每日技术总结:Better-scroll应用于弹出层内容滚动
一、Better-scroll在项目中的应用
Better-scroll这款滚动插件还是很好用的,通常不会有什么问题。但偶尔总会出点意外。今天再次使用better-scroll,记录一下这次顺利的过程,以防下次使用的时候出现意外。
1.需求
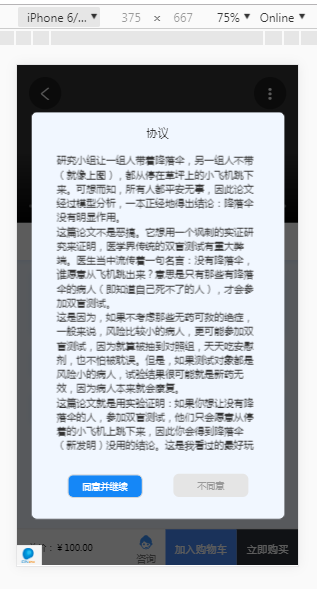
这是一个老项目,在商品详情页,点击购买按钮,会弹出一个协议,修改的需求是把协议弹层大小固定为一屏,协议的内容超出滚动。
效果如图:

2.下载better-scroll并引入项目
(1)因为这是一个传统开发的老项目,我想把插件下载下来引用。我上哪去下载better-scroll呢?去官网看看吧
方法一:打开better-scroll文档,安装-script加载,看看这里有没有。这里提供了一个cdn地址https://unpkg.com/better-scroll@1.14.1/dist/bscroll.min.js,打开,把内容复制到本地项目中的文件,比如建个js文件,取名bscroll.min.js,
方法二:你也可以上github搜索这个插件的项目 ustbhuangyi/better-scroll,dist目录下面也有bscroll.min.js,自行保存下来即可。
我是保存在项目的images/utils路径下的
(2)在需要的页面头部引入bscroll.min.js
<script src="data:images/utils/bscroll.min.js"></script>
3.使用better-scroll
先上html结构代码:
<div class="agreement-pop" id="agreement-pop">
<h4>协议</h4>
<div class="content-bs-wrapper">
<div class="content">
</div>
</div>
<div class="btn-bar">
<a class="btn-base disagree">不同意</a>
</div>
</div>
重点在content-bs-wrapper这里,其他的无关代码就不讲了。agreement-pop弹出层垂直居中等内容就不讲了。这一篇的重点是滚动。
在需要使用滚动的商品详情页添加以下js代码:
首先,定义一个全局变量用来保存滚动对象,初始化为null
// 协议内容滚动容器对象初始化
let agreenScroll = null;
在需要的地方实例化一个BScroll,我这里是在一个ajax异步请求的回调结果里面,拿到协议的内容后,设置滚动,先检测下有没有实例化过,添加以下代码:
// 获取内容之后,检测滚动对象实例化与否
if (agreenScroll === null) {
// 滚动对象未实例化,则进行实例化
agreenScroll = new BScroll('.content-bs-wrapper', {
scrollY: true, // 垂直滚动
mouseWheel: true // 开启滚轮滚动
})
} else {
// 滚动对象已存在,则刷新
agreenScroll.refresh();
}
4.CSS是关键,Better-scroll的滚动原理是计算父子元素的高度,所以必须给父元素设置一个固定的高度,滚动才会生效。
.content-bs-wrapper {
height: 400px;
overflow: hidden;
}
.content{
}
外层agreement-pop垂直居中怎么做就不讲了,用的是transform:translate(-50%,-50%).
关键给滚动容器的父元素定一个高度,并且超出隐藏。当内容超出时就会触发滚动。
5.问题修复
我发现弹出层打开后,第一次用鼠标滚轮滚动的时候,滚动是无效的,这是为什么呢?
这是因为在弹出层弹出之前,弹出层所有的内容都是display:none,滚动容器是无高度的,所以better-scroll并没有开启滚动模式。
可以打印BScroll实例出来看下,打印代码放在弹出层弹出代码下面
// 弹出层弹出
$('.agreement-pop,.w-mask').show()
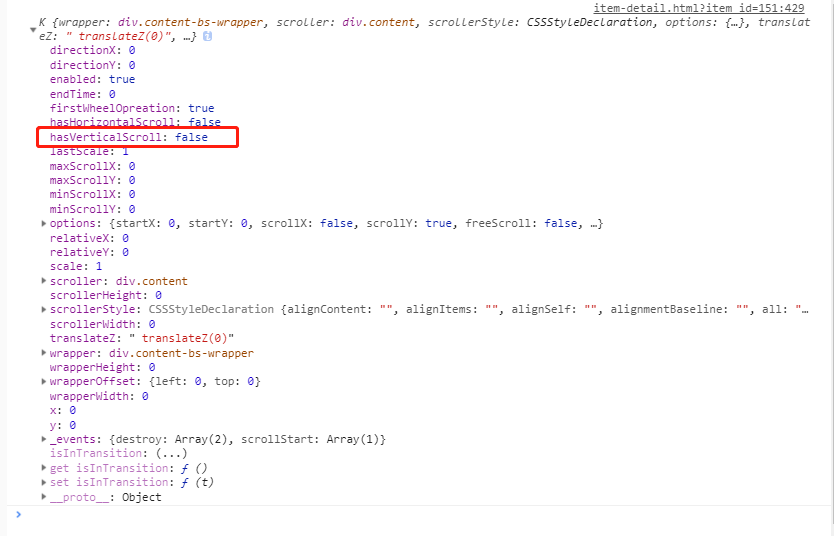
console.log(agreenScroll)
hasVerticalScroll: false 表示垂直滚动未开启

解决办法:在弹出层弹出代码下面,添加代码刷新一下滚动对象,修改代码如下:
// 弹出层弹出
$('.agreement-pop,.w-mask').show()
agreenScroll.refresh(); // 弹出打开之后,刷新滚动对象
console.log(agreenScroll) // 打印滚动对象
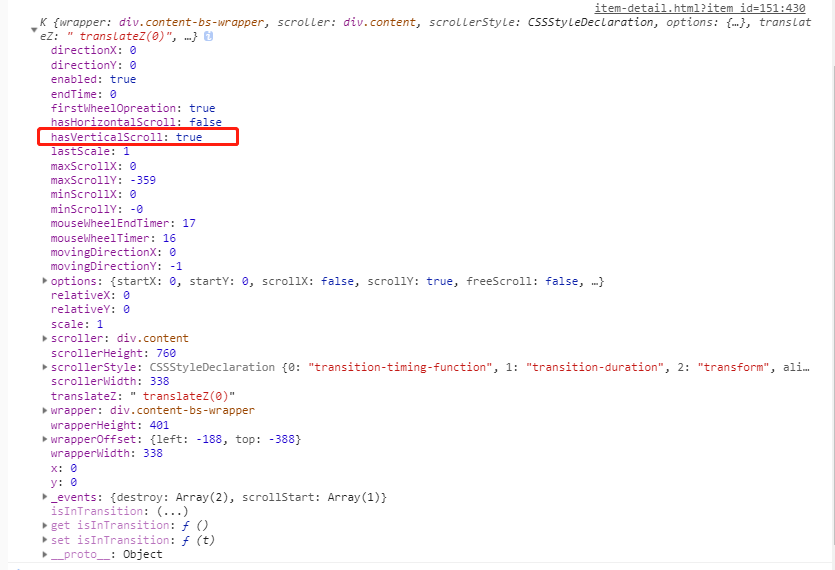
这时候,hasVerticalScroll: true 滚动就正常了,滚动对象打印的结果是:

注:当scrollerHeight大于wrapperHeight时,hasVerticalScroll为true,否则为false
(仅记录工作中的问题)
每日技术总结:Better-scroll应用于弹出层内容滚动的更多相关文章
- layui获取弹出层内容
一. 弹出层: <body class="childrenBody"> <form class="layui-form"> <di ...
- 移动端出现弹出层body滚动
$("#box").on("click",function(e){ e.stopPropagation(); e.preventDefault(); $(&qu ...
- jQuery弹出层layer插件的使用
引入插件layer 触发弹出层的按钮/链接 <a href="javascript:showPop();"> <img src="" /> ...
- 使用JavaScript实现弹出层效果
声明 阅读本文需要有一定的HTML.CSS和JavaScript基础 设计 实现弹出层效果的思路非常简单:将待显示的内容先隐藏,在触发某种条件后(如点击按钮),将原本隐藏的内容显示出来. 实现 < ...
- [bug]小程序弹出层滚动穿透问题修复
如题,解决方案有两种: 1.如果弹出层没有滚动事件,就直接在蒙板和弹出层上加 catchtouchmove;(方便快捷) <template name="popup-modal&quo ...
- 使用JavaScript实现弹出层效果的简单实例
转自:https://www.jb51.net/article/85475.htm 实现弹出层效果的思路非常简单:将待显示的内容先隐藏,在触发某种条件后(如点击按钮),将原本隐藏的内容显示出来. 实现 ...
- layui弹出层处理(获取、操作弹出层数据等)
要点: 字符串被渲染为弹窗层之后,回自动转换为DOM,可以使用jq进行各种操作 <!DOCTYPE html> <html> <head> <meta cha ...
- JavaScript学习笔记(一)——延迟对象、跨域、模板引擎、弹出层、AJAX示例
一.AJAX示例 AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML) 是指一种创建交互式网页应用的开发技术.改善用户体验,实现无刷新效 ...
- JavaScript学习总结(一)——延迟对象、跨域、模板引擎、弹出层、AJAX示例
一.AJAX示例 AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML) 是指一种创建交互式网页应用的开发技术.改善用户体验,实现无刷新效 ...
随机推荐
- Cocos2d-x学习笔记(20)(TestCpp源代码分析-4)
本章主要介绍testResource.h与tests.h,当中tests.h主要是存放全部用到的头文件.与菜单相相应的宏定义以及菜单数组,testResource.h主要用是资源文件定义. //tes ...
- LinkCutTree详解
LCT详解 没有比这再详细的了, 相信我
- 用Nagios监控Sql Server服务器
在Suse 下配置Nagios来监控Ms SQL Server操作演示 本文出自 "李晨光原创技术博客" 博客,谢绝转载!
- fsck---于检查并且试图修复文件系统中的错误
fsck命令被用于检查并且试图修复文件系统中的错误.当文件系统发生错误四化,可用fsck指令尝试加以修复. -a:自动修复文件系统,不询问任何问题: -A:依照/etc/fstab配置文件的内容,检查 ...
- spring之AOP(转)
Spring之AOP篇: AOP框架是Spring的一个重要组成部分.但是Spring IOC 并不依赖于AOP,这就意味着你有权力选择是否使用AOP,AOP作为Spring IOC容器的一个补充,使 ...
- Font-Awesome最新版完整使用教程
何为Font-Awesome Font Awesome gives you scalable vector icons that can instantly be customized - size, ...
- 怎样利用ash监控会话
ash是很有效的监控工具之中的一个.1秒抓一次 select max(sample_time)over(),min(sample_time)over() from dba_hist_active_se ...
- worktools-mmx 添加编译模块
1,添加模块到mmx.py文件 1>vim /home/zhangshuli/git/vanzo_team/xulei/mmx.py 2>按照格式"Gallery2": ...
- position记录
1. relative(相对定位):生成相对定位的元素,通过top,bottom,left,right的设置相对于其正常(原先本身)位置进行定位.可通过z-index进行层次分级.均是以父级的左上角 ...
- 3/19 Django框架 url路由配置及模板渲染
3/19 Django框架 url路由配置及模板渲染 1.路由分配 URL(Uniform Resoure Locato):统一资源定位符是对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示, ...
