Gojs学习史(一):基本定义
1. gojs定义
初始化时,先简化gojs本身的方法:
var Go = go.GraphObject.make; //简化方法
1.1 画布定义
在声明了Go方法之后,接下来就是定义画布:
myDiagram = Go(go.Diagram,"myDiagramDiv",{
initialContentAlignment:go.Spot.Center, //居中
layout:Go(go.ForceDirectedLayout,{
defaultSpringLength: 30,
defaultElectricalCharge: 100
})
}); //定义画布用于装载具体内容
在这里比较需要注意的是,go.Diagram隔壁的id是html里面放置画布的div的id。此时myDiagram就成为一个对象了。按照我的理解,接下来要做的事情就是声明可以绘制在画布上的节点(node)和流程线(link)模板(敲黑板:这里声明的只是模板而已,在之后还需要载入数据生成真正的实例)。
1.2 节点定义
首先定义myDiagram的nodeTemplate,也就是节点模板:
myDiagram.nodeTemplate =
Go(go.Node,"Horizontal", //节点布局
Go(go.Panel, //节点面板定义
"Auto", //节点面板子元素布局
Go(go.Shape, "RoundedRectangle",//节点形状
//节点样式
{
fill:"red",
},
new go.Binding("fill","color"),
),{
doubleClick:function(e, node){ //双击事件
console.log(node.part.data);
},
cursor:"pointer"//改变光标样式
}
),
Go(go.TextBlock,
{
font:'bold 10pt helvetica, bold arial, sans-serif',
margin:4
},
new go.Binding("text","text")
)
); //定义了一份节点模板,该模板定义了两个模型,一个是形状(shape)里面的圆角矩形(RoundedRectangle),一个是文本(textBlock),go.Binding是申明动态绑定text属性。
Shape类型:
| Shape | |
| 矩形 | Rectangle |
| 圆角矩形 | RoundedRectangle |
| 椭圆 | Ellipse |
| 菱形 | Diamond |
| 三角形(向右) | TriangleRight |
| 三角形(向下) | TriangleDown |
| 三角形(向左) | TriangleLeft |
| 三角形(向上) | TriangleUp |
| 减号线 | MinusLine |
| 加号线 | PlusLine |
| x线 | XLine |
所有节点都可以通用的属性:

TextBlock:

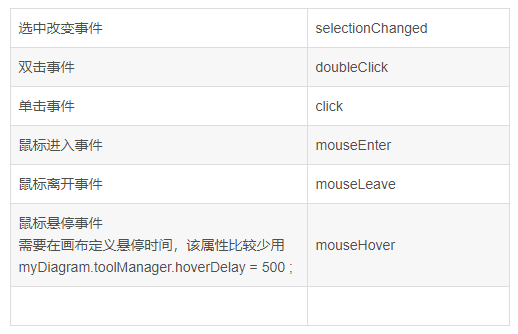
节点、线通用的事件:

1.3 线定义
在有节点模板之后,还要定义一个流程线模板。即myDiagram的linkTemplate:
myDiagram.linkTemplate =
Go(go.Link,
{ adjusting: go.Link.Stretch, reshapable: true },
new go.Binding("points").makeTwoWay(),
Go(go.Shape,
{
isPanelMain: true,
stroke: "black"
}),
Go(go.Shape,
{
toArrow: "standard",
stroke:null
}),
Go(go.TextBlock,
{
textAlign: "center",
segmentOffset: new go.Point(0, -10),
font: "10pt helvetica, arial, sans-serif",
stroke: "#555555",
margin: 4
},
new go.Binding("text", "text")
)
); //定义了流程线模板(可是是虚线,实线,带箭头,不带箭头),这里包含了两个形状和一个文本,两个形状一个用来画线,一个用来画箭头,文本用来显示线上面的label。
1.4 数据格式定义
在定义完节点模板和流程线模板后,需要载入数据,生成实例。数据格式为:
var jsonData = {
nodeKeyProperty: "key",
nodeDataArray: [
{key:1,text:"节点a"},
{key:2,text:"节点b"},
{key:3,text:"节点c"},
],
linkDataArray:[
{from:1,to:2,text:"我是节点a指向节点b"},
{from:2,to:3,text:"我是节点b指向节点c"},
{from:3,to:1,text:"我是节点c指向节点a"},
],
}; //数据结构是固定的,包含了nodeKeyProperty、nodeDataArray、linkDataArray三个属性,分别是关联的主键,节点的数据,节点对应关系数据。
1.5 载入节点数据
myDiagram.model = go.Model.fromJson(jsonData);
在载入完model的数据之后,一块有节点及流程线的画布就绘制完成了。并且双击节点(doubleClick)时,会在控制台输出节点数据。
Gojs学习史(一):基本定义的更多相关文章
- JavaScript学习12 JS中定义对象的几种方式
JavaScript学习12 JS中定义对象的几种方式 JavaScript中没有类的概念,只有对象. 在JavaScript中定义对象可以采用以下几种方式: 1.基于已有对象扩充其属性和方法 2.工 ...
- JavaScript学习12 JS中定义对象的几种方式【转】
avaScript学习12 JS中定义对象的几种方式 转自: http://www.cnblogs.com/mengdd/p/3697255.html JavaScript中没有类的概念,只有对象. ...
- Coursera台大机器学习基础课程学习笔记1 -- 机器学习定义及PLA算法
最近在跟台大的这个课程,觉得不错,想把学习笔记发出来跟大家分享下,有错误希望大家指正. 一机器学习是什么? 感觉和 Tom M. Mitchell的定义几乎一致, A computer program ...
- GoJS学习笔记
GoJS 和 GO 语言没有关系,它是一个用来创建交互式图表的 JavaScript 库. 基础概念 GraphObject 是所有图形是抽象基类,基本上 GoJS 中,万物皆 GraphObject ...
- B-spline Curves 学习之B样条曲线定义(4)
B-spline Curves: Definition 本博客转自前人的博客的翻译版本,前几章节是原来博主的翻译内容,但是后续章节博主不在提供翻译,后续章节我在完成相关的翻译学习. (原来博客网址:h ...
- GoJS学习笔记 (转)
目录 基础概念 开始绘制图形 1. 通过代码构建图形 2. 通过 GraphObject.make 构建图形 3. 使用 Model 和 Templates 创建图形 获取图形数据 获取所有 Node ...
- Struts2学习笔记 - Action篇<定义逻辑Action>
有三种方法可以使一个Action处理多个请求 动态方法调用DMI 定义逻辑Acton 在配置文件中使用通配符 这文章就谈论一下定义逻辑Action 这里主要关注的是struts.xml配置文件,一般情 ...
- scala 学习笔记(01) 函数定义、分支、循环、异常处理、递归
package yjmyzz import scala.io.StdIn object ScalaApp { def main(args: Array[String]) { println(" ...
- PHP学习之数组的定义和填充
数组就是把一组数据按顺序放在一起.PHP的数组和其它的语言数组有一点点不同:第一,保存的数据是可以是任何类型的:第二,数组的索引可以是数字,也可以是字符串. PHP的数组,说白了,就是关联数据每一条数 ...
随机推荐
- POJ 1942
开始时竟然用了分情况讨论. 仔细思考一下,哈哈,发现不过是多重集合的组合数而已. #include <iostream> #include <cstdio> #include ...
- 王立平--EditText实现单行显示,左側图标,提示信息
<EditText android:layout_width="200dp" android:layout_height=" ...
- php学习之道:php empty()和isset()的差别
在使用 php 编写页面程序时,我常常使用变量处理函数推断 php 页面尾部參数的某个变量值是否为空,開始的时候我习惯了使用 empty() 函数,却发现了一些问题,因此改用 isset() 函数,问 ...
- csdn第五届在线编程大赛-全然平方
题目详情 给定整数区间[A,B]问当中有多少个全然平方数. 输入格式: 多组数据,包括两个正整数A,B 1<=A<=B<=2000000000. 输出格式: 每组数据输出一行包括一个 ...
- perl getopt 用法
我们在linux经常常使用到一个程序须要增加參数,如今了解一下perl中的有关控制參数的函数.getopt.在linux有的參数有二种形式.一种是--help,还有一种是-h.也就是-和--的分别.- ...
- redis的javaclientJedis简单封装
经过我们团队的一番讨论,终于决定使用redis来进行我们的业务缓存.redis会将数据缓存到内存中,执行效率会非常快.同一时候异步将数据写入到磁盘中.进行持久化. 且redis支持主从同步,支持分布式 ...
- MainWndProc运行观察(有待研究)
MainWndProc运行观察 把MainWndProc改写成如下代码,便于观察:procedure TWinControl.MainWndProc(var Message: TMessage);be ...
- keepalived+双主架构部署
在高可用集群环境中,keepalived使用的是VIP,利用keepalived自带的服务监控功能和自定义脚本来实现MYSQL故障时自带切换. Keepalived基于VRRP协议,虚拟冗余路由协议, ...
- Elasticsearch开发环境搭建(Eclipse\MyEclipse + Maven)
前提是, Elasticsearch 编程API入门系列---说在前面的话 Eclipse下Maven新建项目.自动打依赖jar包(包含普通项目和Web项目) setting.xml配置文件 如何在M ...
- X86 X64 X86_64 AMD64 区别
X86:32位(一般i386是32位CPU的统称) X64:64位(代表CPU:IA64,现在几乎没有这样纯粹的64位CPU,都是兼容32位的64位CPU,如下) X86_64:兼容32位的64位CP ...
