前端开发—Javascript
| Javascript |
语言简介:
语言规范:
注释:/ 这是单行注释 / /* 换行*/ 多行注释
结束符: ;分号
| 语法基础 |
变量
变量声明
1 变量名可以是 数字 字母 下划线 $ 组成,不能以数字开头。
2 声明变量使用 var 或 let 。
3 推荐使用驼峰体。
4 声明常量:const
数据类型
1 JS 拥有动态类型,声明之后的变量名支持不同数据类型的切换。查看数据类型 typeof()
Number(数值) js 不区分整数与浮点数,NaN 代表不是一个数字,它也是数值类型。
String(字符串)字符串的拼接推荐使用+,数字和字符串也可以拼接,是将数值转换为字符串后再将两个值左 拼接。单行文本用 单引号,多行文本用esc下方的键。
字符串拼接,${变量名} 注意{}的变量名必须事先定义好。
var name1 = 'agon';
var age =84;
var res =`
my name is ${name1} my age is %{age}
`
var name1='babao';
name1.split('a');
(3) ["b", "b", "o"]
name1.split('a',1);
["b"] 可以通过第二个参数控制想要切片之后的数据个数,默认从做到右取。 substring 切片与 slice 切片的区别,slice识别负数,而substring不支持。
var name2=' babao ';
undefined
name2.length; /字符串长度/
10
name2.trim(); /移除空白/
"babao"
name2.trimRight(); /移除右边空白/
" babao"
name2.trimLeft(); /移除左边空白/
"babao "
name2.concat('123','456'); /连接两个或多个数组,并返回拼接结果/
" babao 123456"
name2.indexOf('a'); /获取 ‘a’ 的索引位置/
3
字符串方法:
| 方法 | 说明 |
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
Boolean(布尔类型)true false 注意是小写。
'' (空字符串)、0、null、underfined、NaN 都是false。
Undefined(未定义的值) 没有被赋值的变量。
Null(没有对象)
null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),undefined则表示只声明了变量,但还没有赋值。
对象(object)
JS中一切皆对象:字符串、数值、数组、函数、js允许自定义对象。
数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
常用方法:
| 方法 | 说明 |
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
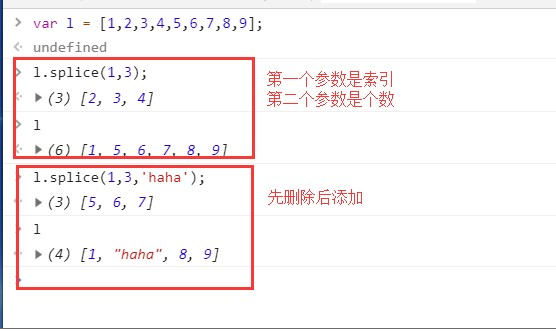
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
运算符
> >= < <= != == === !==
5==‘5’ 结果 true 弱等于,js会内部自动转换数据类型。5===‘5’ 强等于,正常的等于。
var x=10;
var res1=x++;
var res2=++x;
res1;
10
res2;
12 ++赋值运算符,x++,先赋值再自增
++x 先自增再赋值
逻辑运算符
&& (and 与) || (or 或) ! (not 非)
赋值预算法
= += -= *= /=
流程控制
if-else else if
if-else var a = 10;
if (a > 5){
console.log("yes");
}else {
console.log("no");
} if-else if-else var a = 10;
if (a > 5){
console.log("a > 5");
}else if (a < 5) {
console.log("a < 5");
}else {
console.log("a = 5");
}
switch
var day = new Date().getDay();
switch (day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
default:
console.log("...")
}
for
for (var i=0;i<10;i++) {
console.log(i);
}
while
var i = 0;
while (i < 10) {
console.log(i);
i++;
}
三元运算符
var a = 1;
var b = 2;
var c = a > b ? a : b
//这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用; var a=10,b=20;
var x=a>b ?a:(b=="20")?a:b; x
10
| 内置方法 |
map() 反射
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数:
|
||||||||
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。 如果省略了 thisValue ,"this" 的值为 "undefined" |
var l1=[11,55,444,44,77];
l1.map(function (values,index,arr) {
return values+1
});
(5) [12, 56, 445, 45, 78]
splice() 向/从数组中添加/删除项目,然后返回被删除的项目。
注意:该方法会改变原来的数组。

sort() 排序
关于sort()需要注意: 如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。 如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下: 若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。 function sortNumber(a,b){
return a - b
}
var arr1 = [11, 100, 22, 55, 33, 44]
arr1.sort(sortNumber)
(6) [11, 22, 33, 44, 55, 100]
| 函数 |
// 普通函数定义
function f1() {
console.log("Hello world!");
} // 带参数的函数
function f2(a, b) {
console.log(arguments); // 内置的arguments对象
console.log(arguments.length);
console.log(a, b);
} // 带返回值的函数
function sum(a, b){
return a + b;
}
sum(1, 2); // 调用函数 // 匿名函数方式
var sum = function(a, b){
return a + b;
}
sum(1, 2); // 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱
(function(a, b){
return a + b;
})(1, 2);
补充:
ES6 中允许使用‘箭头’(=>)定义函数。
var f = v => v;
// 等同于
var f = function(v){
return v;
}
如果箭头函数不需要参数或需要多个参数,就用小括号代表参数部分:
var f = () => 5;
// 等同于
var f = function(){return 5}; var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2){
return num1 + num2; //这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象中
}
函数中的arguments参数
前端开发—Javascript的更多相关文章
- 1+x 证书 Web 前端开发 JavaScript 专项练习
官方QQ群 1+x 证书 Web 前端开发 JavaScript 专项练习 http://blog.zh66.club/index.php/archives/198/
- 第十一章 前端开发-JavaScript
第十一章 前端开发-JavaScript 11.3.1 js引入方式 行内样式 <p id="" class="" style="" ...
- 前端开发 JavaScript 干货知识点汇总
很多初学的朋友经常问我,前端JavaScript都需要学习哪些东西呀?哪些是JavaScript的重点知识啊? 其实做前端开发工程师,所有的知识点都是我们学习必备的东西,只有扎实的技术基础才是高薪的关 ...
- 前端开发 JavaScript 规范文档
一,规范目的 为提高团队协作效率,便于前端后期优化维护,输出高质量的文档. 二.基本准则 符合web标准,结构表现行为分离,兼容性优良.页面性能方面,代码要求简洁明了有序, 尽可能的减小服务器负载,保 ...
- 15款不容错过的前端开发Javascript和css类库 - 2017版本~
前端的JS和CSS类库日新月异, 在今天这篇介绍中,我们将精挑细选15款超棒的JS/CSS类库, 希望大家在开发过程中会觉得有帮助~ Core UI 基于Bootstrap4的一套UI类库, Core ...
- 前端开发 - JavaScript - 总结
一.JavaScript的特征 javaScript是一种web前端的描述语言,也是一种基于对象(object)和事件驱动(Event Driven)的.安全性好的脚本语言.它运行在客户端从而减轻服务 ...
- 前端开发JavaScript入门——JavaScript介绍&基本数据类型
JavaScript 诞生于1995年,它的出现主要是用于处理网页中的 前端验证. • 所谓的前端验证,就是指检查用户输入的内容是否符合一定的 规则. • 比如:用户名的长度,密码的长度,邮箱的格式等 ...
- Web前端开发JavaScript基础
JavaScript 一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型,它的解释器被称为JavaScript引擎,是浏览器的一部分,并且是被广泛用于客户端的脚本语言,JavaS ...
- 前端开发JavaScript清除浏览器缓存的方法
查看和删除浏览器缓存的方法=====>打开 最近在开发项目中发现有时候总要频繁地清除浏览器缓存,不然总是显示的过时的信息 浏览器缓存有利有弊,有些数据需要缓存下来使得页面打开更快提高网站性能,但 ...
- 前端开发 - JavaScript 词法分析
JavaScript代码运行前有一个类似编译的过程即词法分析,词法分析主要有三个步骤: 1.分析函数的参数 2.分析函数的变量声明 3.分析函数的函数声明表达式 具体步骤如下: 函数在运行的瞬间,生成 ...
随机推荐
- opencart的语言包安装
语言包复制到对应的目录: 前台:将档案上传至商店根目录\catalog\language\ 后台:将档案上传至商店根目录\admin\language\ 在后台: 增加了中文语言包 ========= ...
- 洛谷 P2483 BZOJ 1975 [SDOI2010]魔法猪学院
题目描述 iPig在假期来到了传说中的魔法猪学院,开始为期两个月的魔法猪训练.经过了一周理论知识和一周基本魔法的学习之后,iPig对猪世界的世界本原有了很多的了解:众所周知,世界是由元素构成的:元素与 ...
- Optimization on content service with local search in cloud of clouds
曾老师的这篇文章发表于Journal of Network and Computer Applications,主要解决的是利用启发式算法决定如何在cloud of clouds中进行副本分发,满足用 ...
- hdu 1011 树型dp
#include <cstdio> #include <iostream> #include <cstring> #include <vector> u ...
- vim 插件配置博客记录
本来打算自己写下各种经常使用vim的插件安装方法, 可是搜索了下, 发现别人都写过了, 在写一遍也没有意思, 特此记录. Vim 经常使用命令 http://blog.csdn.net/hittata ...
- 在windows下怎样更新vundle?
本文出自Svitter的blog 更新Vundle的时候.不管是输出BundleInstall.还是PluginInstall! 都会调用系统的git,所以必须安装git才干达到目的更新插件. git ...
- Embedded Android 协同翻译
假设你有一定的Android的基础和英语基础. 有愿意贡献开源社区的心. 假设你对下面文件夹感兴趣, 欢迎增加我们协同翻译<Embedded Android> 此次协同翻译.将使用gith ...
- linux高级技巧:rsync同步(二)
1.配置两个节点同步 上个帖子已经展示了同步一个主机的方法.这次我们再加入一个要同步的主机. 方法上并无二质. 1.首先显示我们的控制台: ...
- 分布式系统CAP原则与BASE思想
一.CAP原则 CAP原则又称CAP定理,指的是在一个分布式系统中, Consistency(一致性). Availability(可用性).Partition tolerance(分区容错性),三者 ...
- HO引擎近况20150422
这个月到现在才更新主要是想等UI模块中的一个地方攻关下来再更新,但是每天工作到很晚才回家所以一直没弄,上周日弄了一下基本上是通了! 公司的项目如我所料被砍了,又开始了一个新的项目,但是也存在许多问题, ...
