angular2+ 组件中用@import进来的css不起作用
一般来说是作用域的问题,首先你应该先看标签内是否有angular2内置生成的自定义属性比如:
在我们的@Component中,这三个是基本的设置。

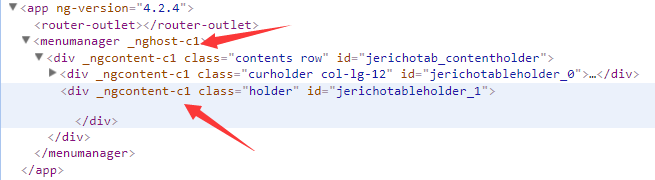
页面上的标签会生成带有 _nghost-c1 和 _ngcontent-c1 如下图:

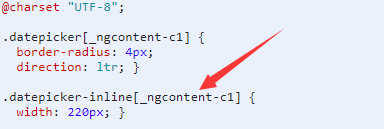
对应在memumanager组件上的样式和@import进来的样式都会带上 [_ngcontent-c1] 这个作用域,如下图:

因而,如果你用Js新创建的DOM并插入到节点的时候,可能你新创建的DOM并没有带这个作用域,对应你写得样式就会不起作用;
或者这个组件的样式是common的css,当被其他组件引入的时候,因为作用域的原因,也会导致样式的失效。
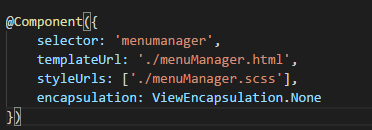
而当我们设置了 encapsulation: ViewEncapsulation.None

页面就会把 _nghost-c1 和 _ngcontent-c1 这两个作用域去掉,对应Component打包出来的css也没有这个作用域。

angular2+ 组件中用@import进来的css不起作用的更多相关文章
- Angular2 组件
1. 组件说明 Angular2 组件是构成Angular2应用程序的核心部分,Angualr2应用程序本质上来说就是一个组件树,Angular2组件一般由模块,注解,元数据以及组件类组成,实现组件类 ...
- 3.认识Angular2组件之1
简述:组件(component)是构成Angular应用的基础和核心.可以这样说,组件用来包装特定的功能,应用程序的有序运行依赖于组件之间的协同工作. 1. 组件化标准:W3C为了统一组件化的标准方式 ...
- Vue style里面使用@import引入外部css, 作用域是全局的解决方案
问题描述 使用@import引入外部css,作用域却是全局的 <template> </template> <script> export default { na ...
- vue组件如何引入外部.js/.css/.scss文件
可在相应的单vue组件引入相应文件. 1.引入外部.js文件. 2.引入外部.css文件. 使用@import引入外部css,作用域是全局的,也可在相应的单vue组件引入,import并不是引入代码到 ...
- 关于jquery中用函数来设置css样式
关于jquery中用函数来设置css样式 2016-12-21 23:27:55 1.jquery语法 $(selector).css(name,function(index,value)) name ...
- @import url(../image/css)的用法
1.@import url(../image/css);可以加载css文件2.@import url(../image/css);可以写在html里加载css文件,也可以写在css文件里加载css文件 ...
- Vue-Cli 3.x 创建的项目中对 import 引入的 CSS 样式启用 autoprefixer
问题描述: Vue-Cli 3.x 默认开启了 autoprefixer,但对于在 main.js 中通过 import 引入的 CSS 并没有自动添加前缀 分析原因: autoprefixer 在项 ...
- webpack 打包成功,但是css不起作用
问题: webpack 打包成功,但是css不起作用 问题分析/解决: 原因有以下几种 使用了webpack2的语法规则不正确; webpack2要求必须写-loader; 可能是只写了css-loa ...
- css 描述css reset的作用和用途。
描述css reset的作用和用途. 作用 : 因为浏览器的品种很多,每个浏览器的默认样式也是不同的.通过重新定义标签样式.“覆盖”浏览器的CSS默认属性. 有最简单的*{margin:0 ; pa ...
随机推荐
- Python爬虫(二十二)_selenium案例:模拟登陆豆瓣
本篇博客主要用于介绍如何使用selenium+phantomJS模拟登陆豆瓣,没有考虑验证码的问题,更多内容,请参考:Python学习指南 #-*- coding:utf-8 -*- from sel ...
- springboot学习笔记-4 整合Druid数据源和使用@Cache简化redis配置
一.整合Druid数据源 Druid是一个关系型数据库连接池,是阿里巴巴的一个开源项目,Druid在监控,可扩展性,稳定性和性能方面具有比较明显的优势.通过Druid提供的监控功能,可以实时观察数据库 ...
- Sphinx学习笔记2
因为网站搜索的需要,启动了一个搜索引擎项目,其实也算不上完整的搜索引擎,需求很简单,如下: 1)搜索产品名.类别名.品牌名.副标题.关键字等字段 2)数据量目前为13000左右,未来可 ...
- 《程序员的职业素养》【PDF】下载
<程序员的职业素养>[PDF]下载链接: https://u253469.pipipan.com/fs/253469-230382243 内容介绍 <程序员的职业素养>是编程大 ...
- android JSON解析 fastjson和gson的使用
User user = new User(); user.setPhone("11111111"); user.setNmae("张三"); user.setP ...
- iOS 5个Xcode开发调试技巧
转自Joywii的博客,原文:Four Tips for Debugging in XCode Like a Bro 1.Enable NSZombie Objects(开启僵尸对象) Enab ...
- 首次在C#程序中用log4net
众所周知log4net是一个很强大的日志管理库,我自己也用了下,这里作下记录: 首先新建一个项目Log4NetTest,然后将log4net.dll程序集添加引用至Log4NetTest. 然后在Lo ...
- 公牛与状压dp
T1 疾病管理 裸得不能再裸的状压dp 不过数据范围骗人 考试时k==0的点没过 我也很无奈呀qwq #include<iostream> #include<cstdio> # ...
- vue 回到顶部的小问题
今天在用vue项目中,实现回到顶部功能的时候,我写了一个backTop组件,接下来需要通过监听window.scroll事件来控制这个组件显示隐藏 因为可能会有其他的组件会用到这样的逻辑,所以将此功能 ...
- c#常用快捷键
VS快捷键大全(总结了一些记忆的口诀) 原文转载至 https://www.cnblogs.com/liyunhua/p/4537054.html#top 谢谢大牛的分享! 相信.Net ...
