指定的WSDL可能与所选的工具包不兼容
使用LoadRunner在webservice协议下,import service的时候,报错:
can not fetch WSDL,the specified WSDL data
the specified WSDL may be incompatible with the selected toolkit
try using a different toolkit
汉译:
无法获取WSDL、指定的WSDL数据
指定的WSDL可能与所选的工具包不兼容
尝试使用不同的工具包
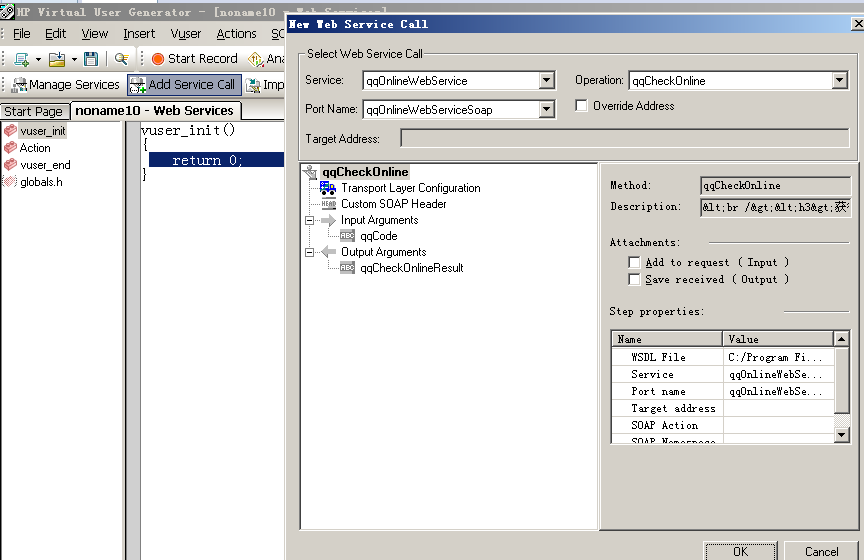
下图可见我的url是:http://ws.webxml.com.cn/webservices/qqOnlineWebService.asmx?wsdl

我的解决方案
1、保存WSDL文件。
在IE中打开Web Services的地址,并加上“?wsdl”。比如:”http://ws.webxml.com.cn/webservices/qqOnlineWebService.asmx?wsdl”。然后将打开的XML文件另存为扩展名为".wsdl"的文件。如下图

2、在loadrunner中导入刚才保存的WSDL文件,大致是下图这个意思
此时的路径,后缀是:C:\Program Files\HP\LoadRunner\qqOnlineWebService.wsdl,成功import。

指定的WSDL可能与所选的工具包不兼容的更多相关文章
- jquery获取table指定行和列的数据(当前选中行、列)
//不多说,直接上代码.$("table tr").click(function() {//为表格的行添加点击事件 var tr = $(this);//找到tr原色 var td ...
- [QualityCenter]设置工作流脚本-根据某字段是否包含指定字符串来判断其他字段的选值
需求:当在创建或更改值时,自动判断A字段是否包含B值,然后自动填写相应的内容. 如以下例子: 在脚本编辑器新建一个函数TestPlan_Test_New,然后编写脚本如下: '通过主题判断项目内容 ...
- cxGrid让指定的某行自动呈选选中的状态
cxView.ViewData.Rows[cxView.DataController.DataSource.DataSet.RecNo-1].Selected := True;//将当前的行呈选中的状 ...
- 当你的layui表格要做全选+删除功能【兼容ie8】
<!-- 全选 --> <div class="choose"> <input type="checkbox" id=" ...
- 移动端html5页面长按实现高亮全选文本内容的兼容解决方式
近期须要给html5的WebAPP在页面上实现一个复制功能:用户点击长按文本会全选文字并弹出系统"复制"菜单.用户能够点击"复制"进行复制操作.然后粘贴到App ...
- IE浏览器复选框遍历不兼容问题
obj = document.getElementsByName("userIdCheckbox"); ids = []; for(var k=0;k<obj.length; ...
- 创建WSDL项目
WSDL文件是测试基于soap的服务,他们定义实际暴露服务和要求SoapUI生成测试,要求信息,验证和MockServices. SoapUI支持最广泛使用的1.1版本的WSDL和SOAP 1.1和1 ...
- webservice 之 WSDL的解析
先看一个wsdl, <?xml version="1.0" encoding="UTF-8" standalone="no"?> ...
- webservice 服务端例子+客户端例子+CXF整合spring服务端测试+生成wsdl文件 +cxf客户端代码自动生成
首先到CXF官网及spring官网下载相关jar架包,这个不多说.webservice是干嘛用的也不多说. 入门例子 模拟新增一个用户,并返回新增结果,成功还是失败. 大概的目录如上,很简单. Res ...
随机推荐
- 分层利器 facade
Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,隐藏子系统的复杂性,使子系统更加容易使用.
- 关于ZBrush中Subtool的小秘密
想问大家一个问题,你们刚开始学习ZBrush 3D图形绘制软件的时候,是不是特别迷茫?有没有人和小编一样,一直以为ZBrush中的Subtools就相当于Layers呢? 经过长时间的实践之后,小编才 ...
- Ubuntu 18.04 安装 Xfce桌面和VNC的方法
首先安装Xfce4桌面环境.Xfce4是在Unix和Unix-like(Linux, FreeBSD)上运行的开源桌面环境,其特点是快速,轻量,同时拥有美观的交互界面,易于使用. Xfce4的安装十分 ...
- centos7部署openvasV9
应特别注意,openvas更新很快,本文章仅描述了当前版本和特定环境的部署.基础环境描述如下.环境相关版本并不要求完全相同.默认阅读者有一定的Linux基础,不做赘述.本机环境: [root@linu ...
- Selenium+Python+jenkins搭建web自动化测测试框架
python-3.6.2 chrome 59.0.3071.115 chromedriver 2.9 安装python https://www.python.org/downloads/ (Wind ...
- 51nod-独木舟问题
n个人,已知每个人体重,独木舟承重固定,每只独木舟最多坐两个人,可以坐一个人或者两个人.显然要求总重量不超过独木舟承重,假设每个人体重也不超过独木舟承重,问最少需要几只独木舟?分析: 一个显然的策略 ...
- ZooKeeper概念
这可能是把ZooKeeper概念讲的最清楚的一篇文章 相信大家对 ZooKeeper 应该不算陌生,但是你真的了解 ZooKeeper 是什么吗?如果别人/面试官让你讲讲 ZooKeeper 是什么, ...
- 小松之LINUX 驱动学习笔记(一)
本篇主要是讲解驱动开发的基础知识以及一些环境配置方面的问题. 下面是一个hello world的简单的模块代码,很简单./*********************** 模块的简单例子* author ...
- php中的form表单
表单处理 表单的概念在生活中很常见,就像是问卷调查表一样,别人先把问卷发给你,你照着问卷的要求填写,完事过后再将填完的问卷发给别人,从而达到一个将别人需要的信息传递给别人的一种方式. 传统的网页大多数 ...
- Ubuntu下安装Tensorflow
本文目录 引言 基于Anaconda的tensorflow安装 1 下载linux版本的Anaconda安装包 2 安装Anaconda 利用anaconda安装tensorflow 1 建立一个 c ...
