基于HTML5快速搭建TP-LINK电信拓扑设备面板
今天我们以真实的TP-LINK设备面板为模型,完成设备面板的搭建,和指示灯的闪烁和图元流动。
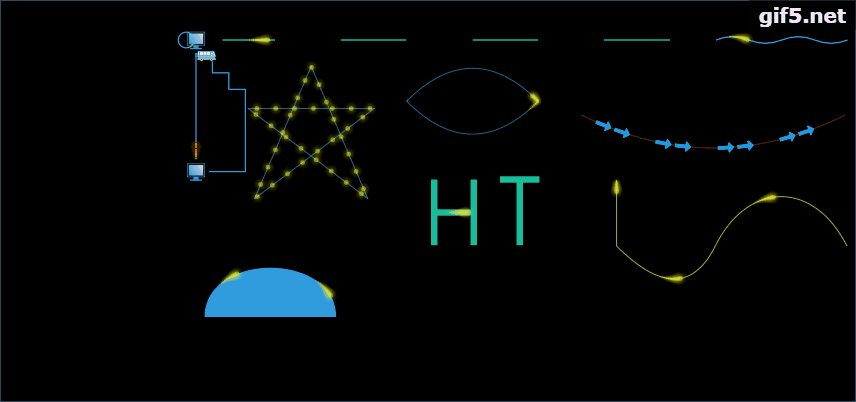
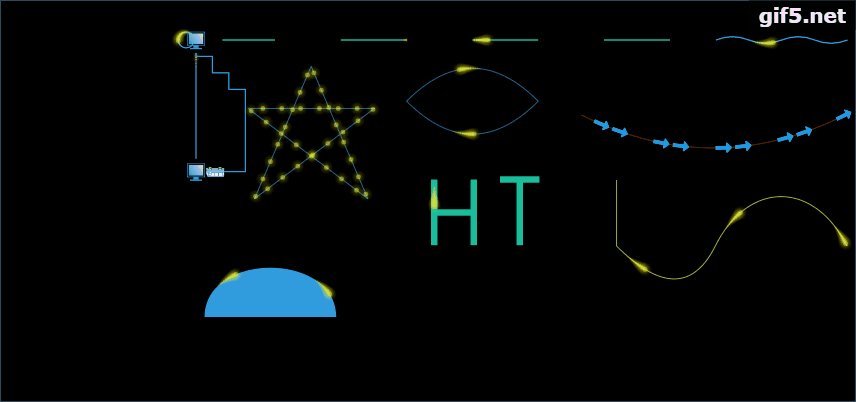
先来目睹下最终的实现效果:http://www.hightopo.com/demo/blog_tplink_20170511/index.html

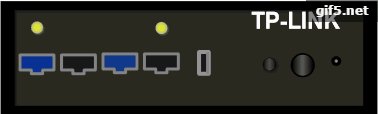
1、TP-LINK面板
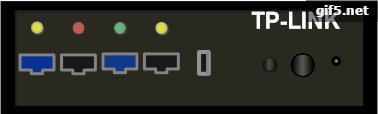
我们从TP-LINK的设备面板开始,设备面板的示意图如下:

显而易见,设备面板基本上能由HT for Web(http://www.hightopo.com/guide/guide/core/beginners/ht-beginners-guide.html)的基本图形(rect、circle、oval等)构成,而中间的接口需要用自定义图形来解决,下面让我们一步步实现它,准备工作如下:
导入我们的HT(http://www.hightopo.com/):
<script src="ht.js"></script>
创建数据模型容器,并将其加入DOM:
dataModel = new ht.DataModel();//创建数据模型容器
graphView = new ht.graph.GraphView(dataModel);//创建拓扑图组件
graphView.addToDOM();
可能有人看到这里的addToDOM()很疑惑?没错,这是HT新增的API!之前我们要创建一个图形界面,不光需要在CSS样式中定义mian的top、left,还需要对window对象的resize事件进行监听等等,所以我们新增addToDOM()帮您做好这一系列的事情,可以看看源代码中的实现方式:
p.addToDOM = function(){
var self = this,
view = self.getView(),
style = view.style;
document.body.appendChild(view);
style.left = '0';
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false);
self.iv();
},
准备工作完成后,就可以开始面板的绘制,对于基本图形,只需设置其相应地样式即可,例如有立体效果的按钮部分:
{
type: "circle",
shadow: true,
background: "rgb(0,0,0)",
borderWidth: 1,
borderColor: "rgb(0,0,0)",
border3d: true,
gradient: "spread.horizontal",
gradientColor: "rgb(79,77,77)",
dashColor: "rgb(0,0,0)",
rotation: 3.141592653589793,
rect: [
677, 157,
43, 34
]
}
对于自定义图形,前面也有介绍过,详见HT for Web形状手册(http://www.hightopo.com/guide/guide/core/shape/ht-shape-guide.html)。需要制定矢量类型为shape,其形状主要由points和segments这两个属性描述:
points为ht.List类型数组的顶点信息,顶点为{x: 100, y:200}格式的对象;
segments为ht.List类型的线段数组信息,线段为1~5的整数,分别代表不同的顶点连接方式,segments主要用于绘制曲线,或者有跳跃断点的情况,其1~5的取值含义如下:
1:moveTo,占用一个点的信息,代表一个新路径的起点;
2:lineTo,占用一个点信息,代表从上次最后点连接到该点;
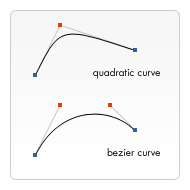
3:quadraticCurveTo,占用三个点信息,第一个点作为曲线控制点,第二个点作为曲线结束点;
4:bezierCurveTo,占用三个点信息,第一和第二个点作为曲线控制点,第三个点作为曲线结束点;
5:closePath,不占用点信息,代表本次路径绘制结束,并闭合到路径的起始点。

示例如下:
ht.Default.setImage('tplink', {
width: 97,
height: 106,
comps: [
{
type: "shape",
background: "rgb(20,60,140)",
borderWidth: 8,
borderColor: "gray",
borderCap: "round",
points: [
269, 140,
359, 140,
359, 180,
329, 180,
329, 190,
299, 190,
299, 180,
269, 180,
269, 140
]}
]
});
将所有的图形数据整合后,就形成我们的TPLINK面板的数据,整合方法如下:
ht.Default.setImage('tplink', {
width: 97,
height: 106,
comps: [
{
type: "shape",
background: "rgb(20,60,140)",
borderWidth: 8,
borderColor: "gray",
borderCap: "round",
points: [
269, 140,
359, 140,
359, 180,
329, 180,
329, 190,
299, 190,
299, 180,
269, 180,
269, 140
]},
{
type: "circle",
shadow: true,
background: "rgb(0,0,0)",
borderWidth: 1,
borderColor: "rgb(0,0,0)",
border3d: true,
gradient: "spread.horizontal",
gradientColor: "rgb(79,77,77)",
dashColor: "rgb(0,0,0)",
rotation: 3,
rect: [
677, 157,
43, 34
]},
//...
//...
//...
//多个图形组件
]
});
这只是注册图片的其中一种方法,我们也可以直接通过url的方式进行注册(详情见HT for Web入门手册):
ht.Default.setImage('tplink', 'symbols/TPLink.json');
将注册的矢量图片名称设置到模型上:
var node = new ht.Node(),
node.setImage('tplink');
dataModel.add(node);
甚至在最新版的HT中,已经支持无需注册,直接调用setImage(),传入URL参数的方式(在我的Demo中就是使用的这种方法)。这种方法更加简洁,但是如果许多场景都应用到同一图片时,还是建议用户通过注册的图片的,避免多次修改URL:
node.setImage('symbols/TPLink.json');
好了,现在在浏览器中预览你的HTML文档,是不是有个TPLINK面板?
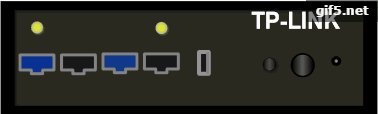
最后,怎么让我们的指示灯闪烁起来呢?用HT开发的产品,要实现闪烁效果很简单,因为HT预定于图形组件默认就已与DataModel中的Data数据绑定,绑定的格式也很简单,只需将以前的参数值用一个带func属性的对象替换即可,详见HT for Web数据绑定手册(http://www.hightopo.com/guide/guide/core/databinding/ht-databinding-guide.html)。在这里指示灯的闪烁实际上是visible属性值变化产生的结果,所以我们只需要给visible属性数据绑定,如下所示:
{
"type": "oval",
"visible": {
"func": "attr@visibility1"
},
"shadow": true,
"shadowColor": "rgba(208,240,2,0.35)",
"background": "rgb(178,184,141)",
"gradient": "radial.center",
"gradientColor": "rgb(247,255,0)",
"rect": [
79, 53,
31, 32
]
},
setInterval(function(){
node.a('visibility1', !t_node.a('visibility1'));
}, 400);
到这里,你已经成功完成一个TPLINK面板的制作 (~ . ~),当然还剩服务器的制作,这里就不再赘述,复杂TPLINK面板都完成了,服务器还远吗?
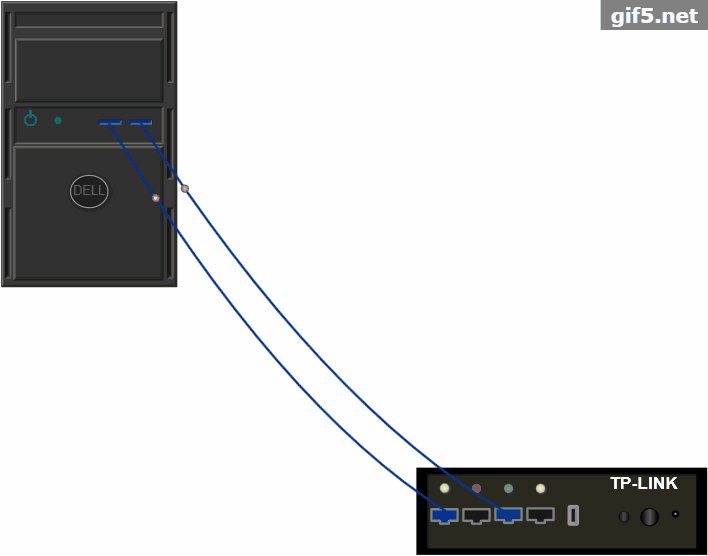
2、连线
大家也有注意到,我们的Demo中有两条连线,那连线应该怎么做呢?
HT默认提供的是直线和多点连线,但是在绘制流程图、组织结构图和思维导图等应用还需要更多的连线类型, 详情戳HT for Web连线类型手册(http://www.hightopo.com/guide/guide/plugin/edgetype/ht-edgetype-guide.html)。

在我们的Demo中,两条连接服务器和TP-LINK的曲线,均是使用自定义的新连线类型。
ht.Default.setEdgeType(type, func, mutual)函数可以用来自定义连线类型:
其中:
type:字符串类型的连线类型,对应style的edge.type属性;
fuc:函数类型,根据传入参数(edge, gap, graphView, sameSourceWithFirstEdge)返回走线的走向信息;
edge:当前连线对象;
gap:多条连线成捆时,笨连线对象对应中心连线的间距;
graphView:当前对应的拓扑组件对象;
sameSourceWithFirstEdge:boolean类型,该连线是否与同组的同一条连线同源;
返回值为{points:new ht.List(...),segments:new ht.List(...)}结构的连线走向信息,segments的取值同上;
mutual:该参数决定连线是否影响起始或者结束节点上的所有连线,默认为false代表只影响同source和target的EdgeGroup中的连线。
具体实现时,我们需要再引入:
<script src='ht-edgetype.js'></script>
然后调用ht.Default.setEdgeType(type, func, mutual)函数,代码如下:
ht.Default.setEdgeType('line', function(edge){
var sourcePoint = edge.getSourceAgent().getPosition(),
targetPoint = edge.getTargetAgent().getPosition(),
points = new ht.List();
points.add(sourcePoint);
points.add({
x: (sourcePoint.x + targetPoint.x)/2,
y: (sourcePoint.y + targetPoint.y)/2 + 300
});
points.add(targetPoint);
return {
points: points,
segments: new ht.List([1, 3])
};
});
创建一条新的连线时,注意这时候连线类型edge.type为我们自定义的连线类型‘line’:
var edge = new ht.Edge();
edge.setSource(startNode);
edge.setTarget(endNode);
edge.setLayer('edgeLayer');
edge.s({
'edge.type': 'line',
'edge.color': '#0A3791',
'edge.width': 8,
'edge.center': true
});
dataModel.add(edge);
到这里连线已经基本完成,还有一点,大家可能对setLayer()方法不是很熟悉,其实这个方法是用于设置连线和图元的层级,因为默认的层级是edge在node之下,所以需要设置层级后,调用graphView的setLayers方法更改层级之间的关系:
graphView.setLayers(['nodeLayer', 'edgeLayer']);
若对自定义连线类型仍旧有疑问,可以戳例子(http://www.hightopo.com/guide/guide/plugin/edgetype/examples/example_custom.html)加深了解。
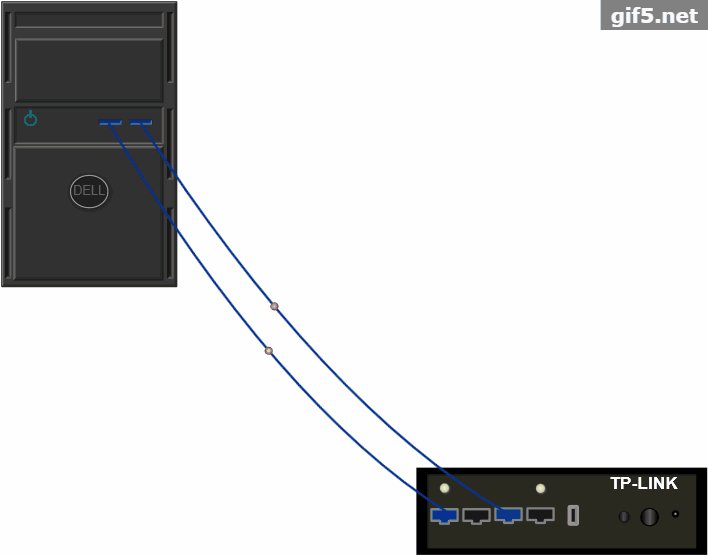
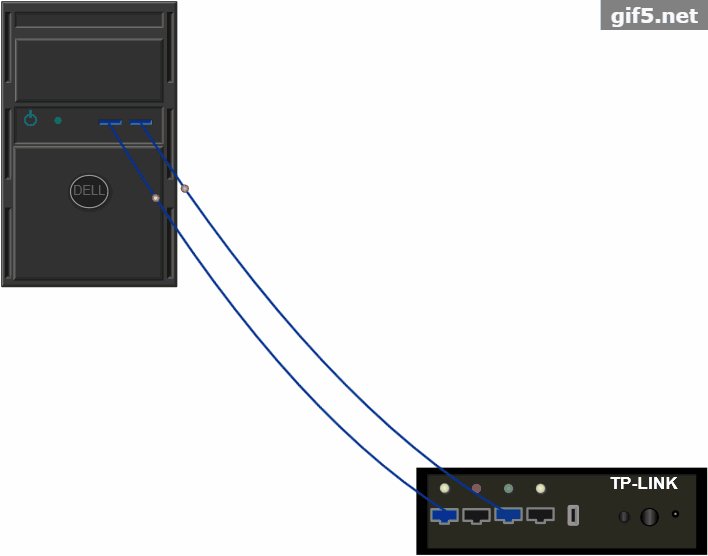
3、流动
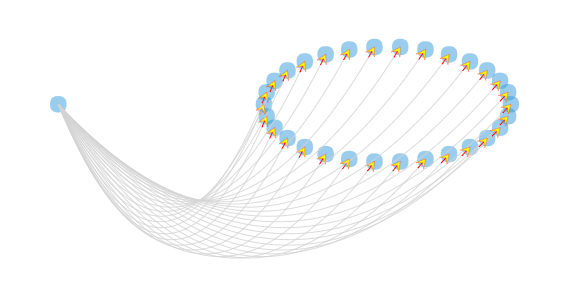
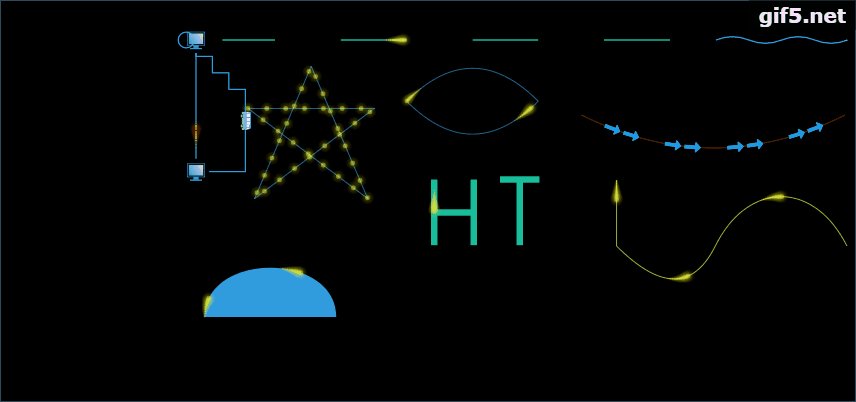
先来看看HT产品中流动的炫酷效果(戳地址(http://www.hightopo.com/guide/guide/plugin/flow/examples/example_demo1.html)可看详情):

在我的Demo中两条连线应用了不同方式的流动,但是两种方式需要ht.flow插件。这个插件在ht.Shape和ht.Edge类型上扩展了样式控制流动效果,用户可以通过ht.Shape.setStyle()和ht.Edge.setStyle()来操作这些样式,下面简单介绍几种样式:
1、flow值为true和false,控制此ht.Shape和ht.Edge是否可流动,默认为false;
2、flow.count,控制流动组的个数,默认为1;
3、flow.step,控制流动的步进,默认为3;
4、flow.element.image,字符串类型,指定流动组元素的图片,图片须提前通过ht.Default.setImage()注册;
....
等等,还有很多的样式任你玩,详情戳地址(http://www.hightopo.com/guide/guide/plugin/flow/ht-flow-guide.html);
这里必须要引入流动特效插件:
<script src="js/ht-flow.js"></script>
在这里,我们先将流动的图片提前注册:
ht.Default.setImage('arrow', 'symbols/arrow.json');
第一种方式中,直接在连线edge上设置流动相关的属性(做完后别忘了调用启动流动的API),在这里通过设置flow.element.image属性值为'arrow'的方式设置流动的图片:
edge.setStyle({
'edge.type': 'line',
'edge.color': '#0A3791',
'edge.width': 8,
'edge.center': true,
'flow': true,
'flow.element.image': 'arrow',
'flow.element.count': 1,
'flow.element.max': 30,
'flow.element.autorotate': true
});
raphView.enableFlow(40);//启动流动;
刷新页面,arrow在edge上流动起来了!可能还有人会疑问“如果我的流动组元素不是图片,是图元呢?”,没错,这就是第二种方式!
第二种方式,针对的是流动元素组是图元的情况:
var flowNode = new ht.Node();
flowNode.setImage('arrow');
因为流动实际上是图元的位置随着时间发生了变化,所以,我们可以更改图元的位置来控制它的流动,通过调用flow插件现成的API- - -calculateLength计算出流动线的长度length,然后改变当前步进百分比currentPercentage,具体实现如下:
graphView.validate();//刷新;
var length = graphView.calculateLength(edge),//流动线长度;
step = 4, //步进单位像素;
stepPercentage = step / length * 100, // 步进百分比;
currentPercentage = 0; //当前步进百分比; setInterval(function(){
var pos = graphView.getPercentPosition(edge, currentPercentage);//第二个参数为百分比,范围0到100;
flowNode.setPosition(pos.x, pos.y);//改变流动节点的位置;
currentPercentage += stepPercentage;
if (currentPercentage > 100) currentPercentage = 0;
}, 400);
做完这些之后,刷新页面,怎么仍旧没有流动效果?
其实这里有一个坑,那就是在计算length之前,必须先调用graphView.validate(),为什么呢?为了提高效率,graphView并不是实时刷新,而是多个图元发生改变后统一刷新,所以这里的graphView.validate()的功能是进行刷新graphView.
最后,附上Demo的源码(http://www.hightopo.com/demo/blog_tplink_20170511/index.html),希望大家不吝赐教。
基于HTML5快速搭建TP-LINK电信拓扑设备面板的更多相关文章
- 基于HTML5快速搭建3D机房设备面板
以真实设备为模型,搭建出设备面板,并实时获取设备运行参数,显示在设备面板上,这相比于纯数值的设备监控系统显得更加生动直观.今天我们就在HT for Web的3D技术上完成设备面板的搭建. 我们今天模拟 ...
- 基于 Jenkins 快速搭建持续集成环境--转
源地址:http://www.ibm.com/developerworks/cn/java/j-lo-jenkins/ 持续集成是一种软件开发实践,对于提高软件开发效率并保障软件开发质量提供了理论基础 ...
- 2019基于Hexo快速搭建个人博客,打造一个炫酷博客(1)-奥怪的小栈
本文转载于:奥怪的小栈 这篇文章告诉你如何在2019快速上手搭建一个像我一样的博客:基于HEXO+Github搭建.并完成SEO优化,打造一个炫酷博客. 本站基于HEXO+Github搭建.所以你需要 ...
- 基于Docker快速搭建多节点Hadoop集群--已验证
Docker最核心的特性之一,就是能够将任何应用包括Hadoop打包到Docker镜像中.这篇教程介绍了利用Docker在单机上快速搭建多节点 Hadoop集群的详细步骤.作者在发现目前的Hadoop ...
- springboot+dubbo基于zookeeper快速搭建一个demo
由于小编是在windows环境下搭建的,故该示例均为在windows下操作,这里只是提供一个快速搭建思路,linux操作也基本上差不多. 首先本示例的dubbo是基于zookeeper发布订阅消息的, ...
- 如何基于 Docker 快速搭建 Springboot + Mysql + Redis 项目
目录 前言 项目目录 搭建项目 1. docker安装启动mysql以及redis 1.1 安装mysql 1.2 安装redis 2. 初始化数据库 3.创建项目 4.初始化代码 4.1 全局配置文 ...
- 基于 Jenkins 快速搭建持续集成环境
什么是持续集成 随着软件开发复杂度的不断提高,团队开发成员间如何更好地协同工作以确保软件开发的质量已经慢慢成为开发过程中不可回避的问题.尤其是近些年来,敏捷(Agile) 在软件工程领域越来越红火 ...
- 基于Vue-cli 快速搭建项目
Vue-cli可以快速帮助我们创建一个项目,这是官方给我们提供的脚手架.下面我说一下vue-cli的使用方法. 一.准备工作 在使用vue-cli时,首先需要安装nodejs,npm,其次需全局安装v ...
- 基于Docker快速搭建ELK【华为云技术分享】
[摘要] 本文基于自建的Docker平台速搭建一套完整的ELK系统,相关的镜像直接从Docker Hub上获取,可以快速实现日志的采集和分析检索. 准备镜像 l 获取ES镜像:docker pull ...
随机推荐
- Androidstudio2.0.0汉化教程及汉化包。
()Eric为大家带来Androidstudio2.0.0的简单汉化教程,许多小伙伴喜欢使用中文版的AS那么没有中文的AS只能靠自己汉化取得更好的体验. 第一步下载AS2.0.0汉化包,我有链接给大家 ...
- Omi官方插件系列 - omi-transform介绍
原文链接 - https://github.com/AlloyTeam/omi/tree/master/tutorial 写在前面 Omi框架正式发布了omi-transform作为Omi组件化开发特 ...
- 一个web应用的诞生(10)--关注好友
下面回到首页中,使用一个账户登录,你肯定已经注意到了这里的内容: 没错,现在都是写死的一些固定信息,其中分享数量很容易就可以获取,只需要修改首页模板: <p class="text-m ...
- setInterval定时器
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- JavaWeb总结(四)—JSP深入解析
一.JSP域对象 1.JSP属性范围(域对象范围) JSP提供了四个域对象,分别是pageContext.request.session.application. pageContext: 属性范围仅 ...
- day002-HTML知识点总结:浏览器兼容性之指定IE浏览器使用chrome内核渲染页面
今天再浏览大淘宝首页时,突然看到这么一个东东: ,顿时好费解,莫非万恶的IE浏览器认识到自己以往的罪孽,开始兼容chrome了??! 于是本着不懂就百度的神精,开始纵横于各大铁耙,勃哥,终于找到了许许 ...
- 文本挖掘预处理之向量化与Hash Trick
在文本挖掘的分词原理中,我们讲到了文本挖掘的预处理的关键一步:"分词",而在做了分词后,如果我们是做文本分类聚类,则后面关键的特征预处理步骤有向量化或向量化的特例Hash Tric ...
- ecshop3.6商品如何按照销量排序
ecshop订单状态对应值:order_status有5中状态,并且当客户确认收货后,order_status的数值不一定是1也有可能是5.order_status = 0表示订单未确认order_s ...
- myeclipse2015复制项目需要修改的地方
项目下 D:\Workspaces\MyEclipse 2015\angular001\.settings 的org.eclipse.wst.common.component文件,修改里面未原来的 ...
- grid实例(Asp.net)
<link href="../../js/jqGrid/css/ui.jqgrid.css" rel="stylesheet" type="te ...
