JavaScript总结(2)
<!--脚本部分-->
06 <script type="text/javascript">
07 date_object=new Date();
08 what_to_say=date_object.toLocaleString();//获取当地时间
09 alert(what_to_say);
10 </script>
在前言中提到过,JavaScript是一种基于对象的语言。那么什么是“对象”?简单
地说,“对象”就是口语中所说的“东西”,在JavaScript中,所有的元素都是对象。每
一个变量是对象,每一个常量也是对象。甚至“你好”这样的字符串也是对象


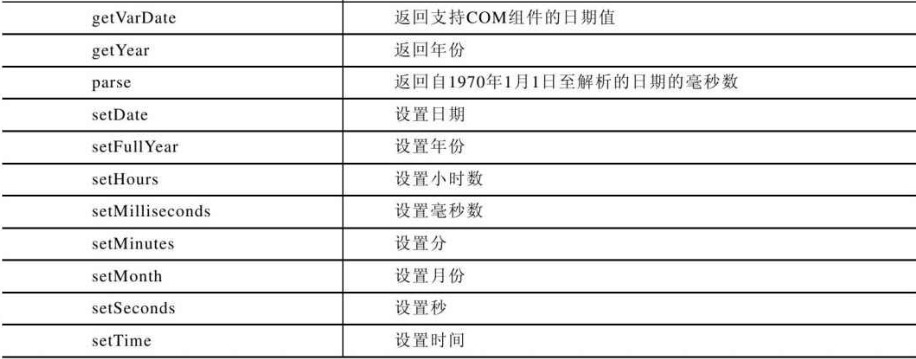
获得Date对象后,使用点“.”操作符引用其所有的属性或方法。例如,获取当前
年份的做法是:
dateObj=new Date();//不提供参数,可以获取当前时间
theYear=dateObj.getYear();//引用getYear方法获取当前年份
Date对象的getMonth方法返回的日期值是从0~11的,在显示或计算的时
候应当加上1。
弹出警告框——alert: alert("警告");//直接使用字符串
弹出确认“是/否”的对话框——confirm:
<script type="text/javascript">
07 result=confirm("我是提示信息");
08 alert("你点击的结果是"+result); 这里的result可以获取到true或false
confirm函数会将用户选择的结果返回,返回值是一个布尔型变
量。单击“确定”按钮返回"true",单击“取消”按钮返回"false"。
输出到页面内容——document.write
<!--脚本部分-->
06 <script type="text/javascript">
07 document.write("你好");
08 document.write("<br><b>可以输出HTML</b>");
09 </script>
10 </head>
11 <body style="overflow:auto;">
12 <input type="button" value="点我" onclick="document.write('在页面加载完成后再次使用document.write会清空原来的 所有内容');"/>
15 </body>
document.write函数接受字符串参数,将字符串输出到当前的Web
文档中。所以可以动态地生成HTML格式的内容
JavaScript总结(2)的更多相关文章
- JavaScript之父Brendan Eich,Clojure 创建者Rich Hickey,Python创建者Van Rossum等编程大牛对程序员的职业建议
软件开发是现时很火的职业.据美国劳动局发布的一项统计数据显示,从2014年至2024年,美国就业市场对开发人员的需求量将增长17%,而这个增长率比起所有职业的平均需求量高出了7%.很多人年轻人会选择编 ...
- javascript中的Array对象 —— 数组的合并、转换、迭代、排序、堆栈
Array 是javascript中经常用到的数据类型.javascript 的数组其他语言中数组的最大的区别是其每个数组项都可以保存任何类型的数据.本文主要讨论javascript中数组的声明.转换 ...
- Javascript 的执行环境(execution context)和作用域(scope)及垃圾回收
执行环境有全局执行环境和函数执行环境之分,每次进入一个新执行环境,都会创建一个搜索变量和函数的作用域链.函数的局部环境不仅有权访问函数作用于中的变量,而且可以访问其外部环境,直到全局环境.全局执行环境 ...
- 探究javascript对象和数组的异同,及函数变量缓存技巧
javascript中最经典也最受非议的一句话就是:javascript中一切皆是对象.这篇重点要提到的,就是任何jser都不陌生的Object和Array. 有段时间曾经很诧异,到底两种数据类型用来 ...
- 读书笔记:JavaScript DOM 编程艺术(第二版)
读完还是能学到很多的基础知识,这里记录下,方便回顾与及时查阅. 内容也有自己的一些补充. JavaScript DOM 编程艺术(第二版) 1.JavaScript简史 JavaScript由Nets ...
- 《Web 前端面试指南》1、JavaScript 闭包深入浅出
闭包是什么? 闭包是内部函数可以访问外部函数的变量.它可以访问三个作用域:首先可以访问自己的作用域(也就是定义在大括号内的变量),它也能访问外部函数的变量,和它能访问全局变量. 内部函数不仅可以访问外 ...
- JavaScript权威指南 - 函数
函数本身就是一段JavaScript代码,定义一次但可能被调用任意次.如果函数挂载在一个对象上,作为对象的一个属性,通常这种函数被称作对象的方法.用于初始化一个新创建的对象的函数被称作构造函数. 相对 ...
- JavaScript自定义浏览器滚动条兼容IE、 火狐和chrome
今天为大家分享一下我自己制作的浏览器滚动条,我们知道用css来自定义滚动条也是挺好的方式,css虽然能够改变chrome浏览器的滚动条样式可以自定义,css也能够改变IE浏览器滚动条的颜色.但是css ...
- JavaScript进阶之路(一)初学者的开始
一:写在前面的问题和话 一个javascript初学者的进阶之路! 背景:3年后端(ASP.NET)工作经验,javascript水平一般般,前端水平一般般.学习资料:犀牛书. 如有误导,或者错误的地 ...
- 梅须逊雪三分白,雪却输梅一段香——CSS动画与JavaScript动画
CSS动画并不是绝对比JavaScript动画性能更优越,开源动画库Velocity.js等就展现了强劲的性能. 一.两者的主要区别 先开门见山的说说两者之间的区别. 1)CSS动画: 基于CSS的动 ...
随机推荐
- node16---cookie session
03.js var express = require("express"); var app = express(); var db = require("./mode ...
- 【App 开发框架 - App Framework】
http://edm.mcake.com/mark/jqmboi/#plugins 官网:http://app-framework-software.intel.com/index.php 官方API ...
- nyoj-737--石子合并(一)(动态规划)
石子合并(一) 时间限制:1000 ms | 内存限制:65535 KB 难度:3 描述 有N堆石子排成一排,每堆石子有一定的数量.现要将N堆石子并成为一堆.合并的过程只能每次将相邻的两堆 ...
- 27.boost多线程
#define _CRT_SECURE_NO_WARNINGS #include <boost/thread.hpp> #include <iostream> #include ...
- react-route4 按需加载配置心得
本篇文章主要记录笔者项目中使用 react-route + webpack 做路由按需加载的心得,可能只有笔者一个人看,权当日记了. 很久很久以前,react-route还是2.X和3.X版本的时 ...
- JavaScript中Number常用属性和方法
title: JavaScript中Number常用属性和方法 toc: false date: 2018-10-13 12:31:42 Number.MAX_VALUE--1.79769313486 ...
- Java Swing 托盘闪烁Demo实例
桌面程序当中,托盘显示是一个常用的功能. C#的WinForm程序要实现托盘是挺轻松的,而Java Swing要实现这个功能虽然也不难, 但是由于Java Swing开发者或许没有C#多,所以看到很多 ...
- sql 跟踪
目录 1 sql跟踪 1.1 alter session 1.2 DBMS_MONITOR 1.3 DBMS_SESSION 1.4 oradebug模式 1.5 触发器的模式启用sql 跟踪 1.6 ...
- [转]m3u8直播测试地址
http://www.cnblogs.com/yuandaozhe/p/5755453.html 调试m3u8的时候需要测试地址 找了几个,备用一下 安徽卫视 http://stream2.ahtv. ...
- Caffe Loss分析
Caffe_Loss 损失函数为深度学习中重要的一个组成部分,各种优化算法均是基于Loss来的,损失函数的设计好坏很大程度下能够影响最终网络学习的好坏.派生于 \(LossLayer\),根据不同的L ...
