自己动手丰衣足食,为Zepto添加Slide动画效果
一.缘由
公司的移动端项目,采用zepto为主要框架,但是zepto毕竟是精简版的jquery,体积小了,功能自然没有这么强大,特别是动画和选择器这两块,需要我们自己去拓展。
在项目开发过程中,很多页面过渡需要用到动画,简单的show/hide过渡太生硬,对用户不友好,并且移动端大多都是采用slide效果,此文主要是为zepto拓展slide动画。
二.发现
从zepto的在线文档上可以发现一个发布在github上的动画模块,但是缺少slide效果,度娘上找了找,相关的极少,只发现了一个slideDown的例子,所以我们就照着这个例子写了几个常用的slide动画。
三.行动
首先,我们把动画方向分为上下滑动和左右滑动,滑动形式分为元素自身的伸缩和相对位移
1.左右slide
这应该是最常用的一个效果
贴上代码:注释部分二选一, slideLeft 和 slideRight 的滑动形式必须设为一致,不然无法工作
$.fn.slideRight = function (speed, callback) {
//获取元素position
var position = this.css('position');
this.show().css({
position: 'absolute',
visibility: 'hidden'
});
$('html,body').css({
overflow: 'hidden',
height: '100%'
});
//获取元素宽度
var width = this.width() === 0 ? $(window).width() : this.width();
//-------通过伸缩元素宽度实现动画-------
//return this.css({
// top: $(window).scrollTop(),
// width: 0,
// position: position,
// visibility: 'visible',
// overflow: 'auto'
//}).animate({ width: width }, speed, null, callback);
//-------通过移动元素相对位置实现动画-------
return this.css({
top: $(window).scrollTop(),
left: -width,
position: position,
visibility: 'visible',
overflow: 'auto',
}).animate({ left: 0 }, speed, null, callback);
};
$.fn.slideLeft = function (speed, callback) {
//获取元素position
var position = this.css('position');
this.show().css({
position: 'absolute',
visibility: 'hidden'
});
$('html,body').css({
overflow: '',
height: ''
});
//获取元素宽度
var width = this.width();
//-------通过伸缩元素宽度实现动画-------
//return this.css({
// top: 0,
// position: position,
// visibility: 'visible',
// overflow: 'auto'
//}).animate({ width: 0 }, speed, null, callback);
//-------通过移动元素相对位置实现动画-------
return this.css({
top: 0,
position: position,
visibility: 'visible',
overflow: 'auto'
}).animate({ left: -width }, speed, null, callback);
};
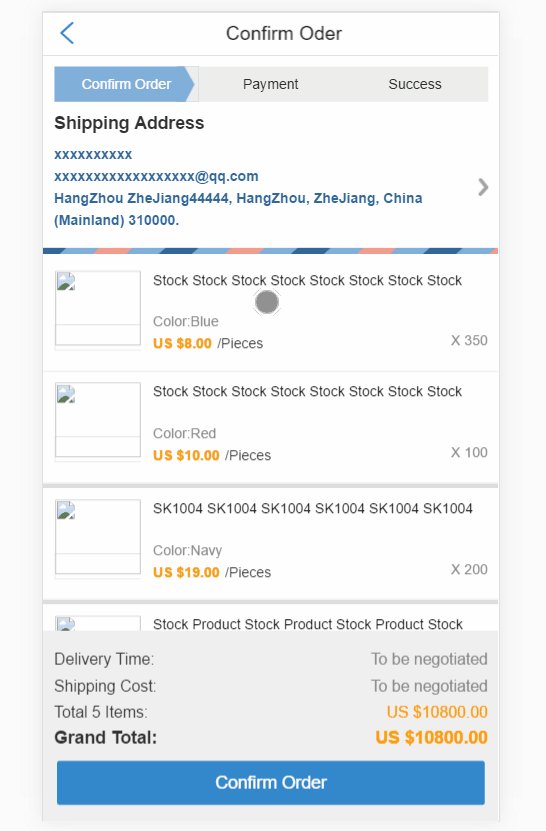
左右位移效果图:

左右伸缩效果图:

2.上下slide
贴上代码:注释部分二选一, slideUp 和 slideDown 的滑动形式必须设为一致,不然无法工作
$.fn.slideDown = function (speed, callback) {
//获取元素position
var position = this.css('position');
this.show().css({
position: 'absolute',
visibility: 'hidden'
});
$('html,body').css({
overflow: 'hidden',
height: '100%'
});
//获取元素高度
var height = this.height() === 0 ? $(window).height() : this.height();
//-------通过伸缩元素高度实现动画-------
//return this.css({
// position: position,
// visibility: 'visible',
// overflow: 'auto',
// height: 0
//}).animate({ height: height, top: $(window).scrollTop() }, speed, null, callback);
//-------通过移动元素相对位置实现动画-------
return this.css({
top: -height,
left: 0,
position: position,
visibility: 'visible',
overflow: 'auto'
}).animate({ top: $(window).scrollTop() }, speed, null, callback);
};
$.fn.slideUp = function (speed, callback) {
//获取元素position
var position = this.css('position');
this.show().css({
position: 'absolute',
visibility: 'auto'
});
$('html,body').css({
overflow: '',
height: ''
});
//获取元素高度
var height = this.height();
//-------通过伸缩元素高度实现动画-------
//return this.css({
// position: position,
// visibility: 'visible',
// overflow: 'hidden',
// height: height
//}).animate({ height: 0 }, speed, null, callback);
//-------通过移动元素相对位置实现动画-------
return this.css({
left: 0,
position: position,
visibility: 'visible',
overflow: 'auto'
}).animate({ top: -height }, speed, null, callback);
};
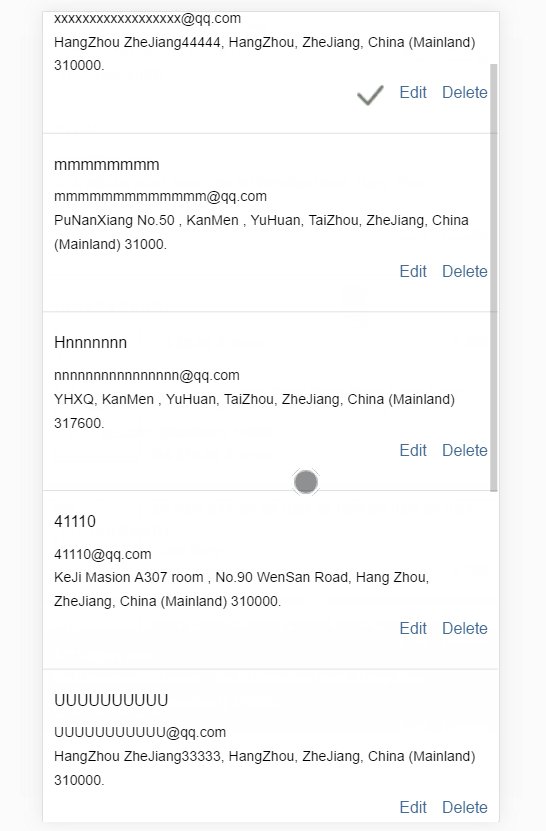
上下位移效果图:

上下伸缩效果图:

四.结束
这样,我们在项目中就能愉快的使用动画了。
顺便附上整个动画模块,但在这之前必须先添加上animate模块,因为zepto本身是不具有animate事件的,许多模块都是单独分出去的,可以参考这里,代码我们可以从github中的animate模块复制进去。
//animate模块
; (function ($, undefined) {
var prefix = '', eventPrefix,
vendors = { Webkit: 'webkit', Moz: '', O: 'o' },
testEl = document.createElement('div'),
supportedTransforms = /^((translate|rotate|scale)(X|Y|Z|3d)?|matrix(3d)?|perspective|skew(X|Y)?)$/i,
transform,
transitionProperty, transitionDuration, transitionTiming, transitionDelay,
animationName, animationDuration, animationTiming, animationDelay,
cssReset = {} function dasherize(str) { return str.replace(/([A-Z])/g, '-$1').toLowerCase() }
function normalizeEvent(name) { return eventPrefix ? eventPrefix + name : name.toLowerCase() } if (testEl.style.transform === undefined) $.each(vendors, function (vendor, event) {
if (testEl.style[vendor + 'TransitionProperty'] !== undefined) {
prefix = '-' + vendor.toLowerCase() + '-'
eventPrefix = event
return false
}
}) transform = prefix + 'transform'
cssReset[transitionProperty = prefix + 'transition-property'] =
cssReset[transitionDuration = prefix + 'transition-duration'] =
cssReset[transitionDelay = prefix + 'transition-delay'] =
cssReset[transitionTiming = prefix + 'transition-timing-function'] =
cssReset[animationName = prefix + 'animation-name'] =
cssReset[animationDuration = prefix + 'animation-duration'] =
cssReset[animationDelay = prefix + 'animation-delay'] =
cssReset[animationTiming = prefix + 'animation-timing-function'] = '' $.fx = {
off: (eventPrefix === undefined && testEl.style.transitionProperty === undefined),
speeds: { _default: 400, fast: 200, slow: 600 },
cssPrefix: prefix,
transitionEnd: normalizeEvent('TransitionEnd'),
animationEnd: normalizeEvent('AnimationEnd')
} $.fn.animate = function (properties, duration, ease, callback, delay) {
if ($.isFunction(duration))
callback = duration, ease = undefined, duration = undefined
if ($.isFunction(ease))
callback = ease, ease = undefined
if ($.isPlainObject(duration))
ease = duration.easing, callback = duration.complete, delay = duration.delay, duration = duration.duration
if (duration) duration = (typeof duration == 'number' ? duration :
($.fx.speeds[duration] || $.fx.speeds._default)) / 1000
if (delay) delay = parseFloat(delay) / 1000
return this.anim(properties, duration, ease, callback, delay)
} $.fn.anim = function (properties, duration, ease, callback, delay) {
var key, cssValues = {}, cssProperties, transforms = '',
that = this, wrappedCallback, endEvent = $.fx.transitionEnd,
fired = false if (duration === undefined) duration = $.fx.speeds._default / 1000
if (delay === undefined) delay = 0
if ($.fx.off) duration = 0 if (typeof properties == 'string') {
// keyframe animation
cssValues[animationName] = properties
cssValues[animationDuration] = duration + 's'
cssValues[animationDelay] = delay + 's'
cssValues[animationTiming] = (ease || 'linear')
endEvent = $.fx.animationEnd
} else {
cssProperties = []
// CSS transitions
for (key in properties)
if (supportedTransforms.test(key)) transforms += key + '(' + properties[key] + ') '
else cssValues[key] = properties[key], cssProperties.push(dasherize(key)) if (transforms) cssValues[transform] = transforms, cssProperties.push(transform)
if (duration > 0 && typeof properties === 'object') {
cssValues[transitionProperty] = cssProperties.join(', ')
cssValues[transitionDuration] = duration + 's'
cssValues[transitionDelay] = delay + 's'
cssValues[transitionTiming] = (ease || 'linear')
}
} wrappedCallback = function (event) {
if (typeof event !== 'undefined') {
if (event.target !== event.currentTarget) return // makes sure the event didn't bubble from "below"
$(event.target).unbind(endEvent, wrappedCallback)
} else
$(this).unbind(endEvent, wrappedCallback) // triggered by setTimeout fired = true
$(this).css(cssReset)
callback && callback.call(this)
}
if (duration > 0) {
this.bind(endEvent, wrappedCallback)
// transitionEnd is not always firing on older Android phones
// so make sure it gets fired
setTimeout(function () {
if (fired) return
wrappedCallback.call(that)
}, ((duration + delay) * 1000) + 25)
} // trigger page reflow so new elements can animate
this.size() && this.get(0).clientLeft this.css(cssValues) if (duration <= 0) setTimeout(function () {
that.each(function () { wrappedCallback.call(this) })
}, 0) return this
} testEl = null
})(Zepto)
//动画效果模块
; (function ($, undefined) {
var document = window.document, docElem = document.documentElement,
origShow = $.fn.show, origHide = $.fn.hide, origToggle = $.fn.toggle function anim(el, speed, opacity, scale, callback) {
if (typeof speed == 'function' && !callback) callback = speed, speed = undefined
var props = { opacity: opacity }
if (scale) {
props.scale = scale
el.css($.fx.cssPrefix + 'transform-origin', '0 0')
}
return el.animate(props, speed, null, callback);
} function hide(el, speed, scale, callback) {
return anim(el, speed, 0, scale, function () {
origHide.call($(this))
callback && callback.call(this)
})
} $.fn.show = function (speed, callback) {
origShow.call(this)
//不是很理解作者的想法,如果这里继续执行下去,所有调用zepto原生show事件的元素,都会被这个事件覆盖,并且透明度都为被设为1...
if (speed === undefined) return origShow.call(this) // 原版为:if (speed === undefined) speed = 0
else this.css('opacity', 0)
return anim(this, speed, 1, '1,1', callback)
} $.fn.hide = function (speed, callback) {
if (speed === undefined) return origHide.call(this)
else return hide(this, speed, '0,0', callback)
} $.fn.toggle = function (speed, callback) {
if (speed === undefined || typeof speed == 'boolean')
return origToggle.call(this, speed)
else return this.each(function () {
var el = $(this)
el[el.css('display') == 'none' ? 'show' : 'hide'](speed, callback)
})
} $.fn.fadeTo = function (speed, opacity, callback) {
return anim(this, speed, opacity, null, callback)
} $.fn.fadeIn = function (speed, callback) {
var target = this.css('opacity')
if (target > 0) this.css('opacity', 0)
else target = 1
return origShow.call(this).fadeTo(speed, target, callback)
} $.fn.fadeOut = function (speed, callback) {
return hide(this, speed, null, callback)
} $.fn.fadeToggle = function (speed, callback) {
return this.each(function () {
var el = $(this)
el[
(el.css('opacity') == 0 || el.css('display') == 'none') ? 'fadeIn' : 'fadeOut'
](speed, callback)
})
} $.fn.slideDown = function (speed, callback) {
//获取元素position
var position = this.css('position');
this.show().css({
position: 'absolute',
visibility: 'hidden'
});
$('html,body').css({
overflow: 'hidden',
height: '100%'
});
//获取元素高度
var height = this.height() === 0 ? $(window).height() : this.height(); //-------通过伸缩元素高度实现动画-------
//return this.css({
// position: position,
// visibility: 'visible',
// overflow: 'auto',
// height: 0
//}).animate({ height: height, top: $(window).scrollTop() }, speed, null, callback); //-------通过移动元素相对位置实现动画-------
return this.css({
top: -height,
left: 0,
position: position,
visibility: 'visible',
overflow: 'auto'
}).animate({ top: $(window).scrollTop() }, speed, null, callback);
}; $.fn.slideUp = function (speed, callback) {
//获取元素position
var position = this.css('position');
this.show().css({
position: 'absolute',
visibility: 'auto'
});
$('html,body').css({
overflow: '',
height: ''
});
//获取元素高度
var height = this.height();
//-------通过伸缩元素高度实现动画-------
//return this.css({
// position: position,
// visibility: 'visible',
// overflow: 'hidden',
// height: height
//}).animate({ height: 0 }, speed, null, callback); //-------通过移动元素相对位置实现动画-------
return this.css({
left: 0,
position: position,
visibility: 'visible',
overflow: 'auto'
}).animate({ top: -height }, speed, null, callback);
}; $.fn.slideRight = function (speed, callback) {
//获取元素position
var position = this.css('position');
this.show().css({
position: 'absolute',
visibility: 'hidden'
});
$('html,body').css({
overflow: 'hidden',
height: '100%'
});
//获取元素宽度
var width = this.width() === 0 ? $(window).width() : this.width(); //-------通过伸缩元素宽度实现动画-------
//return this.css({
// top: $(window).scrollTop(),
// width: 0,
// position: position,
// visibility: 'visible',
// overflow: 'auto'
//}).animate({ width: width }, speed, null, callback); //-------通过移动元素相对位置实现动画-------
return this.css({
top: $(window).scrollTop(),
left: -width,
position: position,
visibility: 'visible',
overflow: 'auto',
}).animate({ left: 0 }, speed, null, callback);
}; $.fn.slideLeft = function (speed, callback) {
//获取元素position
var position = this.css('position');
this.show().css({
position: 'absolute',
visibility: 'hidden'
});
$('html,body').css({
overflow: '',
height: ''
});
//获取元素宽度
var width = this.width();
//-------通过伸缩元素宽度实现动画-------
//return this.css({
// top: 0,
// position: position,
// visibility: 'visible',
// overflow: 'auto'
//}).animate({ width: 0 }, speed, null, callback); //-------通过移动元素相对位置实现动画-------
return this.css({
top: 0,
position: position,
visibility: 'visible',
overflow: 'auto'
}).animate({ left: -width }, speed, null, callback);
};
})(Zepto)
自己动手丰衣足食,为Zepto添加Slide动画效果的更多相关文章
- 为Zepto添加Slide动画效果
一.缘由 公司的移动端项目,采用zepto为主要框架,但是zepto毕竟是精简版的jquery,体积小了,功能自然没有这么强大,特别是动画和选择器这两块,需要我们自己去拓展. 在项目开发过程中,很多页 ...
- Android笔记之为自定义对话框添加移动动画效果
给底部的对话框添加移动动画效果 可通过Window.setWindowAnimations(int resId)设置 SharingDialog.java package com.bu_ish.sha ...
- 微课制作软件Camtasia,来为视频添加预设动画效果
之前已介绍过使用微课制作软件Camtasia为视频添加"缩放和平移"动画的教程以及"效果按钮"的使用. 此篇内容,我们就来介绍使用录像编辑软件--Camtasi ...
- AndroidUI 布局动画-为列表添加布局动画效果
新建一个Android project ,使MainActivity 继承自 ListActivity: public class MainActivity extends ListActivity ...
- Jquery 动态交换两个div位置并添加Css动画效果
前端网页开发中我们经常会遇到需要动态置换两个DIV元素的位置,常见的思路大多是不考虑原始位置,直接采用append或者appendTo方式将两元素进行添加,该法未考虑原始位置,仅会添加为元素的最后一子 ...
- 给每个li延时添加样式动画效果(setInterval,clearInterval)
btnsAnime($('ul li')) function btnsAnime(pagesl) { var that = this $(pagesl).hide() let i = 0; funct ...
- Java 给PPT添加动画效果(预设动画/自定义动画)
PPT幻灯片中对形状可设置动画效果,常见的动画效果为内置的固定类型,即动画效果和路径是预先设定好的固定模板,但在设计动画效果时,用户也可以按照自己的喜好自定义动画动作路径.下面,通过Java后端程序代 ...
- JavaScript网站设计实践(三)设计有特色的主页,给主页链接添加JavaScript动画脚本
一.主页一般都会比较有特色,现在在网站设计(二)实现的基础上,来给主页添加一点动画效果. 1.这里实现的动画效果是:当鼠标悬停在其中某个超链接时,会显示出属于该页面的背景缩略图,让用户知道这个链接的页 ...
- Android使用shape制作圆形控件及添加弹跳动画
--------本来为作者原创,未经同意禁止转载 前言:我们在很多时候都需要在res/drawable文件夹下创建相应的xml文件来为控件添加一些样式效果,比如按钮按下时的按钮样式变化.或者指定按钮的 ...
随机推荐
- 【sqli-labs】 less53 GET -Blind based -Order By Clause -String -Stacked injection(GET型基于盲注的字符型Order By从句堆叠注入)
http://192.168.136.128/sqli-labs-master/Less-53/?sort=1';insert into users(id,username,password) val ...
- C# 获得固定年月日
/// <summary> /// 获得固定年月日,时和分不固定 : 2019-01-01 00:00:00 /// </summary> /// <returns> ...
- ajax请求参数的格式
因为多写了一个contentType=“text/html”,请求的时候,参数总是转成了url&拼接的格式,导致请求不成功,调试了老半天 这个也是奇怪,为什么post只能接收json格式的数据 ...
- Android获取SD卡路径/内存的几种方法
Android获取SD卡路径 本篇将会带领大家学习如何获取android路径的几种常见用法,但在我开始bb之前需要大家清楚android中内存和外存之间的区别,下面进行简短介绍:android中的内存 ...
- 云计算时代,你为什么一定要学Linux?
云计算早已不是什么稀奇的概念,它的火爆让Linux运维工程师这个职业越来越重要.在当今各类云平台提供的系统中,Linux系统几乎毫无争议的独占鳌头,市场份额进一步扩张. 这也让Linux运维工程师职位 ...
- C#当中的out关键字(借鉴于CSDN)
一丶与ref关键字一样,out关键字也是按引用来传递的.out 关键字会导致参数通过引用来传递.这与 ref 关键字类似,不同之处在于 ref 要求变量必须在传递之前进行初始化.若要使用 out 参数 ...
- perf-perf stat用户层代码分析
perf_event 源码分析 前言 简单来说,perf是一种性能监测工具,它首先对通用处理器提供的performance counter进行编程,设定计数器阈值和事件,然后性能计数器就会在设定事件发 ...
- easyui 网址
http://www.runoob.com/jeasyui/jeasyui-datagrid-datagrid23.html http://www.jeasyui.com http://fineui. ...
- Codeforces Round #469 Div. 2题解
A. Left-handers, Right-handers and Ambidexters time limit per test 1 second memory limit per test 25 ...
- Linux之内核管理及故障排错
一.Centos6启动流程: 加电自检PSOT 引导加载器BootLoader MBR(GRUB第一阶段)||(GRUB第1.5阶段)(GRUB第2阶段) 加载内核(vmlinuz.initramfs ...
