前端学习之Bootstrap学习
一,Bootstrap简介
在前端世界,有个叫Bootstrap的家伙,,是twitter 开源出来的一套前端框架,利用Ta可以快速开发网站界面,它的特点就是比自己从头写简单,直观,方便,快捷,省劲。
凡是使用过Bootstrap的开发者,都不在乎做这么两件事情:复制and粘贴。哈哈~,是的使用Bootstrap非常简单,但是在复制粘贴之前,需要先对Bootstrap的用法一一熟悉之后我们才开始干活!
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap是基于HTML,CSS,JavaScript的前端框架,它简洁灵活,使得Web开发更加快捷。它由Twitter的设计师Mark Otto 和 Jacob Thornton 合作开发,是一个CSS / HTML 框架。Bootstrap提供了优雅的 HTML 和CSS规范,它是由动态的CSS语言Less写成的。
它用于开发响应式布局、移动设备优先的 WEB 项目。
我们去bootcdn (https://www.bootcdn.cn/ )。会发现Bootstrap是星最多的前端框架之一。

二,常用Bootstrap组件链接
1,基础CSS样式
- 按钮样式
- 表格样式
- 表单样式
- 图片样式
- 辅助工具类
- 代码样式
- 栅格系统
- xs : 超小屏幕 手机 (<768px)
- sm : 小屏幕 平板 (≥768px)
- md : 中等屏幕 桌面显示器 (≥992px)
- lg : 大屏幕 大桌面显示器 (≥1200px)
- 响应式工具类
- hidden-xx : 在某种屏幕下隐藏
- visible-xx : 在某种屏幕尺寸下显示
2,预置界面组件
3,JavaScript插件
JavaScript插件的依赖情况
如何使用Javascript插件
4,内置组件
- 模态对话框
- 下拉菜单
- 滚动监听
- 标签页
- 工具提示
- 弹出框
- 警告框
- 按钮
- 折叠面板
- 轮播图
- 吸顶效果
- data-spy="affix"
- data-offset-top="什么位置出现"
- data-offset-bottom="什么位置消失"
深度自定义 Bootstrap
5,在线自定义
6,源码编译
LESS语言
三,响应式开发介绍
1,什么是响应式?
利用媒体查询,让同一个网站兼容不同的终端(PC端,移动端)呈现不同的页面布局。
2,为什么要写自适应的页面(响应式页面)
众所周知,电脑、平板、手机的屏幕是差距很大的,假如在电脑上写好了一个页面,在电脑上看起来不错,但是如果放到手机上的话,那可能就会乱的一塌糊涂,这时候怎么解决呢?以前,可以再专门为手机定制一个页面,当用户访问的时候,判断设备是手机还是电脑,如果是手机就跳转到相应的手机页面,例如百度的就是,手机访问www.baidu.com就会跳转到m.baidu.com,这样做简直就是费力不讨好的活,所以聪明的程序员开发了一种自适应写法,即一次开发,处处显示!这到底是一个什么样的神器东西呢,接下来就揭晓它的神秘面纱。
3,用到的技术:CSS3 @media 查询
3.1 CSS3@media查询的定义
用于查询设备是否符合某一特定条件,这些特定条件包括屏幕尺寸,是否可触摸,屏幕精度,横屏竖屏等信息。
使用 @media 查询,你可以针对不同的屏幕大小定义不同的样式。 @media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面,这对调试来说是一个极大的便利。
3.2 常用属性
- device-width,device-height 屏幕宽,高
- width,height 渲染窗口宽,高
- orientation 设备方向
- resolution 设备分辨率
3.3 CSS 语法:
@media mediaType and|not|only (media feature) {
/*CSS-Code;*/
}
媒体类型(mediaType ) 类型有很多,在这里不一一列出来了,只列出了常用的几个。
all 用于所有设备 print 用于打印机和打印预览 screen 用于电脑屏幕,平板电脑,智能手机等。(最常用) speech 应用于屏幕阅读器等发声设备
不同的媒体使用不同的stylesheet
<link rel="stylesheet" media="mediatype and|not|only (media feature)"
href="mystylesheet.css">
3.4 值描述
max-width:定义输出设备中的页面最大可见区域宽度
min-width:定义输出设备中的页面最小可见区域宽度
3.5 viewport
手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。
设置viewport:一个常用的针对移动网页优化过的页面的 viewport meta标签大致如下:
<meta name=”viewport” content=”width=device-width, initial-scale=1,
maximum-scale=1″>
- width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
- height:和 width 相对应,指定高度。
- initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
- maximum-scale:允许用户缩放到的最大比例。
- minimum-scale:允许用户缩放到的最小比例。
- user-scalable:用户是否可以手动缩放。
4,开始编写响应式页面
编写之前呢,有几个要准备的工作。
准备工作1:设置Meta标签
首先我们在使用 @media 的时候需要先设置下面这段代码,来兼容移动设备的展示效果:
<meta name="viewport" content="width=device-width, initial-scale=1.0,
user-scalable=no">
这段代码的几个参数解释:
width = device-width:宽度等于当前设备的宽度
initial-scale:初始的缩放比例(默认设置为1.0,即代表不缩放)
user-scalable:用户是否可以手动缩放(默认设置为no,因为我们不希望用户放大
缩小页面) 其他还有很多参数呢,想要了解的童鞋可以直接去百度
准备工作2:加载兼容文件JS
因为IE8既不支持HTML5也不支持CSS3 @media ,所以我们需要加载两个JS文件,来保证我们的代码实现兼容效果:
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
准备工作3:设置IE渲染方式默认为最高(可选)
现在有很多人的IE浏览器都升级到IE9以上了,所以这个时候就有又很多诡异的事情发生了,例如现在是IE9的浏览器,但是浏览器的文档模式却是IE8 为了防止这种情况,我们需要下面这段代码来让IE的文档渲染模式永远都是最新的
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
这段代码后面加了一个chrome=1,如果用户的电脑里安装了 chrome,就可以让电脑里面的IE不管是哪个版本的都可以使用Webkit引擎及V8引擎进行排版及运算,如果没有安装,就显示IE最新的渲染模式。
5,代码实例
1、如果文档宽度小于等于 300px 则应用花括号内的样式——修改body的背景颜色(background-color):
@media screen and (max-width: 300px) {
body {
background-color:lightblue;
}
}
从上面的代码可以看出,媒体类型是屏幕(screen),使用 一个 and 连接后面的媒体功能,这里写的是 max-width:300px ,也就是说,当屏幕的最大宽度 小于等于 300px 的时候,就应用花括号里面的样式。
2、当文档宽度大于等于300px 的时候显示的样式
@media screen and (min-width: 300px){
body {
background-color:lightblue;
}
}
注意,这里的媒体功能使用的是 min-width 而不是 max-width,我已经标红高亮显示出来了。
3、当文档宽度大于等于 300px 并且小于等于500px ( width >=300 && width <=500)的时候显示的样式
@media screen and (min-width:300px) and (max-width:500px) {
/* CSS 代码 */
}
注意,这里使用了两个 and ,用来连接 两个媒体功能,一个用于限制最小,一个用于限制最大。
6,※ 需要注意的地方(划重点)
1、通过灵活应用以上技巧,开发出一个响应式页面,还不是近在咫尺的感觉。
2、不要被 min-width 和 max-width 所迷惑,初学者很容易误以为 min-width 的意思是小于xxx的时候才应用,然而这就陷入误区了,其实它的意思是:当设置了 min-width 的时候,文档的宽度如果小于设置的值,就不会应用这个区块里的CSS样式,所以 min-width 它才能实现大于等于设置的值得时候,才会应用区块里的CSS样式,max-width 也是如此。
3、或者这样想想,先看代码,这句代码的意思是宽度大于等于 300px ,小于等于 500px ( width >=300 && width <=500)的时候应用样式
@media screen and (min-width:300px) and (max-width:500px) {
/* CSS 代码 */
}
min-width:300px 的作用是当文档宽度不小于 300px 的时候就应用 {} 里的CSS代码块,即大于等于 300px,max-width:500px 的作用是当文档宽度不大于 500px 的时候就应用{} 里的CSS代码块,即小于等于 500px 是不是这样想就容易明白了些呢?
4、这里有个弯很难绕过来,自己多动手做做实验,多动脑想想,就豁然开朗了。
四,全局CSS样式的使用
Bootstrap 是简洁,直观,强悍的前端开发框架,让web开发更迅速,简单。深入了解Bootstrap底层结构的关键部分,包括我们让web开发变得更好,更快,更强壮的最佳实践。
1,Bootstrap的下载
在上文中:Django如何使用Bootstrap中已经学习过了,这里不再累赘。
Less 和 Sass 是更高级的css语言,浏览器不会识别这两种语言,我们需要专门的编辑器去识别。
2,Bootstrap是html5的文档
Bootstrap 使用到的某些HTML元素和CSS属性需要将页面设置为HTML5文档类型。在项目中的每个页面都要参照下面的格式进行设置。
<!DOCTYPE html> <html lang="zh-CN"> ... </html>
3,Bootstrap支持移动设备优先
也就是说使用Bootstrap可以在移动设备上运行。为了确保适当的绘制和触屏缩放,需要在<head>之中添加viewport元数据标签
<meta name="viewport" content="width=device-width, initial-scale=1">
在移动设备浏览器上,通过为视口(viewport)设置 meta 属性为 user-scalable=no 可以禁用其缩放(zooming)功能。这样禁用缩放功能后,用户只能滚动屏幕,就能让你的网站看上去更像原生应用的感觉。注意,这种方式我们并不推荐所有网站使用,还是要看你自己的情况而定!
<meta name="viewport" content="width=device-width, initial-scale=1,
maximum-scale=1, user-scalable=no">
4,排版与链接
Bootstrap排版,链接样式设置了基本的全局样式。。分别是:
- 为
body元素设置background-color: #fff; - 使用
@font-family-base、@font-size-base和@line-height-base变量作为排版的基本参数 - 为所有链接设置了基本颜色
@link-color,并且当链接处于:hover状态时才添加下划线
这样样式都在 scaffolding.less 文件中找到对应的源码。
5,Bootstrap重置样式
为了增强跨浏览器表现的一致性,我们使用了 Normalize.css,这是由 Nicolas Gallagher 和 Jonathan Neal 维护的一个CSS 重置样式库。
6,布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。
<div class="container">
...
</div>
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid">
...
</div>
五,栅格系统
1,栅格系统简介
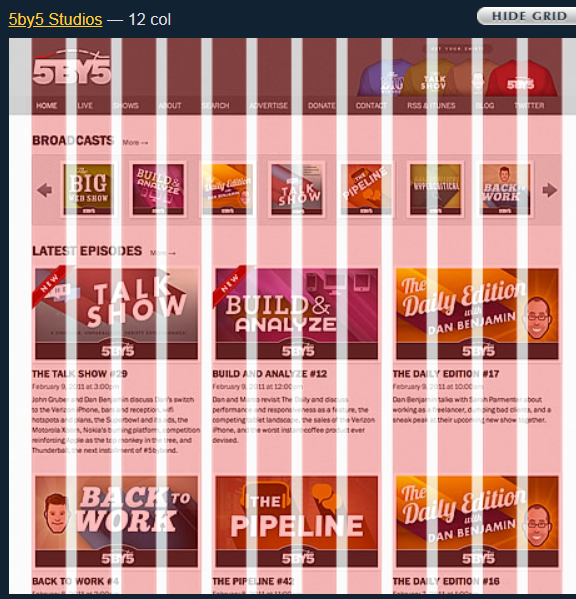
栅格系统的鼻祖是 https://960.gs/. 我们可以看这个网站的部分样式:

栅格系统用于通过一系列的行(row)与列(column) 的组合来创建页面布局,内容就可以放入这些创建好的布局中,更好的实现设计的一致性。
在大屏幕中,栅格最多可以扩大到12列。小屏幕中所有的列都会堆叠起来,由于Bootstrap是移动优先,所以栅格其实是在小屏设备中定义了尺寸,而之一中定义的栅格尺寸也是和中屏设备和大屏设备。
- 小尺寸手机屏幕:.col-xs- (分辨率<768px)
- 平板屏幕:- col-sm- (分辨率(≥768px))
- 小尺寸桌面屏幕:-col-md- (分辨率(≥992px)x)
- 大尺寸屏幕:.col-lg- (分辨率(≥1200px))
注:为了让网站页面有更好的而可读性,对列间距的宽度为默认30px。即列与列之间的空白区域。
2,栅格系统的工作原理
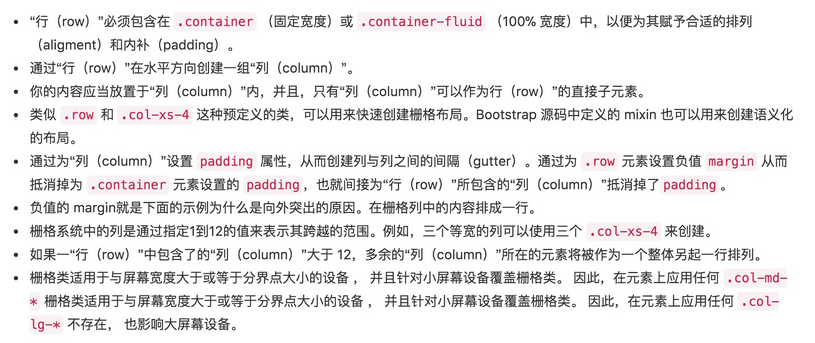
下面就介绍一下 Bootstrap 栅格系统的工作原理:

3,栅格参数

使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row 内。
PS:还是那句话,使用Bootstrap非常简单,根据项目的需求适当去官网复制粘贴,然后根据需求更改自己的内容,如果想修改自己的样式,可以添加类,按照之前咱们学习css一样的方式,给它相应的样式
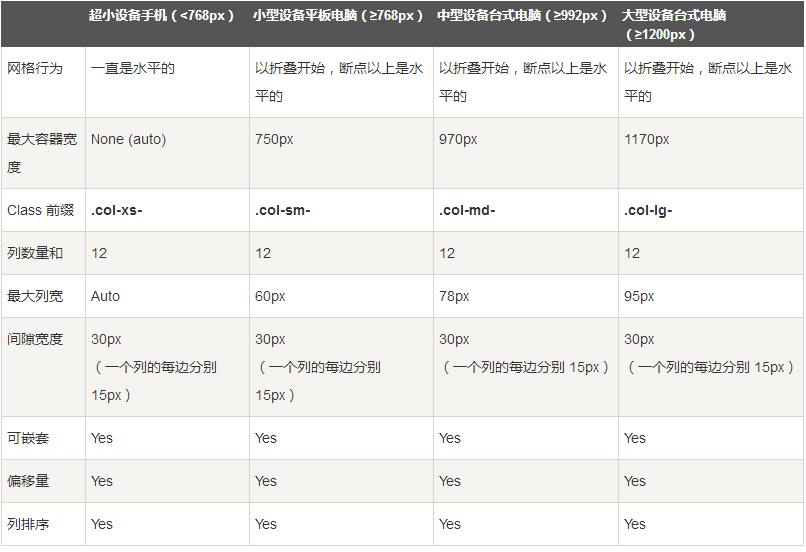
4,Bootstrap网格系统如何跨多个设备工作

5,响应式的列重置
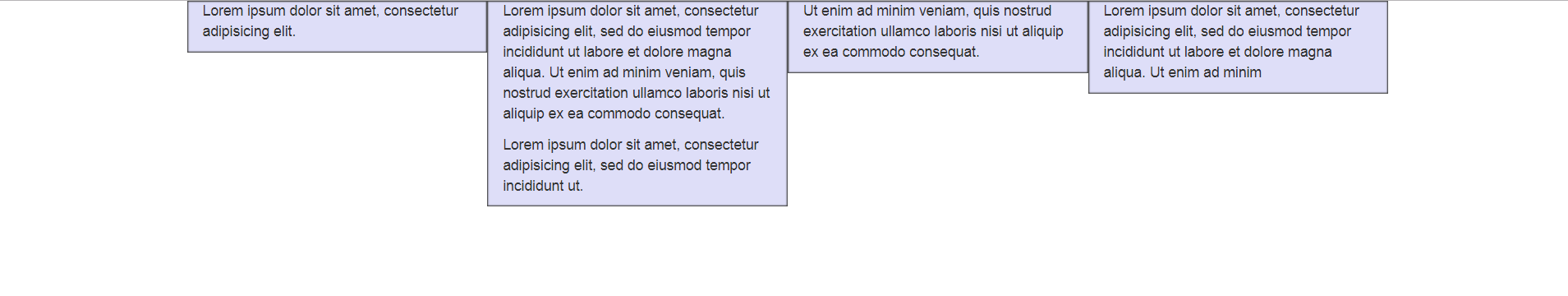
以下实例包含了4个网格,但我们在小设备浏览时无法确定网格显示的位置。
为了解决这个问题,可以使用 .clearfix class 和响应式工具来解决。
实例:
<div class="container">
<div class="row" >
<div class="col-xs-6 col-sm-3"
style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="col-xs-6 col-sm-3"
style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut.
</p>
</div> <div class="clearfix visible-xs"></div> <div class="col-xs-6 col-sm-3"
style="background-color: #dedef8;
box-shadow:inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
<div class="col-xs-6 col-sm-3"
style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim
</p>
</div>
</div>
</div>
结果展示:

6,偏移列
偏移是一个用于更专业的布局的有用功能。它们可用来给列腾出更多的空间。例如: .col-xs-* 类不支持偏移,但是它们可以简单的通过使用一个空的单元格来实现该效果。
为了在大屏幕显示器上使用偏移,请使用 .col-md-offset-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从1 到11 。
例如: .col-md-offset-4 类将 .col-md-4 元素向右测偏移了四个列(column)的宽度。
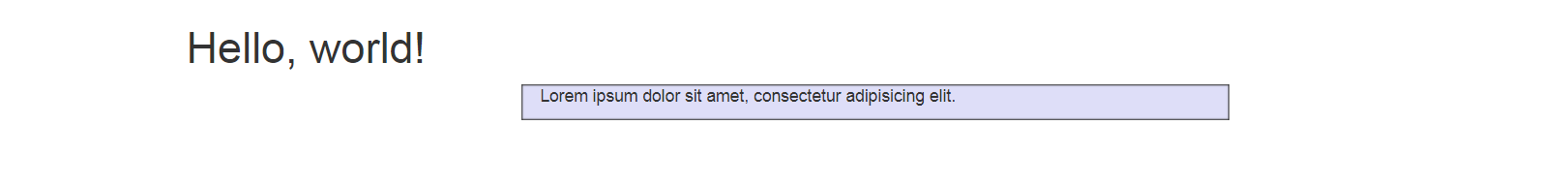
在下面的实例中,我们有 <div class='col=md-6'>...</div> ,我们将使用 .col-md-offset-3 class 来居中这个 div。
<div class="container">
<h1>Hello, world!</h1>
<div class="row" >
<div class="col-xs-6 col-md-offset-3"
style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing
elit.
</p>
</div>
</div>
</div>
结果展示:

7,嵌套列(不常用)
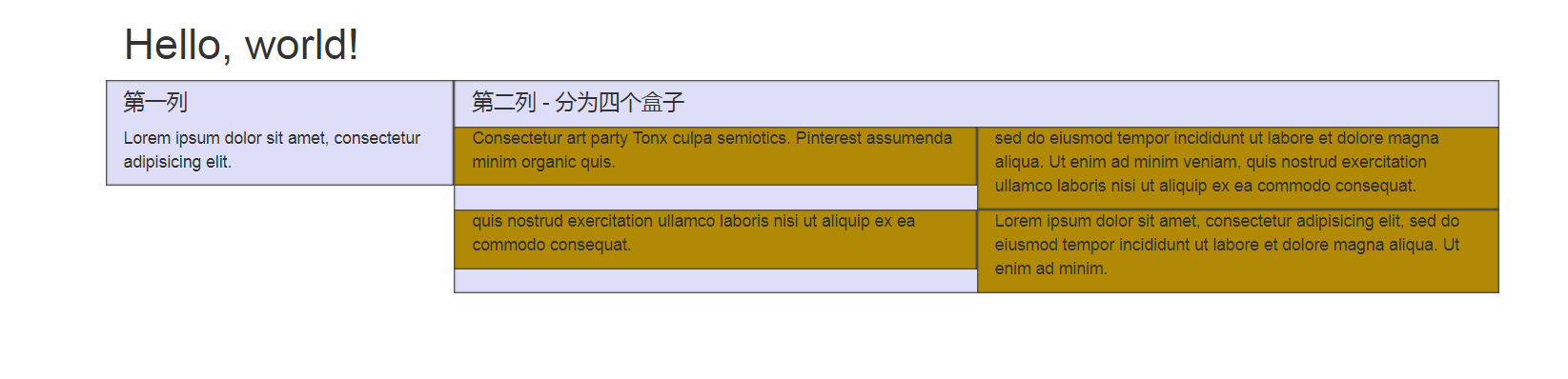
为了在内容中嵌套默认的网格,请添加一个新的 .row,并在一个已有的 .col-md-* 列内添加一组 .col-md-* 列。被嵌套的行应包含一组列,这组列个数不能超过12(其实,没有要求必须沾满12列)。
在下面的实例中,布局有两个列,第二列被分为两行四个盒子。
<div class="container">
<h1>Hello, world!</h1>
<div class="row">
<div class="col-md-3" style="box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<h4>第一列</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</p>
</div>
<div class="col-md-9" style="box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<h4>第二列 - 分为四个盒子</h4>
<div class="row">
<div class="col-md-6" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>
Consectetur art party Tonx culpa semiotics. Pinterest
assumenda minim organic quis.
</p>
</div>
<div class="col-md-6" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
<div class="row">
<div class="col-md-6" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>
quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat.
</p>
</div>
<div class="col-md-6" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim.
</p>
</div>
</div>
</div>
</div>
</div>
结果如下:

8,列排序
Bootstrap 网格系统另一个完美的特性,就是你可以很容易的以一种顺序编写列,然后以另一种顺序显示列。
你可以很轻易的改变带有 .col-md-push-* 和 .col-md-pull-* 类的内置网格列的顺序,其中 * 范围是从1 到11.
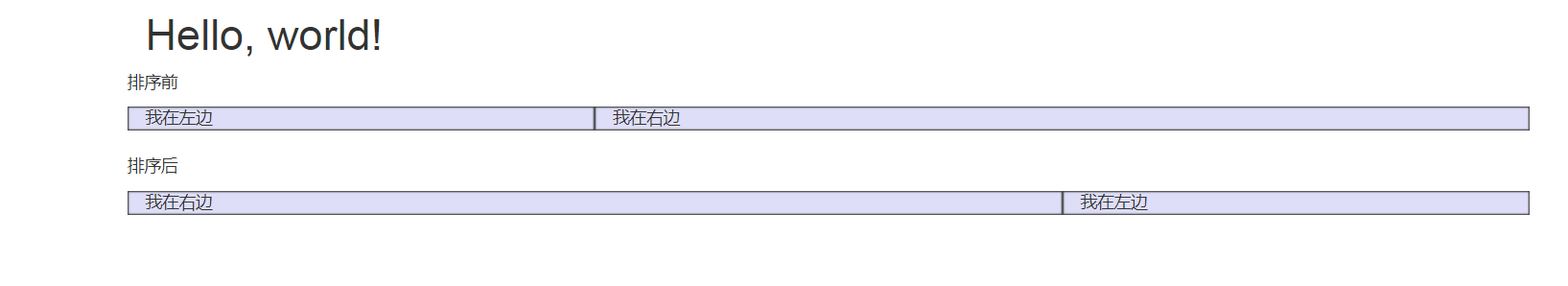
在下面的实例中,我们有两列布局,左列很窄吗,作为侧边栏。我们将使用 .col-md-push-* 和 .col-md-pull-* 类来互换这两列的顺序。
<div class="container">
<h1>Hello, world!</h1>
<div class="row">
<p>
排序前
</p>
<div class="col-md-4" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
我在左边
</div>
<div class="col-md-8" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
我在右边
</div>
</div>
<br>
<div class="row">
<p>
排序后
</p>
<div class="col-md-4 col-md-push-8" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
我在左边
</div>
<div class="col-md-8 col-md-pull-4" style=" box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
我在右边
</div>
</div>
</div>
结果如下:

六,Bootstrap全局样式
排版,按钮,表格,表单,图片等我们常用的HTML元素,Bootstrap中都提供了全局样式。
我们只要在基础的HTMK元素上通过设置class就能够应用Bootstrap的样式,从而使我们的页面更美观和谐。
1,标题相关
a,标题
<h1>一级标题36px</h1>
<h2>二级标题30px</h2>
<h3>三级标题24px</h3>
<h4>四级标题18px</h4>
<h5>五级标题14px</h5>
<h6>六级标题12px</h6> <!--除了使用h标签,Bootstrap内置了相应的全局样式-->
<!--内联标签应用标题样式--> <span class="h1">一级标题36px</span>
<span class="h2">二级标题30px</span>
<span class="h3">三级标题24px</span>
<span class="h4">四级标题18px</span>
<span class="h5">五级标题14px</span>
<span class="h6">六级标题12px</span>
b,副标题
<!--一级标题中嵌入小标题--> <h1>一级标题<small>小标题</small></h1>
我们可以看看三种情况下的一级标题:

c,中心内容
通过添加 .lead 类可以让段落突出显示。
<div class="container">
<h1>Bootstap learning</h1>
<p>Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.</p> <p class="lead">Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.</p>
</div>
效果如下:

2,文本相关
a,文本对齐
<!--文本对齐-->
<p class="text-left">文本左对齐</p>
<p class="text-center">文本居中</p>
<p class="text-right">文本右对齐</p>
效果如下:

b,文本大小写
<!--大小写-->
<p class="text-lowercase">Lowercased text.</p>
<p class="text-uppercase">Uppercased text.</p>
<p class="text-capitalize">Capitalized text.</p>
效果如下:

c,无用文本
对于没用的文本使用 <s> 标签。
<s>This line of text is meant to be treated as no longer accurate.</s>
效果如下:

3,略缩语
当鼠标悬停在缩写和缩写词上时就会显示完整内容,Bootstrap 实现了对 HTML 的 <abbr> 元素的增强样式。缩略语元素带有 title 属性,外观表现为带有较浅的虚线框,鼠标移至上面时会变成带有“问号”的指针。如想看完整的内容可把鼠标悬停在缩略语上(对使用辅助技术的用户也可见), 但需要包含 title 属性。
a,基本略缩语
<div class="container">
<span>An abbreviation of the word attribute is</span>
<abbr title="attribute">attr</abbr>
</div>
效果如下:

b,首字母略缩语
为缩略语添加 .initialism 类,可以让 font-size 变得稍微小些。
<div class="container">
<abbr title="HyperText Markup Language" class="initialism">HTML</abbr>
<span>is the best thing since sliced bread.</span>
</div>
效果如下:

4,表格
为任意<table> 标签添加 .table 类可以为其赋予基本的样式 — 少量的内补(padding)和水平方向的分隔线。这种方式看起来很多余!?但是我们觉得,表格元素使用的很广泛,如果我们为其赋予默认样式可能会影响例如日历和日期选择之类的插件,所以我们选择将此样式独立出来。
a,基本实例
<div class="container">
<table class="table">
<tr>
<td>id</td>
<td>name</td>
<td>age</td>
</tr>
<tr>
<td>1</td>
<td>james</td>
<td>34</td>
</tr>
<tr>
<td>2</td>
<td>durant</td>
<td>30</td>
</tr>
</table>
</div>
效果如下:

b,其他样式

我们全部加到这里,代码如下:
<div class="container">
<table class="table table-striped table-bordered table-hover table-condensed">
<tr>
<td>id</td>
<td>name</td>
<td>age</td>
</tr>
<tr>
<td>1</td>
<td>james</td>
<td>34</td>
</tr>
<tr>
<td>2</td>
<td>durant</td>
<td>30</td>
</tr>
</table>
</div>
效果如下:

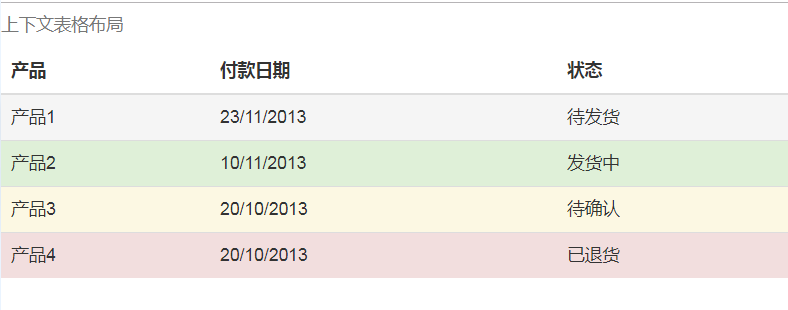
c,状态类
下图中所列出的上下文类允许你改变表格行或者单个单元格的背景颜色。

示例:
<table class="table">
<caption>上下文表格布局</caption>
<thead>
<tr>
<th>产品</th>
<th>付款日期</th>
<th>状态</th></tr>
</thead>
<tbody>
<tr class="active">
<td>产品1</td>
<td>23/11/2013</td>
<td>待发货</td></tr>
<tr class="success">
<td>产品2</td>
<td>10/11/2013</td>
<td>发货中</td></tr>
<tr class="warning">
<td>产品3</td>
<td>20/10/2013</td>
<td>待确认</td></tr>
<tr class="danger">
<td>产品4</td>
<td>20/10/2013</td>
<td>已退货</td></tr>
</tbody>
</table>
结果如下:

5,表单
单独的表单控件会被自动赋予一些全局样式。所有设置了 .form-control 类的 <input>、<textarea> 和 <select>元素都将被默认设置宽度属性为 width: 100%;。 将 label 元素和前面提到的控件包裹在 .form-group 中可以获得最好的排列。
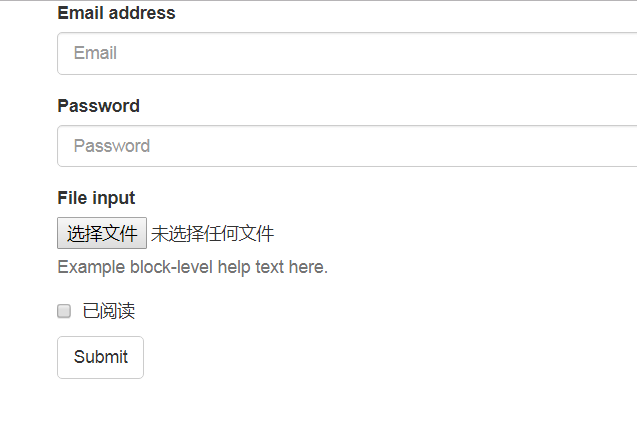
a,基本实例
<div class="container">
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 已阅读
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
效果如下:

b,水平排列的表单
通过为表单添加 .form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局。这样做将改变 .form-group 的行为,使其表现为栅格系统中的行(row),因此就无需再额外添加 .row了。
<div class="container">
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
</div>
效果如下:

6,被支持的控件
表单布局实例中展示了其所支持的标准表单控件。
a,输入框
包括大部分表单控件、文本输入域控件,还支持所有 HTML5 类型的输入控件: text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。
<div class="container">
<input type="text" class="form-control" placeholder="Text input">
</div>
效果如下:

b,只读状态
为输入框设置 readonly 属性可以禁止用户修改输入框中的内容。处于只读状态的输入框颜色更浅(就像被禁用的输入框一样),但是仍然保留标准的鼠标状态。
<div class="container">
<input class="form-control" type="text" placeholder="Readonly input here…" readonly>
</div>
效果如下:

c,校验状态
Bootstrap 对表单控件的校验状态,如 error、warning 和 success 状态,都定义了样式。使用时,添加 .has-warning、.has-error 或 .has-success 类到这些控件的父元素即可。任何包含在此元素之内的 .control-label、.form-control 和 .help-block 元素都将接受这些校验状态的样式。
<div class="container">
<div class="form-group has-success">
<label class="control-label" for="inputSuccess1">Input with success</label>
<input type="text" class="form-control" id="inputSuccess1" aria-describedby="helpBlock2">
<span id="helpBlock2" class="help-block">A block of help text that breaks onto a new line and may extend beyond one line.</span>
</div>
<div class="form-group has-warning">
<label class="control-label" for="inputWarning1">Input with warning</label>
<input type="text" class="form-control" id="inputWarning1">
</div>
<div class="form-group has-error">
<label class="control-label" for="inputError1">Input with error</label>
<input type="text" class="form-control" id="inputError1">
</div>
<div class="has-success">
<div class="checkbox">
<label>
<input type="checkbox" id="checkboxSuccess" value="option1">
Checkbox with success
</label>
</div>
</div>
<div class="has-warning">
<div class="checkbox">
<label>
<input type="checkbox" id="checkboxWarning" value="option1">
Checkbox with warning
</label>
</div>
</div>
<div class="has-error">
<div class="checkbox">
<label>
<input type="checkbox" id="checkboxError" value="option1">
Checkbox with error
</label>
</div>
</div>
</div>
效果如下:

7,按钮
a,可作为按钮使用的标签或元素
可作为按钮使用的标签或者元素为 a , button input 元素添加按钮类 (button class)即可使用Bootstrap提供的样式。
<div>
<a class="btn btn-default" href="#" role="button">Link</a>
<button class="btn btn-default" type="submit">Button</button>
<input class="btn btn-default" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">
</div>
效果如下:

注意:
- 针对组件的注意事项:虽然按钮类可以应用到 a 和 button 元素上,但是导航和导航条组件只支持 button 元素。
- 连接被作为按钮使用时的注意事项:如果 a 元素被作为按钮使用——并用于在当前页面触发某些功能——而不是用于连接其他页面或者链接当前页面中的其他部分,那么务必设置为 role='button'属性。
- 跨浏览器展示:我们的总结是:强烈建议尽可能使用 button 元素来获取在各个浏览器上获得相匹配的绘制效果。
b, 样式按钮
使用下面列出的类可以快速创建一个带有预定义样式的按钮。
<div class="container">
<div>
<!-- Standard button -->
<button type="button" class="btn btn-default">(默认样式)Default</button>
</div>
<hr>
<div>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-primary">(首选项)Primary</button>
</div>
<hr>
<div>
<!-- Indicates a successful or positive action -->
<button type="button" class="btn btn-success">(成功)Success</button>
</div>
<hr>
<div>
<!-- Contextual button for informational alert messages -->
<button type="button" class="btn btn-info">(一般信息)Info</button>
</div>
<hr>
<div>
<!-- Indicates caution should be taken with this action -->
<button type="button" class="btn btn-warning">(警告)Warning</button>
</div>
<hr>
<div>
<!-- Indicates a dangerous or potentially negative action -->
<button type="button" class="btn btn-danger">(危险)Danger</button>
</div>
<hr>
<div>
<!-- Deemphasize a button by making it look like a link while maintaining button behavior -->
<button type="button" class="btn btn-link">(链接)Link</button>
</div>
</div>
效果如下:

c 按钮尺寸
需要让按钮有尺寸,使用 btn-lg btn-sm btn-xs 就可以获得不同尺寸的按钮。
<p>
<button type="button" class="btn btn-primary btn-lg">(大按钮)Large button</button>
<button type="button" class="btn btn-default btn-lg">(大按钮)Large button</button>
</p> <p>
<button type="button" class="btn btn-primary">(默认尺寸)Default button</button>
<button type="button" class="btn btn-default">(默认尺寸)Default button</button>
</p> <p>
<button type="button" class="btn btn-primary btn-sm">(小按钮)Small button</button>
<button type="button" class="btn btn-default btn-sm">(小按钮)Small button</button>
</p> <p>
<button type="button" class="btn btn-primary btn-xs">(超小尺寸)Extra small button</button>
<button type="button" class="btn btn-default btn-xs">(超小尺寸)Extra small button</button>
</p>
效果如下:

8,图片
a,响应式图片
在 Bootstrap 版本 3 中,通过为图片添加 .img-responsive 类可以让图片支持响应式布局。其实质是为图片设置了 max-width: 100%;、 height: auto; 和 display: block; 属性,从而让图片在其父元素中更好的缩放。
如果需要让使用了 .img-responsive 类的图片水平居中,请使用 .center-block 类,不要用 .text-center。
b,SVG 图像和 IE 8-10
在 Internet Explorer 8-10 中,设置为 .img-responsive 的 SVG 图像显示出的尺寸不匀称。为了解决这个问题,在出问题的地方添加 width: 100% \9; 即可。Bootstrap 并没有自动为所有图像元素设置这一属性,因为这会导致其他图像格式出现错乱。
<img src="..." class="img-responsive" alt="Responsive image">
c,图片形状
通过为 img 元素添加以下相应的类,可以让图片呈现不同的形状。
<img src="..." alt="..." class="img-rounded">
<img src="..." alt="..." class="img-circle">
<img src="..." alt="..." class="img-thumbnail">
效果如下:

9,辅助类
a, 文本颜色
<p class="text-muted">...</p>
<p class="text-primary">...</p>
<p class="text-success">...</p>
<p class="text-info">...</p>
<p class="text-warning">...</p>
<p class="text-danger">...</p>
效果如下:

b, 背景颜色
<p class="bg-primary">...</p>
<p class="bg-success">...</p>
<p class="bg-info">...</p>
<p class="bg-warning">...</p>
<p class="bg-danger">...</p>
效果如下:

c,关闭按钮
通过使用一个象征关闭的图标,可以让模态框和警告框消失。
<button type="button" class="close" aria-label="Close">
<span aria-hidden="true">×</span></button>
效果如下:

d,下拉三角
通过使用三角符号可以指示某个元素具有下拉菜单的功能。注意,向上弹出式菜单中的三角符号是反方向的。
<span class="caret"></span>
效果如下:

e,快速浮动
通过添加一个类,可以将任意元素向左或向右浮动。!important 被用来明确 CSS 样式的优先级。这些类还可以作为 mixin(参见 less 文档) 使用。
<div class="pull-left">...</div>
<div class="pull-right">...</div>
f,内容块居中
为任意元素设置 display: block 属性并通过 margin 属性让其中的内容居中。下面列出的类还可以作为 mixin 使用
<div class="center-block">...</div>
g,清除浮动
通过为父元素添加 .clearfix 类可以很容易地清除浮动(float)。这里所使用的是 Nicolas Gallagher 创造的 micro clearfix 方式。此类还可以作为 mixin 使用。
<!-- Usage as a class -->
<div class="clearfix">...</div>
h,显示与隐藏
.show 和 .hidden 类可以强制任意元素显示或隐藏(对于屏幕阅读器也能起效)。这些类通过 !important 来避免 CSS 样式优先级问题,就像 quick floats 一样的做法。注意,这些类只对块级元素起作用,另外,还可以作为 mixin 使用。
.hide 类仍然可用,但是它不能对屏幕阅读器起作用,并且从 v3.0.1 版本开始就不建议使用了。请使用 .hidden或 .sr-only 。
<div class="show">...</div>
<div class="hidden">...</div>
三,Bootstrap组件的使用
Bootstrap有无数可以复用的组件,包括字体图标,下拉菜单,导航,警告框,弹出框等更多功能。
1,Gluphicons字体图标
包括250多个来自 Glyphicon Halflings 的字体图标。Glyphicons Halflings 一般是收费的,但是他们的作者允许 Bootstrap 免费使用。
这里随便截图了几个:

出于性能的考虑,所有图标都需要一个基类和对应每个图标的类。把下面的代码放在任何地方都可以正常使用。注意,为了设置正确的内补(padding),务必在图标和文本之间添加一个空格。
实例
可以把他们应用到按钮,工具条中的按钮组,导航或者输入框等地方。
<div>
<button type="button" class="btn btn-default" aria-label="Left Align">
<span class="glyphicon glyphicon-align-left" aria-hidden="true"></span>
</button> <button type="button" class="btn btn-default btn-lg">
<span class="glyphicon glyphicon-star" aria-hidden="true"></span> Star
</button>
</div>
效果如下:

2,下拉菜单
用于显示链接列表的可切换、有上下文的菜单。下拉菜单的 JavaScript 插件让它具有了交互性。
a,实例
将下拉菜单触发器和下拉菜单都报过在 dropdown里,或者另一个声明了 position: relative; 的元素。然后加入组成菜单的 HTML 代码。
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
效果如下:

- aria-haspopup :true表示点击的时候会出现菜单或是浮动元素; false表示没有pop-up效果。
- aria-expanded:表示展开状态。默认为undefined, 表示当前展开状态未知。其它可选值:true表示元素是展开的;false表示元素不是展开的
- aria-labelledby:当想要的标签文本已在其他元素中存在时,可以使用aria-labelledby,并将其值为所有读取的元素的id。如下:
- 当ul获取到焦点时,屏幕阅读器是会读:“选择您的职位”
- data-toggle: 表示什么事件类型发生
b,标题
在任何下拉菜单中均可通过添加标题来标明一组动作。
<ul class="dropdown-menu" aria-labelledby="dropdownMenu3">
...
<li class="dropdown-header">Dropdown header</li>
...
</ul>
效果如下:

c,分割线
为下拉菜单添加一组分割线,用于将多个链接分组。
<ul class="dropdown-menu" aria-labelledby="dropdownMenuDivider">
...
<li role="separator" class="divider"></li>
...
</ul>
效果如下:

3,导航
Bootstrap中的导航组件都依赖同一个 .nav 类,状态类也是共用的,改变修饰类可以改变样式。
a,标签页
注意: .nav-tabs 类依赖 .nav 基类。
<ul class="nav nav-tabs">
<li role="presentation" class="active"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>
效果如下:

b,胶囊式标签页
HTML标记相同,但使用 .nav-pills 类:
<ul class="nav nav-pills">
<li role="presentation" class="active"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>
效果如下:

胶囊是标签页也是可以垂直方向堆叠排列的。只需添加 .nav-stacked 类。
<ul class="nav nav-pills nav-stacked">
...
</ul>
效果如下:

c,添加下拉菜单的标签页
用一点点额外 HTML 代码并加入下拉菜单插件的 JavaScript 插件即可。
<ul class="nav nav-tabs">
...
<li role="presentation" class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">
Dropdown <span class="caret"></span>
</a>
<ul class="dropdown-menu">
...
</ul>
</li>
...
</ul>
效果如下:

4,导航条
导航条是在您的应用或网站中作为导航页头的响应式基础组件。它们在移动设备上可以折叠(并且可开可关),且在视口(viewport)宽度增加时逐渐变为水平展开模式。
a,默认样式的导航条
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div> <!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
效果如下:

b,固定在顶部
添加 .navbar-fixed-top 类可以让导航条固定在顶部,还可包含一个 .container 或 .container-fluid 容器,从而让导航条居中,并在两侧添加内补(padding)。
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
...
</div>
</nav>
效果如下:

c,固定在底部
添加 .navbar-fixed-bottom 类可以让导航条固定在底部,并且还可以包含一个 .container 或 .container-fluid 容器,从而让导航条居中,并在两侧添加内补(padding)。
d,反色的导航条
通过添加 .navbar-inverse 类可以改变导航条的外观。
<nav class="navbar navbar-inverse">
...
</nav>
效果如下:

5,路径导航
在一个带有层次的导航结构中标明当前页面的位置。各路径间的分隔符已经自动通过 CSS 的 :before 和 content 属性添加了。
<ol class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li class="active">Data</li>
</ol>
效果如下:

6,分页
为网站或者应用提供带有展示页码的分页组件,或者可以使用简单的翻页组件。
a,默认分页
受 Rdio 的启发,我们提供了这个简单的分页组件,用在应用或搜索结果中超级棒。组件中的每个部分都很大,优点是容易点击、易缩放、点击区域大。
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
效果如下:

b,翻页
用简单的标记和样式,就能做个上一页和下一页的简单翻页。用在像博客和杂志这样的简单站点上棒极了。
<nav aria-label="...">
<ul class="pager">
<li><a href="#">Previous</a></li>
<li><a href="#">Next</a></li>
</ul>
</nav>
效果如下:

7,徽章
给链接、导航等元素嵌套 <span class="badge"> 元素,可以很醒目的展示新的或未读的信息条目。
<a href="#">Inbox <span class="badge">42</span></a> <button class="btn btn-primary" type="button">
Messages <span class="badge">4</span>
</button>
效果如下:

8,巨幕
这是一轻量,灵活的组件,他能延伸至整个浏览器视口来展示网站上的关键内容。
<div class="jumbotron">
<h1>Hello, world!</h1>
<p>This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p>
</div>
效果如下:

9,略缩图
通过缩略图组件扩展 Bootstrap 的 栅格系统,可以很容易地展示栅格样式的图像、视频、文本等内容。
如果你想实现一个类似 Pinterest 的页面效果(不同高度和/宽度的缩略图顺序排列)的话,你需要使用一个第三方插件,比如 Masonry、Isotope 或 Salvattore。
a,默认样式的实例
Bootstrap略缩图的默认设计仅需要最少的标签就能展示带连接的图片。
<div class="row">
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="..." alt="...">
</a>
</div>
...
</div>
效果如下:

b,自定义内容
添加一点点额外的标签,就可以把任何类型的HTML内容,例如标题,段落或者按钮,加入略缩图组件内。
<div class="row">
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="..." alt="...">
<div class="caption">
<h3>Thumbnail label</h3>
<p>...</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p>
</div>
</div>
</div>
</div>
效果如下:

10,警告框
警告框组件通过提供一些灵活的预定义消息,为常见的用户动作提供反馈消息。
a,实例
将任意文本和一个可选的关闭按钮组合在一起就能组成一个警告框,.alert 类是必须要设置的,另外我们还提供了有特殊意义的4个类(例如,.alert-success),代表不同的警告信息。
<div class="alert alert-success" role="alert">...</div>
<div class="alert alert-info" role="alert">...</div>
<div class="alert alert-warning" role="alert">...</div>
<div class="alert alert-danger" role="alert">...</div>
效果如下:

b,可关闭的警告框
为警告框添加一个可选的 .alert-dismissible 类和一个关闭按钮。
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
效果如下:

c,警告框中的链接
用 .alert-link 工具类,可以为链接设置与当前警告框相符的颜色。
<div class="alert alert-success" role="alert">
<a href="#" class="alert-link">...</a>
</div>
<div class="alert alert-info" role="alert">
<a href="#" class="alert-link">...</a>
</div>
<div class="alert alert-warning" role="alert">
<a href="#" class="alert-link">...</a>
</div>
<div class="alert alert-danger" role="alert">
<a href="#" class="alert-link">...</a>
</div>
效果如下:

11,进度条
通过这些简单,灵活的进度条,为当前工作流程或者动作提供实时反馈。
a,默认样式的进度条
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
<span class="sr-only">60% Complete</span>
</div>
</div>
效果如下:

b,带有提示标签的进度条
将设置了 .sr-only 类的 <span> 标签从进度条组件中移除 类,从而让当前进度显示出来。
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
60%
</div>
</div>
效果如下:

在展示很低的百分比时,如果需要让文本提示能够清晰可见,可以为进度条设置 min-width 属性。
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100" style="min-width: 2em;">
0%
</div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="2" aria-valuemin="0" aria-valuemax="100" style="min-width: 2em; width: 2%;">
2%
</div>
</div>
效果如下:

c,根据情景变化效果
进度条组件使用与按钮和警告框相同的类,根据不同情景展示响应的效果。
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%">
<span class="sr-only">40% Complete (success)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%">
<span class="sr-only">20% Complete</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%">
<span class="sr-only">60% Complete (warning)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%">
<span class="sr-only">80% Complete (danger)</span>
</div>
</div>
效果如下:
d,动画效果
为 .progress-bar-striped 添加 .active 类,使其呈现出由右向左运动的动画效果。IE9 及更低版本的浏览器不支持。
<div class="progress">
<div class="progress-bar progress-bar-striped active" role="progressbar" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100" style="width: 45%">
<span class="sr-only">45% Complete</span>
</div>
</div>
效果如下:

e,堆叠效果
把多个进度条放入同一个 .progress 中,使它们呈现堆叠的效果。
<div class="progress">
<div class="progress-bar progress-bar-success" style="width: 35%">
<span class="sr-only">35% Complete (success)</span>
</div>
<div class="progress-bar progress-bar-warning progress-bar-striped" style="width: 20%">
<span class="sr-only">20% Complete (warning)</span>
</div>
<div class="progress-bar progress-bar-danger" style="width: 10%">
<span class="sr-only">10% Complete (danger)</span>
</div>
</div>
效果如下:

四,Bootstrap插件的使用
jQuery插件为Bootstrap的组件赋予了“生命”,可以简单的一次性引入所有插件,或者逐个引入到你的页面中。
那bootstrap 都有神马插件呢?,可以查看下面我整理的图:

我们主要学习模态框,轮播图。
1,模态框
模态框经过了优化,更加灵活,以弹出对话框的形式出现,具有最小和最实用的功能集。
注意:
- 不支持同时打开多个模态框,千万不要在一个模态框上重叠另一个模态框。要想同时支持多个模态框,需要自己额外写代码来实现。
- 模态框的HTML代码防止的位置:务必将模态框的HTML代码放在文档的最高层级内(也就是说,尽量作为body标签的直接子元素),以避免其他组件影响模态框的展现和/或功能。
a,静态实例
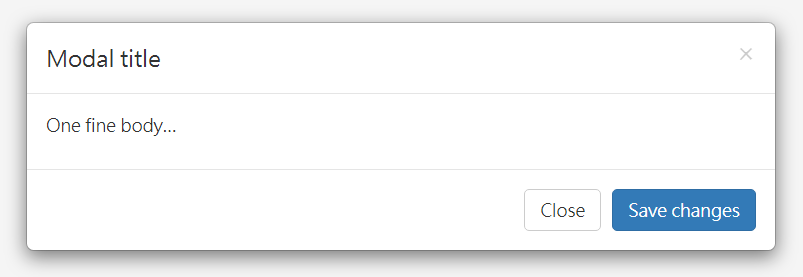
以下模态框包含了模态框的头,体和一组放置于底部的按钮。
<div class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
<p>One fine body…</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
效果如下:

b,动态实例
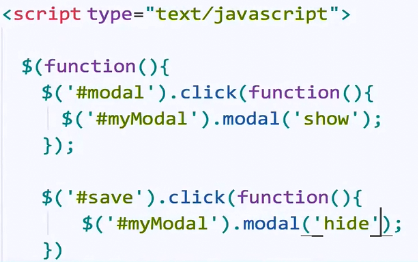
通过点击下面的按钮即可通过 JavaScript 启动一个模态框。此模态框将从上到下、逐渐浮现到页面前。

点开后,效果如下:

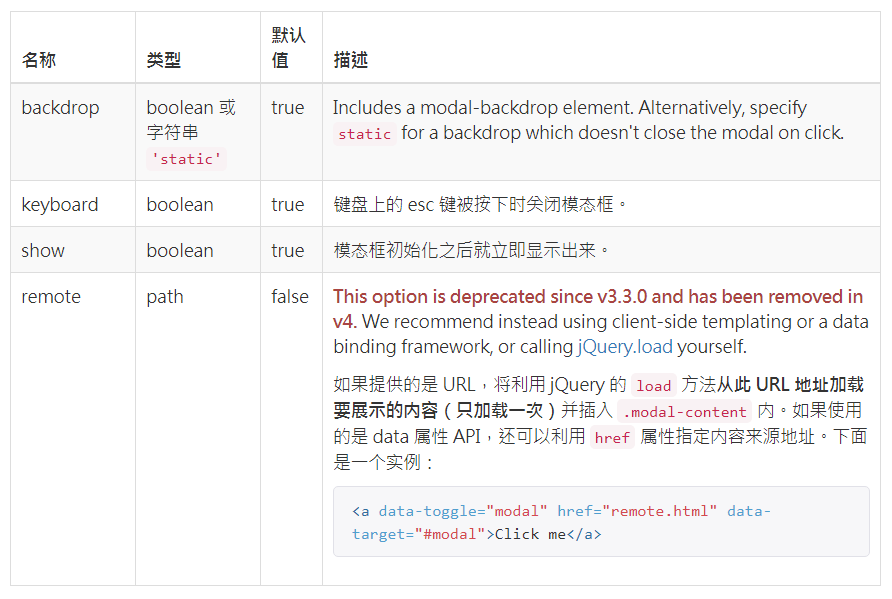
c,参数
可以将选项通过 data 属性或 JavaScript 代码传递。对于 data 属性,需要将参数名称放到 data- 之后,例如 data-backdrop=""。

d,方法
.modal(options)
将页面中的某块内容作为模态框激活。接受可选参数 object。
$('#myModal').modal({
keyboard: false
})
.modal('toggle')
手动打开或关闭模态框。在模态框显示或隐藏之前返回到主调函数中(也就是,在触发 shown.bs.modal 或 hidden.bs.modal 事件之前)。
$('#myModal').modal('toggle')
.modal('show')
手动打开模态框。在模态框显示之前返回到主调函数中 (也就是,在触发 shown.bs.modal 事件之前)。
$('#myModal').modal('show')
.modal('hide')
手动隐藏模态框。在模态框隐藏之前返回到主调函数中 (也就是,在触发 hidden.bs.modal 事件之前)。
$('#myModal').modal('hide')
e,事件
Bootstrap 的模态框类提供了一些事件用于监听并执行你自己的代码。

f,jQuery函数

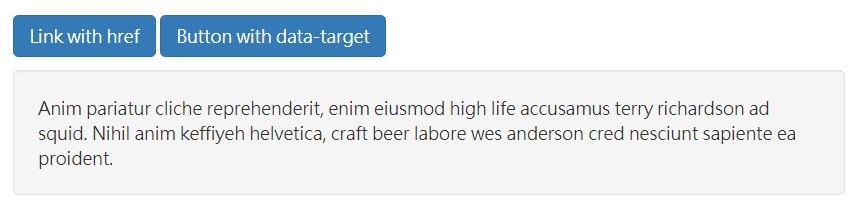
2,Collapse
<a class="btn btn-primary" role="button" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
<div class="collapse" id="collapseExample">
<div class="well">
...
</div>
</div>
效果如下:

3,轮播图
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol> <!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
...
</div> <!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
效果如下:

前端学习之Bootstrap学习的更多相关文章
- bootstrap 学习笔记(1)---介绍bootstrap和栅格系统
学习前端许久,对于布置框架和响应浏览器用html 和javascript 写的有点繁琐,无意间看到这个框架,觉得挺好用的就开始学习了,但是这个框架上面有很多知识,不是所有的都要学的,故将学习笔记和觉得 ...
- 前端框架——BootStrap学习
BootStrap简单总结下:1.栅格系统,能够很好的同时适应手机端和PC端(及传说中的响应式布局) 2.兼容性好 接下来是对BootStrap学习的一些基础案例总结和回顾: 首先引入:bootstr ...
- 《疯狂前端开发讲义jQuery+Angular+Bootstrap前端开发实践》学习笔记
<疯狂前端开发讲义jQuery+Angular+Bootstrap前端开发实践>学习笔记 二〇一九年二月十三日星期三2时28分54秒 前提:本书适合有初步HTML.CSS.JavaScri ...
- Bootstrap学习笔记博客
本片博客用于记录之后要用到Bootstrap的学习笔记 概括: Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架.Bootstrap 是基于 HTML.CSS.JAVASC ...
- Bootstrap 学习(1)
简介 Bootstrap,来自 Twitter,是目前最受欢迎的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷. Bootst ...
- bootstrap学习总结-css样式设计(一)
由于项目需要,所以打算好好学习下bootstrap框架,之前了解一点,框架总体不难,但涉及到的东西还是很多,想要熟练掌握它,还是要多练练. 一:bootstrap是什么? bs是什么? 即前端页面搭 ...
- Bootstrap学习笔记(一) 排版
Bootsrap是一款优秀的前端开发框架,我从慕课网上开始学习Bootstrap,以下我学习过程中的一些笔记及代码. 首先学习排版: 从Bootstrap网站下载Bootstrap3中文文档(V3.3 ...
- 转 - Web新人(偏前端)应该怎样学习(个人观点,勿喷)
我自己是会计专业,转行自学web的,学习有一两年了,也还是新人一个,只不过不是那种超级“新”的,所以有什么话说得不对,请轻喷.欢迎大家来和我交流. 1.我能不能转行学web? 能不能学web这个不是别 ...
- Bootstrap学习(一):Bootstrap简介
一.Bootstrap简介 Bootstrap,来自 Twitter,是目前最受欢迎的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的,它简洁灵活,使得 Web 开发更 ...
随机推荐
- 机器审核图片学习(1)pornDetector
a) https://github.com/bakwc/PornDetector 封装了两个库,opencv与scikit-learn 另外一种法师封装了opencv与tensorflow
- yii2.0获取最后一条ID
$r_id=Yii::$app->db->getLastInsertID();
- 3 WCF一些基础铺垫
1首先上一张wcf通讯图 a.Proxy代理部分底层调用的是 xxxxClient=> ChannelFactory=>IInpuChannel/IOutChannel... b.Tran ...
- 在WPF中添加3D特性
原文:在WPF中添加3D特性 35.4 在WPF中添加3D特性 本节介绍WPF中的3D特性,其中包含了开始使用该特性的信息. 提示: WPF中的3D特性在System.Windows.Media.M ...
- 静态库、动态库,dll文件、lib文件,隐式链接、显式链接浅见
静态链接.动态链接 静态库和动态库分别应用在静态链接方式和动态链接方式中,所谓静态链接方式是指在程序执行之前完成所有的链接工作,把静态库一起打包合入,生成一个可执行的目标文件(EXE文件).所谓动态链 ...
- React HOC
在React官网文档学习React HOC,整个看了一遍还是云里雾里的,于是按照官网文档,自己动手实践一下.官网地址:React 高阶组件 定义:高阶组件就是一个函数,且该函数接受一个组件作为参数,并 ...
- Android备注26.Android异步任务(AsyncTask)
转载请表明出处:http://blog.csdn.net/u012637501(嵌入式_小J的天空) 一.引言 我们知道Android的UI线程主要负责处理用户的按键事件.用户触屏事件及屏幕画 ...
- C#同步SQL Server数据库Schema
C#同步SQL Server数据库Schema 1. 先写一个sql加工类: using System; using System.Collections.Generic; using System. ...
- Swift 开源那点事儿
最近各大网站上最喜大普奔的新闻莫过于 Swift 正式开源这条了.这无疑是一个里程碑式的前进,苹果也向开源社区更加进了一步.那么 Swift 开源后有什么具体的改变呢,我们一一道来. 成立开源社区 s ...
- WPF MvvmLight简单实例(1) 页面导航
原文:WPF MvvmLight简单实例(1) 页面导航 实现了那些功能,先看看截图: 操作描述: 在程序运行后,点击“Load”按钮,页面会加载PageOne,点击PageOne页面中的“Next” ...
