m_Orchestrate learning system---十、解决bug最根本的操作是什么
m_Orchestrate learning system---十、解决bug最根本的操作是什么
一、总结
一句话总结:多学多练,遇到bug超级轻松
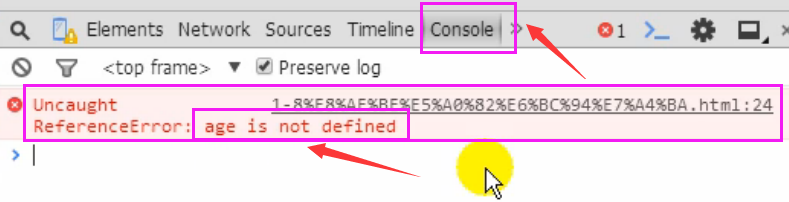
1、如何查看js代码的异常?
开发者选项里面可以查看js的异常情况

2、在视图页面调用session的时候手册对应的内容在哪里找?
在view页面调用session
这个版块的内容在 模板->变量输出 里面

1、其实也就是说所有的 和页面有关的操作都能够在模板里面找到
2、还是要边看边学,这样效率才会更高
- 1 系统变量输出
- 2
- 3 普通的模板变量需要首先赋值后才能在模板中输出,但是系统变量则不需要,可以直接在模板中输出,系统变量的输出通常以{$Think 打头,例如:
- 4 {$Think.server.script_name} // 输出$_SERVER['SCRIPT_NAME']变量
- 5 {$Think.session.user_id} // 输出$_SESSION['user_id']变量
- 6 {$Think.get.pageNumber} // 输出$_GET['pageNumber']变量
- 7 {$Think.cookie.name} // 输出$_COOKIE['name']变量
- 8 支持输出 $_SERVER 、$_ENV 、 $_POST 、 $_GET 、 $_REQUEST 、$_SESSION 和 $_COOKIE
- 9 变量。
3、所以在view页面调用session的话就是{$Think.session.user_id},其实也就是think关键字+对象+元素的形式,而且中间是点,在view页面调用元素就是点,其实这里是和php语法对应的,如果是在控制器中,或者在页面中套用php标签,都是正常的中括号来调用 元素
3、label标签for属性的作用是什么?
- 1 <div class="am-form-group">
- 2 <label for="user-name" class="am-u-sm-3 am-form-label">Article Title</label>
- 3 <div class="am-u-sm-9">
- 4 <input type="text" class="tpl-form-input" id="user-name" name="title" required="" placeholder="Please input article title">
- 5 <small class="am-text-danger">* required</small>
- 6 </div>
- 7 </div>

作用:点击label之后for目标的那个控件可以获得焦点
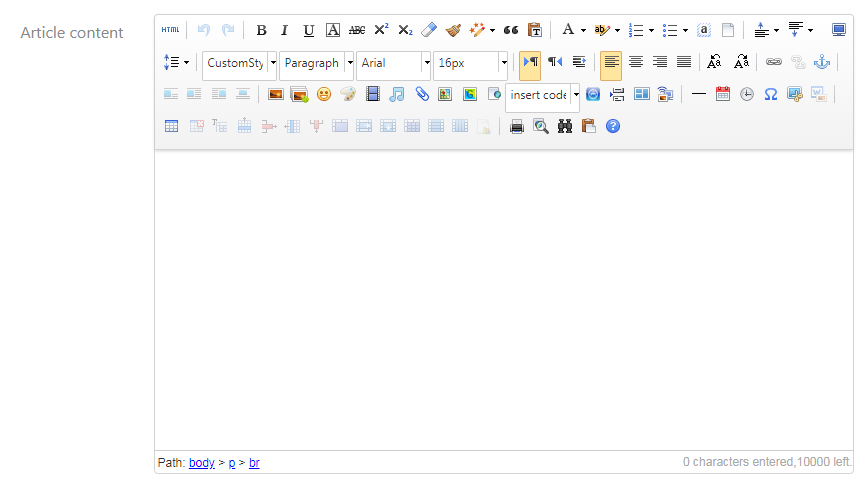
4、百度编辑器如何使用?

在页面中的时候
1、引入css和js
- 1 <script type="text/javascript" src="__TEACHER__/ueditor/ueditor.config.js"></script>
- 2 <script type="text/javascript" src="__TEACHER__/ueditor/ueditor.all.min.js"></script>
- 3 <script type="text/javascript" src="__TEACHER__/ueditor/lang/en/en.js"></script>
2、将需要百度编辑器位置的textarea换成如下代码
- <textarea name="content" id="content" cols="30" rows="6"></textarea>
主要是其中的id="content"器作用,配合第三部的js就好
3、用js实现百度编辑器替换指点位置的textarea文本框
- 1 <script type="text/javascript">
- 2 UE.getEditor('content',{initialFrameWidth:700,initialFrameHeight:300,});
- 3 </script>
说明:如果要换成中文版的,把第一步调用的语言包换成中文的就好
5、一对多,多对多,多对一的数据表如何设计?
关于存其它数据表的字段

这里的author直接用的session里面的数据,感觉其实可以直接用 author 的 id 可能会更好一点
1、就是一个表引用另一个表的数据的时候,存下主键最好
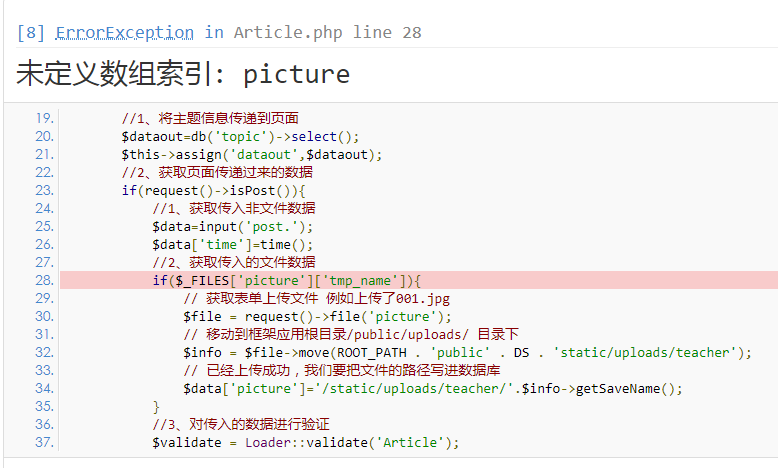
6、图片上传是最常见错误是什么?
- enctype="multipart/form-data"

当打印上传数据的时候,发现图片也赫然其中

这边把picture用掉了,所以以文件形式提取picture的时候就没有了
控制器代码如下:
- 1 //增加文章方法
- 2 public function add(){
- 3 //1、将主题信息传递到页面
- 4 $dataout=db('topic')->select();
- 5 $this->assign('dataout',$dataout);
- 6 //2、获取页面传递过来的数据
- 7 if(request()->isPost()){
- 8 //1、获取传入非文件数据
- 9 $data=input('post.');
- 10 $data['time']=time();
- 11 //2、获取传入的文件数据
- 12 if($_FILES['picture']['tmp_name']){
- 13 // 获取表单上传文件 例如上传了001.jpg
- 14 $file = request()->file('picture');
- 15 // 移动到框架应用根目录/public/uploads/ 目录下
- 16 $info = $file->move(ROOT_PATH . 'public' . DS . 'static/uploads/teacher');
- 17 // 已经上传成功,我们要把文件的路径写进数据库
- 18 $data['picture']='/static/uploads/teacher/'.$info->getSaveName();
- 19 }
- 20 //3、对传入的数据进行验证
- 21 $validate = Loader::validate('Article');
- 22 if(!$validate->scene('add')->check($data)){
- 23 $this->error($validate->getError()); die;
- 24 }
- 25 //4、将所有数据插入数据库
- 26 if(db('article')->insert($data)){
- 27 return $this->success('Add article success!!','article/index');
- 28 }else{
- 29 return $this->error('Fail to add article!!');
- 30 }
- 31 }
- 32 return view();
- 33 }
这里虽然是报的控制器的错误,其实报错就是代表运行最后出现错误的位置,其实并不代表真正的错误出现在这
错误就是form表单中没有添加:
- enctype="multipart/form-data"
- <form class="am-form tpl-form-line-form" enctype="multipart/form-data" action="" method="post">
所以启示是什么:
1、这里虽然是报的控制器的错误,其实报错就是代表运行最后出现错误的位置,其实并不代表真正的错误出现在这
2、要多学,要不是之前已经遇到过这个错误,这个错误会特别难排查,要多学
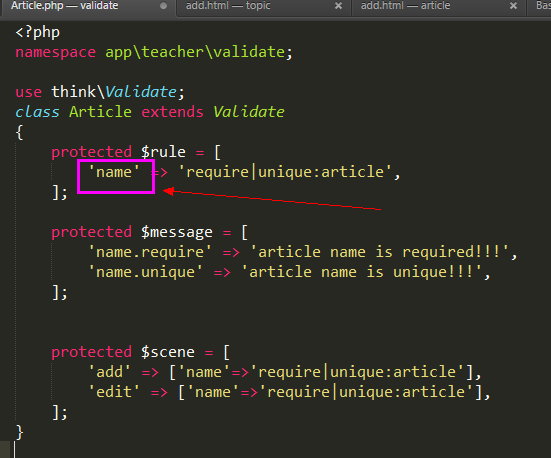
7、验证器错误的最可能原因是什么?
数据表对应字段啊
验证器出现不知名的错误检查验证器对应的表是否有这个字段

article表里面是没有那么字段的,有的是title
所以这里那么的话肯定会错
启示:
1、验证器出现不知名的错误检查验证器对应的表是否有这个字段
二、内容在总结中
项目地址
fry404006308/m_Orchestrate: m_Orchestrate
https://github.com/fry404006308/m_Orchestrate
m_Orchestrate learning system---十、解决bug最根本的操作是什么的更多相关文章
- m_Orchestrate learning system---三十二、数据库字段判断为空时容易出现问题,如何从根本上解决这个问题
m_Orchestrate learning system---三十二.数据库字段判断为空时容易出现问题,如何从根本上解决这个问题 一.总结 一句话总结:字段禁止为空,设置默认值0即可 禁止 空 默认 ...
- m_Orchestrate learning system---三十六、如何修改插件的样式(比如ueditor)
m_Orchestrate learning system---三十六.如何修改插件的样式(比如ueditor) 一.总结 一句话总结:所有的js,html插件,修改样式无非是两种,一是直接修改css ...
- m_Orchestrate learning system---三十、项目中的dist文件一般是做什么的
m_Orchestrate learning system---三十.项目中的dist文件一般是做什么的 一.总结 一句话总结: Bootstrap switch:dist 目录是放最终的js和css ...
- m_Orchestrate learning system---二十九、什么情况下用数据库做配置字段,什么情况下用配置文件做配置
m_Orchestrate learning system---二十九.什么情况下用数据库做配置字段,什么情况下用配置文件做配置 一.总结 一句话总结: 配置文件 开发人员 重置 数据库 非开发人员 ...
- m_Orchestrate learning system---二十、如何写代码不容易犯错
m_Orchestrate learning system---二十.如何写代码不容易犯错 一.总结 一句话总结:能排序多排序 这次查错的启示: 1.代码数据更规整:要是取出的数据排序的话可以减少很多 ...
- m_Orchestrate learning system---二十四、thinkphp里面的ajax如何使用
m_Orchestrate learning system---二十四.thinkphp里面的ajax如何使用 一.总结 一句话总结:其实ajax非常简单:前台要做的事情就是发送ajax请求过来,后台 ...
- m_Orchestrate learning system---二十五、复制类的时候最容易出现的错误是什么
m_Orchestrate learning system---二十五.复制类的时候最容易出现的错误是什么 一.总结 一句话总结:命名空间错误导致Analyze类虽然继承了Base类,但是没有执行里面 ...
- m_Orchestrate learning system---二十六、动态给封装好的控件添加属性
m_Orchestrate learning system---二十六.动态给封装好的控件添加属性 一.总结 一句话总结:比如我现在封装好了ueditor控件,我外部调用这个控件,因为要写数据到数据库 ...
- m_Orchestrate learning system---三十五、php数据和js数据的解耦:php数据(php代码)不要放到js代码中
m_Orchestrate learning system---三十五.php数据和js数据的解耦:php数据(php代码)不要放到js代码中 一.总结 一句话总结:也就是以html为中介,用html ...
随机推荐
- Bash脚本中的操作符
一.文件測试操作符 假设以下的条件成立将会返回真. -e 文件存在 -a 文件存在 这个选项的效果与-e同样. 可是它已经被"弃用"了, 而且不鼓舞使用. -f 表示这个文件是一个 ...
- 解决Highcharts指针偏离的问题
Highcharts 在初始化3D柱状图 时 (注意:3D图形会发生偏移,2D显示正常) 如果加入 shared: true,属性,则可能会导致柱 状图 toolTip提示框偏移,解决方法是去掉或注释 ...
- centos7安装mysql(转载)
Centos7安装并配置mysql5.6完美教程 Centos7将默认数据库mysql替换成了Mariadb,对于我们这些还想使用mysql的开发人员来说并不是一个好消息.然而,网上关于Linux安装 ...
- js从数组中取出n个不重复的数据
/** * 首先,针对这个数组做一个去重处理,避免你在后面取数据的时候,因为取到相同的元素而又要多去取一次随机数 * 将获取到的不重复的数组,再到这里样本里面去取随机数 * 每取到一次,就将这个元素从 ...
- ZBrush曲线功能介绍
在ZBrush®中曲线功能是一个非常有用的工具.插入笔刷,曲线笔刷,拓扑和许多地方都会用到它.生成曲线的方式有很多种.可以使用重拓扑引导线,可以使用笔触菜单下曲线功能中的框架网格,可以使用ZBrush ...
- javscript中变量的作用域和提升
示例: var a = 1; function foo() { if (!a) { var a = 10; } alert(a); }; foo(); 上面这段代码在运行时会产生 ...
- poj1050查找最大子矩阵和
题目: To the Max Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 48507 Accepted: 2566 ...
- 《Let's Build A Simple Interpreter》之 Golang 版
一直以来对编译器/解释器等都较有兴趣.我非科班出身,当初还在大学时,只是马马虎虎看完了<编译原理>之类教材,上机非常少,对龙书之类圣经也只是浅尝辄止而已.工作至今,基本已将编译原理相关知识 ...
- 【HiJ1m】在NOIP2017前写过的有用的东西汇总
http://www.cnblogs.com/Elfish/p/7544623.html 高级树状数组 http://www.cnblogs.com/Elfish/p/7554420.html BST ...
- sort函数用法详解
用于C++中,对给定区间所有元素进行排序.头文件是#include <algorithm> sort函数进行快速排序,时间复杂度为n*log2n,比冒泡之类的要省时不少 Sort函数使用模 ...
