aiohttp之添加静态资源路径
所谓静态资源,是指图片、js、css等文件。官方的说明在这里。
以一个小项目来说明,下面是项目的目录结构:
.
├── static
│ ├── css
│ │ ├── base.css
│ │ ├── bootstrap.min.css
│ │ └── font-awesome.min.css
│ ├── font
│ │ ├── FontAwesome.otf
│ │ ├── fontawesome-webfont.eot
│ │ ├── fontawesome-webfont.svg
│ │ ├── fontawesome-webfont.ttf
│ │ └── fontawesome-webfont.woff
│ └── index.html
└── proxy_server.py
在proxy_server.py给2个静态文件目录static/css和static/font添加路由:
app.router.add_static('/css/',
path='static/css',
name='css')
app.router.add_static('/font/',
path='static/font',
name='font')
先来看看add_static方法的定义:
def add_static(self, prefix, path, *, name=None, expect_handler=None,
chunk_size=256*1024, response_factory=StreamResponse,
show_index=False, follow_symlinks=False):
"""Add static files view.
prefix - url prefix
path - folder with files
"""
# TODO: implement via PrefixedResource, not ResourceAdapter
assert prefix.startswith('/')
if prefix.endswith('/'):
prefix = prefix[:-1]
resource = StaticResource(prefix, path,
name=name,
expect_handler=expect_handler,
chunk_size=chunk_size,
response_factory=response_factory,
show_index=show_index,
follow_symlinks=follow_symlinks)
self.register_resource(resource)
return resource
必需的2个参数:
prefix:是静态文件的url的前缀,以/开始,在浏览器地址栏上显示在网站host之后,也用于index.html静态页面进行引用
path:静态文件目录的路径,可以是相对路径,上面代码使用的static/css就是相对路径——相对于proxy_server.py所在路径。
下面是页面的效果:

加载的是index.html,下面是它引用静态资源的代码:
<!-- Bootstrap CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Base CSS -->
<link href="css/base.css" rel="stylesheet">
<!-- FA CSS -->
<link href="css/font-awesome.min.css" rel="stylesheet">
添加font的路径是因为/font-awesome.min.css需要使用:

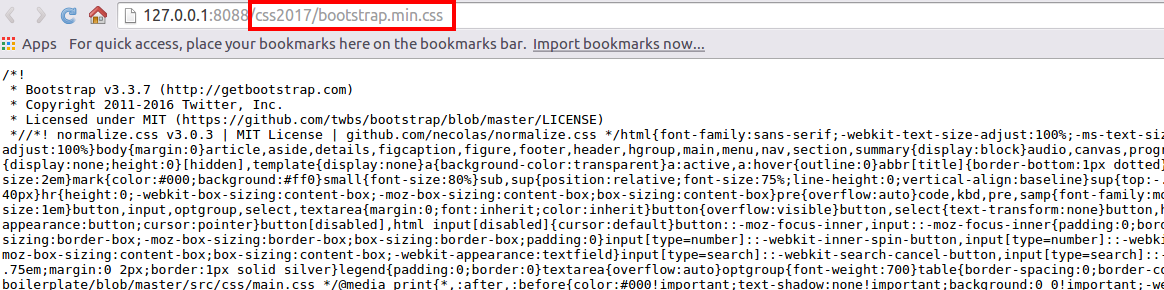
在浏览器中打开css文件:

可以看到是url的前缀是/css/。
如果修改前缀:
app.router.add_static('/css2017/',
path='static/css',
name='css')
页面变成了:

css文件也无法访问了:

修改index.html中的css的引用路径:
<!-- Bootstrap CSS -->
<link href="css2017/bootstrap.min.css" rel="stylesheet">
<!-- Base CSS -->
<link href="css2017/base.css" rel="stylesheet">
<!-- FA CSS -->
<link href="css2017/font-awesome.min.css" rel="stylesheet">
虽然目录本身还是css,但通过add_static已经将它视为了css2017,页面回复正常了:

css文件也可以打开了:

url前缀变成了/css2017/了。
此时直接打开index.html文件就会显示为

因为static目录下并没有css2017这个文件夹。
至此就了解了add_static的基本使用方法了,可以通过重新定义prefix参数还可以隐藏服务器上真实的存放静态资源的目录,也可以将分散在各处的资源文件统一到同一个路径前缀下。
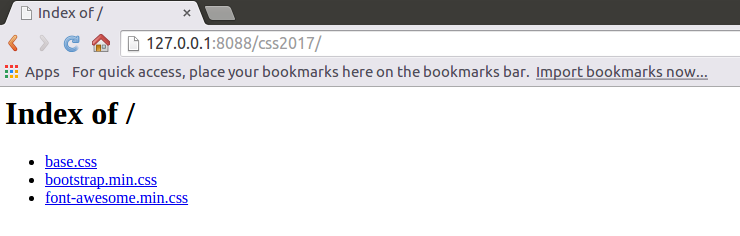
此外,如果加上show_index=True,就可以显示静态资源的目录索引了——默认是禁止访问的:
app.router.add_static('/css2017/',
path='static/css',
name='css',
show_index=True)

aiohttp之添加静态资源路径的更多相关文章
- Spring boot 默认静态资源路径与手动配置访问路径的方法
这篇文章主要介绍了Spring boot 默认静态资源路径与手动配置访问路径的方法,非常不错,具有参考借鉴价值,需要的朋友可以参考下 在application.propertis中配置 ##端口号 ...
- springMvc中实现拦截器Interceptor以及添加静态资源映射
这个代码写了很久了,多久呢?2018年12-20号写的.... 废话不多说,简化一下,作为笔记. 注: public class springmvcConfig extends WebMvcConfi ...
- vue+webpack静态资源路径引用
处理静态资产 你可能已经注意到,在项目结构中我们有两个静态资产目录:src/assets和static/.他们之间有什么区别? 要回答这个问题,我们首先需要了解Webpack如何处理静态资产.在*.v ...
- 用node.js express设置路径后 子路径下的页面访问静态资源路径出问题
在routes/news_mian.js 设置了访问news_main.html 的路径 '/',通知设置一个访问news-page.html的子路径'/newspage'子路径.但是在访问loacl ...
- vue打包静态资源路径不正确的解决办法
vue打包静态资源路径不正确的解决办法 vue项目完成打包上线的时候会碰到静态资源找不到的问题,常见的有两个 1.js,css路径不对 解决办法:打开config/index.js,将其中的asset ...
- springboot之静态资源路径配置
静态资源路径是指系统可以直接访问的路径,且路径下的所有文件均可被用户直接读取. 在Springboot中默认的静态资源路径有:classpath:/META-INF/resources/,classp ...
- 13.1Springboot 之 静态资源路径配置
Spring 静态资源路径是指系统可以直接访问的路径,且路径下的所有文件均可被用户直接读取. 在Springboot中默认的静态资源路径有:classpath:/META-INF/resources/ ...
- Vue Cli 打包之后静态资源路径不对的解决方法
cli2版本: 将 config/index.js 里的 assetsPublicPath 的值改为 './' . build: { ... assetsPublicPath: './', ... } ...
- Springboot 之 静态资源路径配置
1.静态资源路径是指系统可以直接访问的路径,且路径下的所有文件均可被用户通过浏览器直接读取. 2.在Springboot中默认的静态资源路径有:classpath:/META-INF/resource ...
随机推荐
- Nagios 系统监控基本安装配置过程详解
Nagios 是一款免费的开源 IT 基础设施监控系统,功能强大,灵活性强,能有效监控 Windows.Linux.VMware 和 Unix 主机状态,交换机.路由器等网络设置等.一旦主机或服务状态 ...
- Node v0.12.5 稳定版发布
Node v0.12.5 稳定版发布了,该版本改进记录主要包括: openssl: upgrade to 1.0.1o (Addressing multiple CVEs) npm: upgrade ...
- 《JAVASCRIPT高级程序设计》DOM扩展
虽然DOM为XML及HTML文档交互制定了一系列的API,但仍然有几个规范对标准的DOM进行了扩展.这些扩展中,有很多是浏览器专有的,但后来成了事实标准,于是其他浏览器也提供了相同的实现:浏览器开发商 ...
- TSQL编程
1.索引 唯一键/主键添加索引,设计界面,在任何一列前右键--索引/键--点击进入添加某一列为索引 2.视图 视图就是我们查询出来的虚拟表创建视图:create view 视图名 as SQL查询 ...
- Codeforce 712A Memory and Crow
A. Memory and Crow time limit per test:2 seconds memory limit per test:256 megabytes input:standard ...
- link js重构心得
过年前后一段时间,对link库的代码进行的大量的重构,代码精简了许多,性能也得到了很大的改善,写此文记录期间所做的改进和重构,希望对看到此文的js程序员有所帮助. 1. 代码构建 最初代码使用gulp ...
- Python学习的个人笔记(基础语法)
Python学习的个人笔记 题外话: 我是一个大二的计算机系的学生,这份python学习个人笔记是趁寒假这一周在慕课网,w3cschool,还有借鉴了一些博客,资料整理出来的,用于自己方便的时候查阅, ...
- My97DatePicker.js 之无效日期设置
1.下载并引用My97DatePicker.js 2.将工作日休假的和周末上班的维护到数据库中 3.取出某段时间内的不上班日期集合 /// <summary> ///获取 无效日期集合 1 ...
- PHP中的 !== 与 !=
'==' 比较两边的值是否相等,会自动转换类型: '===' 则会严格比较类型是否相同,如果类型不相同,直接返回false. 例如:'123' === 123 // => false '!=' ...
- javascript名字由来
javascript是由web发展初期的网景(Netscape)公司创建的,javascript是Sun Microsystem 公司(Oracle)的注册商标,用来特指网景(现在的Mozilla)对 ...
