elementUI 日期时间选择器el-date-picker开始时间与结束时间约束
主要思路:
el-date-picker组件需要 :picker-options属性,属性值为data,data的数据来自于methods中的方法。
##template代码
<el-form-item label="开始时间" prop="startTime" >
<el-date-picker v-model="form.startTime" format="yyyy-MM-dd HH:mm:ss" value-format="yyyy-MM-dd HH:mm:ss" clearable style="width: 100%"
:picker-options="startDatePicker" :disabled="dialogStatus=='view'" type="datetime" :placeholder="dialogStatus=='view'?'':'请输入订阅开始时间'"></el-date-picker>
</el-form-item>
<el-form-item label="结束时间" prop="endTime">
<el-date-picker v-model="form.endTime" format="yyyy-MM-dd HH:mm:ss" value-format="yyyy-MM-dd HH:mm:ss" clearable style="width: 100%"
:picker-options="endDatePicker" :disabled="dialogStatus=='view'" type="datetime" :placeholder="dialogStatus=='view'?'':'请输入订阅结束时间'"></el-date-picker>
</el-form-item> ##data数据
data() {
return {
startDatePicker: this.beginDate(),
endDatePicker: this.processDate(),
}
}
##methods方法

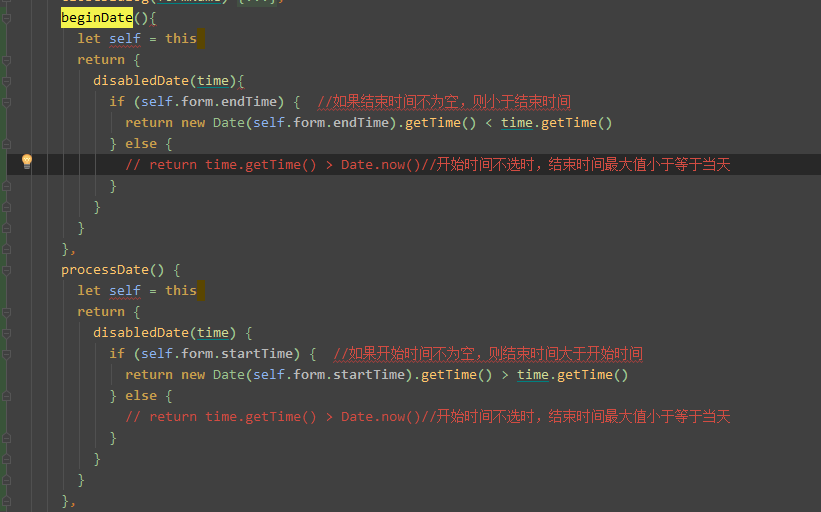
beginDate(){
const self = this
return {
disabledDate(time){
if (self.form.endTime) { //如果结束时间不为空,则小于结束时间
return new Date(self.form.endTime).getTime() < time.getTime()
} else {
// return time.getTime() > Date.now()//开始时间不选时,结束时间最大值小于等于当天
}
}
}
},
processDate() {
const self = this
return {
disabledDate(time) {
if (self.form.startTime) { //如果开始时间不为空,则结束时间大于开始时间
return new Date(self.form.startTime).getTime() > time.getTime()
} else {
// return time.getTime() > Date.now()//开始时间不选时,结束时间最大值小于等于当天
}
}
}
}
附加:
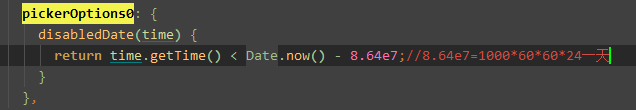
只可以选择今天以及今天以后的时间:

pickerOptions0: {
disabledDate(time) {
return time.getTime() < Date.now() - 8.64e7;//8.64e7=1000*60*60*24一天
}
},

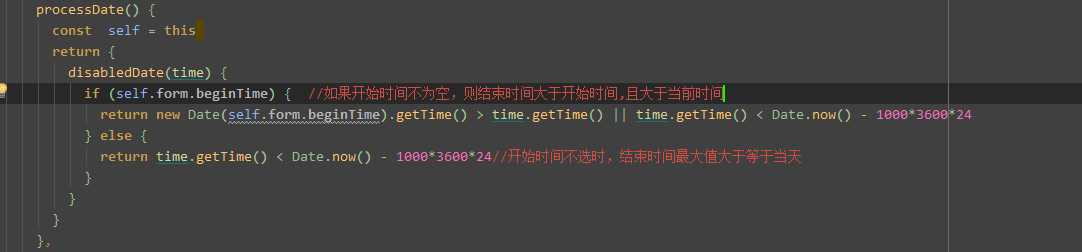
# 说明。添加多个时间限制,使用||而不是&&,因为这里返回的是disabledDate
processDate() {
const self = this
return {
disabledDate(time) {
if (self.form.beginTime) { //如果开始时间不为空,则结束时间大于开始时间,且大于当前时间
return new Date(self.form.beginTime).getTime() > time.getTime() || time.getTime() < Date.now() - 1000*3600*24
} else {
return time.getTime() < Date.now() - 1000*3600*24//开始时间不选时,结束时间最大值大于等于当天
}
}
}
},
elementUI 日期时间选择器el-date-picker开始时间与结束时间约束的更多相关文章
- 解决elementui日期时间选择器提交时与后台date类型不匹配问题
问题描述: 在前端使用elementui的日期时间选择器后,在通过axios进行提交的时候,前端控制台出现了400(数据类型不匹配的错误)的错误. <el-form-item label=&qu ...
- elementUI 日期时间选择器 只能选择当前及之后的时间
日期时间选择器 只能选择当前及之后的时间 <el-date-picker class="input-border-null" prefix-icon="el-ic ...
- Android日期时间选择器实现以及自定义大小
本文主要讲两个内容:1.如何将DatePicker和TimePicker放在一个dialog里面:2.改变他们的宽度: 问题1:其实现思路就是自定义一个Dialog,然后往里面同时放入DatePick ...
- 24款最好的jQuery日期时间选择器插件
如果你正在创建一个网络表单,有很多事情你需要在你的应用程序中使用.有时您需要特别的输入,从用户的日期和时间,如发票日期,生日,交货时间,或任何其他此类信息.如果你有这样的需要,可以极大地从动态的jQu ...
- Bootstrap-datepicker日期时间选择器的简单使用
日期时间选择器 目前,bootstrap有两种日历.datepicker和datetimepicker,后者是前者的拓展. Bootstrap日期和时间组件: 使用示例: 从左到右依次是十年视图.年视 ...
- 微信小程序----日期时间选择器(自定义精确到分秒或时段)
声明 bug:由于此篇博客是在bindcolumnchange事件中做的值的改变处理,因此会出现当你选择时,没有点击确定,直接取消返回后,会发现选择框的值依然改变.造成原因:这一点就是由于在bindc ...
- flatpickr功能强大的日期时间选择器插件
flatpickr日期时间选择器支持移动手机,提供多种内置的主题效果,并且提供对中文的支持.它的特点还有: 使用SVG作为界面的图标. 兼容jQuery. 支持对各种日期格式的解析. 轻量级,高性能, ...
- 日期时间选择器插件flatpickr
前言:在网页上需要输入时间的时候,我们可以用HTML5的inputl中的date类型.但是如下入所示,有些浏览器不支持.flatpickr这个小插件可以解决这个问题. 1.flatpickr日期时间选 ...
- 移动端lCalendar纯原生js日期时间选择器
网上找过很多的移动端基于zepto或jquery的日期选择器,在实际产品中也用过一两种,觉得都不太尽如人意,后来果断选择了H5自己的日期input表单,觉得还可以,至少不用引用第三方插件了,性能也不错 ...
随机推荐
- /etc/default/useradd文件内容及对应功能
1.GROUP=100 #依赖于/etc/login.defs的USE RGRUUPS_ENAB参数,如果为no,则在此处控制 2.HOME=/home #把用户的家路径健在/home中 3.INAC ...
- android onConfigurationChanged的那点事
Android学习笔记——关于onConfigurationChanged 从事Android开发,免不了会在应用里嵌入一些广告SDK,在嵌入了众多SDK后,发现几乎每个要求在AndroidMan ...
- BJFU 质数相关
/* BJFU 质数相关 http://101.200.220.237/contest/19/problem/116/ 二分图 按质因数奇偶性建立二分图 * * */ #include <cst ...
- BA--步进电机工作原理
步进电机是将电脉冲信号转变为角位移或线位移的开环控制元步进电机件.在非超载的情况下,电机的转速.停止的位置只取决于脉冲信号的频率和脉冲数,而不受负载变化的影响,当步进驱动器接收到一个脉冲信号,它就驱动 ...
- CF870A Search for Pretty Integers
CF870A Search for Pretty Integers 题意翻译 给出两个整数n,m,a数组有n个数,b数组有m个数.求一个数,这个数的每一位必须在a数组和b数组中至少出现过一次,求符合条 ...
- Docker推出了Docker云,给大家介绍下哈!
Docker推出了Docker云,给大家介绍下哈. 收到了Docker官网的邮件邀请,他们推出了Docker云:https://cloud.docker.com 账号信息栏目下有: 云提供商:眼下支持 ...
- Apache Pig的前世今生
近期,散仙用了几周的Pig来处理分析我们站点搜索的日志数据,感觉用起来非常不错,今天就写篇笔记介绍下Pig的由来,除了搞大数据的人,可能非常少有人知道Pig是干啥的.包含一些是搞编程的,但不是搞大数据 ...
- gdbserver 远程调试问题:设置文件和so搜索路径
编写一个必定crash 的程序 #include <stdio.h> void crash(){ char *a=0; *a=0; } int main() { printf(" ...
- iOS判断一些权限是否被禁止
iOS中经常会遇到访问相册.相机.麦克疯.蓝牙.以及推送等权限,所以每次我们要使用这些权限是都要记得查看用户是否允许了,如果用户禁止了你的访问权限,你仍然去调取相册或者相机等,那么就会先出现下面的这个 ...
- Re:从0开始的微服务架构--(二)快速快速体验微服务架构?--转
原文地址:https://mp.weixin.qq.com/s/QO1QDQWnjHZp8EvGDrxZvw 这是专题的第二篇文章,看看如何搭建一个简单模式的微服务架构. 记得好久之前看到一个大牛说过 ...
