使用Visual Studio Code创建第一个ASP.NET Core应用程序
全文翻译自:Your First ASP.NET Core Application on a Mac Using Visual Studio Code
这篇文章将向你展示如何在Mac上写出你的第一个ASP.NET Core应用程序。
本文内容:
- 搭建开发环境
- 使用Yeoman搭建应用程序
- 使用Visual Studio Core开发ASP.NET应用程序
- 使用Kestrel在本地运行这个应用程序
- 将这个应用程序发布至Azure
- 学习资源
搭建开发环境
在你的开发机上下载并安装.Net Core和带有C#扩展的Visual Studio Code。
使用Yeoman搭建应用程序
按照Building Projects with Yeoman 展示的步骤创建一个ASP.NET Core项目。
使用Visual Studio Core开发ASP.NET应用程序
- 打开Visual Studio Core

- 展开File>Open,并导航到你创建的ASP.NET Core目录下

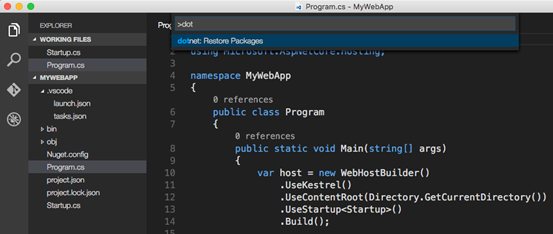
在Terminal/bash提示符下,运行dotnet restore还原项目依赖项。或者,你也可以像下图展示的那样,在Visual Studio Core中输入command shift p,然后键入dot来达到同样的目的。

你可以直接在Visual Studio Core中运行,包括dotnet restore在内的所有在project.json文件中引用的命令。
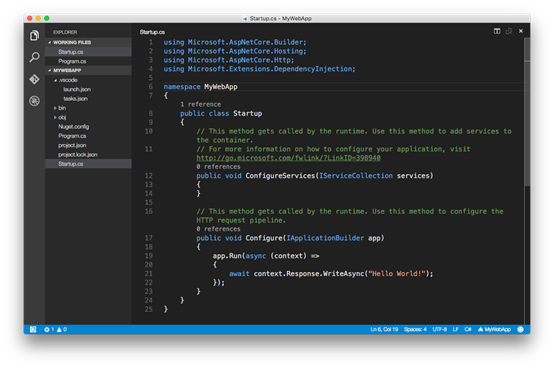
这个空的项目模板仅仅用来展示“Hello World!”.在Visual Studio Core中打开Startup.cs,查看这个项目是如何进行配置的。

如果这是你第一次使用Visual Studio Core(或者刚刚使用这个工具),只需知道:这个工具提供了一个非常流畅,快速,简洁的工作方式,用她来写代码非常有效率。
在左侧的导航栏中,四个图标分别代表四个功能:
- Explore
- Search
- Git
- Debug
Explore允许你在文件系统中迅速导航到任何目录,当然也让你很轻易的查看最近使用的文件。同时,她标识未保存修改的文件或者新建的文件夹。你可以很轻松的创建文件(甚至你都不必打开一个独立的窗口)。同样,你也可以在菜单选项中轻松保存所有文件。
Search允许你在文件目录中,快速搜索文件名或文件内容。
如果你安装了Git,代码将和Git完全整合。你可以在Git里初始化仓库,提交代码等。
Debug支持调试时交互(interactive debugging of applications)。
Visual Studio Core拥有很多令人兴奋的特性。你可以看到,未使用的using语句会被划线标注,当灯泡图标出现时,你可以使用command .移除它们。类和方法也会显示他们在这个项目中被引用了多少次。如果你使用过Visual Studio,Visual Studio Core拥有很多相同的快捷键,比如command k c用来为一个代码块添加注释,command k u用来取消注释。
使用Kestrel在本地运行这个应用程序
这个示例使用 Kestrel配置。你可以在 project.json文件中看到它,在那里,它被指定为一个依赖项。
{
"version": "1.0.0-*",
"compilationOptions": {
"emitEntryPoint": true
},
"dependencies": {
"Microsoft.NETCore.App": {
"type": "platform",
"version": "1.0.0-rc2-3002702"
},
"Microsoft.AspNetCore.Server.Kestrel": "1.0.0-rc2-final",
"Microsoft.Extensions.Logging.Console": "1.0.0-rc2-final"
},
"frameworks": {
"netcoreapp1.0": {}
}
}
- 运行dotnet run命令,启动应用。
- 打开浏览器,导航至localhost:5000
- 输入Ctrl+C停止网络服务器
将这个应用程序发布至Azure
如果你开发完一个应用程序,你可以使用整合进Visual Studio Core并运行在Azure上的Git,向你的生产环境中推送更改。
初始化Git
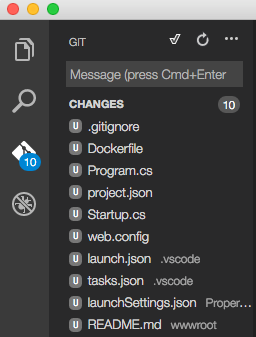
在你使用的文件夹下初始化Git。点击Git图标,单击Initialize Git repository按钮。

添加提交概述,按enter键或者单击checkmark图标,提交已修改的文件。

Git追踪更改,所以当你更改一个文件时,Git将会显示自从你上次提交以来,更改的文件。
初始化Azure Website
你可以直接使用Git向Auzre Web Apps部署应用。
- 在Azure中创建一个新的Web App。如果你没有Azure账户,你可以新建一个免费账户。
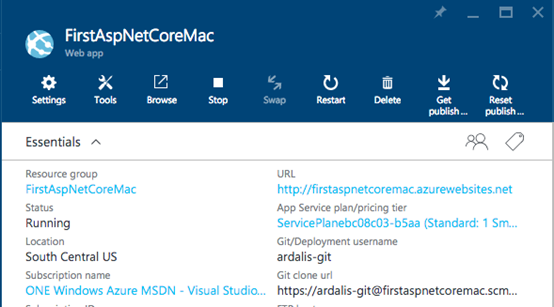
- 为了支持”使用Git持续部署“( continuous deployment using Git),在Auzre中配置这个Web App。
记住在Azure门户中,为这个应用分配的Git URL。

- 在控制台窗口中,用你刚刚记住的Git URL添加一个名为azure 的远程服务。
git remote add azure https://ardalis-git@firstaspnetcoremac.scm.azurewebsites.net
- 发布到master.
使用git push azure master进行部署。
- 浏览部署的web app。你应当看到显示的Hello world!
学习资源
使用Visual Studio Code创建第一个ASP.NET Core应用程序的更多相关文章
- Visual Studio Code和Docker开发asp.net core和mysql应用
Visual Studio Code和Docker开发asp.net core和mysql应用 .net猿遇到了小鲸鱼,觉得越来越兴奋.本来.net猿只是在透过家里那田子窗看外面的世界,但是看着海峡对 ...
- docker4dotnet #3 在macOS上使用Visual Studio Code和Docker开发asp.net core和mysql应用
.net猿遇到了小鲸鱼,觉得越来越兴奋.本来.net猿只是在透过家里那田子窗看外面的世界,但是看着海峡对岸的苹果园越来越茂盛,实在不想再去做一只宅猿了.于是,.net猿决定搭上小鲸鱼的渡轮到苹果园去看 ...
- ASP.NET Core 中文文档 第二章 指南(1)用 Visual Studio Code 在 macOS 上创建首个 ASP.NET Core 应用程序
原文:Your First ASP.NET Core Application on a Mac Using Visual Studio Code 作者:Daniel Roth.Steve Smith ...
- 使用Visual Studio Code开发(编译、调试)C++程序
总体安装步骤 安装VSC(Visual Studio Code). 安装C/C++编译器(如MinGW-w64),然后配置好环境变量.//完成这步即可在VSC的终端(命令行)下编译.运行.cpp程序了 ...
- Visual Studio Code创建C#项目
Visual Studio Code是一个支持跨平台的文本编辑器,同其他文本文本编辑器一样,不但占用磁盘空间小,性能也比较快:近几年由于不断的升级和许多开发者提供大量的插件,它已经成为了一个非常强大的 ...
- 根据官方文档使用Visual Studio Code创建代码组件的一些总结
1.安装组件Visual Studio Code Download Visual Studio Code - Mac, Linux, Windows 2.安装Node.js Download | No ...
- 剖析并利用Visual Studio Code在Mac上编译、调试c#程序
0x00 前言 一周多以前的微软的Build大会上,微软发布了一个让很多人眼前一亮的工具,也是本文的主角——Visual Studio Code.很多使用Windows的朋友都很高兴,认为又多了一个很 ...
- 剖析并利用Visual Studio Code在Mac上编译、调试c#程序【转】
0x00 前言 一周多以前的微软的Build大会上,微软发布了一个让很多人眼前一亮的工具,也是本文的主角——Visual Studio Code.很多使用Windows的朋友都很高兴,认为又多了一个很 ...
- Visual Studio for Mac中的ASP.NET Core
所以你们都听到了#Build 2017的消息,Mac上的Visual Studio已经被完全发布,是一般的.为了庆祝这个版本,我将在我的Mac上写几篇关于构建一些不同的.net应用的帖子. 正如你已经 ...
随机推荐
- 【25.23%】【codeforces 731C】Socks
time limit per test2 seconds memory limit per test256 megabytes inputstandard input outputstandard o ...
- PS 滤镜算法— — 表面模糊
图像的表面模糊处理,其作用是在保留图像边缘的情况下,对图像的表面进行模糊处理.在对人物皮肤处理上,比高斯模糊更有效.因为高斯模糊在使人物皮肤光洁的同时,也将一些边缘特征如脸部的眉毛.嘴唇等给模糊了,不 ...
- Fast-tracking approach for building routing topologies in fast-moving networks
In one embodiment, a local node in a communication network determines a set of its neighbor nodes, a ...
- 国产操作系统剽窃Linux内核可耻!
10月28日,新浪科技发表文章,题为"国产操作系统迎来利好:部委机构正大量採购",读后有感. 如今,国家进入法制时代.政府採购"国产操作系统",似乎成为一种&q ...
- <模拟电子学习1>Multisim 12.0 结构和仿真51最小的单芯片系统
周围环境: 系统环境: win7 64位置 软件平台:Multisim 12.0 目的: 刚毕业,可是模电知识也忘得差点儿相同了,加之自己想搞搞硬件设计.假设仅仅是看模电书.不实践,还是终觉浅.当做兴 ...
- Linux下Qt5.6 Fcitx无法输入中文输入解决办法
Qt5.6的解决办法和之前的版本有点不同,方法如下:首先安装 fcitx-frontend-qt5.然后执行: 123 sudo cp /usr/lib/x86_64-linux-gnu/qt5/pl ...
- WPF的逻辑树与视觉树(2)Visual容器
原文:WPF的逻辑树与视觉树(2)Visual容器 一.摘要 虽然我们平时几乎不会从该类派生,但要想了解视觉树就必须要了解Visual,Visual是一个基本抽象类,继承自DependencyOb ...
- 1.开始第一个MVC项目
安装就不说了 1.在指定路径创建好项目文件夹之后,打开cmd,进去这个文件夹路径下 输入命令 dotnet new mvc 就会在文件夹内创建一个mvc项目 2.创建好项目之后 直接在这个路径下输入 ...
- SQLite介绍及使用
SQLite,是一款轻型的数据库,是遵守ACID的关联式数据库管理系统,它的设计目标是嵌入式的,而且目前已经在很多嵌入式产品中使用了它,它占用资源非常的低,在嵌入式设备中,可能只需要几百K的内存就够了 ...
- getResources()方法
今天做一个Android文件管理器.它使用了很多当地的用途getResources. Drawable currentIcon = null; ------ current ...
