PIE加载自定义服务数据详细介绍
这段时间我一直在研究如何用PIE加载在线地图服务,遇到了许多问题,多亏了技术员小姐姐的帮助,才让我能正确加载ArcGIS Online在线服务、天地图在线地图和谷歌在线地图。我是根据博客园PIE官方博文(https://www.cnblogs.com/PIESat/p/10184862.html)进行研究的,主要参照打开网络地图数据、加载自定义切片服务数据两篇博文,最后实现是用的加载自定义瓦片地图。
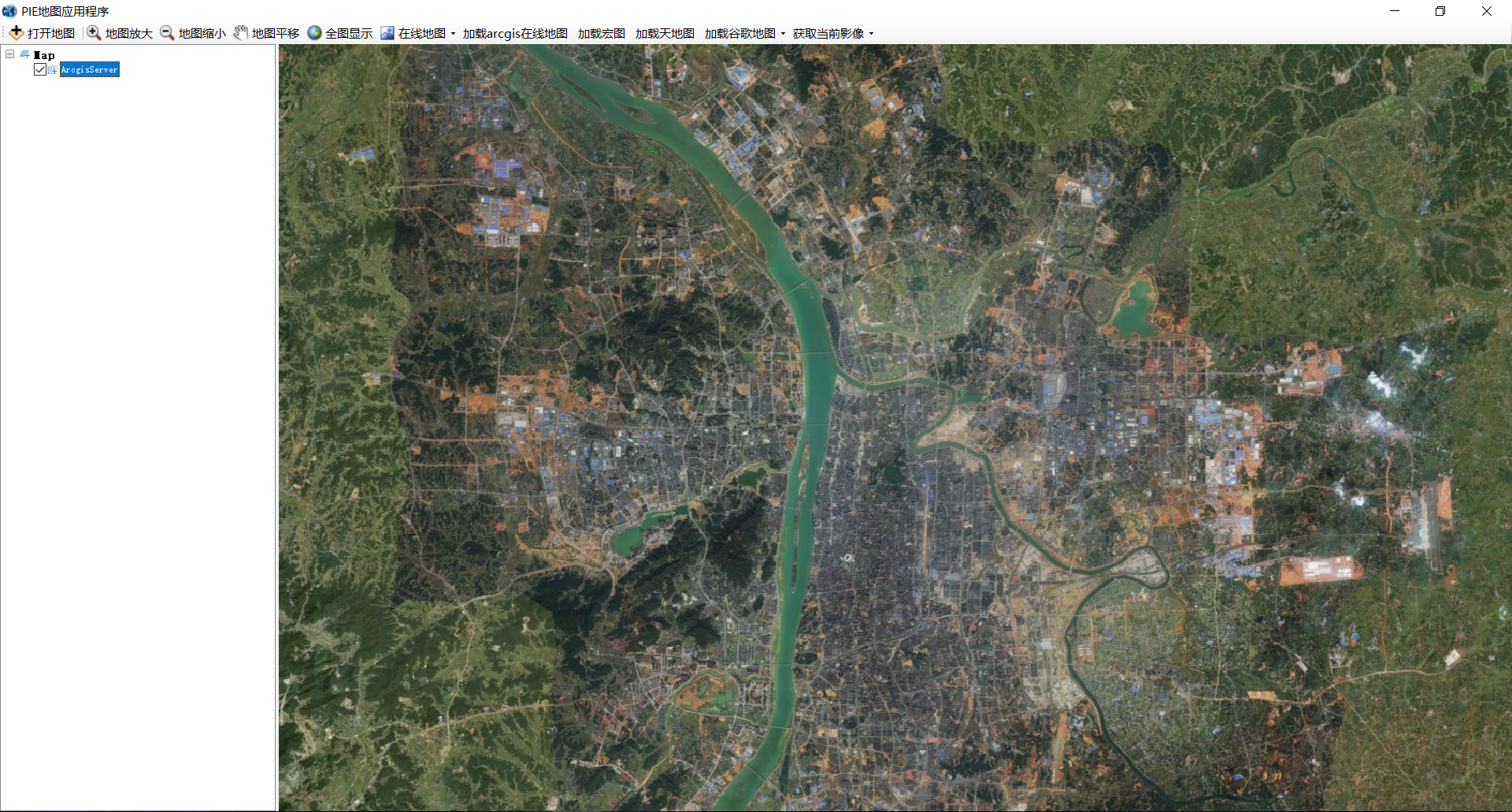
加载在线地图服务关键在于服务接口URL的写法和瓦片参数的设置,自定义服务接口需要路径含有级别,行列信息,以调用ArcGIS Online在线瓦片地图服务为例,服务路径应写为
http://services.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer/tile/[$Level]/[$Row]/[$Column];其中Level表示级别,Row表示为行,Column表示为列。服务路径不能在浏览器中直接复制打开,这是因为加载一个URL将链接在请求服务信息中的返回瓦片比例尺级别和行列号用了模糊查找,如果为了测试可以将链接中的[$Level]、[$Row] 和[$Column] 换成你要浏览的参数即可。
瓦片参数可直接访问调用的ArcGIS Online在线地图服务(http://services.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer),结果如下图所示:



其中坐标系WKID为3857,代表的是WGS84墨卡托投影,瓦片图像格式可以为PNG32,PNG24,PNG,JPG,DIB,TIFF,EMF,PS,PDF,GIF,SVG,SVGZ,BMP 13种,每英寸点数96,压缩的质量为75。0级瓦片分辨率为156543.03392800014m,比例尺为2019-05-305.91657527591555E8;瓦片开始位置为(-2.0037508342787E7, 2.0037508342787E7);瓦片显示范围为(-2.003750722959434E7, -1.997186888040859E7, 2.003750722959434E7, 1.9971868880408563E7);瓦片的高度和宽度都为256。
在实现过程中还遇到了一些其他的小问题,比如PIE.Carto.TileImageFormat枚举类型里面什么也没有,还有就是一些接口运行时不能正常工作。对于第一个问题,我自己写了一个枚举类,如下图所示,并将它强制转换为PIE.Carto.TileImageFormat类型(tileInfo.Format = (TileImageFormat)TileImageFormat2.PNG;),但是最好还是不要这样做哦,我觉得这是流氓做法。对于第二个问题,则需要将运行路径设置为SDK安装路径下的bin目录下,这样就能正常运行了。


源代码如下
- private void toolStripButton1_Click(object sender, EventArgs e)
- {
- string strUrl = "http://services.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer/tile/[$Level]/[$Row]/[$Column]";
- ISpatialReference spatialReference = SpatialReferenceFactory.CreateSpatialReference();
- PIE.Carto.TileInfo tileInfo = new TileInfo();
- tileInfo.Format = (TileImageFormat)TileImageFormat2.TIFF;
- tileInfo.DPI = ;
- tileInfo.CompressionQuality = ;
- tileInfo.LODInfos = new List<LODInfo>();
- double dResolution = 156543.03392800014;//1.40625;
- double dScale = 5.91657527591555E8;//5.90995197141668E8;
- for (int i = ; i < ; ++i)//显示23级数据
- {
- PIE.Carto.LODInfo lodInfo = new LODInfo();
- lodInfo.Level = i;
- lodInfo.Resolution = dResolution / Math.Pow(2.0, i);
- lodInfo.Scale = dScale / Math.Pow(2.0, i); ;
- tileInfo.LODInfos.Add(lodInfo);
- }
- PIE.Carto.CustomerOnlineTiledLayer tiledLayer = new CustomerOnlineTiledLayer(strUrl);
- tiledLayer.Name = "ArcgisServer";
- //设置瓦片开始位置
- tileInfo.SpatialReference = spatialReference;
- IPoint point = new PIE.Geometry.Point();
- point.PutCoords(-2.0037508342787E7, 2.0037508342787E7);//开始点切片
- (point as IGeometry).SpatialReference = spatialReference;
- tileInfo.Origin = point;
- //设置瓦片显示范围
- IEnvelope envelope = new Envelope();
- envelope.PutCoords(-2.003750722959434E7, -1.997186888040859E7, 2.003750722959434E7, 1.9971868880408563E7);
- tileInfo.InitialExtent = envelope;
- tileInfo.FullExtent = envelope;
- tileInfo.TileWidth = ;
- tileInfo.TileHeight = ;
- tiledLayer.SetTileInfo(tileInfo);
- //加载影像并设置显示范围
- mapControlMain.FocusMap.AddLayer(tiledLayer);
- IEnvelope envelop = new Envelope();
- envelop.PutCoords(, , , );//长沙市主校区
- mapControlMain.ActiveView.Extent = envelop;
- mapControlMain.ActiveView.PartialRefresh(ViewDrawPhaseType.ViewAll);
- }
PIE加载自定义服务数据详细介绍的更多相关文章
- PIE SDK加载自定义服务数据
1.功能简介 自定义服务数据,将符合要求的矢量数据和栅格数据集等数据以服务的方式发布,将数据存储在某服务器中,在有网络的情况下可以根据URL就可以访问,比较常见的服务数据类型的有ArcGIS Serv ...
- PIE SDK加载WMS服务数据
1. 功能简介 WMS服务,WMS是OGC标准中比较简单也是比较重要的标准之一.它全称是“Web Map Service”(网络地图服务):利用具有地理空间位置信息的数据制作地图.其中将地图定义为 ...
- HTML页面加载和解析流程详细介绍
浏览器加载和渲染html的顺序 1. IE下载的顺序是从上到下,渲染的顺序也是从上到下,下载和渲染是同时进行的. 2. 在渲染到页面的某一部分时,其上面的所有部分都已经下载完成(并不是说所有相关联的元 ...
- Oracle数据加载之外部表的介绍
环境: 服务端:RHEL6.4 + Oracle 11.2.0.4 目录: 一. 创建外部表 1.1 创建外部表需要的目录 1.2 创建外部表 1.3 创建外部表源文件 1.4 查询外部表 二. 加载 ...
- mxnet自定义dataloader加载自己的数据
实际上关于pytorch加载自己的数据之前有写过一篇博客,但是最近接触了mxnet,发现关于这方面的教程很少 如果要加载自己定义的数据的话,看mxnet关于mnist基本上能够推测12 看pytorc ...
- Arcgis for Js之加载wms服务
概述:本节讲述Arcgis for Js加载ArcgisServer和GeoServer发布的wms服务. 1.定义resourceInfo var resourceInfo = { extent: ...
- [Yii2.0] 以Yii 2.0风格加载自定义类或命名空间 [配置使用Yii2 autoloader]
Yii 2.0最显著的特征之一就是引入了命名空间,因此对于自定义类的引入方式也同之前有所不同.这篇文章讨论一下如何利用Yii 2.0的自动加载机制,向系统中引入自定义类和命名空间.本文旨在抛砖引玉,如 ...
- TensorFlow2.0(10):加载自定义图片数据集到Dataset
.caret, .dropup > .btn > .caret { border-top-color: #000 !important; } .label { border: 1px so ...
- cesium加载WFS服务(GeoServer发布)
需求: 为了便于前端渲染数据,自定义图层渲染. 思路: 获取地图服务中的要素进行渲染. 工具: GeoServer 2.6.4,cesium, 思路有了就开始找资料写代码,cesium有接口可以加载W ...
随机推荐
- Deutsch lernen (15)
1. unterscheiden - unterschied - unterschieden 区别,区分:(能够)分清 Die beiden Begriffe sind nur schwer ...
- 三维重建面试4:Jacobian矩阵和Hessian矩阵
在使用BA平差之前,对每一个观测方程,得到一个代价函数.对多个路标,会产生一个多个代价函数的和的形式,对这个和进行最小二乘法进行求解,使用优化方法.相当于同时对相机位姿和路标进行调整,这就是所谓的BA ...
- PHP实现几秒前、几分钟前、几小时前、几天前
/** * @Description: 将时间转换为几秒前.几分钟前.几小时前.几天前 * @Author: Yang * @param $the_time 需要转换的时间 * @return str ...
- Step by Step 开发dynamics CRM
这里是作为开发贴的总结. 现在plugin和workflow系列已经终结. 希望这些教程能给想入坑的小伙伴一些帮忙. CRM中文教材不多, 我会不断努力为大家提供更优质的教程. Plugin 开发系列 ...
- jsp+servlet 导出Excel表格
1.项目的目录结构 2.创建一个用户类,下面会通过查询数据库把数据封装成用户实例列表 package csh.entity; /** * @author 悦文 * @create 2018-10-24 ...
- SharePoint Designer 2013 开启新式验证(Modern Authentication)
首先安装office 2013全家桶 再安装SharePoint Designer 2013 安装完之后,去windows检查更新,并把所有需要更新的都更新了 (更新之后我还通过KMS激活了offic ...
- python PIL图像处理-框选
框选图中位置 代码 from PIL import Image,ImageDraw,ImageFont,ImageFilter import random #--------------------- ...
- win10下一分钟快速搭建rtmp推流服务器
为了让大家少踩笔者踩过的坑,目前将工作中搭建rtmp推流服务器的步骤总结如下: 步骤1: 下载 nginx 1.7.11.3 Gryphon 下载链接: http://nginx-win.ecsds. ...
- 洛谷P1192 台阶问题【dp递归】
有NN级的台阶,你一开始在底部,每次可以向上迈最多KK级台阶(最少11级),问到达第NN级台阶有多少种不同方式. 输入输出格式 输入格式: 两个正整数N,K. 输出格式: 一个正整数,为不同方式数,由 ...
- String使用方式详细总结
1.用双引号创建 2.用new String方式创建 3.双引号相加创建 4.两个new String相加时 5.两个引用相加时 6.双引号加new String创建或者new String加双引号创 ...
