Django入门--模板变量、过滤器及静态文件
一.模板变量
我们登录页面后,在页面上会显示姓名等信息,姓名就是模板变量,用来显示登陆者的名字,Django对这些数据进行处理后,返回给前端页面,前端页面进行渲染。
1.模板变量语法规则
1)在html文件中的引用语法: {{变量名}}
2)命名由字母和数字以及下划线组成,不能有空格和标点符号,不能以数字和下划线开头
3)可以使用字典、模型、方法、函数、列表
4)不要和python或django关键字重名
5)变量和查找
2.模板变量解析规则
(1)计算变量,将其替换成结果
(2)遇到点"."时,按以下顺序查找:
1).自定义的字典键查找
2).如果字典没这个值,则到字典的属性或者方法查找
3).数字索引查找
(3)如果结果是可调用的,则调用它时不带参数
3.模板变量的使用
Django通过参数"context"对模板变量进行上下文传递,模板变量可以是数值、字符串、列表,也可以是字典、函数以及类
在student/views.py中定义视图函数
def func():
return '我是一个函数'
class Animal(object):
def __init__(self, name):
self.name = name
def way(self):
return '我是一个类方法'
dog = Animal('小狗')
value = 2 + 3
str ="Hello World, I like python"
ls = [1, 2, 3, 4, 5]
dt = [dt={'name':'xinlan', 'age':'18', 'items':'abc'}]
from django.shortcuts import render
def index(request):
return render(request, 'student/index.html', context={
'func':func,
'Animal':dog,
'value':value,
'str':str,
'ls':ls,
'dt':dt
})
templates/student/index.html模板文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset= "utf-8">
</head>
<body>
这个变量是函数对象:{{func}}<br>
这个变量是类对象:{{Animal}} <br>
这个变量是类对象属性:{{Animal.name}} <br>
这个变量是类对象方法:{{Animal.way}} <br>
这个变量是整型对象:{{value}}<br>
这个变量是字符串对象:{{str}}<br>
这个变量是列表对象:{{ls}}<br>
这个变量是列表的第一个元素:{{ls.0}}<br>
这个变量是字典对象:{{dt}}<br>
这个变量是字典的items键:{{dt.items}}<br>
</body>
</html>
二.过滤器
过滤器用于模板格式化。很多用户发送信息,他们的格式都不一样,为了显示相同的结果,这时可以在模板中写入同等的过滤器,对内容进行过滤,得出想要的结果。在真正渲染出来之前,过滤器会通过功能(大写变小写、去空格等)处理变量,得出结果后替换原有的变量,从而在页面展示出来。
1.过滤器的使用
1).通过管道符号进行
语法:{{变量|过滤器1|过滤器2|...}}
例如:实现一个功能,先把所有字符变成小写,再把第一个字符转换成大写
语法:{{str|lower|capfirst}}
2)使用参数:过滤器名称后使用冒号":",再加上参数。使用参数时,冒号与参数之间不能有空格
语法:{{变量|过滤器:"参数"}}
例如:把一个字符串中所有空格去掉,则可以使用"cut"过滤器
语法:{{str|cut:" "}}
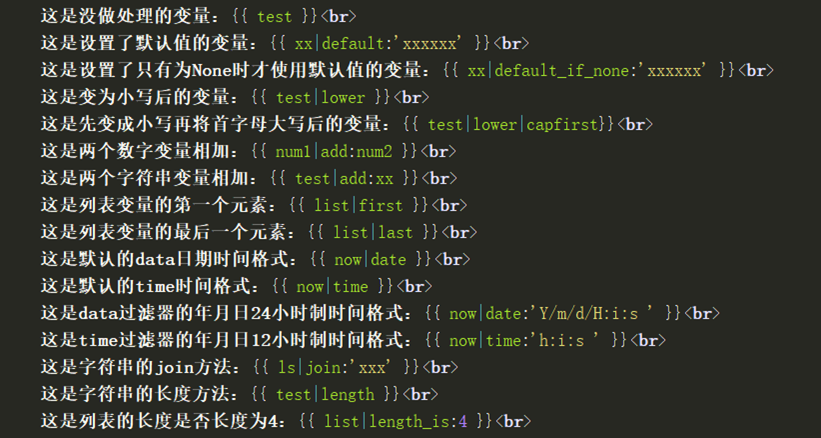
2.常用过滤器
add 字符串、数字、列表相加,如果失败,返回空字符串
--------------------------------------------------------------------------------------------------
default 提供一个默认值,当django认为是flase时返回该值,如空字符串、None,区别于
default_if_none,这个只有在变量为None时才使用默认值
--------------------------------------------------------------------------------------------------
first 返回列表的第一个值
last 返回列表的最后一个值
--------------------------------------------------------------------------------------------------
date 格式化日期和时间
time 格式化时间
--------------------------------------------------------------------------------------------------
join 字符串拼接,常用于列表转换成字符串
--------------------------------------------------------------------------------------------------
length 返回字符串或者数组的长度,返回0则表示变量未定义
length_is 判断字符串或者数组的长度是否为指定的值
---------------------------------------------------------------------------------------------------
upper 字符串转换成大写
lower 字符串转换成小写
---------------------------------------------------------------------------------------------------
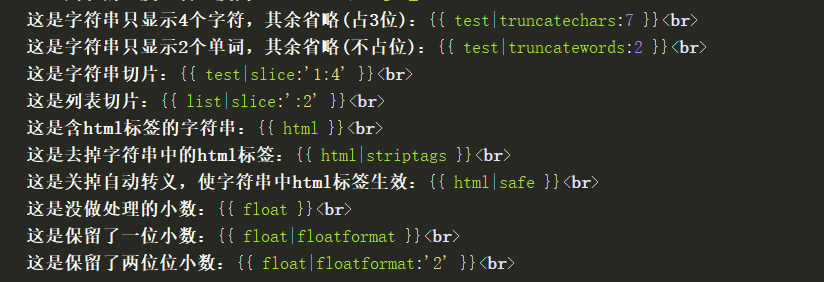
truncatechars 根据后面给的参数截断字符,如果超过了用"..."表示,有标签会包含标签
truncatewords 同truncatechars,以一个单词为单位进行截断
# 以上两个有XXX_html类型,针对html,截断标签中的字符,而不会截断标签
---------------------------------------------------------------------------------------------------
title 标题化,把每个单词首字母大写
capfirst 字符串首字母大写
---------------------------------------------------------------------------------------------------
slice 切割列表,下标从0开始,区间是左闭右开,涉及多个参数
---------------------------------------------------------------------------------------------------
striptags 去掉所有html标签
safe 关闭变量的自动转义,例如让标签起作用
---------------------------------------------------------------------------------------------------
floatformat 浮点数格式化


3.date和time过滤格式
Y 四位数的年,如:1999
y 两位数的年,如:99
m 两位数的月,如:01,09
n 一位数的月,如:1,9
d 两位数的日,如:01, 02
j 一位数的日,如:1, 2
g 12小时制的一位数的小时,如:1, 9, 12
G 24小时制的一位数的小时,如:0, 8, 10, 23
h 12小时制的两位数的小时,如:01, 09, 12
H 24小时值的两位数的小时,如:00, 08, 10, 23
i 分钟,从00~59
s 秒钟,从00~59
例如,格式化当前时间:
{{now|date:"Y年m月n日 H时i分s秒"}}
三.静态文件
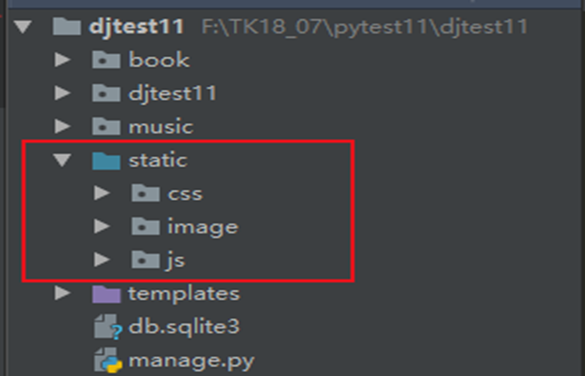
图片文件,css文件,JS文件统称为静态文件 。 在一个网页中,不仅仅只有一个html骨架,还需要css样式文件,js执行文件以及一些图片等。在项目目录下创建static目录,为了区分各种类型的文件分别创建css、image、JS的目录,用于存放对应的静态文件

1.静态文件的配置
在项目目录下新建'static'文件夹,在settings.py文件中添加"STATICFILES_DIRS"设置静态文件目录路径,同tamplates
STATIC_URL = "static"
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')]
2.静态文件的创建
可以在static文件夹下创建APP文件夹后再创建静态文件,新建后记得要上传
1)创建CSS文件:static/css/mystyle.css,输入css样式
body{
blackground:skyblue
}
2)创建JS文件:static/css/myjs.js,输入js行为
alter("这是一个Django项目")
3)image文件夹,存放图片
3.静态文件的引入
创建模板 :/tamplates/student/static_test.html
{% load ststic %}}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset= "utf-8">
<title>静态文件引入</title>
<link rel="stylesheet" href="{% static "css/mystyle.css"}">
</head>
<body>
<script src="{% static "js/myjs.js"}></script>
<img src="{% static "img/myimg.png"}>
</body>
</html>
Django入门--模板变量、过滤器及静态文件的更多相关文章
- Django学习:模板继承和配置静态文件
一.模板继承 目的是:减少代码的冗余 语法: {% block classinfo %} {% endblock %} 具体步骤: 1.创建一个base.html文件,2.把要显示的页面的内容写在这里 ...
- Django使用模板后无法找到静态资源文件
Django使用模板后无法找到静态资源文件 环境配置 Django版本1.11 python版本3.6.2 前言 在编写Django网站的时候,在涉及模板方面,一些简单的例子都没有问题,但这些例子都有 ...
- Django模板之模板变量过滤器
在Django的模板语言中,通过使用 过滤器 来改变变量的显示:Django的模板语言中提供了大约六十个内置过滤器. 过滤器规则: · 过滤器的语法: {{ value|filter_ ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要 使用 Newtonsoft.Json 操作 JSON 字符串 基于.net core实现项目自动编译、并生成nuget包 webpack + vue 在dev和production模式下的小小区别 这样入门asp.net core 之 静态文件 这样入门asp.net core,如何
基于 Vue.js 之 iView UI 框架非工程化实践记要 像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引 ...
- django 简易博客开发 3 静态文件、from 应用与自定义
首先还是贴一下源代码地址 https://github.com/goodspeedcheng/sblog 上一篇博客我们介绍了 django 如何在views中使用templates以及一些常用的数 ...
- 第一个Django应用 - 第六部分:静态文件
前面我们编写了一个经过测试的投票应用,现在让我们给它添加一张样式表和一张背景图片. 除了由服务器生成的HTML文件外,WEB应用一般需要提供一些其它的必要文件,比如图片文件.JavaScript脚本和 ...
- python的Web框架,Django模板变量,过滤器和静态文件引入
HTML模板的路径查找 在setting中设置查找路径: #默认的查找在此处填写,优先级最高,为在manage.py的同级路径中,添加(常规是template)文件夹,在(template)文件夹中配 ...
- Django模板变量,过滤器和静态文件引用
模版路径查找 首先去settings.py里面找TEMPLATES ,在TEMPLATES下面找DIRS,找到就返回,没找到就继续往下,如果APP_DIRS设置为为Ture,那么就会到上面 INSTA ...
- Django框架之第五篇(模板层) --变量、过滤器、标签、自定义标签、过滤器,模板的继承、模板的注入、静态文件
模板层 模板层就是html页面,Django系统中的(template) 一.视图层给模板传值的两种方法 方式一:通过键值对的形式传参,指名道姓的传参 n = 'xxx'f = 'yyy'return ...
随机推荐
- [Javascript Crocks] Recover from a Nothing with the `coalesce` Method
The alt method allows us to recover from a nothing with a default Maybe, but sometimes our recovery ...
- vim 插件配置博客记录
本来打算自己写下各种经常使用vim的插件安装方法, 可是搜索了下, 发现别人都写过了, 在写一遍也没有意思, 特此记录. Vim 经常使用命令 http://blog.csdn.net/hittata ...
- WPF带cookie get/post请求网页,下载文件,图片,可保持会话状态
直接写成啦一个MyNet.cs类方便使用 get/post方法请求 //get请求 MyNet.SendRequest("http://www.baidu.com"); //pos ...
- 关于SharePoint讨论板的一些知识(2)--视图中的栏目
关于SharePoint讨论板的一些知识(2)--视图中的栏目 新建讨论后,默认显示四个栏目:主题.创建者.答复和上次更新时间. 从功能区的当前视图能够看出这是默认的主 ...
- Bootstrap的js插件之警告框(alert.js)
data-dismiss="alert"--为关闭button加入该属性能够使其自己主动为警告框赋予关闭功能. .fade .in--为警告框在关闭时加入动画效果. 很多其它细节參 ...
- zoj3886--Nico Number(素数筛+线段树)
Nico Number Time Limit: 2 Seconds Memory Limit: 262144 KB Kousaka Honoka and Minami Kotori are ...
- PHP独立操作符
& 与 ^ 位逻辑异或 $ # ! 逻辑或 ~ 按位取反
- luogu2754 星际转移问题 网络流
题目大意:地球与月球间有可容纳无限人的太空站,还有在太空站与星球间按周期行驶的.有固定容量的太空船,每一艘太空船从一个太空站驶往任一太空站耗时均为 1.地球上有一定数量的人,问所有人到月球最少需要多少 ...
- bootstrap模态框通过传值解决重复提交问题
自己通过模态框确认是否提交的功能时,总是重复提价上次的请求. 原因:重复的原因是jquery通过id绑定了确定按钮的onclick事件,所以每次提交都会增加 一次绑定(没有清除上次的绑定),才造成了重 ...
- TestNG环境搭建以及框架初识
TestNG的英文为Test Next Generation, 听上去好像下一代测试框架已经无法正常命名了的样子,哈哈,言归正传,啥是TestNG呢,它是一套测试框架,在原来的Junit框架的思想基础 ...
