JavaScript大厦之地基:js数据类型
一、数据和类型
俗话说物以类聚,人以群分;这里将人和物都按类别进行了区分。我们数据也一样,使用计算机我们能处理数值,也可以处理文本还可以处理图形、音频、视频等各种各样的数据,不同的数据有着各自所属的类型。这就是我们说的数据类型。
JavaScript是一门弱类型语言。我们会在各种JS入门书籍中看到这句话;通俗解释,当我们在JavaScript定义一个变量时,是不会预先设定好这个变量里面存储什么类型的数据(可参考js变量中和java的对比),统统只能使用 var 来声明变量,此时以不变应万变,任何类型的数据都可存入该变量中。注意:在JavaScript中,变量没有类别之分,但数据有。
二、JS数据类型
下面就来看看JS中的数据类型,在js中定义了如下几种数据类型:大方向上分为 基本数据类型(简单数据类型) 和 引用数据类型(复杂数据类型)。今天介绍以下几种基本数据类型。
1、Number(数值型)
JavaScript不区分整数和浮点数,统一使用Number来表示数值。
| 321; // 整数321 3.24 ; // 浮点数 3.14 1.1314e5; // 科学计数法表示 1.1314*100000,结果为113140 NaN ; // NaN表示Not a Number,当无法计算结果时,使用NaN表示 Infinity ; // 表示无限大,当数值超过了JavaScript的数值型能表示的最大范围时,使用Infinity表示 |
数值型数据主要用来做四则运算,数值型数据可以直接做四则运算,规则和数学一致:
| 1+1; // 2 (3+5)*0.5; //4 1/0 ; // Infinity 0/0; //NaN 1%2; //1 %取余 |
2、String(字符串)
字符串是用单引号(’)或双引号(”)括起来的任意文本
| ‘hello’ ; // hello 文本 “world”; // world 文本 |
注意:单引号或双引号并不是文本内容,只是一种表示方式而已。
3、Boolean(布尔型)
布尔值也称逻辑类型只有两个值,true或false;做逻辑判断时只能是布尔值(直接布尔值或转换为布尔值)。
| true ; // 这是一个true值 false; //这是一个false值 1>2 ; // 这是一个 false值 0<=1 ; // 这是一个 true值 |
4、null和undefined
null表示一个空的值, 表示本身为“空”,只有一个值 null,undefined也表示无,很多时候来说,null和undefined都表示“无”的值,区分两者的意义不大。大多数情况下我们应该使用null。undefined仅仅在判断函数参数是否传递的情况下有用。所有已声明但是没有初始化的变量,默认值都为undefined。
| a = null ; // a里面的值为空 a = undefined; // 不建议这么写, 此时和 a = null 几乎没什么区别 |
目前用法,null 表示“没有对象”,即该处不应该有值。
(1) 作为函数的参数,表示该函数的参数不是对象。
(2) 作为对象原型链的终点。
| Object.getPrototypeOf(Object.prototype); //结果为 null |
undefined表示“缺少值”,就是此处应该有一个值,但是还没有定义。
(1)变量被声明了,但没有赋值时,就等于undefined。
(2) 调用函数时,应该提供的参数没有提供,该参数等于undefined。
(3)对象没有赋值的属性,该属性的值为undefined。
(4)函数没有返回值时,默认返回undefined。
| var i; i // undefined function f(x){console.log(x)} f() // undefined var o = new Object(); o.p // undefined var x = f(); x // undefined |
三、数据分类
数据怎么分类?为什么分类?分类给谁看?
1、怎么分类
通过数据的书写(定义)格式和关键(特殊)字
2、为什么分类
不同类型可以做不同运算,符合现实的处理方式。
正常来说只有对于数值型我们进行四则运算才能得出正常的结果,而对于字符串类型的数据,则不能正常运算。
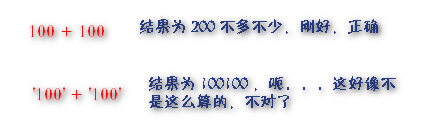
比如:你现在有100块钱,我又给了你100块钱,用两种不同的数据类型进行计算将得到不同的结果。(当然这时你可能希望结果是第二种,但。。。现实很骨感)
3、分类给谁看
给计算机看,在现实中,人们会根据场景将数据进行分类,可是计算机不会, 它需要根据一些依据来判定数据到底是什么类型,根据不同的类型对数据做相应的运算,最终得出它认为正确的结果。
四、查看数据类型
虽然数据本身有类型,但是变量是没有类型的,所以一个变量可以在不同时刻存储不同类型的数据,我们可以通过变量(或数据本身)来获得计算机对该变量中数据(或数据本身)的类型的分类。通过 ”typeof” 操作符告诉我们计算机此刻认为该数据是什么类型。
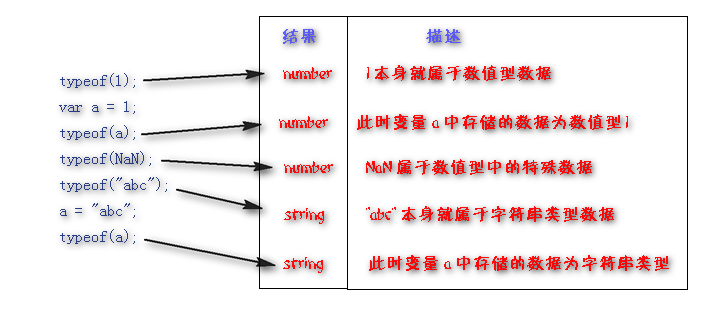
typeof是一个一元运算符,它返回的结果 始终是一个字符串,对不同的操作数,它返回不同的结果。
字面值,则返回该字面值所属的类型(根据书写格式);变量,则返回变量中此刻存储的数据的类型
注意: null本身属于object类型,所以typeof(null)会返回”object”;而当对undefined或一个声明了但未赋值的变量或者一个未声明的变量使用typeof时,则返回”undefined”。此时 undefined 只是一个字符串而已,不能算作是一种数据类型的名称。上海尚学堂java组原创,请多关注!
JavaScript大厦之地基:js数据类型的更多相关文章
- JavaScript学习10 JS数据类型、强制类型转换和对象属性
JavaScript学习10 JS数据类型.强制类型转换和对象属性 JavaScript数据类型 JavaScript中有五种原始数据类型:Undefined.Null.Boolean.Number以 ...
- 前端(十一)—— JavaScript基础:JS存在的位置、JS变量定义、调试方式、JS数据类型、运算符
JS存在的位置.JS变量定义.调试方式.JS数据类型.运算符 一.JS语言介绍 1.概念 浏览器脚本语言 可以编写运行在浏览器上的代码程序 属于解释性.弱语言类型编程语言 2.组成 ES语法:ECMA ...
- javascript基础入门之js中的数据类型与数据转换01
javascript基础入门之js中的数据结构与数据转换01 js的组成(ECMAScript.BOM.DOM) js中的打印语句: 数据类型 变量 ...
- 由js apply与call方法想到的js数据类型(原始类型和引用类型)
原文地址:由js apply与call方法想到的js数据类型(原始类型和引用类型) js的call方法与apply方法的区别在于第二个参数的不同,他们都有2个参数,第一个为对象(即需要用对象a继承b, ...
- 总结的JS数据类型判定(非常全面)
用typeof 来检测数据类型 Javascript自带两套类型:基本数据类型(undefined,string,null,boolean,function,object)和对象类型. 但是如果尝试用 ...
- JS数据类型的理解(猜测)
Js 数据类型 对于这个主题,首先来看几个问题,如果你对这几个问题很清楚的话,那就请直接跳过吧,不用接着往下看了,如果不清楚,建议你还是看看. 1)如果判断函数?function 和object的联系 ...
- web开发与设计--js数据类型,js运营商
1. js数据类型划分:号码值类型,布尔,串 由typeof能够看到什么类型的数据被详述. 举例: <span style="font-family:Microsoft YaHei;f ...
- 第一百零七节,JavaScript基本包装类型,数据类型的方法
JavaScript基本包装类型,数据类型的方法 学习要点: 1.基本包装类型概述 2.Boolean类型 3.Number类型 4.String类型 为了便于操作基本类型值,ECMAScript提供 ...
- JS 数据类型、赋值、深拷贝和浅拷贝
js 数据类型 六种 基本数据类型: Boolean. 布尔值,true 和 false. null. 一个表明 null 值的特殊关键字. JavaScript 是大小写敏感的,因此 null 与 ...
随机推荐
- 团队作业1——团队展示&博客作业查重系统
团队展示: 1.队名:六个核桃 2.队员学号: 王婧(201421123065).柯怡芳(201421123067组长).陈艺菡(201421123068). 钱惠(201421123071).尼玛( ...
- 结对编程1----基于java的四则运算生成器
小组成员:王震(201421123054).王杰(201421123055) Coding地址:https://git.coding.net/a506504661/sssss.git 一.题目描述 我 ...
- 201521123075 《Java程序设计》第8周学习总结
1. 本周学习总结 2. 书面作业 本次作业题集集合 1.List中指定元素的删除(题目4-1) 1.1 实验总结 进行删除操作的时候最好从末尾开始删除.如果从开头开始删除,会使每个元素的对应位置发生 ...
- 201521123018 《Java程序设计》第4周学习总结
1. 本章学习总结 2. 书面作业 Q1.注释的应用:使用类的注释与方法的注释为前面编写的类与方法进行注释,并在Eclipse中查看.(截图) Q2.面向对象设计(大作业1-非常重要) 2.1 讲故事 ...
- 201521123119《Java程序设计》第9周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常相关内容. 2. 书面作业 本次PTA作业题集异常 Q1.常用异常 题目5-1 Q1.1 截图你的提交结果(出现学号) Q1.2 ...
- python3中的编码与解码用法
#!/usr/bin/env python3 # -*- coding: utf-8 -*- __author__ = '人生入戏' #python3在编码时会把str编码成utf-8的bytes类型 ...
- (转)Unity3D 之插值计算
在unity3D中经常用线性插值函数Lerp()来在两者之间插值,两者之间可以是两个材质之间.两个向量之间.两个浮点数之间.两个颜色之间,其函数原型如下: Material.Lerp 插值 funct ...
- 简易RPC框架-私有协议栈
*:first-child { margin-top: 0 !important; } body > *:last-child { margin-bottom: 0 !important; } ...
- 【个人笔记】《知了堂》MySQL中的数据类型
MySQL中的数据类型 1.整型 MySQL数据类型 含义(有符号) tinyint(m) 1个字节 范围(-128~127) smallint(m) 2个字节 范围(-32768~32767) ...
- JSTL之c:set
<jsp:setProperty>标记只能用来做一件事,那就是设置bean的性质. 但是,如果你想设置一个Map中的值呢?或者说想在Map中创建新的一项呢?或者只是希望创建一个新的请求作用 ...
