArgs e) { // 对第日 ...
- angular 创建服务
一:新建服务模块和服务文件 ng g module services --spec=false ng g service services/quote --spec=false 二:在quote.se ...
- 常用协议(SPI, UART, I2C)
SPI: SPI是全双工的同步串行接口,数据速率可达几Mbps,在一般应用中有4根信号线:MOSI, MISO, SCK, SS. 根据时钟极性(CPOL)及相位(CPHA)不同可以组合成4种工作模式 ...
