React render return 空行问题
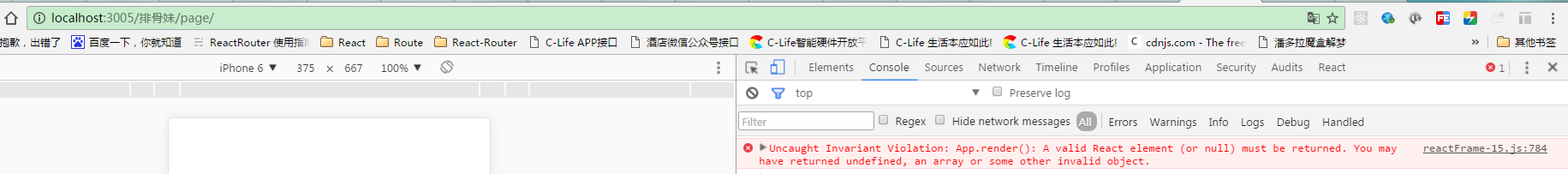
Uncaught Invariant Violation: App.render(): A valid React element (or null) must be returned. You may have returned undefined, an array or some other invalid object.
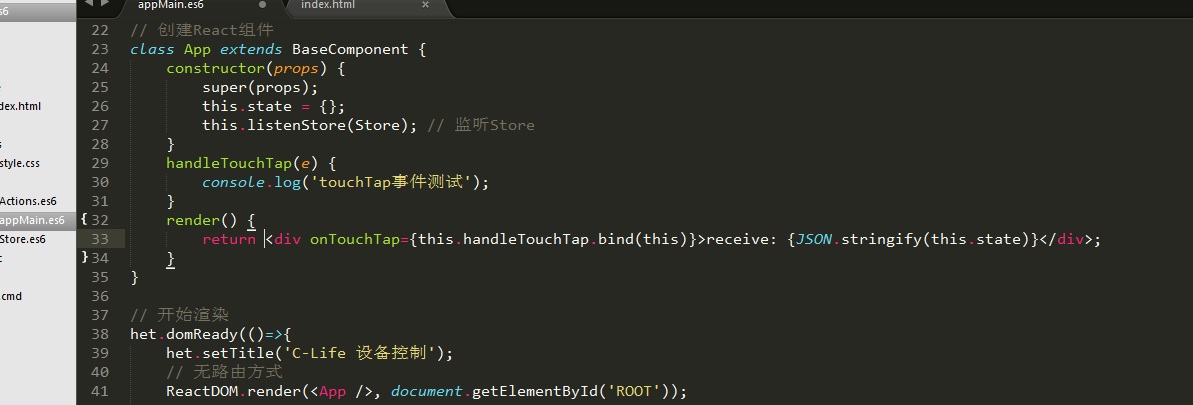
原本:

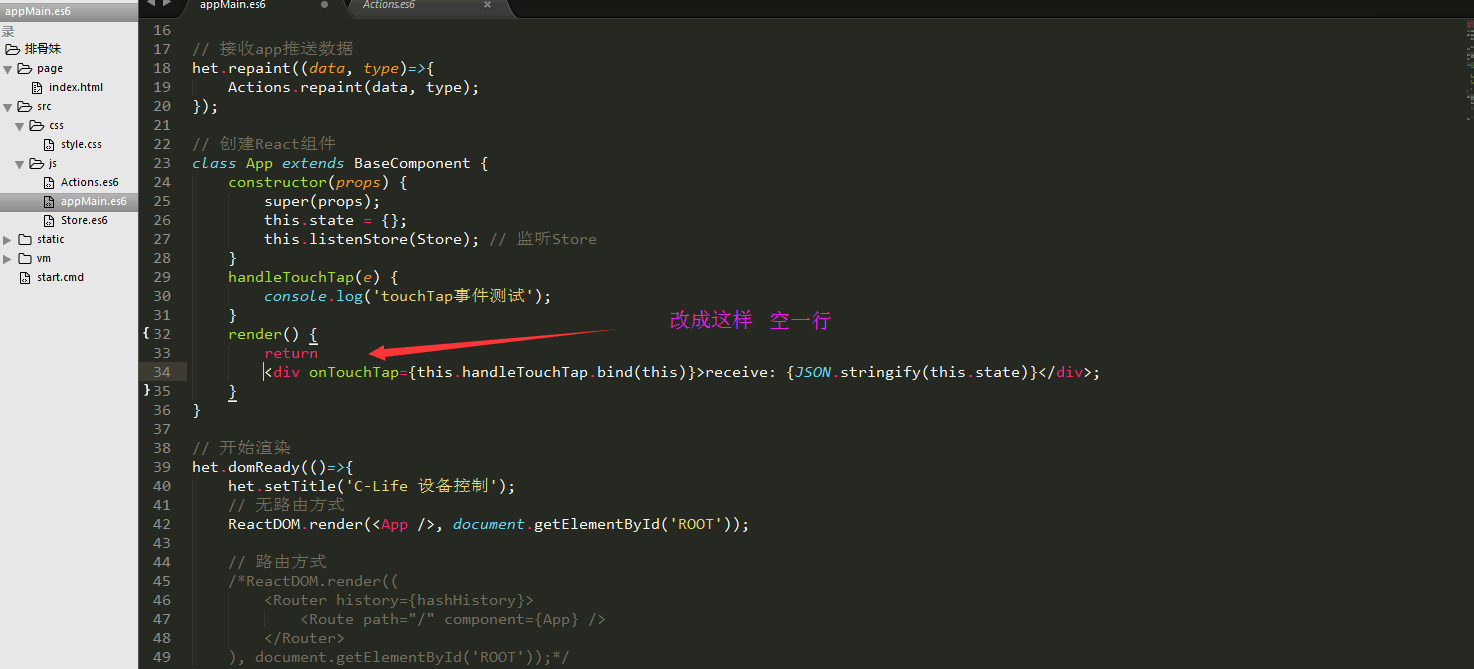
然后改成这样:

就会报这样的错误

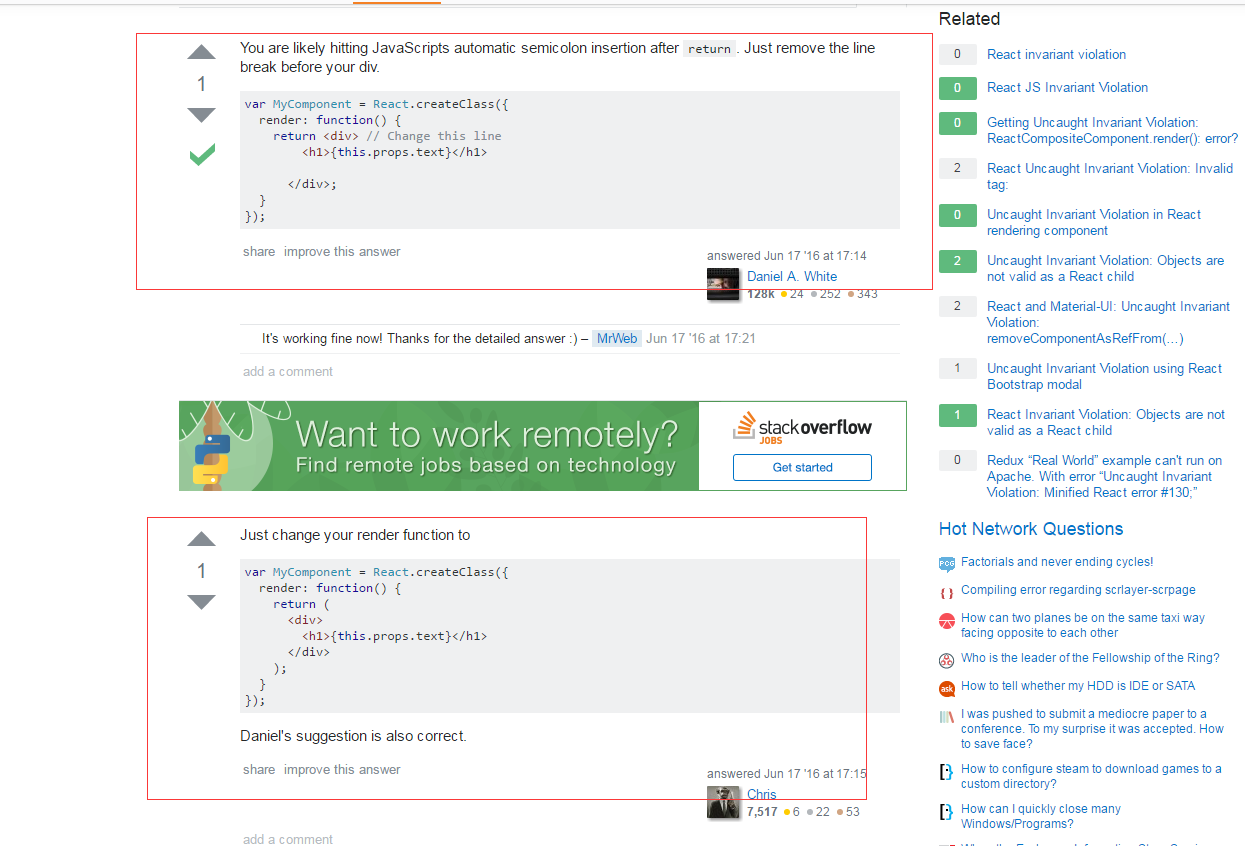
解决办法 : 1--还像之前那样
2-- 就是在这之前加上 ()

解决的 度娘出来的 http://stackoverflow.com/questions/37886727/react-uncaught-invariant-violation

还有---http://blog.csdn.net/liangklfang/article/details/53694994

React render return 空行问题的更多相关文章
- React Render Props 模式
概述 Render Props模式是一种非常灵活复用性非常高的模式,它可以把特定行为或功能封装成一个组件,提供给其他组件使用让其他组件拥有这样的能力,接下来我们一步一步来看React组件中如何实现这样 ...
- React Render Callback Pattern(渲染回调模式)
React Render Callback Pattern,渲染回调模式,其实是将this.props.children当做函数来调用. 例如: 要根据user参数确定渲染Loading还是Profi ...
- React render twice bug
React render twice bug React bug constructor render twice bug update render twice bug StrictMode htt ...
- React.render和reactDom.render的区别
刚开始学习react.js.发现网上的资料,有些是写着react.render,有些写着reactDom.render.觉得很奇怪就查阅了一下资料.解释如下: 这个是react最新版api,也就是0. ...
- ReactDom.render和React.render的区别
这个是react最新版api,也就是0.14版本做出的改变.主要是为了使React能在更多的不同环境下更快.更容易构建.于是把react分成了react和react-dom两个部分.这样就为web版的 ...
- react render
实际上react render方法返回一个虚拟dom 并没有去执行渲染dom 渲染的过程是交给react 去完成的 这就说明了为什么要在所有数据请求完成后才去实现render 这样做也提高了性能.只调 ...
- React render algorithm & Fiber vs Stack
React render algorithm & Fiber vs Stack React 渲染算法 & Fiber vs Stack https://stackoverflow.co ...
- [React] Unit test a React Render Prop component
In this lesson, I use Enzyme and Jest to unit test a Counter Render Prop component. Writing integrat ...
- [React] Render Basic SVG Components in React
React loves svg just as much as it loves html. In this lesson we cover how simple it is to make SVG ...
随机推荐
- Convolution & Pooling exercise
convolution First, we want to compute σ(Wx(r,c) + b) for all valid (r,c) (valid meaning that the ent ...
- 对win2012 server 虚拟机hyper-V 硬盘管理,容量变更及新增硬盘
目的:对win2012 server 虚拟机hyper-V 硬盘管理,容量变更及新增硬盘 一.压缩虚拟机硬盘容量 进入Server 2012的操作系统,打开CMD框,输入:diskmgmt.msc,回 ...
- request获取各种路径总结、页面跳转总结。
页面跳转总结 JSP中response.sendRedirect()与request.getRequestDispatcher().forward(request,response)这两个对象都可以使 ...
- react-native flatlist setState修改数据视图不刷新解决方案
给flatlist添加属性:handleMethod = {({viewableItems}) => this.handleViewableItemsChanged(viewableItems) ...
- 设计模式实例(Lua)笔记之六(Adapter模式)
1.描写叙述 "我"在 2004 年的时候带了一个项目,做一个人力资源管理,该项目是我们总公司发起的项目,公司一共同拥有 700 多号人,包含子公司,这个项目还是比較简单的,分为三 ...
- jquery源码10-提交的数据和ajax()
{ var r20 = /%20/g, //全部空格 rbracket = /\[\]$/, //结尾位置匹配中括号 rCRLF = /\r?\n/g, rsubmitterTypes = /^(?: ...
- PHP的模板引擎smarty原理是什么(整理)
PHP的模板引擎smarty原理是什么(整理) 一.总结 一句话总结:其实所有的模板引擎的工作原理是差不多的,无非就是在php程序里面用正则匹配将模板里面的标签替换为php代码从而将两者混合为一个ph ...
- maven项目引入sqljdbc4 找不到包的完美 解决方案
今天碰到了这个问题,解决了,顺便做一下记录.首先来 重现 一下这个问题,maven install报错,说 找不到这个包,但是其实 我已经安装了. 我们 再来 看看 maven本地仓库里面有 什么,这 ...
- Ansible学习记录六:Tower安装
0.特别说明 1. 本文档没有特殊说明,均已root用户安装 2. 本文档中ftp传输文件的工具采用filezilla. 3. 本文档中的执行命令必须严格按照顺序而来. 4. 本文档中所用浏览器为Go ...
- centos6.5下 python3.6安装、python3.6虚拟环境
https://www.cnblogs.com/paladinzxl/p/6919049.html # python3.6的安装 wget https://www.python.org/ftp/pyt ...
