echarts 柱状图和饼状图动态获取后台数据
运用echarts来实现图表
1.首先下载echarts包 http://echarts.baidu.com/echarts2/doc/example.html,在这里我下载的是

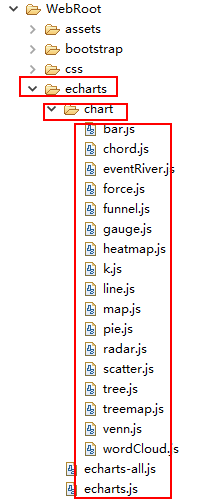
2.将echarts包放到项目中,这是我在项目中的路径

3.柱状图的动态获取
首先 1)需要引入:
<script src="js/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script type="text/javascript" src="echarts/echarts.js"></script>
2)html,为柱状图设置容器
<body>
<div id="test" style="width:600px;height:400px;"></div>
</body>
3)js
<script type="text/javascript">
// 路径配置
require.config({
paths: {
echarts: '<%=basePath %>echarts'
}
}); // 使用
require(
[
'echarts',
'echarts/chart/line',
'echarts/chart/bar' // 使用柱状图就加载bar模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('test')); option = {
title : {
text: '农户地块面积统计' },
tooltip : {
trigger: 'axis'
},
legend: {
data:['承保人']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type: 'category',
data : (function(){
var arr=[];
$.ajax({
type : "post",
async : false, //同步执行
url : "gpadd.do?getNum",
data : {},
dataType : "json", //返回数据形式为json
success : function(result) {
if (result) {
for(var i=0;i<result.length;i++){
console.log(result[i].userName);
arr.push(result[i].userName);
}
} },
error : function(errorMsg) {
alert("不好意思,图表请求数据失败啦!");
myChart.hideLoading();
}
})
return arr;
})() ,
axisLabel:{
interval:0,//横轴信息全部显示
rotate:-30,//-30度角倾斜显示
} }
],
yAxis : [ {
type: 'value',
name: '面积',
min: 0,
max: 1000000,
interval: 100,
axisLabel: {
formatter: '{value} m2'
},
splitNumber:10
}, ],
series : [
{
name:'承保人',
type:'bar',
data : (function(){
var arr=[];
$.ajax({
type : "post",
async : false, //同步执行
url : "gpadd.do?getNum",
data : {},
dataType : "json", //返回数据形式为json
success : function(result) {
if (result) {
for(var i=0;i<result.length;i++){
console.log(result[i].landScmj);
arr.push(result[i].landScmj);
}
} },
error : function(errorMsg) {
alert("不好意思,图表请求数据失败啦!");
myChart.hideLoading();
}
})
return arr;
})() }, ]
};
// 为echarts对象加载数据
myChart.setOption(option); }
);
</script>
红色部分的为用ajax来获取动态数据
4)后台实现
@RequestMapping(params="getNum", produces = "application/json")
public void getNum(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException { response.setContentType("text/html; charset=utf-8");
List<LandUser> list=new ArrayList<LandUser>();
list=landUserBiz.findAll();
JSONArray jsonArray = JSONArray.fromObject( list );//转化成json对象
PrintWriter out=response.getWriter();
out.println(jsonArray);
out.flush();
out.close(); }
4.饼状图的实现
1)js
<script type="text/javascript">
// 路径配置
require.config({
paths: {
echarts: '<%=basePath %>echarts'
}
}); // 使用
require(
[
'echarts',
'echarts/chart/pie',// 使用柱状图就加载bar模块,按需加载
'echarts/chart/funnel'
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('test')); option = {
title : {
text: '面积范围统计',
//subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient : 'vertical',
x : 'left',
data:['0-10000','10000-20000','20000-30000','30000-40000','40000以上']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'left',
max: 1548
}
}
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
series : [
{
name:'访问来源',
type:'pie',
radius : '55%',
center: ['50%', '60%'],
data : (function(){
64 var arr=[];
65 $.ajax({
66 type : "post",
67 async : false, //同步执行
68 url : "gpadd.do?getCount",
69 data : {},
70 dataType : "json", //返回数据形式为json
71 success : function(result) {
72
73
74 if (result) {
75 for(var i=0;i<result.listCont.length;i++){
76
77 //alert(result.listCont[i]+" "+result.listName[i]);
78 arr.push({
79 name : result.listName[i],
80 value : result.listCont[i]
81 });
82
83 }
84 }
85
86 },
87 error : function(errorMsg) {
88 alert("不好意思,图表请求数据失败啦!");
89 myChart.hideLoading();
90 }
91 })
92 return arr;
93 })() }
]
}; // 为echarts对象加载数据
myChart.setOption(option);
}
);
</script>
2)后台
@RequestMapping(params="getCount", produces = "application/json")
public void getCount(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException { response.setContentType("text/html; charset=utf-8");
List<LandUser> list=new ArrayList<LandUser>();
List<Integer> listCont=new ArrayList<Integer>();
List<String> listName=new ArrayList<String>(); list=landUserBiz.findAll();
int count1=0,count2=0,count3=0,count4=0,count5=0; for(LandUser lu:list){ if(lu.getLandScmj()>0&&lu.getLandScmj()<10000)
count1++;
else if(lu.getLandScmj()>10000&&lu.getLandScmj()<20000)
count2++;
else if(lu.getLandScmj()>20000&&lu.getLandScmj()<30000)
count3++;
else if(lu.getLandScmj()>30000&&lu.getLandScmj()<40000)
count4++;
else
count5++;
} listCont.add(count1);
listCont.add(count2);
listCont.add(count3);
listCont.add(count4);
listCont.add(count5);
listName.add("0-10000");
listName.add("10000-20000");
listName.add("20000-30000");
listName.add("30000-40000");
listName.add("40000以上"); PrintWriter out=response.getWriter();
JSONObject jsonData=new JSONObject();
jsonData.put("listCont",listCont);
jsonData.put("listName",listName);
out.println(jsonData);
out.flush();
out.close();
}
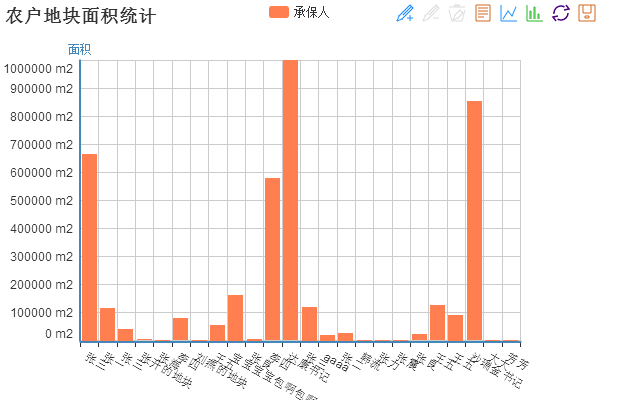
成果显示
柱状图:

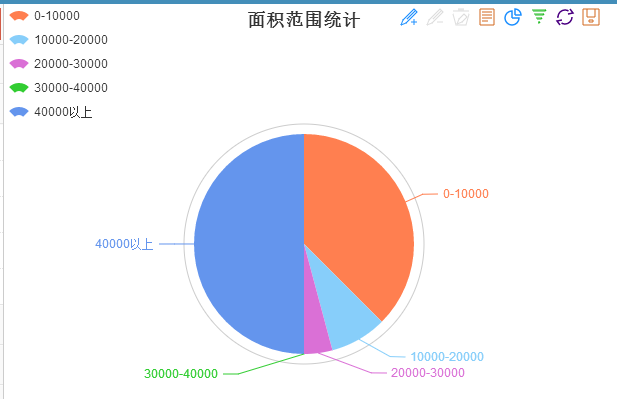
饼状图:

echarts 柱状图和饼状图动态获取后台数据的更多相关文章
- FusionChart实现柱状图、饼状图的动态数据显示 附Demo
最近做的项目中需要用饼状图显示——'问卷调查'的统计结果(之前用过FusionChart做过柱状图的数据展示,那还是两年前的事了),在网上查了下FusionChart实现饼状图显示方面的资料,却发现资 ...
- FusionChart实现柱状图、饼状图的动态数据显示
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- DevExpress使用之ChartControl控件绘制图表(多坐标折线图、柱状图、饼状图)
最近因为公司项目需要用到WinForm的DecExpress控件,在这里把一些使用方法总结一下. DevExpress中有一个专门用来绘制图表的插件ChartControl,可以绘制折线图.饼状图.柱 ...
- WPF、Silverlight项目中使用柱状图、饼状图、折线图
在开发的过程中,可能会遇到柱状图.饼状图.折线图来更好的显示数据,最近整理了一下,遂放出来望需要的朋友可以参考.本文仅仅是简单显示,如需复杂显示效果请参考官网代码示例.----本文代码使用WPF,Si ...
- 使用FusionCharts出柱状图和饼状图
在最近的项目中,需要使用出图,能够查看柱状图,饼状图等效果,刚开始我们用JS写的效果,发现效果不理想,找了一个JS插件发现效果还是不理想,客户也不满意,客户希望要很炫的效果,最后我们使用了Fusion ...
- 前端数据统计用做Bootstrap的一些柱状图、饼状图和折线图案例
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷. Bootstrap ...
- Java创建柱状图及饼状图
Java创建图表其实还是很方便的,但是要引入相关的jar包.如下 jfreechart.jar jcommon,jar gnujaxp.jar 其中最主要的是jfreechart.jar. 下面就让我 ...
- C#+JQuery+.Ashx+百度Echarts实现全国省市地图和饼状图动态数据图形报表的统计
在目前的一个项目中,需要用到报表表现数据,这些数据有多个维度,需要同时表现出来,同时可能会有大量数据呈现的需求,经过几轮挑选,最终选择了百度的echarts作为报表基础类库.echarts功能强大,界 ...
- 【Python】模块学习之matplotlib柱状图、饼状图、动态图及解决中文显示问题
前言 众所周知,通过数据绘图,我们可以将枯燥的数字转换成容易被人们接受的图表,从而让人留下更加深刻的印象.而大多数编程语言都有自己的绘图工具,matplotlib就是基于Python的绘图工具包,使用 ...
随机推荐
- 引用内部函数绑定机制,R转义字符,C++引用,别名,模板元,宏,断言,C++多线程,C++智能指针
1.引用内部函数绑定机制 #include<iostream> #include<functional> usingnamespacestd; usingnamespac ...
- 一点一点学架构(四)—Spring.NET错误Cannot Resolve Type……
背景 在搭建完项目框架之后,当我利用单元測试来測一条线时.出现了下面错误: Cannot resolve type[--]for object with name 'ButtonBll' define ...
- 自己定义button
我们应该建立自己的代码库,建立自己的工厂 苹果公司给我们提供了强大的利器 可是我们不应该以简简单单的实现基本功能就满足了 大牛的成长之路.都是自己慢慢深入研究 我们要有成长为大牛的目标 今天给大家写个 ...
- [SCOI 2005] 栅栏
[题目链接] https://www.lydsy.com/JudgeOnline/problem.php?id=1082 [算法] 首先二分“最多得到的符合条件的木板数”,检验时可以使用DFS,但是, ...
- ROS常用知识指南
前言:介绍一些基础常用的知识. 一.标准单位 二.坐标表现方式 三.默认安装位置 通过apt-get安装的软件包, 默认安装位置为:/opt/ros/kinetic/share 四.软件包安装流程 4 ...
- PHP分页组件:Paginator
安装 composer require "jasongrimes/paginator:~1.0" 使用 <?php require '../vendor/autoload.p ...
- 【翻译】前景img-sprites, 高对比模式分析
->译文,原文在这里<- 本文地址: http://www.cnblogs.com/blackmanba/p/img-sprites-high-contrast.html或者http:// ...
- 移动端 | Vue.js对比微信小程序基础语法
(1)vue 自定义组件与父组件的通信,props:[abb],可以看成自组建的一个自定义属性 (2)vue 模版语法{{}} 只能是在DOM中插入,<div>{{acc}}</di ...
- java中不同类如何相互访问变量值(新手见解,可能很low)
最近在学基础java知识,这个是很常见的问题之一了,下面我要列出三种异类取值方法,当然不止这些,我选择了最简单的三种: 1.可以使用static静态变量,直接调用要访问类的属性和方法.因为 Java ...
- HDU 2955 Robberies【01背包】
解题思路:给出一个临界概率,在不超过这个概率的条件下,小偷最多能够偷到多少钱.因为对于每一个银行都只有偷与不偷两种选择,所以是01背包问题. 这里有一个小的转化,即为f[v]代表包内的钱数为v的时候, ...
