Controller接口控制器3
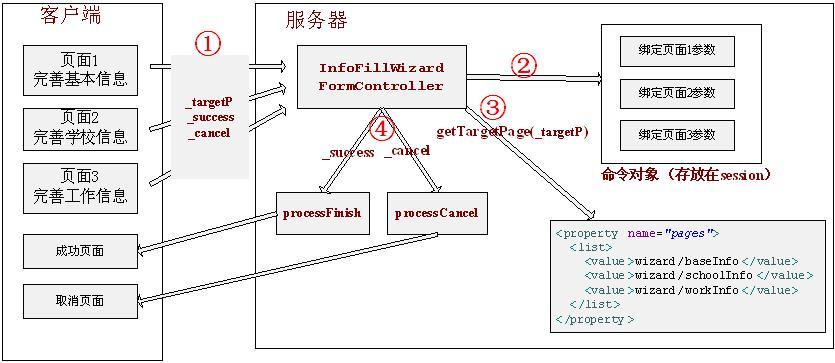
11、AbstractWizardFormController
向导控制器类提供了多步骤(向导)表单的支持(如完善个人资料时分步骤填写基本信息、工作信息、学校信息等)
假设现在做一个完善个人信息的功能,分三个页面展示:
1、页面1完善基本信息;
2、页面2完善学校信息;
3、页面3完善工作信息。
这里我们要注意的是当用户跳转到页面2时页面1的信息是需要保存起来的,还记得AbstractFormController中的sessionForm吗? 如果为true则表单数据存放到session中,哈哈,AbstractWizardFormController就是使用了这个特性。

向导中的页码从0开始;
PARAM_TARGET = "_target":
用于选择向导中的要使用的页面参数名前缀,如“_target0”则选择第0个页面显示,即图中的“wizard/baseInfo”,以此类推,如“_target1”将选择第1页面,要得到的页码为去除前缀“_target”后的数字即是;
PARAM_FINISH = "_finish":
如果请求参数中有名为“_finish”的参数,表示向导成功结束,将会调用processFinish方法进行完成时的功能处理;
PARAM_CANCEL = "_cancel":
如果请求参数中有名为“_cancel”的参数,表示向导被取消,将会调用processCancel方法进行取消时的功能处理;
向导中的命令对象:
向导中的每一个步骤都会把相关的参数绑定到命令对象,该表单对象默认放置在session中,从而可以跨越多次请求得到该命令对象。
接下来具体看一下如何使用吧。
(1、修改我们的模型数据以支持多步骤提交:
public class UserModel {
private String username;
private String password;
private String realname; //真实姓名
private WorkInfoModel workInfo;
private SchoolInfoModel schoolInfo;
//省略getter/setter
}
public class SchoolInfoModel {
private String schoolType; //学校类型:高中、中专、大学
private String schoolName; //学校名称
private String specialty; //专业
//省略getter/setter
}
public class WorkInfoModel {
private String city; //所在城市
private String job; //职位
private String year; //工作年限
//省略getter/setter
}
(2、控制器
package cn.javass.chapter4.web.controller;
//省略import
public class InfoFillWizardFormController extends AbstractWizardFormController {
public InfoFillWizardFormController() {
setCommandClass(UserModel.class);
setCommandName("user");
}
protected Map referenceData(HttpServletRequest request, int page) throws Exception {
Map map = new HashMap();
if(page==1) { //如果是填写学校信息页 需要学校类型信息
map.put("schoolTypeList", Arrays.asList("高中", "中专", "大学"));
}
if(page==2) {//如果是填写工作信息页 需要工作城市信息
map.put("cityList", Arrays.asList("济南", "北京", "上海"));
}
return map;
}
protected void validatePage(Object command, Errors errors, int page) {
//提供每一页数据的验证处理方法
}
protected void postProcessPage(HttpServletRequest request, Object command, Errors errors, int page) throws Exception {
//提供给每一页完成时的后处理方法
}
protected ModelAndView processFinish(HttpServletRequest req, HttpServletResponse resp, Object command, BindException errors) throws Exception {
//成功后的处理方法
System.out.println(command);
return new ModelAndView("redirect:/success");
}
protected ModelAndView processCancel(HttpServletRequest request, HttpServletResponse response, Object command, BindException errors) throws Exception {
//取消后的处理方法
System.out.println(command);
return new ModelAndView("redirect:/cancel");
}
}
page页码:是根据请求中以“_target”开头的参数名来确定的,如“_target0”,则页码为0;
referenceData:提供每一页需要的表单支持对象,如完善学校信息需要学校类型,page页码从0开始(而且根据请求参数中以“_target”开头的参数来确定当前页码,如_target1,则page=1);
validatePage:验证当前页的命令对象数据,验证应根据page页码来分步骤验证;
postProcessPage:验证成功后的后处理;
processFinish:成功时执行的方法,此处直接重定向到/success控制器(详见CancelController);
processCancel:取消时执行的方法,此处直接重定向到/cancel控制器(详见SuccessController);
其他需要了解:
allowDirtyBack和allowDirtyForward:决定在当前页面验证失败时,是否允许向导前移和后退,默认false不允许;
onBindAndValidate(HttpServletRequest request, Object command, BindException errors, int page):允许覆盖默认的绑定参数到命令对象和验证流程。
(3、spring配置文件(chapter4-servlet.xml)
<bean name="/infoFillWizard"
class="cn.javass.chapter4.web.controller.InfoFillWizardFormController">
<property name="pages">
<list>
<value>wizard/baseInfo</value>
<value>wizard/schoolInfo</value>
<value>wizard/workInfo</value>
</list>
</property>
</bean>
pages:表示向导中每一个步骤的逻辑视图名,当InfoFillWizardFormController的page=0,则将会选择“wizard/baseInfo”,以此类推,从而可以按步骤选择要展示的视图。
(4、向导中的每一步视图
(4.1、基本信息页面(第一步) baseInfo.jsp:
<form method="post">
真实姓名:<input type="text" name="realname" value="${user.realname}"><br/>
<input type="submit" name="_target1" value="下一步"/>
</form>
当前页码为0;
name="_target1":表示向导下一步要显示的页面的页码为1;
(4.2、学校信息页面(第二步) schoolInfo.jsp:
<form method="post">
学校类型:<select name="schoolInfo.schoolType">
<c:forEach items="${schoolTypeList }" var="schoolType">
<option value="${schoolType }"
<c:if test="${user.schoolInfo.schoolType eq schoolType}">
selected="selected"
</c:if>
>
${schoolType}
</option>
</c:forEach>
</select><br/>
学校名称:<input type="text" name="schoolInfo.schoolName" value="${user.schoolInfo.schoolName}"/><br/>
专业:<input type="text" name="schoolInfo.specialty" value="${user.schoolInfo.specialty}"/><br/>
<input type="submit" name="_target0" value="上一步"/>
<input type="submit" name="_target2" value="下一步"/>
</form>
(4.3、工作信息页面(第三步) workInfo.jsp:
<form method="post">
所在城市:<select name="workInfo.city">
<c:forEach items="${cityList }" var="city">
<option value="${city }"
<c:if test="${user.workInfo.city eq city}">selected="selected"</c:if>
>
${city}
</option>
</c:forEach>
</select><br/>
职位:<input type="text" name="workInfo.job" value="${user.workInfo.job}"/><br/>
工作年限:<input type="text" name="workInfo.year" value="${user.workInfo.year}"/><br/>
<input type="submit" name="_target1" value="上一步"/>
<input type="submit" name="_finish" value="完成"/>
<input type="submit" name="_cancel" value="取消"/>
</form>
当前页码为2;
name="_target1":上一步,表示向导上一步要显示的页面的页码为1;
name="_finish":向导完成,表示向导成功,将会调用向导控制器的processFinish方法;
name="_cancel":向导取消,表示向导被取消,将会调用向导控制器的processCancel方法;
到此向导控制器完成,此处的向导流程比较简单,如果需要更复杂的页面流程控制,可以选择使用Spring Web Flow框架。
12、ParameterizableViewController
参数化视图控制器,不进行功能处理(即静态视图),根据参数的逻辑视图名直接选择需要展示的视图。
<bean name="/parameterizableView"
class="org.springframework.web.servlet.mvc.ParameterizableViewController">
<property name="viewName" value="success"/>
</bean>
该控制器接收到请求后直接选择参数化的视图,这样的好处是在配置文件中配置,从而避免程序的硬编码,比如像帮助页面等不需要进行功能处理,因此直接使用该控制器映射到视图。
13、AbstractUrlViewController
提供根据请求URL路径直接转化为逻辑视图名的支持基类,即不需要功能处理,直接根据URL计算出逻辑视图名,并选择具体视图进行展示:
urlDecode:是否进行url解码,不指定则默认使用服务器编码进行解码(如Tomcat默认ISO-8859-1);
urlPathHelper:用于解析请求路径的工具类,默认为org.springframework.web.util.UrlPathHelper。
UrlFilenameViewController是它的一个实现者,因此我们应该使用UrlFilenameViewController。
14、UrlFilenameViewController
将请求的URL路径转换为逻辑视图名并返回的转换控制器,即不需要功能处理,直接根据URL计算出逻辑视图名,并选择具体视图进行展示:
根据请求URL路径计算逻辑视图名;
<bean name="/index1/*"
class="org.springframework.web.servlet.mvc.UrlFilenameViewController"/>
<bean name="/index2/**"
class="org.springframework.web.servlet.mvc.UrlFilenameViewController"/>
<bean name="/*.html"
class="org.springframework.web.servlet.mvc.UrlFilenameViewController"/>
<bean name="/index3/*.html"
class="org.springframework.web.servlet.mvc.UrlFilenameViewController"/>
/index1/*:可以匹配/index1/demo,但不匹配/index1/demo/demo,如/index1/demo逻辑视图名为demo;
/index2/**:可以匹配/index2路径下的所有子路径,如匹配/index2/demo,或/index2/demo/demo,“/index2/demo”的逻辑视图名为demo,而“/index2/demo/demo”逻辑视图名为demo/demo;
/*.html:可以匹配如/abc.html,逻辑视图名为abc,后缀会被删除(不仅仅可以是html);
/index3/*.html:可以匹配/index3/abc.html,逻辑视图名也是abc;
上述模式为Spring Web MVC使用的Ant-style 模式进行匹配的:
? 匹配一个字符,如/index? 可以匹配 /index1 , 但不能匹配 /index 或 /index12
* 匹配零个或多个字符,如/index1/*,可以匹配/index1/demo,但不匹配/index1/demo/demo
** 匹配零个或多个路径,如/index2/**:可以匹配/index2路径下的所有子路径,如匹配/index2/demo,或/index2/demo/demo 如果我有如下模式,那Spring该选择哪一个执行呢?当我的请求为“/long/long”时如下所示:
/long/long
/long/**/abc
/long/**
/**
Spring的AbstractUrlHandlerMapping使用:最长匹配优先;
如请求为“/long/long” 将匹配第一个“/long/long”,但请求“/long/acd” 则将匹配 “/long/**”,如请求“/long/aa/abc”则匹配“/long/**/abc”,如请求“/abc”则将匹配“/**”
UrlFilenameViewController还提供了如下属性:
prefix:生成逻辑视图名的前缀;
suffix:生成逻辑视图名的后缀;
protected String postProcessViewName(String viewName) {
return getPrefix() + viewName + getSuffix();
}
<bean name="/*.htm" class="org.springframework.web.servlet.mvc.UrlFilenameViewController">
<property name="prefix" value="test"/>
<property name="suffix" value="test"/>
</bean>
当prefix=“test”,suffix=“test”,如上所示的/*.htm:可以匹配如/abc.htm,但逻辑视图名将变为testabctest。
待续。。。。。。。
原创内容,私塾在线
Controller接口控制器3的更多相关文章
- Spring MVC 使用介绍(三)—— Controller接口控制器
一.概述 Controller接口类图如下,其中,BaseCommandController已从Spring 4移除 基于继承Controller接口的方式已经不推荐使用,仅供学习参考 二.基于Con ...
- Controller 接口控制器详解
Controller 控制器,是 MVC 中的部分 C,为什么是部分呢?因为此处的控制器主要负责功能处理部分:1.收集.验证请求参数并绑定到命令对象:2.将命令对象交给业务对象,由业务对象处理并返回模 ...
- SpringMVC(4.2):Controller接口控制器详解(2)
原文出处: 张开涛 4.5.ServletForwardingController 将接收到的请求转发到一个命名的servlet,具体示例如下: package cn.javass.chapter4. ...
- SpringMVC(4.1):Controller接口控制器详解(1)
原文出处: 张开涛 4.1.Controller简介 Controller控制器,是MVC中的部分C,为什么是部分呢?因为此处的控制器主要负责功能处理部分: 1.收集.验证请求参数并绑定到命令对象: ...
- springMVC 开涛 Controller接口控制器
通过注解实现控制器类,所以不用看Controller接口了.把之前的笔记保存下. 笔记(图片):http://pan.baidu.com/s/1mgMNDna 第三章看不太懂,3.2 3.3.只了解到 ...
- Controller接口控制器
1.Controller简介 Controller控制器,是MVC中的部分C,为什么是部分呢?因为此处的控制器主要负责功能处理部分: 1.收集.验证请求参数并绑定到命令对象: 2.将命令对象交给业务对 ...
- Controller接口控制器2
5.ServletForwardingController 将接收到的请求转发到一个命名的servlet,具体示例如下: package cn.javass.chapter4.web.servlet; ...
- 跟开涛学SpringMVC(4.1):Controller接口控制器详解(1)
http://www.importnew.com/19397.html http://blog.csdn.net/u014607184/article/details/52074530 https:/ ...
- 基于Controller接口的控制器及简单应用
DispatcherServlet在Spring当中充当一个前端控制器的角色,它的核心功能是分发请求.请求会被分发给对应处理的Java类,Spring MVC中称为Handle.在Spring 2.5 ...
随机推荐
- vue-cli解析
前言 这段时间,算是空出手来写几篇文章了.由于很久都没有时间整理现在所用的东西了,所以,接下来会慢慢整理出一些文档来记录前段时间的工作和生活. 这篇文章的主题是vue-cli的理解.或许,很多人在开发 ...
- [转载]不唐突的JavaScript的七条准则
经过多年的开发.教学和编写不唐突的JavaScript, 我发现了下面的一些准则.我希望它们可以帮助你对“为什么这样设计和执行JavaScript比较好”有一点理解.这些规则曾经帮助我更快地交付产品, ...
- 2015 Multi-University Training Contest 2 hdu 5306 Gorgeous Sequence
Gorgeous Sequence Time Limit: 6000/3000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Othe ...
- SQL 字符串操作函数
SQL 字符串操作函数 学习了: https://www.cnblogs.com/wangzhe688/p/6046654.html 一.字符转换函数 1.ASCII() 返回字符表达式最左端字符的A ...
- UVALive 6084 Happy Camper(数学题)
题目链接:https://icpcarchive.ecs.baylor.edu/index.php?option=com_onlinejudge&Itemid=8&page=show_ ...
- sicily 1031 Campus(图算法)
Description At present, Zhongshan University has 4 campuses with a total area of 6.17 square kilomet ...
- js一些常用方法
string 增加 IsNullorEmpty : String.prototype.IsNullOrEmpty = function (r) { if (r === undefined || ...
- 51Nod 1010 只包含因子2 3 5的数(打表+二分)
K的因子中只包含2 3 5.满足条件的前10个数是:2,3,4,5,6,8,9,10,12,15. 所有这样的K组成了一个序列S,现在给出一个数n,求S中 >= 给定数的最小的数. 例如:n = ...
- [NOIP2015提高组]子串
题目:洛谷P2679.Vijos P1982.codevs4560.UOJ#149. 题目大意:有长度为n的A串和长度为m的B串.现在要从A串中取出k个互不重叠的子串,使它们按顺序相连后得到B串.问有 ...
- memset函数的用法
重点需要注意一个细节:memset是以byte来填充的,也就是一个字节(8bit)一个单位来填充. 因此:如果int array[10]: memset(array, 1, 10):然后再把array ...
