immutable-js基础
Immutable.js(和原生方法不同):
用于深层次的数组和对象的比较
数据结构:Map Set Seq List Rang(和原生不同)
首先:先忘记es5 es6的数组对象方法
官方文档:https://facebook.github.io/immutable-js/docs/#/
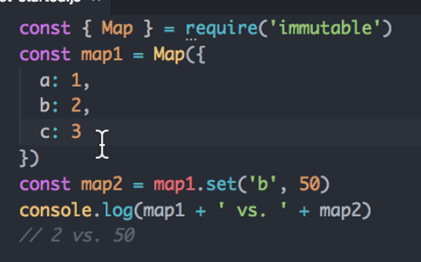
(1)set

Set返回值相当于拷贝
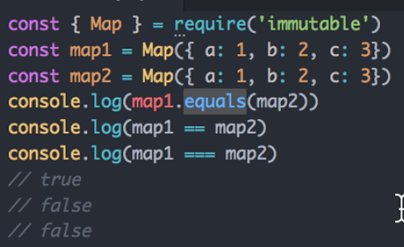
(2)equals 比较值是否相等

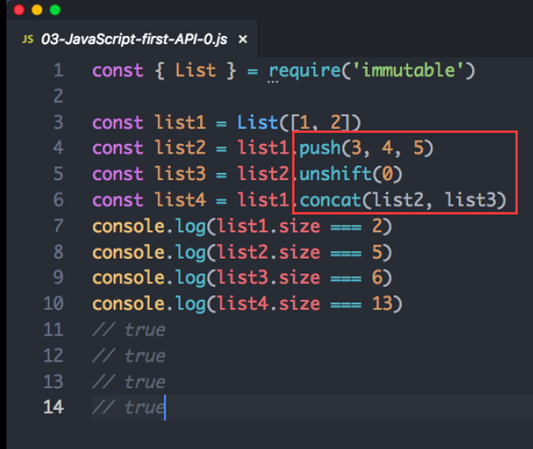
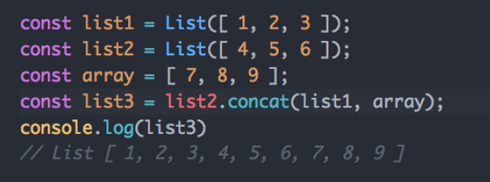
(3)push unshift concat

红框内是immutable中的方法,并不是原生的,不同是返回的是一个新的数组
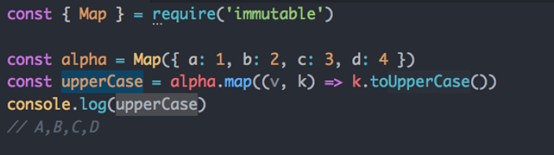
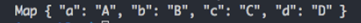
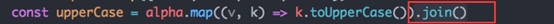
(4)map:

Map类型执行map方法返回一个map类型,会更改每个key:value项的value


Join()会把Map类型的每一项键值对的value拿出来变成一个字符串

(5)merge:

谁调用merge方法谁就会被括号里的对象的重名key覆盖

因为数组是有序的,所以返回的数组按照从左到右顺序
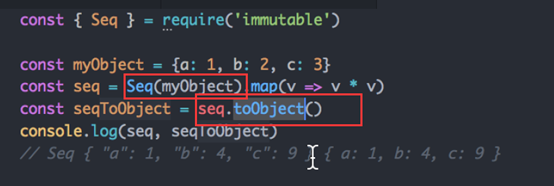
(6)seq .toObject

Seq流对象 数据类型之一 可以用toObject 把seq类型转换成object类型
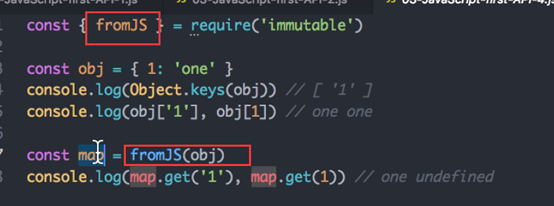
(7)fromJs

fromJs:
把js对象转换成map,把数组转换成List
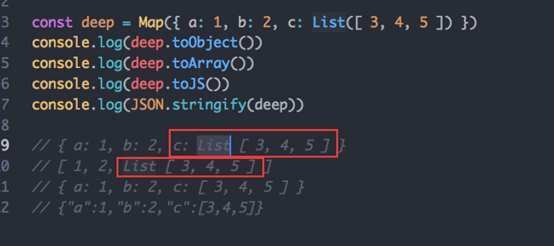
(8)toObject\ toArray:\ toJs:

toObject:只转一层
toArray:转成数组类型,同样只转一层
toJs:都转
(9)

getIn([a,b,c]) 表示 a层.b层.c
(10)

Is和equals类似
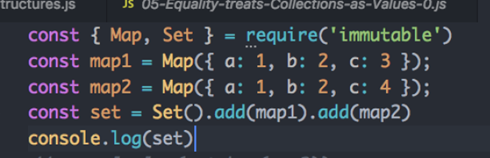
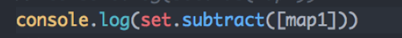
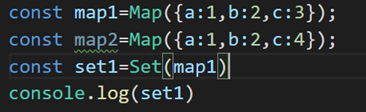
(11)Set()




神奇的发现 居然是有序的
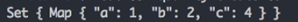
如果map2的c:3 则输出为下图

去重
删除


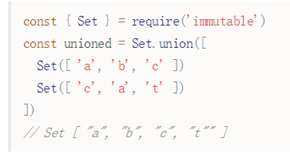
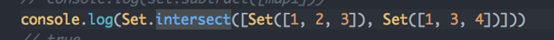
交集


Set()


键值对拆开
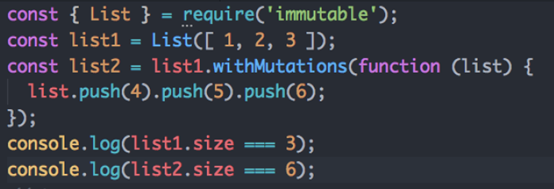
(12)

//true
//true
链式操作,push list就是调用方法的这个对象
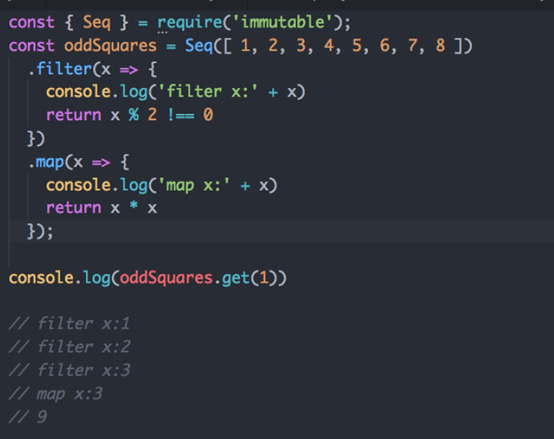
(13)Seq

console.log(oddSquares):

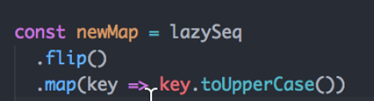
(14) flip键值对反转

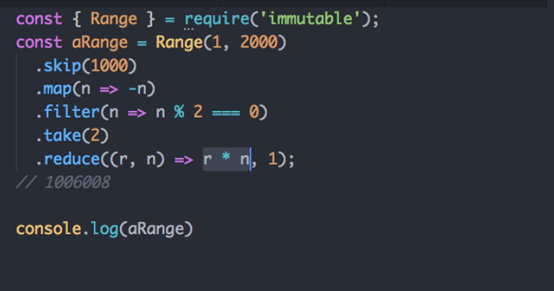
(15)skip take

Rang(1,2000) 取1到2000

Skip跳过,take取几个
immutable-js基础的更多相关文章
- 大话immutable.js
为啥要用immutable.js呢.毫不夸张的说.有了immutable.js(当然也有其他实现库)..才能将react的性能发挥到极致!要是各位看官用过一段时间的react,而没有用immutabl ...
- Immutable.js 以及在 react+redux 项目中的实践
来自一位美团大牛的分享,相信可以帮助到你. 原文链接:https://juejin.im/post/5948985ea0bb9f006bed7472?utm_source=tuicool&ut ...
- js 基础篇(点击事件轮播图的实现)
轮播图在以后的应用中还是比较常见的,不需要多少行代码就能实现.但是在只掌握了js基础知识的情况下,怎么来用较少的而且逻辑又简单的方法来实现呢?下面来分析下几种不同的做法: 1.利用位移的方法来实现 首 ...
- js 基础
js基础知识点总结 如何在一个网站或者一个页面,去书写你的js代码:1.js的分层(功能):jquery(tool) 组件(ui) 应用(app),mvc(backboneJs)2.js的规划():避 ...
- js基础练习二之简易日历
今天学到了js基础教程3,昨天的课后练习还没来的及做,这个是类似简易日历的小案例,视频还没听完,今晚继续...... 先看效果图: 其实做过前面的Tab选项卡,这个就很好理解了,通过鼠标放在不同月份月 ...
- [JS复习] JS 基础知识
项目结尾,空闲时间,又把<JS 基础知识> 这本书过了一遍,温故知新后,很多知其然不知其所以然的内容 豁然开朗. [1. 用于范围的标签] display :inline or bloc ...
- JS基础(超级简单)
1 JS基础(超级简单) 1.1 数据类型 1.1.1 基本类型: 1) Number:特别注意:NaN的检测方法:Nan!=NaN;或者使用isNaN方法 2) ...
- Node.js基础与实战
Node.js基础与实战 Node.jsJS高级进阶 NODE原理与解析 REPL交互环境 模块与NPM Buffer缓存区 fs文件操作 Stream流 TCP&UDP 异步编程 HTTP& ...
- js基础到精通全面教程--JS教程
适合阅读范围:对JavaScript一无所知-离精通只差一步之遥的人 基础知识:HTML JavaScript就这么回事1:基础知识 1 创建脚本块 1: <script language=”J ...
- JS基础知识总结
js基础知识点总结 如何在一个网站或者一个页面,去书写你的js代码:1.js的分层(功能):jquery(tool) 组件(ui) 应用(app),mvc(backboneJs)2.js的规划() ...
随机推荐
- 苦酒入喉心作痛,红酒入鹅鹅想哭——震惊!勒索病毒想哭靠wine感染了Ubuntu16.04
都说linux能免疫win的病毒来着…… 今天作死,逛贴吧时好奇下载了一个想哭2.0 (http://pan.baidu.com/share/link?shareid=1393367320&u ...
- 0227浅谈MySQL之 Handler_read_*参数
转自博客http://www.path8.net/tn/archives/5613 1.监控语法: 在MySQL里,使用SHOW STATUS查询服务器状态,语法一般来说如下: SHOW [GLOBA ...
- SVN提示被锁定的解决方法(转)
1.(常用)出现这个问题后使用“清理”即"Clean up"功能,如果还不行,就直接到上一级目录,再执行“清理”,然后再“更新”. 2.(没试过)有时候如果看到某个包里面的文件夹没 ...
- Spring框架自学之路——简易入门
目录 目录 介绍 Spring中的IoC操作 IoC入门案例 Spring的bean管理配置文件 Bean实例化的方式 Bean标签的常用属性 属性注入 使用有参构造函数注入属性 使用set方法注入属 ...
- Zookeeper体系结构
上面我们已经讨论了zookeeper在应用程序中的一些操作,以下我们须要理解一下服务端的工作的原理.client是怎样通过一个client的类库与服务端进行通信的,然后服务端又是怎样回应client的 ...
- 51-nod -1284 2 3 5 7的倍数
1284 . 2 3 5 7的倍数 基准时间限制:1 秒 空间限制:65536 KB 分值: 5 给出一个数N,求1至N中,有多少个数不是2 3 5 7的倍数. 比如N = 10,仅仅有1不是2 3 ...
- android app 架构设计01
1:本文有摘抄, 1 2 3 4 5 - 开发过程中.需求.设计.编码的一致性 - 整个程序具有统一的风格,比方对话框样式,button风格,色调等UI元素 - 整个程序详细统一的结构,比方不同模块訪 ...
- SQL SERVER读书笔记:执行计划
执行计划对性能影响甚大. 系统是怎么得出一个号的执行计划的?主要是依赖于准确的统计信息.统计信息准确的前提下,执行语句重用性高,可避免频繁编译,这也有助于提高性能. 但如果怀疑统计信息不够准确,可以强 ...
- springAOP注解方式实现日志操作
通过自定义注解调用方法执行日志存储: package com.zktx.platform.log2; import java.lang.reflect.Method; import java.util ...
- Object源码分析(二)
第五个方法:protected native Object clone() throws CloneNotSupportedException; 源码简介: clone方法首先会判对象是否实现了Clo ...
