为Electron 安装 vue-devtool等扩展
相关代码:
https://github.com/WozHuang/Barrage-helper/blob/master/src/main/index.dev.js
在SPA逐渐成为构建优秀交互体验应用的主流方式后,使用Electron开发跨平台的软件是一个优秀的解决方案。下面简单介绍一下 Electron-vue 安装 vue-devtool的方式。
安装步骤
- 下载 vue-devtools.crx,把文件名后缀改成zip后解压放在工程目录下
(找不到或者懒得下可以直接克隆我的仓库后把这个文件夹给复制出来,我已经解压好放在里面了)
- Electron-Vue中本来是应该预装好了vue-devtool的,奈何
electron-devtools-installer这个库不知道有什么问题,只能自己手动装了,部分代码:
// Install `vue-devtools`
require('electron').app.on('ready', () => {
// 注释掉的这部分是 Electron-Vue 中预装devtool的代码,没有用
// let installExtension = require('electron-devtools-installer')
// installExtension.default(installExtension.VUEJS_DEVTOOLS)
// .then(() => {})
// .catch(err => {
// console.log('Unable to install `vue-devtools`: \n', err)
// })
// 新增的:安装vue-devtools
BrowserWindow.addDevToolsExtension(path.resolve(__dirname, '../../devTools/vue-devtools'));
});
除了vue-devtool,安装其他的扩展也是同理,但是估计没有什么用(Electron已经为浏览器放开很多限制不需要扩展了)
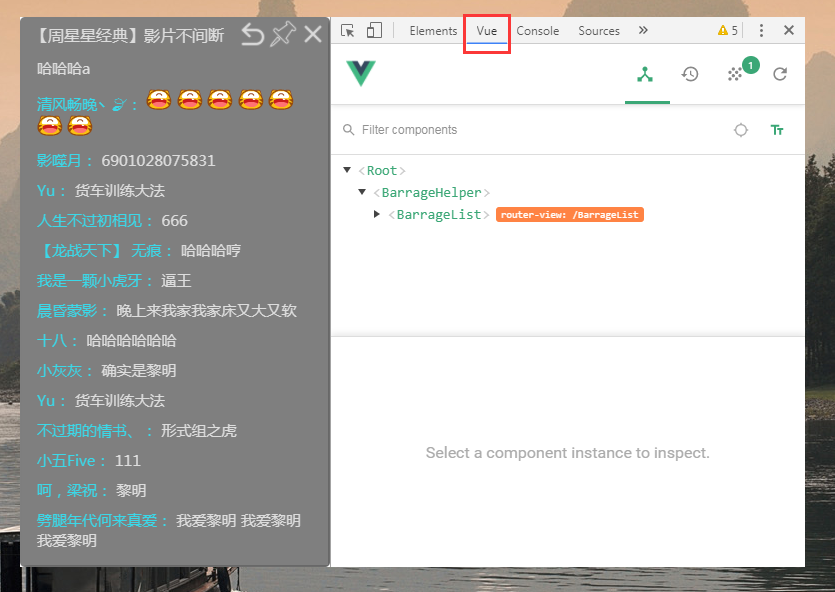
效果图

最后,有兴趣可以看下这个用 Electron-vue 做的小玩具:一个弹幕助手,主要功能有显示并朗读弹幕、背景色及透明度设置和窗口置顶。

参考
为Electron 安装 vue-devtool等扩展的更多相关文章
- 【原】无脑操作:Chrome浏览器安装Vue.js devtool
学习Vue.js时,Chrome浏览器安装Vue.js devtool能很方便的查看Vue对象.组件.事件等. 本文以Chrome浏览器插件Vue.js devtools_3.1.2_0.crx的安装 ...
- Vue devtool插件安装后无法使用,提示“vue.js not detected”的解决方法
vue devtool下载 极简插件 github vue devtool安装 点击谷歌浏览器箭头所指图标-更多工具-扩展程序 ①:直接将后缀为crx的安装包拖进下图区域即可自动安装 ② ...
- 一、Electron + Webpack + Vue 搭建开发环境及打包安装
目录 Webpack + Vue 搭建开发环境及打包安装 ------- 打包渲染进程 Electron + Webpack 搭建开发环境及打包安装 ------- 打包主进程 Electron + ...
- 二、Electron + Webpack + Vue 搭建开发环境及打包安装
目录 Webpack + Vue 搭建开发环境及打包安装 ------- 打包渲染进程 Electron + Webpack 搭建开发环境及打包安装 ------- 打包主进程 Electron + ...
- Chrome安装Vue.js devtool F12无效
要安装 vue-devtools-4.1.4_0 链接: https://pan.baidu.com/s/1aeUxKJEUDW0U_i6uuAZFvQ 提取码: 4btc vue-devtools- ...
- electron打包vue项目
electron是什么 Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库. Electron通过将Chromium和Node.js合并 ...
- chrome中安装Vue调试工具vue-devtools
一.前言 vue-devtools是一款基于浏览器的插件,用来调试vue应用.本篇文章将要总结的是如何在chrome中安装Vue的调试工具vue-devtools. 首先能想到的第一种方法就是直接在c ...
- Electron安装过程深入解析(读完此文解决Electron应用无法启动,无法打包的问题)
1. 安装Electron依赖包 开发者往往通过npm install(或 yarn add)指令完成为Node.js工程安装依赖包的工作, 安装Electron也不例外,下面是npm和yarn的安装 ...
- Vue安装Vue Devtools调试工具提示 Error: Cannot find module '@vue-devtools/build-tools' 解决办法
我看网络上面安装Vue Devtools 调试工具的步骤几乎都是按照文章链接里的步骤进行安装, 但是在最终执行编译命令的时候 :npm run build ,提示如下错误: 尝试了很多方法,都不能解决 ...
- centos yum 安装 mongodb 以及php扩展
centos yum 安装 mongodb 以及php扩展 投稿:hebedich 字体:[增加 减小] 类型:转载 MongoDB是一个基于分布式文件存储的数据库.由C++语言编写.旨在为WEB应用 ...
随机推荐
- appium不能获取webview内容的解决办法
在用appium对小猿搜题app进行自动化测试时,准备用page_source打印出文章的xml内容 但是发现只能打印出外部结构内容,实际的文章内容却没有显示 截图如下 查询之后,得知需要通过cont ...
- HDU2035 - 人见人爱A^B
求A^B的最后三位数表示的整数. 说明:A^B的含义是"A的B次方" Input 输入数据包含多个测试实例,每个实例占一行,由两个正整数A和B组成(1<=A,B<=1 ...
- Python 使用matplotlib模块模拟掷骰子
掷骰子 骰子类 # die.py 骰子类模块 from random import randint class Die(): """骰子类""&quo ...
- “王者对战”之 MySQL 8 vs PostgreSQL 10
既然 MySQL 8 和 PostgreSQL 10 已经发布了,现在是时候回顾一下这两大开源关系型数据库是如何彼此竞争的. 在这些版本之前,人们普遍认为,Postgres 在功能集表现更出色,也因其 ...
- ibatis的批处理
(1)spring模式:尽管spring已经配置了事务,但以下代码中还是要设置事务,不然batch不会起作用;另外这里虽然设了一下事务处理,但对全局事务并不会造成影响;注:不启用事务将建立多次连接,这 ...
- 11 个 Visual Studio 代码性能分析工具
软件开发中的性能优化对程序员来说是一个非常重要的问题.一个小问题可能成为一个大的系统的瓶颈.但是对于程序员来说,通过自身去优化代码是十分困难的.幸运的是,有一些非常棒的工具可以帮助程序员进行代码分析和 ...
- [React Router] Prevent Navigation with the React Router Prompt Component
In this lesson we'll show how to setup the Prompt component from React Router. We'll prompt with a s ...
- Linux Kernel(Android) 加密算法总结(一)(cipher、compress、digest)
1. Linux内核支持哪些加密算法 ? 内核支持的加密算法非常多,包含: 对称加密算法.如AES,3DES. 对称password体制的发展趋势将以分组password为重点. 分组password ...
- hdu 1165 Eddy's research II(数学题,递推)
// Eddy 继续 Problem Description As is known, Ackermann function plays an important role in the sphere ...
- Mac OSX Yosemite 10.10 brew 错误:mktemp: mkdtemp failed on /tmp/git-LIPo: No such file or directory
这个问题困扰了我非常久非常久.使得我不得不花一点时间来说一下解决方法. 事情是这种:前两天兴高採烈的更新了一下宝贝mac到10.10. 一切看起来都那么美好,可是. .当我又一次安装magento的时 ...
