Appium - xpath
基本属性定位
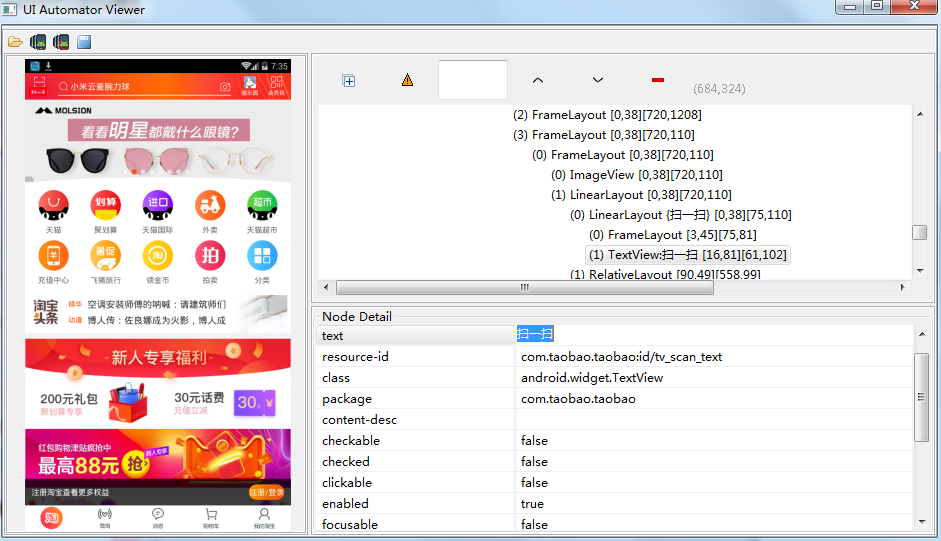
以淘宝app为例,定位左上角扫一扫按钮

1.可以通过text文本定位到
//*[@text='text文本属性']
# 定位text
driver.find_element_by_xpath("//*[@text='扫一扫']").click()2.如果元素id是唯一的,xpath也可以定位id属性
//*[@resource-id='id属性']
# 定位 resource-id
driver.find_element_by_xpath("//*[@resource-id='com.taobao.taobao:id/tv_scan_text']").click()3.class属性唯一的话,可以通过class属性定位到,定位class属性有两种方法
第一种: //class属性
# 定位搜索框 class -> //class属性
driver.find_element_by_xpath("//android.widget.EditText").click()
第二种: //*[@class='class属性']
# 定位搜索框 class -> //*[@class='class属性']
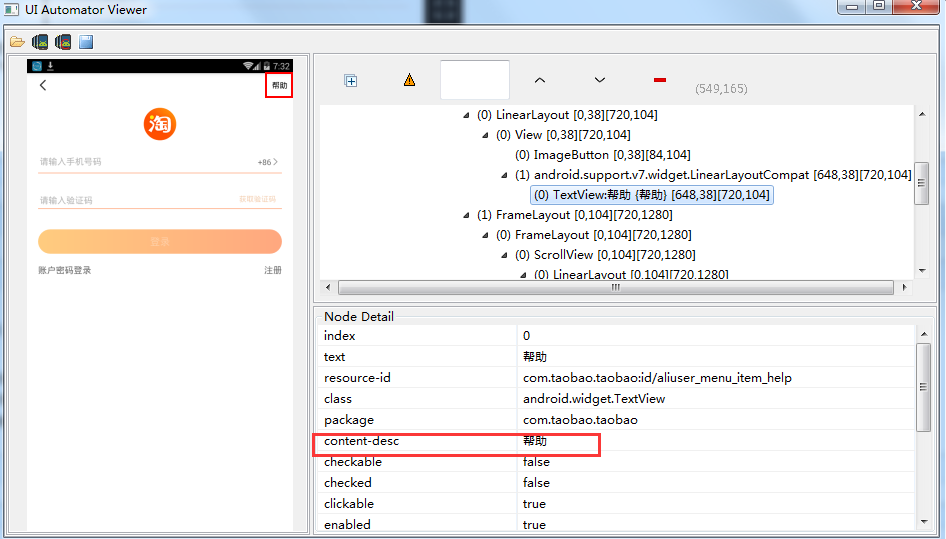
driver.find_element_by_xpath("//*[@class='android.widget.EditText']").click()4.定位content-des属性

//*[@content-desc='desc的文本']
# 点登录/注册
driver.find_element_by_xpath("//*[@text='注册/登录']").click()
time.sleep(3)
# content-desc定位
driver.find_element_by_xpath("//*[@content-desc='帮助']").click()contains模糊定位
1.contains是模糊匹配的定位方法,对于一个元素的id或者text不是固定的,但有一部分是固定的,这种就可以模糊匹配。如”嘻嘻-呵呵”或“你好,呵呵”,那就匹配“呵呵”就行了
contains定位在定位一组元素的时候,效率尤其突出
//[contains(@text, '呵呵')]
//[contains(@content-desc, '帮助')]
# contains匹配text
driver.find_element_by_xpath('//*[contains(@text, "注册/登录")]').click()
time.sleep(3)
# contains匹配textcontent-desc
driver.find_element_by_xpath("//*[contains(@content-desc, '帮助')]").click()2.contains也能模糊匹配id和class属性
//[contains(@resource-id, 'id属性')]
//[contains(@clsss, 'class属性')]
# 定位搜索框 class
driver.find_element_by_xpath("//*[contains(@class, 'EditText')]").click()
time.sleep(3)
driver.back()
driver.find_element_by_xpath("//*[contains(@resource-id, 'id/home_searchedit')]").click()组合定位
1.如果一个元素有2个属性,通过xpath也可以同时匹配2个属性,text, resource-id,class ,index,content-desc这些属性都能任意组合定位
# id和class属性 搜索框
id_class = '//android.widget.EditText[@resource-id="com.taobao.taobao:id/home_searchedit"]'
driver.find_element_by_xpath(id_class).click()
time.sleep(3)
driver.back()
# text和index属性 登录/注册
desc_class = '//*[@text="注册/登录" and @index="1"]'
driver.find_element_by_xpath(desc_class).click()
time.sleep(3)
# class和text属性 输入手机号
class_text = '//android.widget.EditText[@text="请输入手机号码"]'
driver.find_element_by_xpath(class_text).send_keys("231248019")
time.sleep(3)
# class和desc 帮助
id_desc = '//*[contains(@resource-id, "aliuser_menu_item_help") and @content-desc="帮助"]'
driver.find_element_by_xpath(id_desc).click()层级定位-父定位子
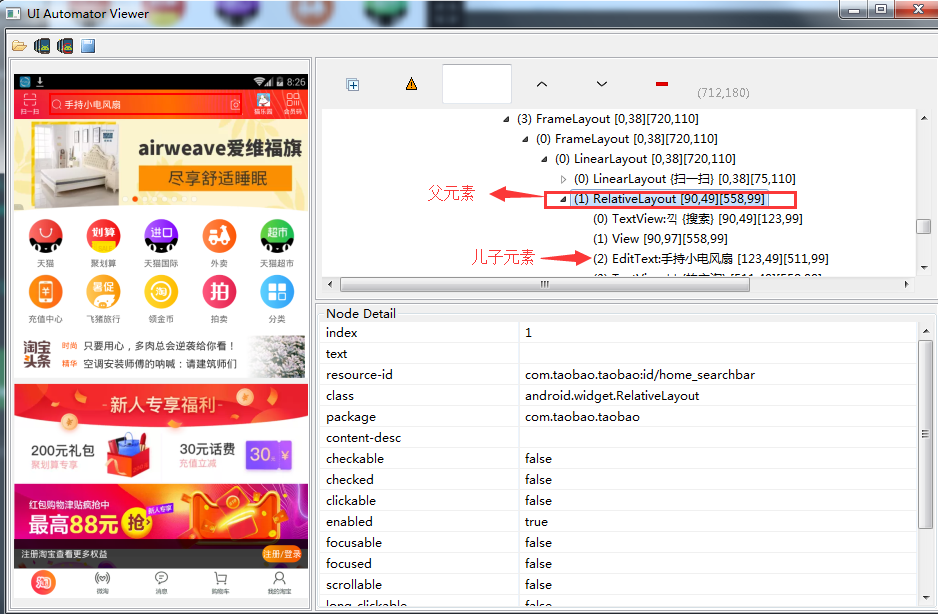
1.如果一个元素,它除了class属性(class属性肯定会有),其它属性啥都没有,这种情况用上面方法就不适用了,这个时候可以找他父元素,通过父亲定位儿子

# 父亲定位儿子 搜索输入框
fa_sun = '//*[@resoure-id="com.taobao.taobao:id/home_searchbar"]/android.widget.EditText'
t = driver.find_element_by_xpath(fa_sun).text
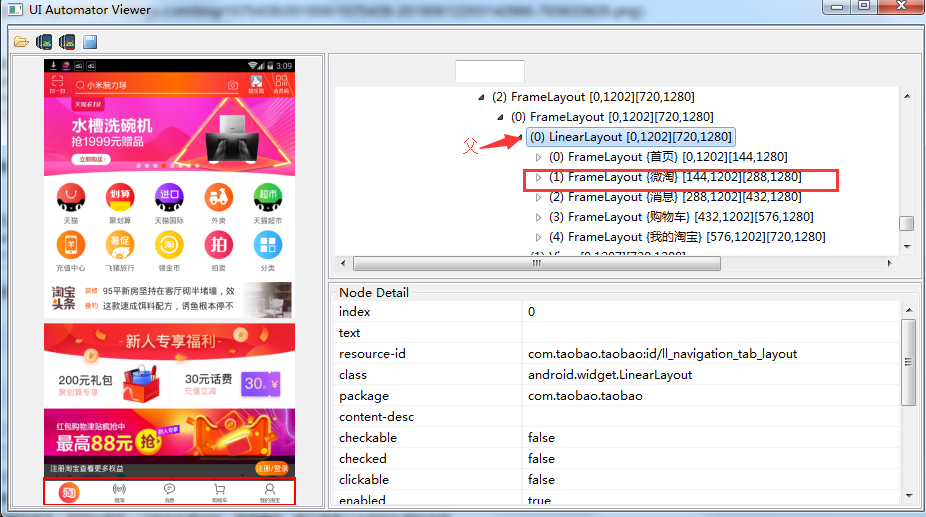
print(t)2.如果一个父元素下,有多个相同class的儿子时候,可以通过xpath的索引去取对应第几个,xpath是从1开始数的

# 父元素下第2个儿子 微淘
fu_sun2 = '//*[@resource-id="com.taobao.taobao:id/ll_navigation_tab_layout"]/android.widget.FrameLayout[2]'
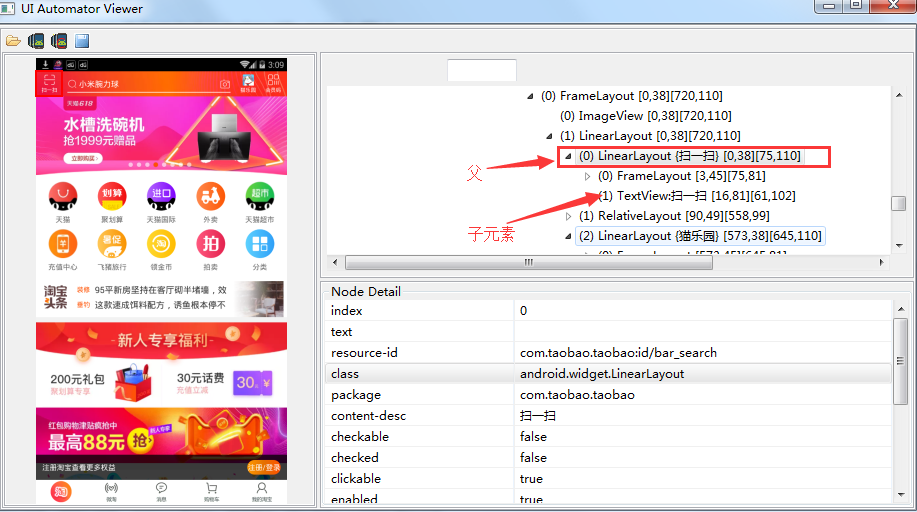
driver.find_element_by_xpath(fu_sun2).click()儿子定位父亲

# 通过子元素定位父元素
# 方法一: ..
sun_fa1 = '//*[@resource-id="com.taobao.taobao:id/tv_scan_text"]/..'
c = driver.find_element_by_xpath(sun_fa1).tag_name
print(c)
# 方法二 parent::*
sun_fa2 = '//*[@resource-id="com.taobao.taobao:id/tv_scan_text"]/parent::*'
d = driver.find_element_by_xpath(sun_fa1).tag_name
print(d)
# 方法三 parent::android.widget.LinearLayout
sun_fa3 = '//*[@resource-id="com.taobao.taobao:id/tv_scan_text"]/parent::android.widget.LinearLayout'
e = driver.find_element_by_xpath(sun_fa1).tag_name
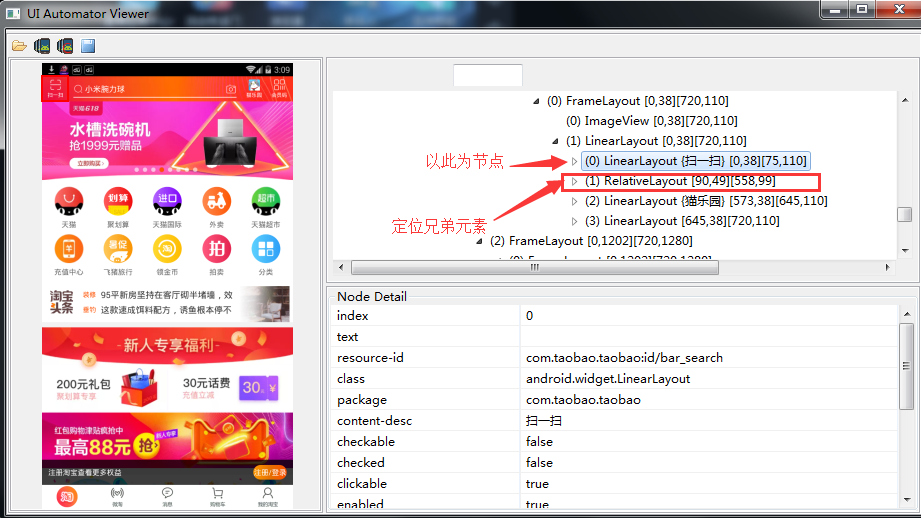
print(e)兄弟定位
通过子元素,先找到父元素,再找父元素下的子元素,可以进行兄弟元素定位

# 兄弟元素
xiongdi = '//*[@resource-id="com.taobao.taobao:id/bar_search"]/../android.widget.RelativeLayout'
x = driver.find_element_by_xpath(xiongdi).tag_name
print(x)
爷爷定位孙子
通过层级关系,一层一层的往下找,可以通过爷爷元素,定位到孙子元素

# 爷爷元素FrameLayout---第一个FrameLayout儿子---孙子TextView
x = '//android.widget.FrameLayout/android.widget.LinearLayout[1]/android.widget.TextView'
t = driver.find_elements_by_xpath(x)
print(len(t))
# 打印文本信息
print(t[0].text)Appium - xpath的更多相关文章
- appium xpath元素定位
1.id定位 写法:driver.find_element_by_id("这里是resource-id") 2.name定位 name定位就是通过UI Automator工具查看的 ...
- appium -- Xpath定位元素
如文章<Appium基于安卓的各种FindElement的控件定位方法实践>所述,Appium拥有众多获取控件的方法.其中一种就是根据控件所在页面的XPATH来定位控件. 本文就是尝试通过 ...
- Appium根据xpath获取控件
如文章< Appium基于安卓的各种FindElement的控件定位方法实践>所述,Appium拥有众多获取控件的方法.其中一种就是根据控件所在页面的XPATH来定位控件. 本文就是尝试通 ...
- Appium依据xpath获取控件实例随笔
如文章<Appium基于安卓的各种FindElement的控件定位方法实践>所述,Appium拥有众多获取控件的方法.当中一种就是依据控件所在页面的XPATH来定位控件. 本文就是尝试通过 ...
- 【转】Appium根据xpath获取控件实例随笔
原文地址:http://blog.csdn.net/zhubaitian/article/details/39754233 如文章<Appium基于安卓的各种FindElement的控件定位方法 ...
- Appium根据xpath获取控件实例随笔
如文章<Appium基于安卓的各种FindElement的控件定位方法实践>所述,Appium拥有众多获取控件的方法.其中一种就是根据控件所在页面的XPATH来定位控件. 本文就是尝试通过 ...
- Appium之xpath定位元素
原文:http://www.cnblogs.com/cnkemi/p/9180525.html appium也是以webdriver为基的,对于元素的定位也基本一致,只是增加一些更适合移动平台的独特方 ...
- appium定位之xpath定位
前面也说过appium也是以webdriver为基的,对于元素的定位也基本一致,只是增加一些更适合移动平台的独特方式,下面将着重介绍xpath方法,这应该是UI层元素定位最强大的方法啦! 以淘宝app ...
- 【appium】根据xpath定位元素
1. 背景 本文尝试使用的试验对象是SDK自带的NotePad应用实例,假设已经有两个Notes分别是“note1”和“note2”添加到Notepad上面,我们要做的就是尝试用xpath的方法来定位 ...
随机推荐
- PowerDesigner16逆向工程生成PDM列注释(My Sql5.0模版)
一.编辑当前DataBase 选择DataBase——>edit Current DBMS...弹出如下对话框: 如上图,先解释一下: 根据红颜色框从上往下解释一下. 第一个红框是对应的修改的 ...
- Codeforces_718A
A. Efim and Strange Grade time limit per test 1 second memory limit per test 256 megabytes input sta ...
- jinkins配置python虚拟环境
cd /root/.virtualenvs . automationVenv/bin/activate cd /home/wangju/gitProject/automationtest#cd pyt ...
- linux最常用的快捷键
1.ctrl+alt+T 调出命令行界面 2.alt+f4 关闭当前窗口
- js生成web安全色
256色里有40种颜色在Macintosh和Windows里显示的效果不一样,所以能安全使用的只有216色. <!DOCTYPE HTML> <html> <head&g ...
- vue移动端地址三级联动组件(一)
vue移动端地区三级联动 省,市,县.用的vue+mintUi 因为多级联动以及地区的规则比较多.正好有时间自己写了一个.有问题以及建议欢迎指出.涉及到dom移动,所以依赖vue+jquery.这边数 ...
- python爬虫12 | 爸爸,他使坏,用动态的 Json 数据,我要怎么搞?
在前面我们玩了好多静态的 HTML 想必你应该知道怎么去爬这些数据了 但还有一些常见的动态数据 比如 商品的评论数据 实时的直播弹幕 岛国动作片的评分 等等 这些数据是会经常发生改变的 很多网站就会用 ...
- 8.2.3 操作MySQL数据库
Python访问MySQL数据库可以使用MySQLDb模块,该模块主要方法如下: (1)commit():提交事务. (2)rollback():回滚事务. (3)callproc(self,proc ...
- unigui的session【1】
目前是1394. 明白session如何使用管理,看demo Session List和SessionTimeout unit Main; interface uses Windows, Messag ...
- vue 瀑布流实现
<div class="myWrite" v-if="list.length==0"> - 这个福宝有点懒哦 - </div> < ...
